Redigera webbplatsen
Öppna den nyligen skapade webbplatsen i webbplatsverktyget, genom att välja den och välja Öppna på menyraden eller snabbmenyn. I webbplatsverktyget anger du läget Redigera för växlingsreglaget ![]() . Ange ett namn på uppdateringen och klicka på OK.
. Ange ett namn på uppdateringen och klicka på OK.
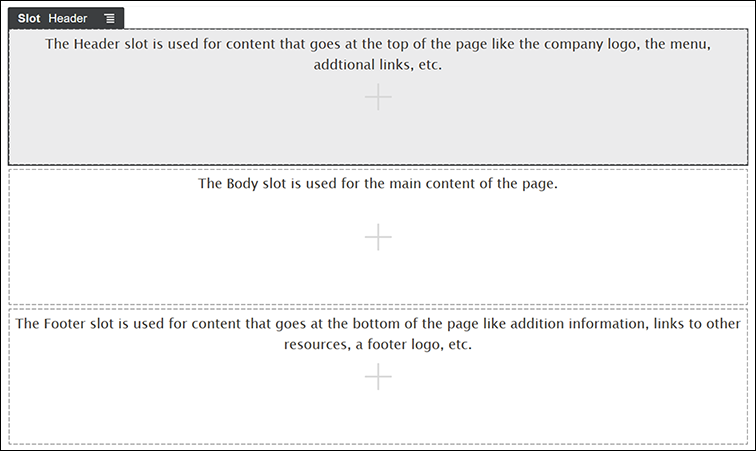
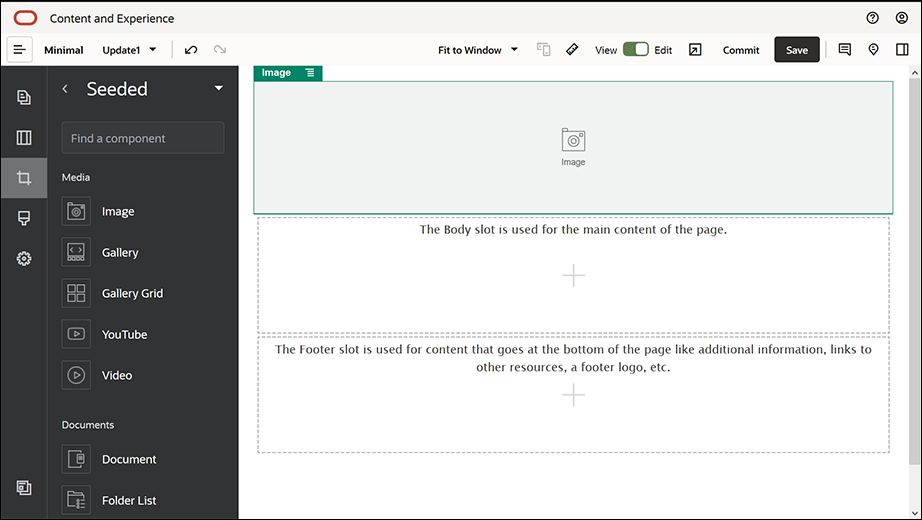
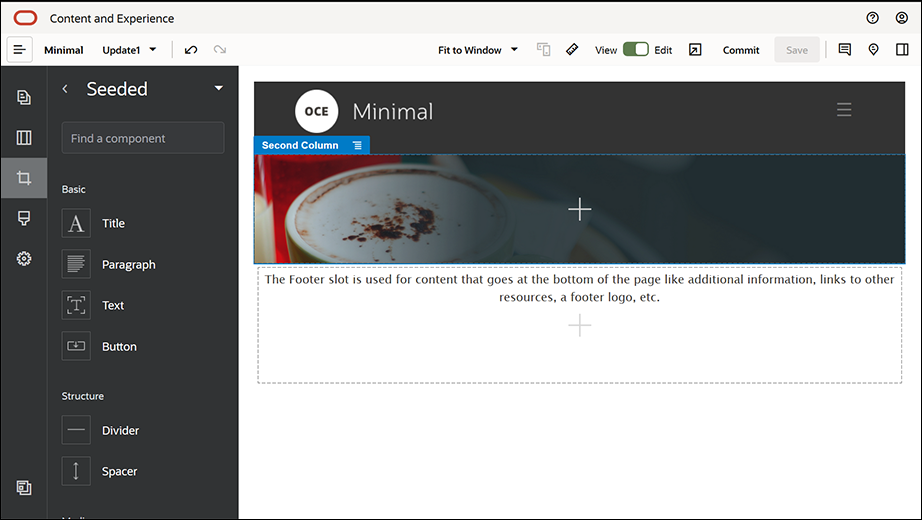
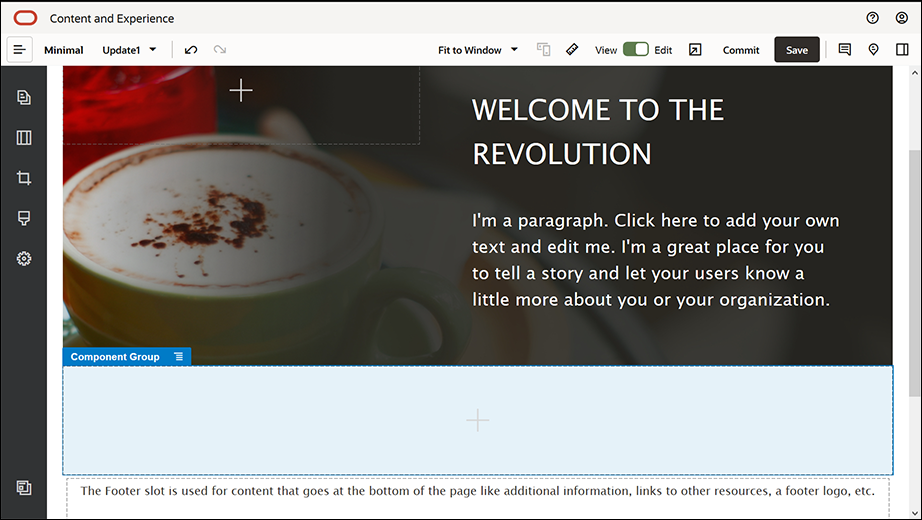
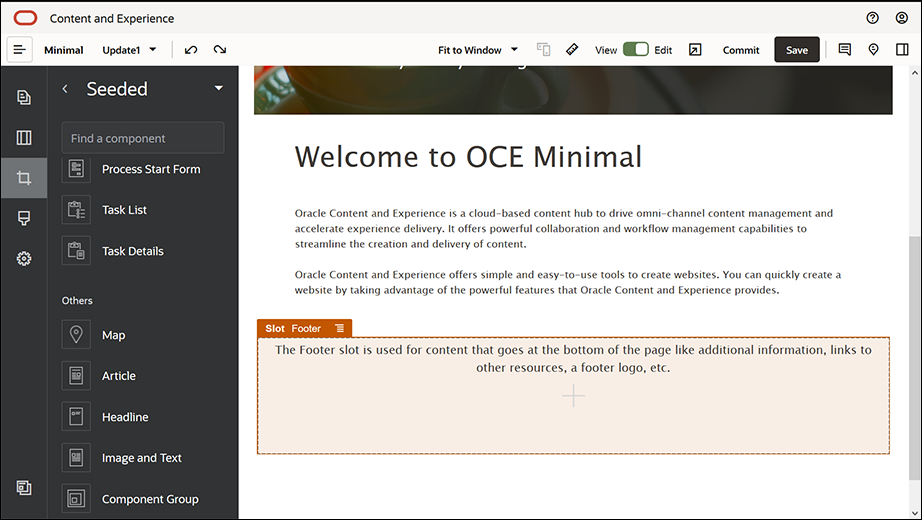
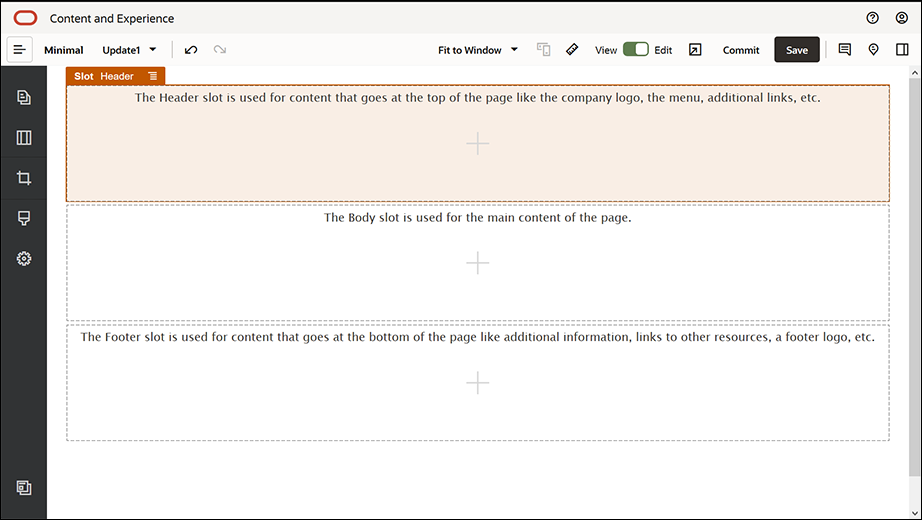
I redigeringsläge ser du att webbplatsen har tre rutor, som är områden som är tillgängliga på sidan (beroende på sidlayouten). Håll muspekaren över varje + på sidan för att visa rutor, såsom Sidhuvud, Textdel och Sidfot.

