特定于组件的样式设置
您可以对图像、按钮、文档、段落、标题、地图及其他组件应用特定样式。
图像组件
图像组件的 scs-component-content 类下具有以下 CSS 类结构:
scs-image-container scs-image-link scs-image-image scs-image-caption
scs-image-image 类应用于 <img> 标记本身。scs-image-caption 类用于为标题设置样式(如果存在标题)。
scs-image-link 类仅在图像附加链接时存在。它和 scs-image-container 类通常都不需要定制样式设置。
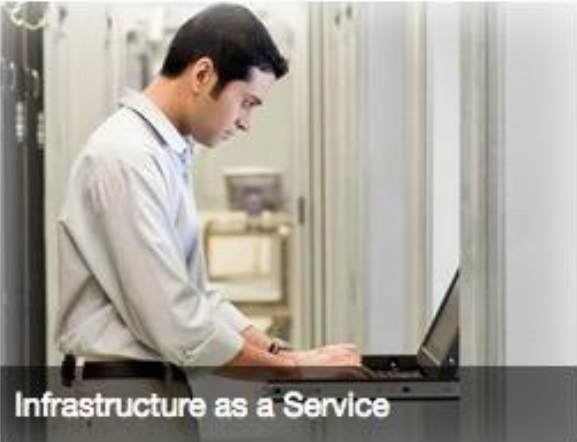
默认情况下,图像标题以在图像底部伸展的半透明重叠方式呈现。

图示 GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png 的说明
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
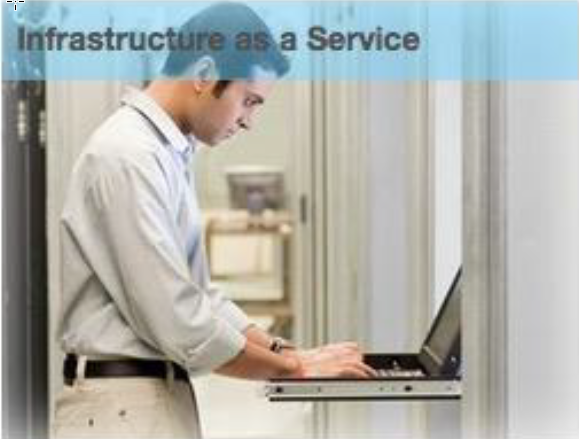
要将标题放置在图像顶部并更改颜色,请在 design.json 文件中为图像组件添加额外的样式,然后在 design.css 文件中为其定义 CSS。

图示 GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png 的说明
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}按钮组件
按钮组件具有以下类结构:
scs-button-button
scs-button-text
scs-button-button 类是可单击的 <div>,样式设置为看上去像按钮。scs-button-text 类用于为按钮中的文字设置样式。
例如,通过在 design.json 文件中为按钮组件添加额外的样式,然后在 design.css 文件中为其定义 CSS,对该组件的外观进行更改测试。

图示 GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png 的说明
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

图示 GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png 的说明
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}文档
文档组件具有以下类结构:
scs-document-container scs-document-cap scs-document-title scs-document-desc
scs-document-container 类用于包装文档查看器,通常不设置样式。
图库
图库组件具有单个用于包装基础 JSSOR 滑块组件的类:
scs-gallery-container
JSSOR 滑块使用多个类(您也可以为其设置样式):
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
图库网格
用于图库网格组件的类取决于在设置面板中选择的布局和剪裁:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
根据为图库网格选择的剪裁和布局设置,layout 的值将为 stretch、crop、fit 或 flowing。
scs-gallerygrid-cell 类仅适用于列布局。
社交栏
社交栏组件具有以下类结构:
scs-socialbar-container scs-socialbar-icon
scs-socialbar-icon 类应用于社交栏中的每个 <img> 标记。
段落
段落组件仅有单个用于包装实际段落文本的类:
scs-paragraph-text
例如,要使在段落组件中提供的文本具有金属雕刻文字效果,请在 design.json 文件中添加额外的样式类,然后在 design.css 文件中为其定义 CSS。

图示 GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png 的说明
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
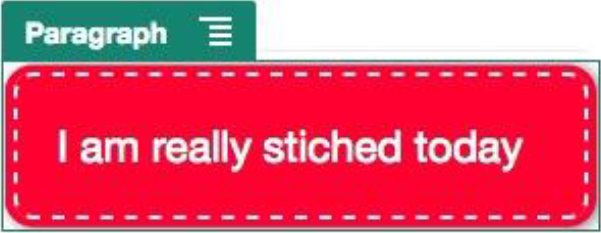
或者,如果您想要新奇效果,请使用类似于下一个示例的内容。

图示 GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png 的说明
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}标题
标题组件也仅有单个用于包装实际文本的类:
scs-title-text
地图
地图组件具有单个用于包装地图重现的类:
scs-map-content
此类通常不设置样式。
定制本地组件
定制本地组件仅有单个用于包装实际组件的类:
scs-custom-component-wrapper
呈现您的定制本地组件的定制视图需要使用的 CSS 样式完全由您控制。本地组件以内嵌方式呈现,即,您可以直接应用在主题或 design.css 文件中定义的 CSS 样式。
定制远程组件
定制远程组件仅有单个用于包装其 iframe 的类:
scs-app-iframe-wrapper
除了应用定制远程组件中定义的 CSS 样式外,您还可以利用 Sites SDK 从主机站点提取 design.css 文件。
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
因此,您可以使您的组件继承主机样式中的样式设置。
分隔线
尽管分隔线组件没有特定于组件的类,但可以为 <hr> 标记本身设置样式。
例如,您可以创建点线分隔线:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}视频、YouTube、分隔符
视频、YouTube 和分隔符组件没有特定于组件的类。