使用 OCE 工具包开发定制字段编辑器
OCE 工具包支持开发字段外观类型的组件。开发人员可以创建和管理定制字段编辑器。
对于字段外观类型的组件,可以执行以下任务:
- 打开、复制或删除组件
- 发布或取消发布组件
- 导出或导入组件
- 添加或删除组件上的成员
- 查看属性
- 选择组件标识
可以按字段外观类型筛选组件列表。
以下 OCE 工具包命令可用于开发定制字段编辑器:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
随 OCE 工具包提供以下字段外观组件示例:
TextFieldEditorSliderFieldEditorMapFieldEditor
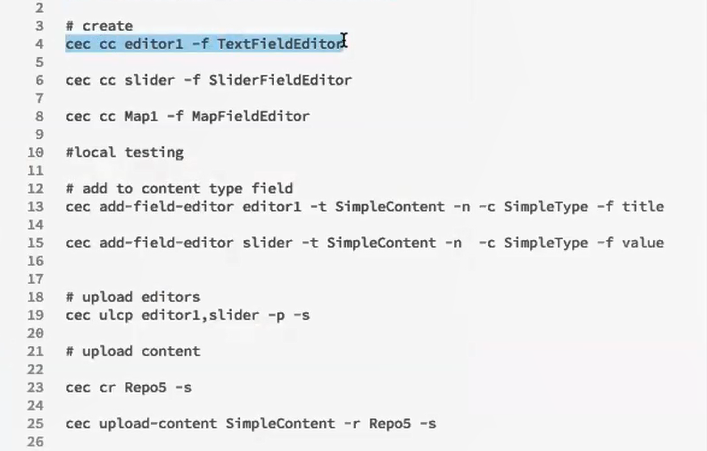
下图显示了可用于开发示例字段外观组件的 OCE 工具包命令。

图示 GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png 的说明
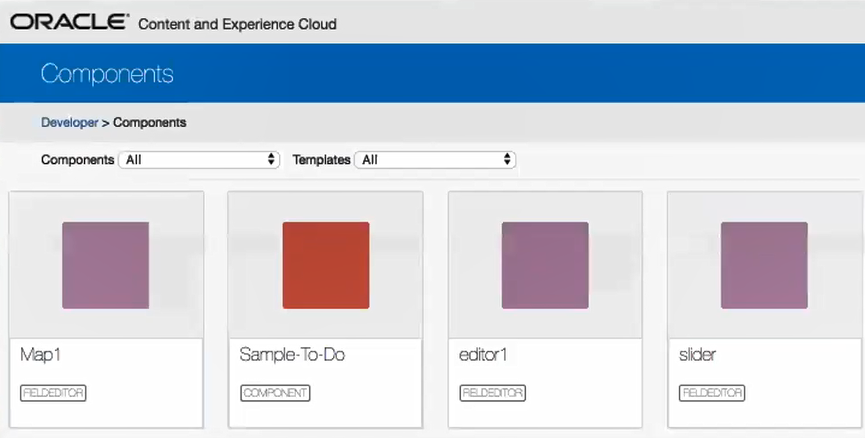
您可以在本地服务器上创建现成的字段外观组件,测试这些组件,然后将其上载到 Oracle Content Management 实例。下图显示了 localhost:8085 上的这些组件。

图示 GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png 的说明
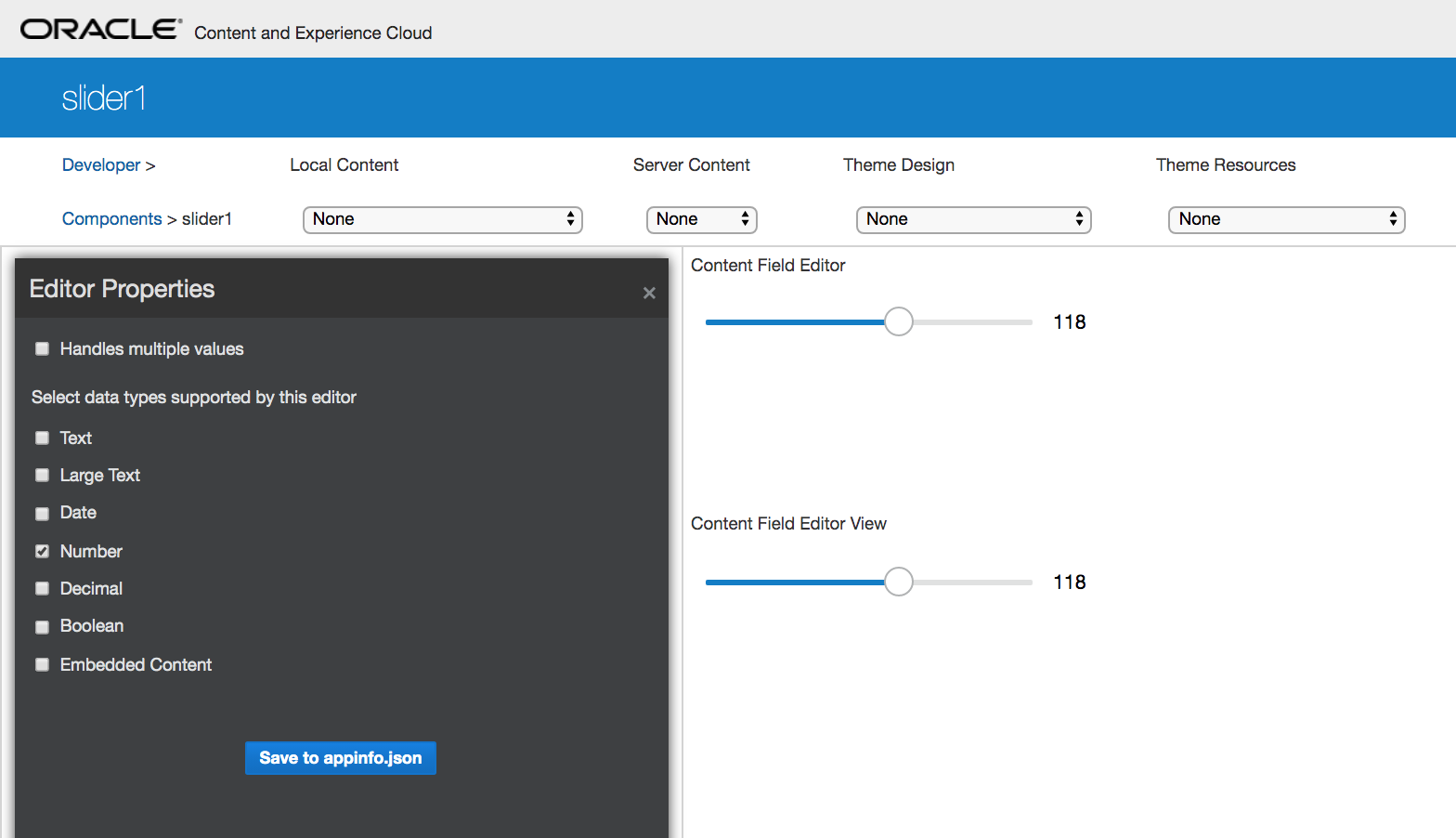
您可以在本地服务器上测试每个组件,例如滑块。可以在那里选择组件的属性,然后保存该组件。