Beskrivning av illustrationen GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Vi använder generellt rutan Sidhuvud för att visa företagets logotyp, navigeringsmenyn osv. Vi använder rutan Textdel för sidans huvudsakliga innehåll och rutan Sidfot för copyrightinformation, länkar till sociala medier och eventuell ytterligare information.
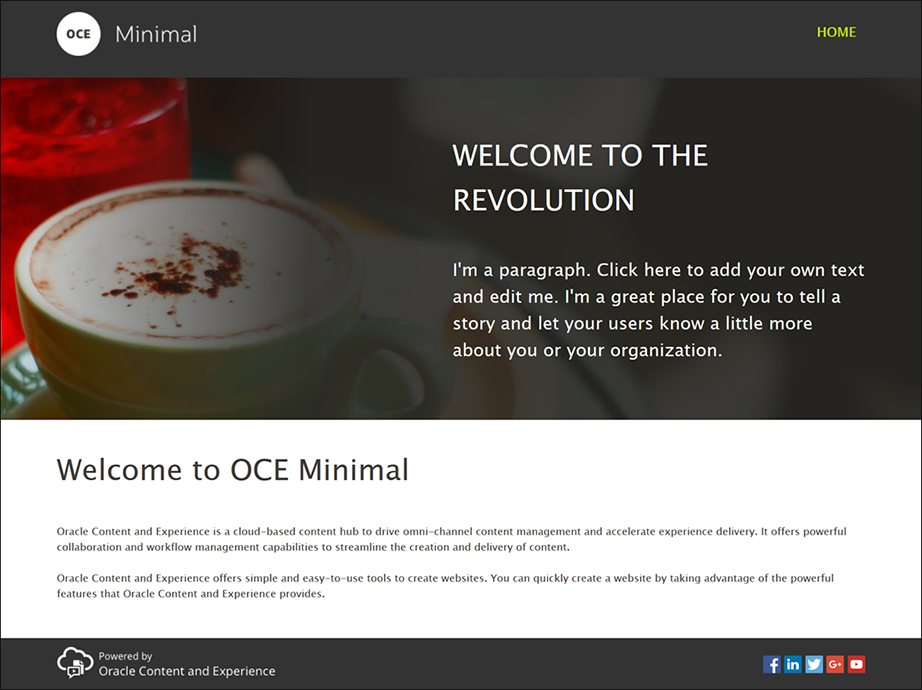
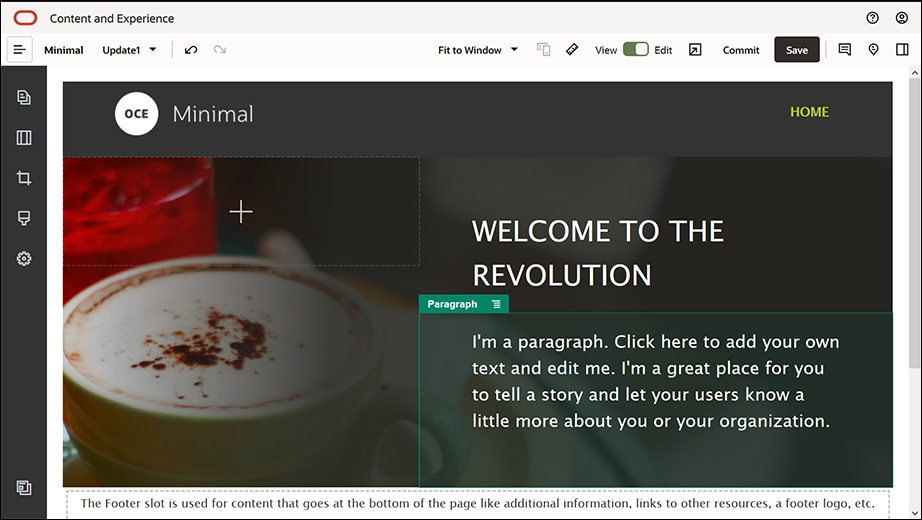
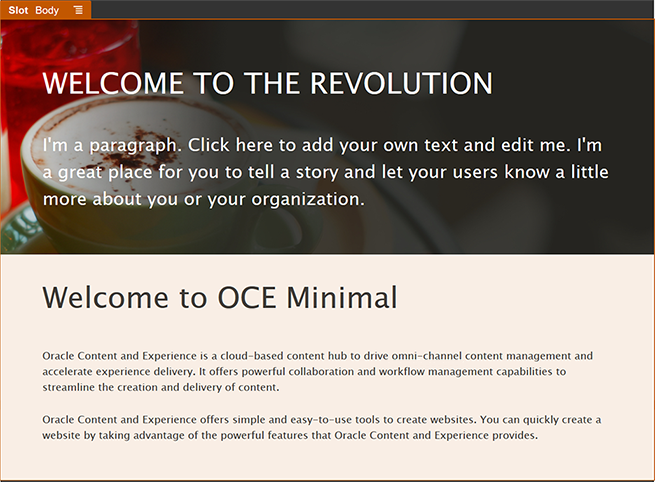
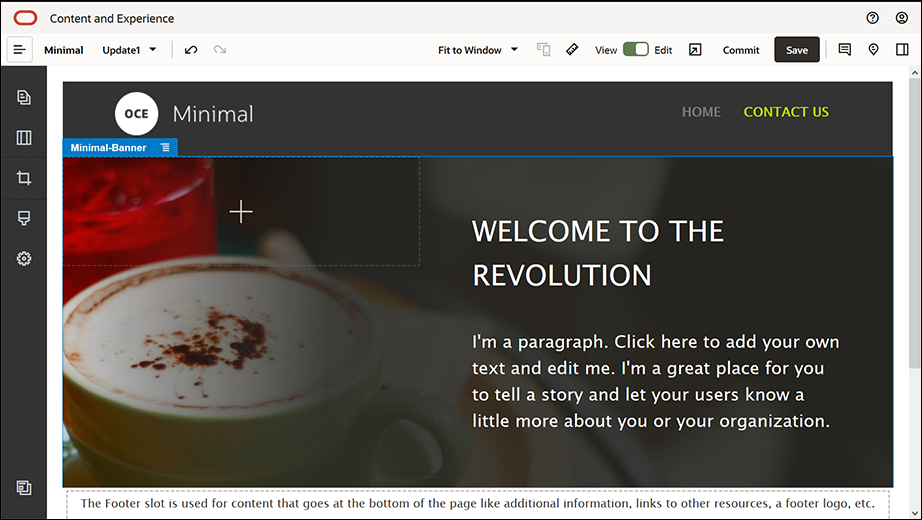
Vi börjar med att skapa hemsidan. Så här kommer hemsidan att se ut när den är klar:

