Lägga till komponenter och sektionslayouter
Komponenter är de individuella delarna av en webbsida. I en sektionslayout ordnas innehåll som läggs till i det automatiskt. Det gör det lättare för en medverkande att lägga till innehåll utan att lägga tid på att formatera det på sidan.
Lägga till komponenter
Så här lägger du till en komponent på en sida:
-
Navigera till den sida du vill redigera och kontrollera att
 är angett till Redigera.
är angett till Redigera. -
Klicka på
 och sedan på en av följande typer av komponenter:
och sedan på en av följande typer av komponenter:-
Klicka på Tema för att visa listan över komponenter som har valts för att användas i det tema som är associerat med platsen.
-
Klicka på Anpassa för att visa listan över anpassade komponenter som har delats med dig.
-
Klicka på Fördefinierat för att visa listan över standardkomponenter som är tillgängliga för tjänsten.
-
Klicka på Alla för att visa alla komponenter som har delats med dig.
-
-
Klicka och håll på en ikon och dra den till den plats på sidan där du vill placera den. När du drar ett objekt till en sida visas gränserna för tillgängliga rutor, sektionslayouter och eventuella befintliga objekt. En placeringsikon (
 ) eller ett vertikalt placeringsfält (
) eller ett vertikalt placeringsfält ( ) (placera det till höger eller vänster) anger var det nya innehållet placeras. En heldragen kant runt en sektionslayout eller ett innehållsobjekt anger att du kan släppa objektet så placeras det automatiskt. Du kan ha flera objekt i en ruta och kan flytta objekt på sidan genom att dra dem till en ny ruta.
) (placera det till höger eller vänster) anger var det nya innehållet placeras. En heldragen kant runt en sektionslayout eller ett innehållsobjekt anger att du kan släppa objektet så placeras det automatiskt. Du kan ha flera objekt i en ruta och kan flytta objekt på sidan genom att dra dem till en ny ruta. -
När du hittat rätt plats släpper du objektet på sidan.
-
Om du vill justera egenskaperna för ett objekt klickar du på objektets menyikon
 och väljer Inställningar. Beroende på objekt kan du behöva lägga till text, ange en länk till en bild, ange en URL till en annan plats eller en karta, ändra storlek på objektet eller utföra andra åtgärder.
och väljer Inställningar. Beroende på objekt kan du behöva lägga till text, ange en länk till en bild, ange en URL till en annan plats eller en karta, ändra storlek på objektet eller utföra andra åtgärder.
Varje komponent har inställningar, som storlek, justering, avstånd, färg och kantlinjer. De definierar hur komponenten ser ut och fungerar. I styckeinställningarna ingår till exempel inställningar för teckensnitt, teckenstorlek osv., som anger hur texten visas.
Om du vill justera egenskaperna för en komponent väljer du komponenten, klickar på ![]() Meny och väljer Inställningar. Olika komponenter har olika typer av inställningar:
Meny och väljer Inställningar. Olika komponenter har olika typer av inställningar:
| Inställningar | Beskrivning |
|---|---|
| Allmänt |
I de allmänna inställningarna ingår avstånd, justering och inställningar som är gemensamma för komponenter. |
| Format |
Ett format är en namngiven uppsättning med standardvärden som anger hur något visas. Format är definierade i temat. Olika teman kan ha olika format, och olika komponenter kan ha olika format inom ett tema. Du kan också ange formatinställningar för en viss instans av en komponent. |
| Länk |
I länkinställningarna ingår de platser där de bilder, dokument och andra resurser som används av komponenten finns. För knappar och andra komponenter som utför åtgärder inkluderar länkinställningarna även triggrar och åtgärder som stöds av komponenten. |
| Komponenter | Komponenter som inkluderar andra standardkomponenter, som artikelkomponenten, innehåller en lista över enskilda komponenter vilket gör att du kan få åtkomst till inställningarna för alla de komponenterna. |
| Anpassade |
Anpassade inställningar är unika för komponenten och visas separat från standardinställningsgrupperna. Fjärrkomponenter kan till exempel lagra inställningar på en unik URL och visa dem som anpassade inställningar. |
Använda sektionslayouter
Med en sektionslayout kan du automatiskt organisera innehåll i flera kolumner, i en vertikal lista eller i en uppsättning med flikområden. En platsbidragsgivare kan lägga till en eller flera sektionslayouter i en ruta för att organisera innehåll. Så här lägger du till en layout på en sida:
-
Navigera till den sida du vill redigera och kontrollera att
 är angett till Redigera.
är angett till Redigera. - Klicka på
 för att infoga en sektionslayout på sidan. Välj den typ av layout du vill använda och följ samma riktlinjer för att placera objektet som du använde för att placera en komponent.
för att infoga en sektionslayout på sidan. Välj den typ av layout du vill använda och följ samma riktlinjer för att placera objektet som du använde för att placera en komponent.

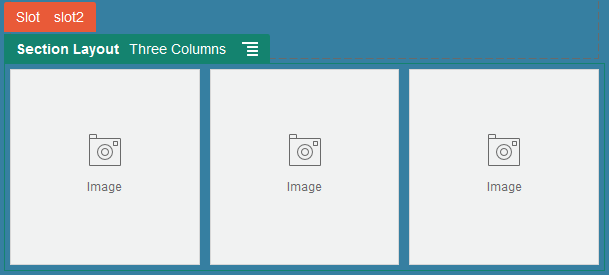
Beskrivning av illustrationen GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
En placeringsikon (![]() ) anger var sektionslayouten ska placeras (över, under, vänster, höger). En heldragen kant runt en sektionslayout eller ett innehållsobjekt anger att du kan släppa objektet så placeras det automatiskt:
) anger var sektionslayouten ska placeras (över, under, vänster, höger). En heldragen kant runt en sektionslayout eller ett innehållsobjekt anger att du kan släppa objektet så placeras det automatiskt:

Beskrivning av illustrationen GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Om du är en företagsanvändare som arbetar med strukturerade innehållsobjekt kan du tilldela en sektionslayout när du lägger till en lista över innehållsobjekt till en sida och objekten formateras på sidan automatiskt med sektionslayouten.
Förutom de layouter som tillhandahålls kan en utvecklare skapa fler sektionslayouter för att lösa olika layoutproblem eller för att förenkla skapandet för bidragsgivare. En temadesigner kan även bygga in sektionslayouter i en ruta i en sidlayout. Se Utveckla layouter.