限制内容框中的组件
对于任何布局内容框,您都可以对允许在相应内容框中使用的组件指定特定限制。
如果在内容框中限制组件,则当用户拖动不允许使用的组件时,会看到一条警告消息,并且无法在相应内容框中添加或移动组件。
要配置此限制,请编辑主题中的布局(例如,布局文件 themes\theme_name\layouts\oneslot.htm),然后向内容框 div 添加定制数据属性。
下面是定制属性的格式。与以前版本的主要区别在于用户必须仅指定组件的 id。以前,要限制组件,用户必须使用详细的 "<type> <id>" 语法(仍支持)。
data-allowed-items='["<id>:","<type>,"<type>:<id>",...]' data-disallowed-items='["<id>":"<type>","<type>:<id>",...]
注:
data-allowed-items 和 data-disallowed-items 的值可以使用双引号 (") 或单引号 (‘)。在以下示例中,data-allowed-items 在 JSON 数组两边使用了单引号,而 data-disallowed-items 在 JSON 数组两边使用了双引号:
<div id="slot101"
class="scs-slot"
data-allowed-items='["scs-app","scs-title"]'
data-disallowed-items="['File List', 'scs-map']">
</div>
下表列出了随 Oracle Content Management 提供的组件及各自的 ID。为了防止出现任何命名冲突,请勿为任何定制(本地或远程)组件 ID 添加前缀 scs-,也不要使用此表中列出的任何类型或 ID。
| 名称 | 类型 | ID |
|---|---|---|
|
文档管理器 |
scs-app |
文档管理器 |
|
Facebook 点赞 |
scs-app |
Facebook 点赞 |
|
Facebook 推荐 |
scs-app |
Facebook 推荐 |
|
文件列表 |
scs-app |
文件列表 |
|
文件夹列表 |
scs-app |
文件夹列表 |
|
Twitter 关注 |
scs-app |
Twitter 关注 |
|
Twitter 共享 |
scs-app |
Twitter 共享 |
|
按钮 |
scs-button |
scs-button |
|
文章(定制组件) |
scs-component |
scs-comp-article |
|
标题(定制组件) |
scs-component |
scs-comp-headline |
|
图像和文本(定制组件) |
scs-component |
scs-comp-image-text |
|
组件组 |
scs-componentgroup |
scs-componentgroup |
| 内容搜索 | scs-contentsearch | scs-contentsearch |
| 内容列表 | scs-contentlist | scs-contentlist |
| 内容占位符 | scs-component | scs-contentplaceholder |
| 内容项 | scs-component | scs-contentitem |
|
分隔线 |
scs-divider |
scs-divider |
|
文档 |
scs-document |
scs-document |
|
图库 |
scs-gallery |
scs-gallery |
|
图库网格 |
scs-gallerygrid |
scs-gallerygrid |
|
图像 |
scs-image |
scs-image |
|
地图 |
scs-map |
scs-map |
|
段落 |
scs-paragraph |
scs-paragraph |
|
社交栏 |
scs-socialbar |
scs-socialbar |
|
分隔符 |
scs-spacer |
scs-spacer |
|
标题 |
scs-title |
scs-title |
|
YouTube |
scs-youtube |
scs-youtube |
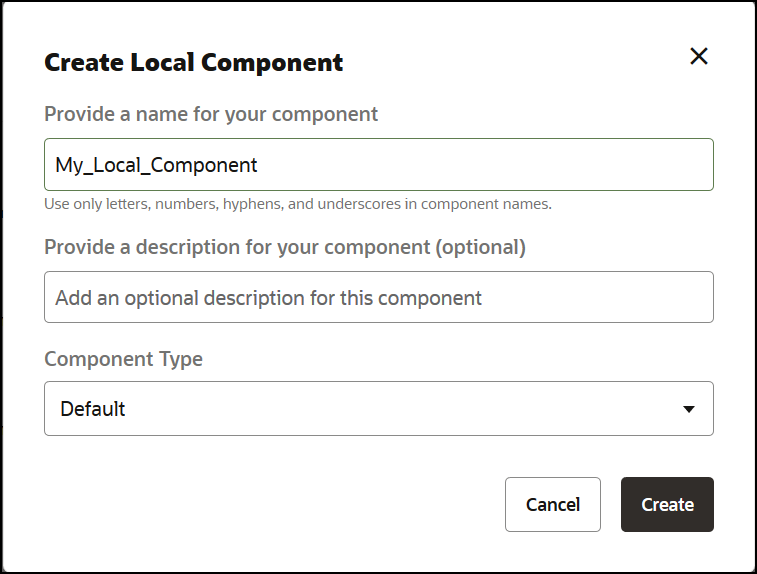
用户可以创建本地或远程组件。此示例中提供的名称 (My_Local_Component) 是可用于指定要在内容框中限制的此组件的 ID。

图示 GUID-860B1D63-DA20-4CA2-8427-8434586ADB01-default.png 的说明