Beskrivning av illustrationen GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Klicka på
 i den vänstra sidlisten och klicka sedan på Fördefinierad för att visa listan över de färdigkonfigurerade komponenter som finns tillgängliga med Oracle Content Management.
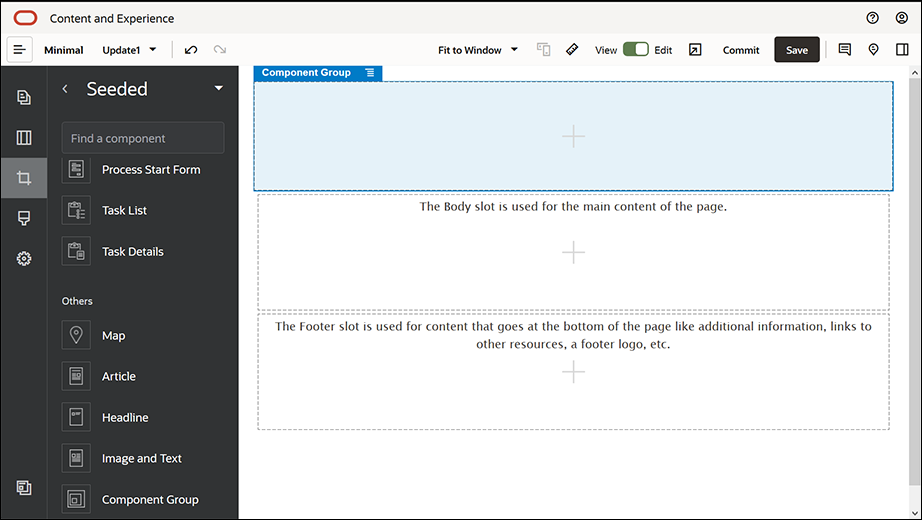
i den vänstra sidlisten och klicka sedan på Fördefinierad för att visa listan över de färdigkonfigurerade komponenter som finns tillgängliga med Oracle Content Management. - I den vänstra sidlisten ska du sedan titta efter en färdigkonfigurerad komponent kallad Komponentgrupp. Dra och släpp den till rutan Sidhuvud.

Beskrivning av illustrationen GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Klicka på komponentgruppens menyikon
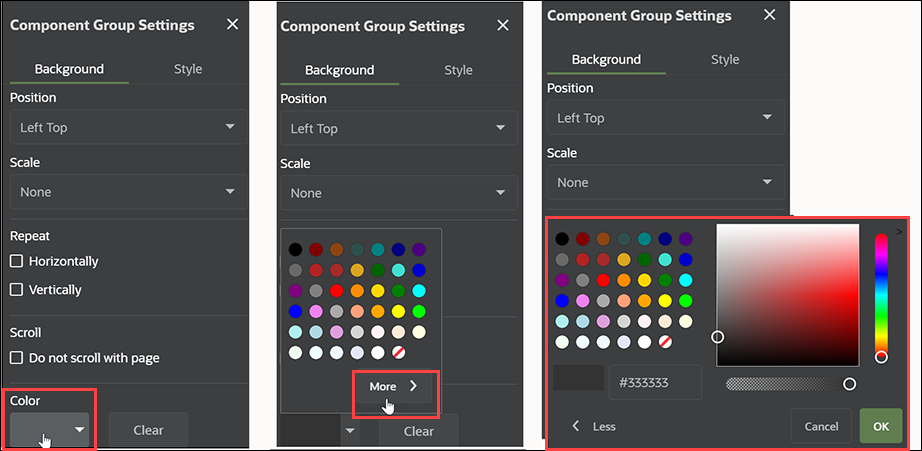
 och klicka sedan på Inställningar. I inställningarna, klicka på listrutan Färg (finns längst ner i listan med inställningar) och klicka sedan på Mer. Ange #333333 och klicka på OK.
och klicka sedan på Inställningar. I inställningarna, klicka på listrutan Färg (finns längst ner i listan med inställningar) och klicka sedan på Mer. Ange #333333 och klicka på OK.

Beskrivning av illustrationen GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Dra och släpp en bildkomponent till komponentgruppen.

Beskrivning av illustrationen GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Klicka på bildkomponentens menyikon
 och klicka sedan på Inställningar. Slutför inställningarna på fliken Allmänt.
och klicka sedan på Inställningar. Slutför inställningarna på fliken Allmänt.
Egenskap Värde Välj Logo.png från mappen Minimal-Images Justering Vänster Bredd Avmarkera Ange bredd Övre 1.2vw Nedre 30px Vänster 6vw Höger 0

Beskrivning av illustrationen GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Beskrivning av illustrationen GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Nu ska vi länka den här logotypbilden till hemsidan. Slutför bildkomponentens inställningar på fliken Länk.
Egenskap Värde Välj länktyp Webbsida Sida HOME Mål Öppna i samma fönster - Klicka på
 i den vänstra sidlisten och klicka sedan på Anpassad för att visa listan över anpassade komponenter.
i den vänstra sidlisten och klicka sedan på Anpassad för att visa listan över anpassade komponenter. - Nu lägger vi till en navigeringsmeny på hemsidan, med hjälp av den anpassade komponenten Minimal-NavMenu. Dra och släpp en komponent av typen Minimal-NavMenu till komponentgruppen, på höger sida av bildkomponenten. Klicka på Minimal-NavMenu-komponentens titel för att kontrollera att dess överordnade är komponentgruppen du lade till tidigare. Det här är användbart för att se var en komponent finns i webbsidans struktur.

