Lägg till anpassade webbplatsegenskaper
Du kan lägga till anpassade egenskaper för webbplatser i form av namn/värde-par. Dessa egenskaper lagras tillsammans med webbplatsen och görs tillgängliga för skript och komponenter på webbplatsens sidor. De kan hjälpa dig att parametrisera eller anpassa webbplatsen utan att behöva ändra underliggande skript och komponentkod.
Anpassade egenskaper kan till exempel användas för att ändra sidans bakgrundsfärg, begränsa sökresultat, fylla i listor och generellt styra webbplatsberoende variabler.
Anpassade webbplatsegenskaper läggs till med hjälp av inställningspanelen vid redigering av en webbplats.
-
Öppna en plats för redigering.
-
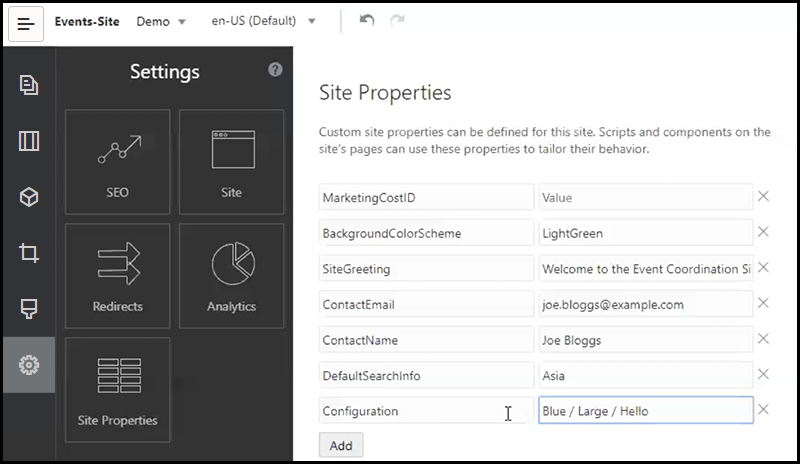
Klicka på
 i sidlisten och klicka sedan på
i sidlisten och klicka sedan på Egenskaper för webbplats.
Egenskaper för webbplats. - Klicka på Lägg till.
- Ange ett namn och ett värde för den anpassade webbplatsegenskapen. Du kan lägga till upp till 50 anpassade webbplatsegenskaper. Det finns en gräns på 200 tecken för namnfältet och en gräns på 2 000 tecken för värdefältet.

- Klicka på X bredvid ett namn/värde-par om du vill ta bort det.
- När du är klar med att lägga till eller ta bort anpassade webbplatsegenskaper klickar du på Bekräfta.
Obs!:
Ändringar slås inte samman med befintliga anpassade webbplatsegenskaper. När ändringar av anpassade webbplatsegenskaper bekräftas skrivs befintliga anpassade webbplatsegenskaper över på baswebbplatsen.När de har definierats kan anpassade webbplatsegenskaper användas i skript på webbplatsen och i webbplatskomponenterna, t.ex. i sidfoten eller i fältet Extra frågesträng i komponenter som stöder SCSMacro-expansion, t.ex. innehållslista, eller via token i titel- och styckeskomponenter.
Sådana skript fungerar med SCSRenderAPI vid exekvering och under utformning. Dessutom är värdena för anpassade webbplatsegenskaper tillgängliga för layout- och komponentkod i mallkompileraren via SCSCompileAPI. Detta API-gränssnitt har en ny funktion som är analog med SCSRenderAPI, getCustomSiteProperty, som gör att layout- och komponentkod kan läsa värdet för en anpassad sektionsegenskap.
Låt oss till exempel säga att du vill definiera en anpassad sektionslayout som använder SCSRenderAPI för att anropa och hämta anpassade webbplatsegenskaper för sidhuvudet, kontaktpersonens namn och kontaktpersonens e-postadress. Följande skript bygger en HTML-sträng med anpassade webbplatsegenskaper som läggs till sist i DOM:en.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Anpassade egenskaper bevaras när en mall skapas utifrån en webbplats med tillagda anpassade webbplatsegenskaper och när en webbplats skapas utifrån en mall som har anpassade webbplatsegenskaper.