81/368
图库网格
使用图库网格可以在行和列中一次提供一组图像。
要将图库添加到页,请执行以下操作:
- 导航到您要编辑的页,并确保
 设置为编辑。
设置为编辑。 - 向页中添加组件。在选择要使用的图像之前,图库网格组件会显示占位符图像。
- 要将一个或多个图像添加到图库中,请单击其菜单图标
 ,选择设置,然后单击一般信息选项卡上的图像。
,选择设置,然后单击一般信息选项卡上的图像。 - 单击添加图像。
- 选择一个或多个图像。
注:
此时窗口中将显示所有可用文件。您必须选择适合上下文的文件类型。例如,如果选择图像文件,则必须选择具有有效图像格式(GIF、JPG、JPEG、PNG 或 SVG)的文件。- 找到并选择要使用的图像。
如果您未看到任何数字资产,请单击
 ,然后将集合筛选器更改为全部。
,然后将集合筛选器更改为全部。 - 如果从文档文件夹中选择了图像,则可以链接到文件,而不必将它复制到站点。要链接到文件,请选择使用对原始文件的引用而不是将文件复制到站点。如果没有选择此选项,文件副本将随站点一起存储并可供从站点中引用。链接到原始文件可以避免复制内容。即使文件的权限发生更改或者限制查看,站点访问者仍可以通过链接来查看内容。
- 单击确定。
- 如果选择了数字资产,则可以选择特定重现。如果未选择重现,则将使用原始大小。如果要在发布站点时发布最新的资产版本,请选择使用最新的资产版本。
所选图像将添加到图像列表中。拖放图像以在列表(和网格)中重新排序。各个图像的默认标题是不带扩展名的文件名。 - 找到并选择要使用的图像。
- 要更改特定图像的标题、说明或其他选项,请单击列表中的图像并进行更改。
您还可以将链接或其他操作与图库中的图像关联:
- 在特定图像的“设置”面板中,单击“链接”字段。
- 选择以下选项之一:
-
无链接:用户单击图像时,图像不执行任何操作。
-
Web 页:指定外部页或站点的完整 URL,并选择在何处打开链接。
-
站点页:使用页选择器选择当前站点上的页,并选择在何处打开链接。可以用 key1=value1&key2=value2 格式指定其他 URL 参数。系统支持空值;例如 key1=&key2=value2。此外,您还可以指定 URL 锚定点,但需要将一个特殊的“锚定点”部分布局添加到目标站点页上您希望解析锚定点链接的位置,并在布局设置中指定在定义触发操作时使用的同一锚定点名称。
注:
OCE 工具包中包含使用 URL 锚定点所需的“锚定点”部分布局。有关如何获取该工具包的信息,请参见使用 OCE 工具包进行开发。 -
文件下载:从资料档案库下载所选文件。选择文件。
如果选择数字资产,则可以选择特定重现。如果未选择重现,则将使用原始大小。如果要在发布站点时发布最新的资产版本,请选择使用最新的资产版本。如果未选择使用最新的资产版本,则将使用发布的最新版本,而不会使用更新的草稿版本(如果存在)。
-
内容项:从关联的资产资料档案库中选择内容项,选择要显示的详细信息页,以及将页定向到在同一窗口或新窗口中打开。
-
电子邮件:指定有效的电子邮件地址,并可指定主题(可选)。生成的消息将在默认电子邮件客户端中打开并通过它来发送。
-
图像预览:所选图像将以重叠形式显示在页上。
-
地图:输入有效的地址或坐标,并选择您要在桌面和移动浏览器中的何处打开地图。
-
电话:输入有效的电话号码。
-
- 单击返回可返回到图像设置面板。再次单击返回可返回到图像列表,以选择其他图像进行更新。
- 当您完成更新单个图像时,单击返回可指定图库选项。
- 使用布局选项来排列网格中的图像。
- 砖石结构
- 列
- 定制
每个这些选项在后面的步骤中说明。 - 选择砖石结构布局可自动在可用空间中将图像排成一行。
- 指定高度可等比例地将所有图像缩放到指定的高度,以像素为单位。
- 指定图像间距可增加或减少图像的行之间的间距。
- 选择列布局可将图像按行和列排列。
- 选择缩放选项以调整图像在网格中的显示形式:
-
剪裁:两个尺寸(宽度或高度)中较小的那个尺寸将缩放以适合可用空间,较大的尺寸将剪裁以避免拉伸图像。
- 适合:缩放各个图像,使得整个图像适合可用空间,而不会导致图像变形。

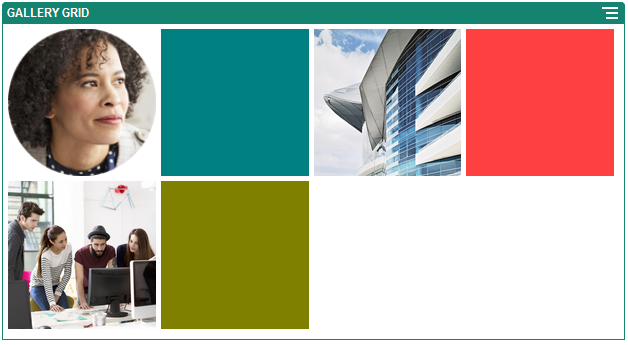
图示 GUID-4AB0B5DD-89B4-492D-A968-45482B3953CE-default.png 的说明
下面是同一个网格,其中对图像进行了剪裁:

图示 GUID-3B1C55AE-E995-41C4-A9D9-F52FA75FF7E3-default.png 的说明 -
- 指定纵横比可确定网格中的单元形状。
-
正方形:纵横比 1:1。
-
横向:纵横比 16:9。
- 纵向:纵横比 9:16。
-
定制:指定自己的纵横比值。
-
- 指定列数。
网格会自动调整以创建等宽的列。
- 指定图像间距以增加或减少图像的行和列之间的间距。
- 选择缩放选项以调整图像在网格中的显示形式:
- 选择定制布局可根据您指定的图像大小和宽度,按行和列排列图像。
- 选择缩放选项以调整图像在网格中的显示形式:
-
剪裁:两个尺寸(宽度或高度)中较小的那个尺寸将缩放以适合可用空间,较大的尺寸将剪裁以避免拉伸图像。
- 适合:缩放各个图像,使得整个图像适合可用空间,而不会导致图像变形。
-
- 指定图像高度和图像宽度可确定网格中的单元形状。
网格会自动调整以创建具有您指定尺寸的单元。
- 指定图像间距以增加或减少图像的行和列之间的间距。
- 选择缩放选项以调整图像在网格中的显示形式:
- 指定对齐方式、宽度和间距选项以在内容框中放置网格。
使用宽度指定内容框中图库的宽度,以像素为单位。单击填充之外的对齐选项来指定宽度。设置宽度之后,您可以使用填充将图像拉伸到指定宽度。