Beskrivning av illustrationen GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngSlutför dess inställningar på fliken Allmänt.
Egenskap Värde Justering Höger Övre 1.2vw Nedre 0 Vänster 0 Höger 6vw - Nu är sidhuvudet klart. Nu ska vi spara den här komponentgruppen som en anpassad komponentgrupp, så att vi kan använda den senare på de övriga webbplatssidorna. Klicka på komponentgruppens titel, klicka på dess menyikon
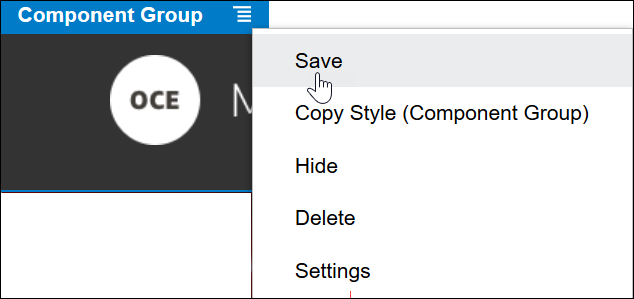
 och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Header" i fältet Namn och klickar sedan på Spara.
och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Header" i fältet Namn och klickar sedan på Spara.

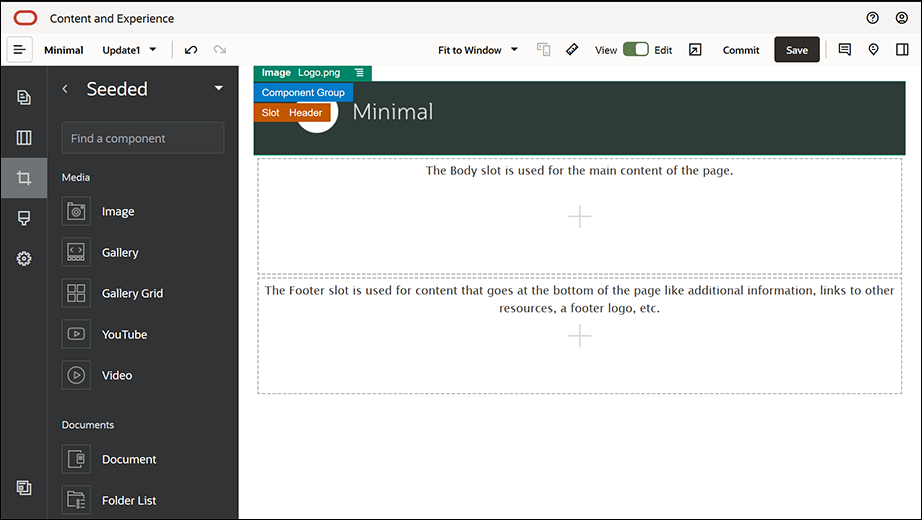
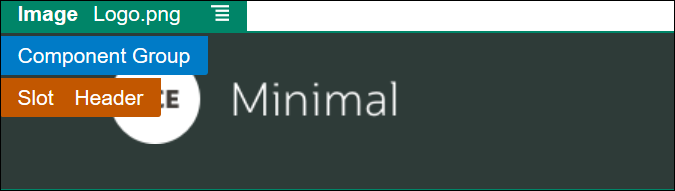
Beskrivning av illustrationen GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngFöljande bild visar den överordnade strukturen för bildkomponenten i rutan Sidhuvud:Tips:
Om du klickar på komponentgruppen och ser titeln på bilden eller Minimal-NavMenu-komponenten snarare än komponentgruppens titel ska du klicka på titeln på bilden eller Minimal-NavMenu-komponenten igen, så visas komponentgruppens titel. Nu kan du klicka på komponentgruppens titel och utföra ovanstående steg.

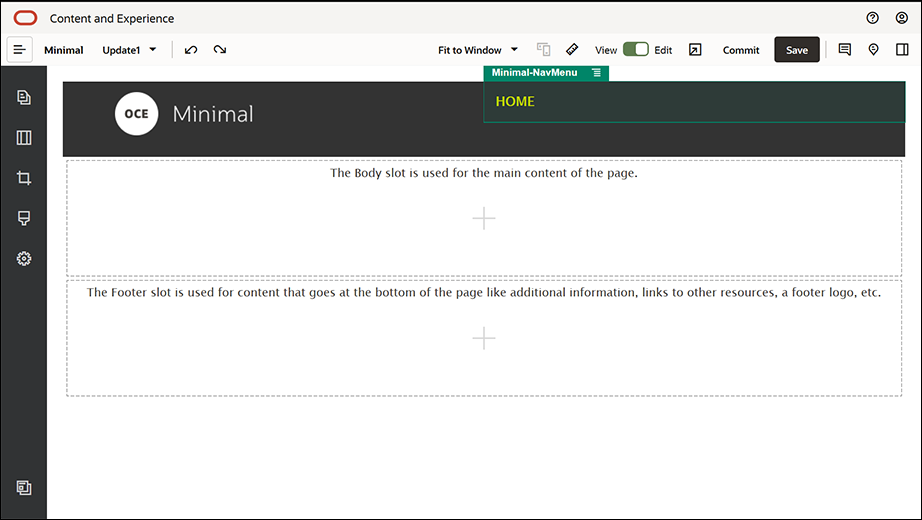
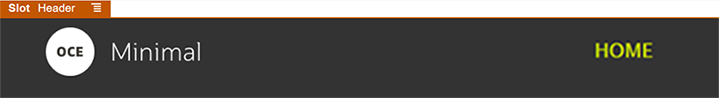
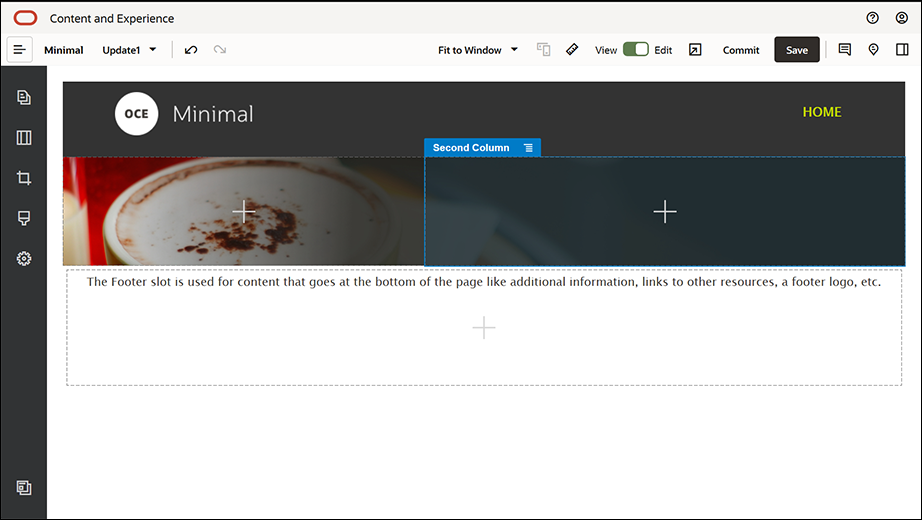
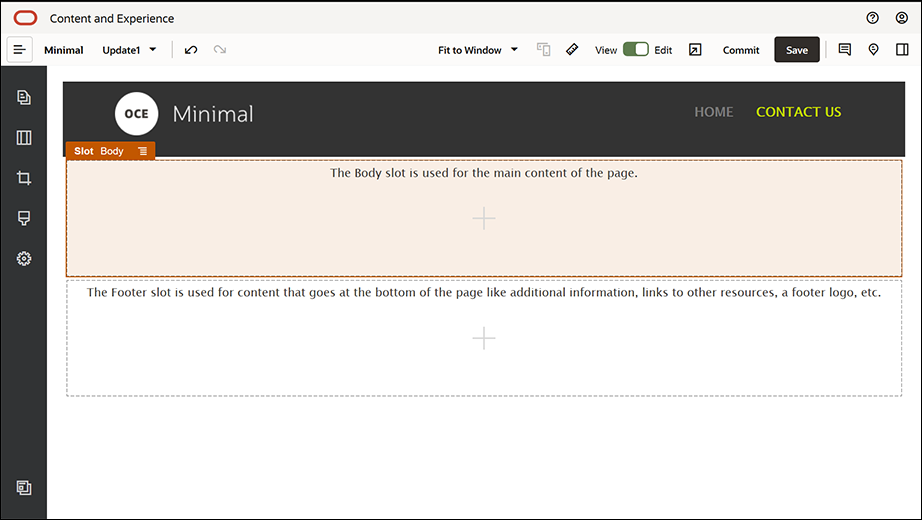
Beskrivning av illustrationen GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Klicka på Spara i det övre högra hörnet i webbplatsverktyget för att spara ändringarna. Rutan Sidhuvud ska nu se ut som i följande bild:

Beskrivning av illustrationen GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- I den vänstra sidlisten klickar du på
 och sedan på Fördefinierad.
och sedan på Fördefinierad. - Från den vänstra sidlisten drar och släpper du en komponentgrupp till rutan Textdel. Vi ska skapa en banderoll med hjälp av den här komponentgruppen och komponenterna (som vi lägger till i den).
- I den vänstra sidlisten klickar du på
 .
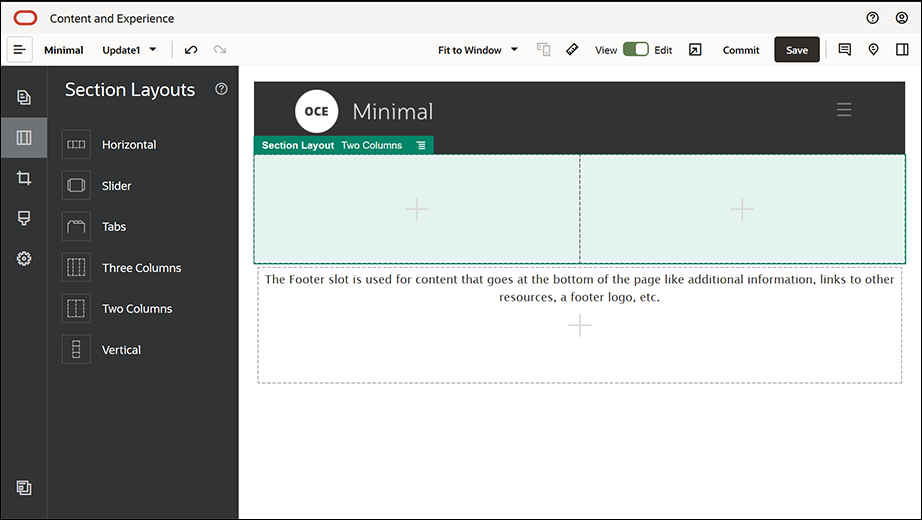
. - Dra och släpp en sektionslayout med två kolumner till komponentgruppen.

Beskrivning av illustrationen GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Slutför sektionslayoutens inställningar på fliken Allmänt. Klicka på Anpassade inställningar för att ange följande inställningar.
Egenskap Värde Bredd på första kolumnen (%) 43 Bredd på andra kolumnen (%) 57 Responsiv brytpunkt (pixlar) 1 023 Responsivt beteende Dölj den första kolumnen Slutför inställningarna på fliken Bakgrund:
Egenskap Värde Bild Banner1.jpg från mappen Minimal-Images Placering Centrera, i mitten Skala Sträck ut - I den vänstra sidlisten klickar du på
 för att visa listan över fördefinierade komponenter.
för att visa listan över fördefinierade komponenter. - Från listan över fördefinierade komponenter drar och släpper du en titelkomponent till den andra kolumnen i layouten med två kolumner.

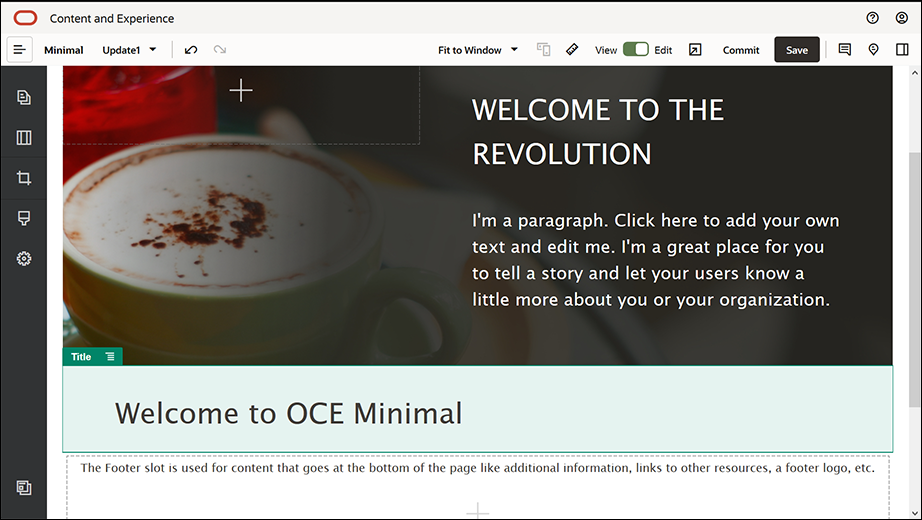
Beskrivning av illustrationen GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Beskrivning av illustrationen GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Klicka på titelkomponenten och ange "VÄLKOMMEN TILL REVOLUTIONEN". Välj texten och ange Vit som dess teckenfärg i textredigeraren. Slutför titelkomponentens inställningar på fliken Allmänt.
Egenskap Värde Övre 6vw Nedre 1.8vw Vänster 6vw Höger 6vw - Från listan över fördefinierade komponenter i den vänstra sidlisten drar och släpper du en styckeskomponent nedanför titelkomponenten, i den andra kolumnen i layouten med två kolumner. Slutför dess inställningar på fliken Allmänt.
Egenskap Värde Övre 1.8vw Nedre 6vw Vänster 6vw Höger 6vw - Klicka i styckeskomponenten och ange följande text:
"Jag är ett stycke. Klicka här för att lägga till din egen text och redigera mig. Använd mig gärna för att skriva en berättelse och ge användarna lite mer information om dig eller din organisation."
Välj texten och ange 24 som dess storlek i textredigeraren. Ange även Vit som dess teckenfärg i textredigeraren.

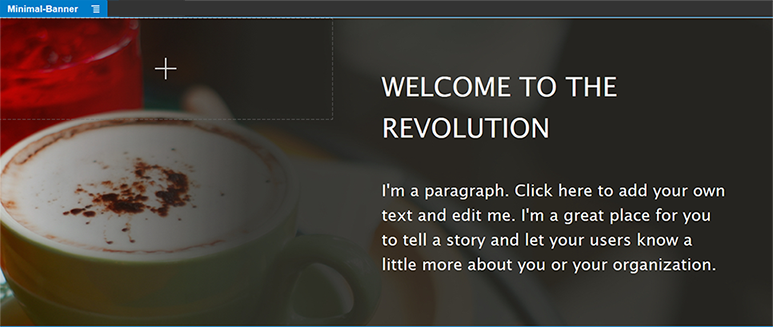
Beskrivning av illustrationen GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Nu är banderollen klar. Nu ska vi spara den här komponentgruppen som en anpassad komponentgrupp, så att vi kan använda den senare på de övriga webbplatssidorna. Klicka på komponentgruppens menyikon
 och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Banner" i fältet Namn och klickar sedan på Spara. Då ser du att (Minimal-Banner) nu visas för komponentgruppen.
och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Banner" i fältet Namn och klickar sedan på Spara. Då ser du att (Minimal-Banner) nu visas för komponentgruppen.

Beskrivning av illustrationen GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Från den vänstra sidlisten drar och släpper du en till komponentgrupp till rutan Textdel, nedanför komponentgruppen Minimal-Banner som du redan har lagt till.

Beskrivning av illustrationen GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Dra och släpp en titelkomponent till komponentgruppen.
- Klicka i titelkomponenten och ange "Välkommen till OCE Minimal".
- Slutför titelkomponentens inställningar på fliken Allmänt.
Egenskap Värde Övre 3vw Nedre 1.8vw Vänster 6vw Höger 6vw

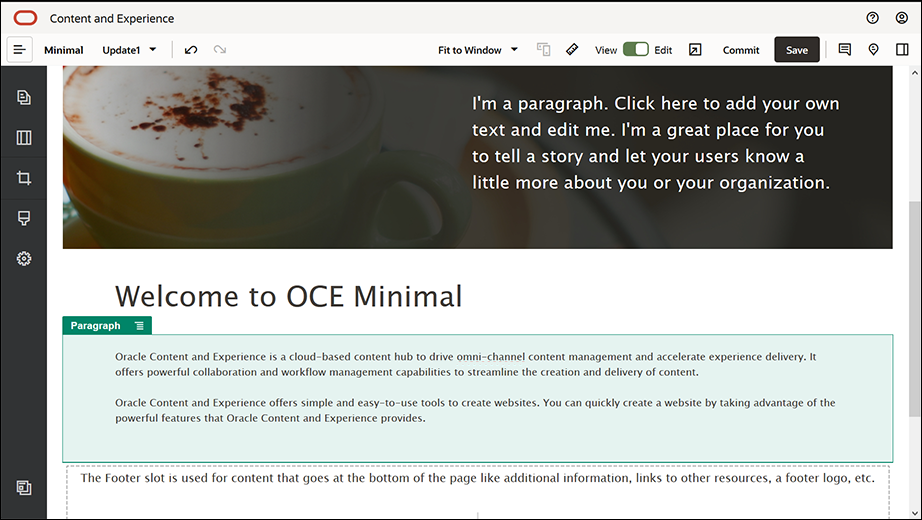
Beskrivning av illustrationen GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Från den vänstra sidlisten drar och släpper du en styckeskomponent nedanför titelkomponenten, till komponentgruppen. Klicka i styckeskomponenten och ange följande text:
Oracle Content Management är ett molnbaserat nav för innehållshantering i flera kanaler som gör att det går snabbare att leverera upplevelsen. Det erbjuder kraftfulla funktioner för samarbete och arbetsflödeshantering, som förenklar skapandet och leveransen av innehåll."
"Oracle Content Management erbjuder enkla och lättanvända verktyg för att skapa webbplatser. Du kan snabbt skapa en webbplats genom att dra fördel av de kraftfulla funktionerna i Oracle Content Management".
- Slutför styckeskomponentens inställningar på fliken Allmänt.
Egenskap Värde Övre 20px Nedre 50px Vänster 6vw Höger 6vw

Beskrivning av illustrationen GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Vi har slutfört rutan Textdel. Nu ska vi spara komponentgruppen som en anpassad komponentgrupp, så att vi kan använda den senare på de övriga webbplatssidorna. Klicka på komponentgruppens menyikon
 och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Body" i fältet Namn och klickar sedan på Spara.
och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Body" i fältet Namn och klickar sedan på Spara. - Klicka på Spara i det övre högra hörnet i webbplatsverktyget för att spara ändringarna. Rutan Textdel ska nu se ut som i följande bild:

Beskrivning av illustrationen GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
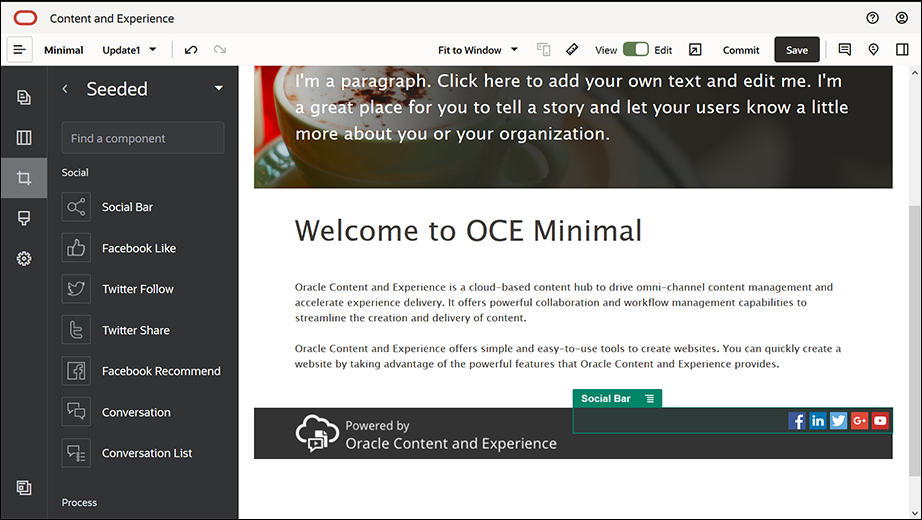
- Från den vänstra sidlisten drar och släpper du en komponentgrupp till rutan Sidfot. I komponentgruppens inställningar anger du #333333 i fältet Färg.

Beskrivning av illustrationen GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Dra och släpp en bildkomponent till komponentgruppen och slutför dess inställningar på fliken Allmänt.
Egenskap Värde Välj Powered_by_OCE.png från mappen Minimal-Images Justering Vänster Bredd Avmarkera Ange bredd Övre 0.9vw Nedre 0.9vw Vänster 6vw Höger 0 - Från den vänstra sidlisten drar och släpper du en socialfältskomponent till komponentgruppen, till höger sida av bildkomponenten.

Beskrivning av illustrationen GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngSlutför inställningarna för socialfältskomponenten på fliken Allmänt.
Egenskap Värde Övre 1.8vw Nedre 1.8vw Vänster 0.3vw Höger 6vw På fliken Allmänt klickar du på Ikoner och sedan på ett ikonnamn för att slutföra inställningarna.
Egenskap Värde URL - https://www.facebook.com/Oracle/ (för Facebook)
- https://www.linkedin.com/company/oracle/ (för LinkedIn)
- https://twitter.com/Oracle (för Twitter)
- https://www.youtube.com/oracle/ (för YouTube)
Mål Öppna i ett nytt fönster - Nu är sidfoten klar. Nu ska vi spara den här komponentgruppen som en anpassad komponentgrupp, så att vi kan använda den senare på de övriga webbplatssidorna. Klicka på komponentgruppens menyikon
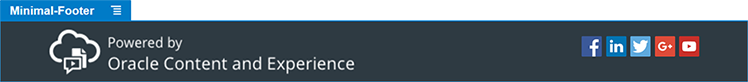
 och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Footer" i fältet Namn och klickar sedan på Spara. Komponentgruppen ska se ut så här:
och klicka sedan på Spara. I dialogrutan Spara komponentgrupp anger du "Minimal-Footer" i fältet Namn och klickar sedan på Spara. Komponentgruppen ska se ut så här:

Beskrivning av illustrationen GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Klicka på Spara i det övre högra hörnet i webbplatsverktyget för att spara ändringarna.
Förhandsgranska webbplatsens första sida genom att klicka på ![]() i det övre högra hörnet i webbplatsverktyget. Webbplatsen har inte publicerats än och kan för närvarande inte visas av andra.
i det övre högra hörnet i webbplatsverktyget. Webbplatsen har inte publicerats än och kan för närvarande inte visas av andra.
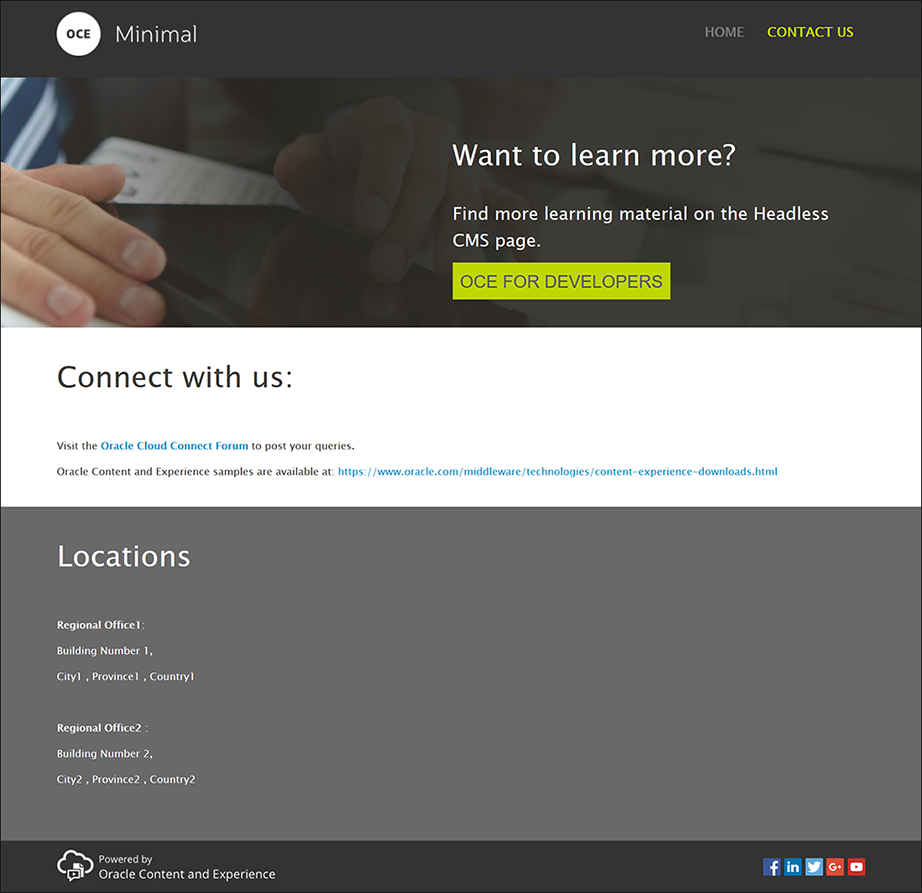
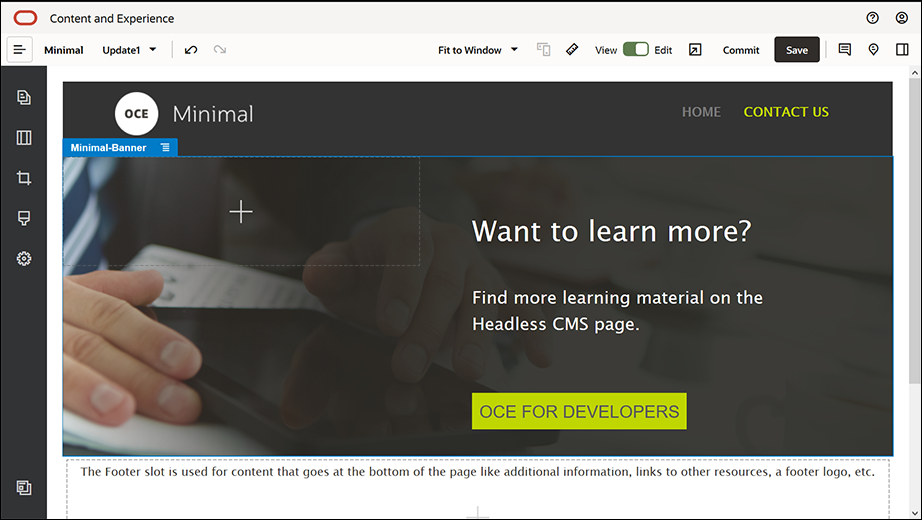
Du har slutfört skapandet av sidan HOME. Nu ska vi skapa sidan CONTACT US. Så här kommer kontaktsidan att se ut när den är klar:

Beskrivning av illustrationen GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- I den vänstra sidlisten klickar du på
 och sedan på Lägg till sida.
och sedan på Lägg till sida. - Ange "CONTACT US" i fältet Sidnamn och klicka på Stäng. Du har lagt till en ny sida på din webbplats.
- I den vänstra sidlisten klickar du på
 och sedan på Anpassad.
och sedan på Anpassad. - Dra och släpp en Minimal-Header-komponent (som du skapade och sparade tidigare) till rutan Sidhuvud.

Beskrivning av illustrationen GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Beskrivning av illustrationen GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngLägg märke till att komponenten Minimal-NavMenu automatiskt har hämtat den nya sidan CONTACT US, som du just skapade.

Beskrivning av illustrationen GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Från den vänstra sidlisten drar och släpper du en Minimal-Banner-komponent till rutan Textdel.

Beskrivning av illustrationen GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Nu ska vi ändra banderollen så att den får ett annat utseende än banderollen på sidan HOME och passar för sidan CONTACT US. Ändra inställningarna för sektionslayouten med två kolumner i komponentgruppen.
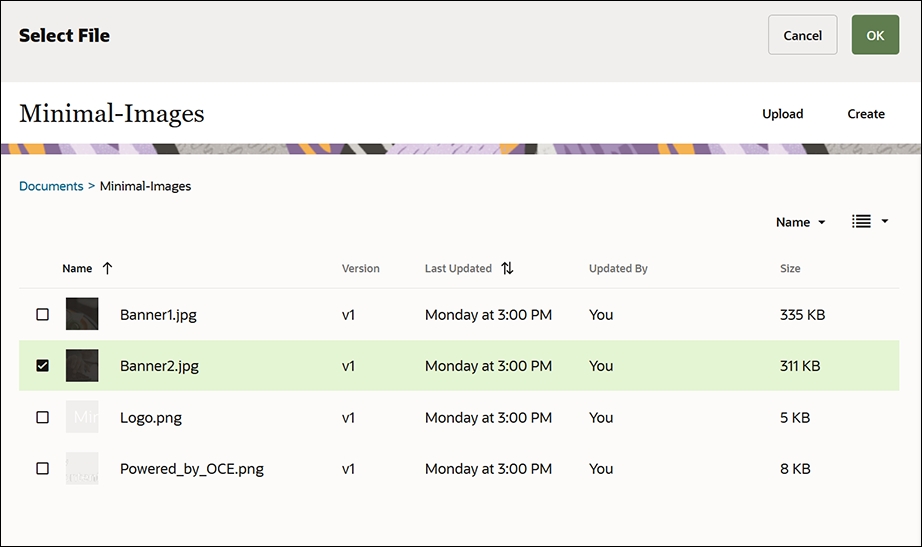
På fliken Bakgrund, i fältet Bild, klickar du på Välj bild och väljer sedan Banner2.jpg i mappen Minimal-Images som du skapade tidigare iDokument.

Beskrivning av illustrationen GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - Ändra texten i titel- och styckeskomponenterna i sektionslayouten med två kolumner.
- Ange "Vill du ha mer information?" i titelkomponenten.
- Ange "Du hittar mer utbildningsmaterial på sidan för Fönsterlöst CMS." i styckeskomponenten.
- I den vänstra sidlisten klickar du på
 och sedan på Fördefinierad.
och sedan på Fördefinierad. - Bilden för sidan CONTACT US har en knapp benämnd OCE FOR DEVELOPERS (OCE för utvecklare) som en del av banderollen, så nu lägger vi till den här knappen i banderollen. I komponentgruppen Minimal-Banner, dra och släpp en knappkomponent till den andra kolumnen i sektionslayouten med två kolumner (under den Paragraf-komponent som lagts till). Slutför knappkomponentens inställningar på fliken Allmänt.
Egenskap Värde Etikett OCE FOR DEVELOPERS (OCE för utvecklare) Övre 0.3vw Nedre 3vw Vänster 6vw Höger 0.3vw På fliken Format, välj Anpassa och gör klart inställningarna.
Egenskap Värde Bakgrundsfärg #c0d600 Teckensnitt - Ange 24 som storlek.
- Ange färgen #58595b.
Kantlinje Ingen Hovringsfärg - Ange #e1fa00 för BAKGRUND.
- Ange #58595b för TECKENSNITT.
- Ange #2222dd för KANTLINJE.
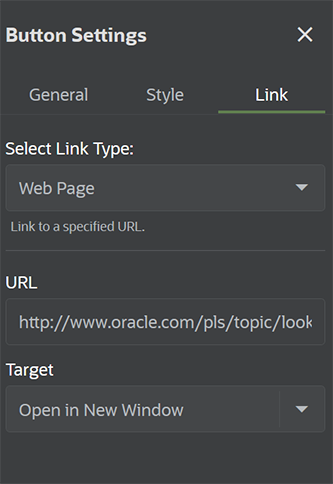
Hörn 0 Slutför inställningarna på fliken Länk:
Egenskap Värde Välj länktyp Webbsida URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Mål Öppna i ett nytt fönster

Beskrivning av illustrationen GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Beskrivning av illustrationen GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - I den vänstra sidlisten klickar du på
 och sedan på Anpassad.
och sedan på Anpassad. - Dra och släpp en Minimal-Body-komponent nedanför Minimal-Banner-komponenten, till rutan Textdel.
- Ändra texten i titel- och styckeskomponenterna i Minimal-Body-komponenten.
- Ange "Ta kontakt med oss:" i titelkomponenten.
- Ange detaljer såsom en e-postadress och övriga supportrelaterade länkar i styckeskomponenten:
"Besök Oracle Cloud Connect Forum för att skicka dina frågor."
"Oracle Content Management-exempel är tillgängliga på: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Från den vänstra sidlisten drar och släpper du en till Minimal-Body-komponent till rutan Textdel, nedanför Minimal-Body-komponenten du lade till tidigare.
- I komponentgruppens inställningar, på fliken Bakgrund, anger du #696969 i fältet Färg.
- Ändra titel- och styckeskomponenterna i Minimal-Body-komponenten.
- Ange "Platser" i titelkomponenten. Välj texten och ange Vit som dess teckenfärg i textredigeraren.
- Ange följande text i styckeskomponenten.
"Regionkontor 1:
Byggnad nummer 1,
Ort 1, Provins 1, Land 1
Regionkontor 2:
Byggnad nummer 2,
Ort 2, Provins 2, Land 2"
- Nu ska vi lägga till sidfoten på sidan CONTACT US. Dra och släpp en Minimal-Footer-komponent till rutan Sidfot.
- Klicka på Spara i det övre högra hörnet i webbplatsverktyget för att spara ändringarna.
Förhandsgranska webbplatsen genom att klicka på ![]() i det övre högra hörnet i webbplatsverktyget för att kontrollera att allt ser bra ut. Kontrollera att logotypsbilden på sidan CONTACT US tar dig tillbaka till hemsidan när du klickar på den. Testa menyn för att kontrollera att navigeringen mellan webbplatssidorna fungerar korrekt.
i det övre högra hörnet i webbplatsverktyget för att kontrollera att allt ser bra ut. Kontrollera att logotypsbilden på sidan CONTACT US tar dig tillbaka till hemsidan när du klickar på den. Testa menyn för att kontrollera att navigeringen mellan webbplatssidorna fungerar korrekt.
Webbplatsen är klar för publicering.