图示 GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png 的说明
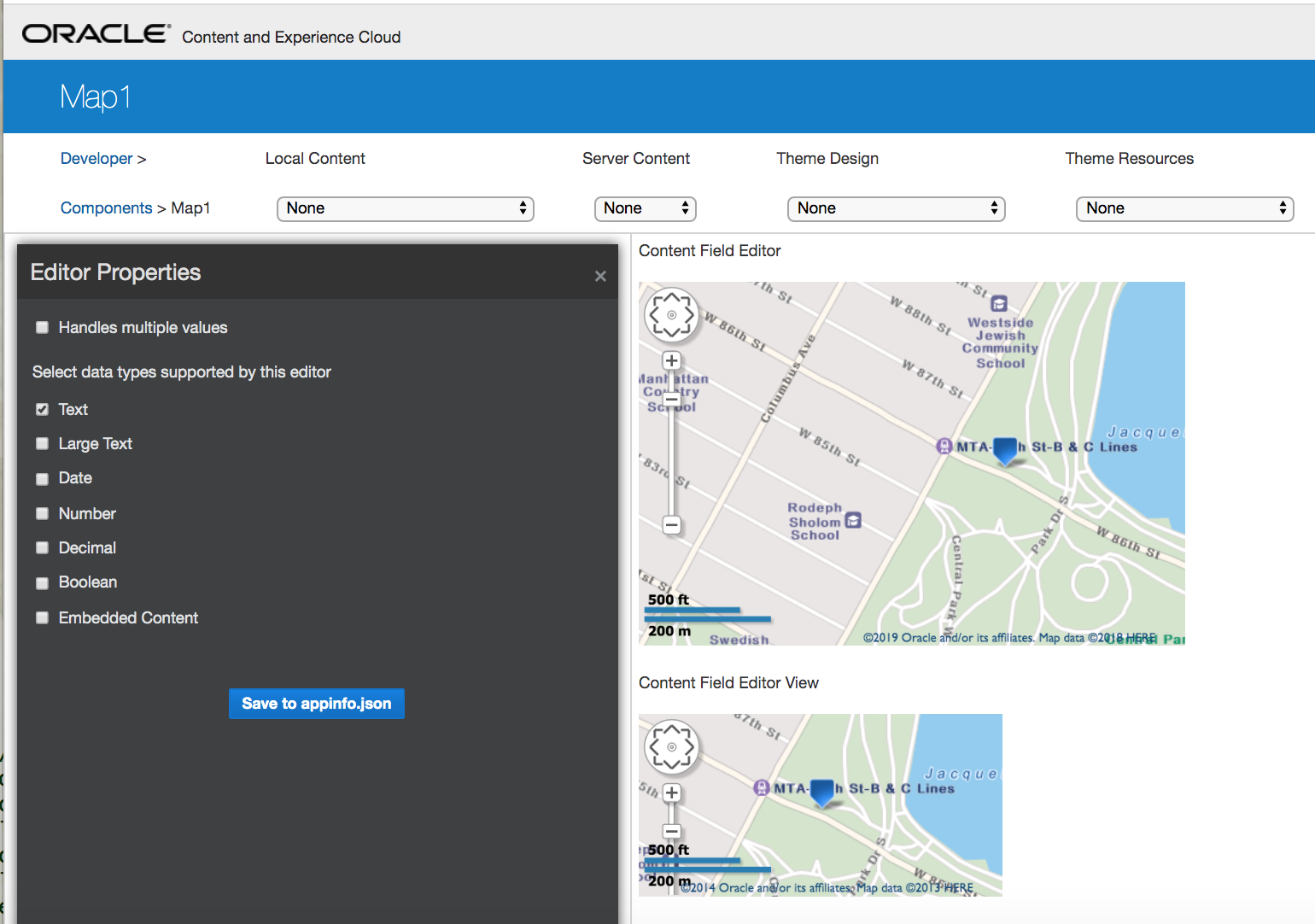
对于地图组件,可以在地图上单击以提供位置作为编辑器值。

图示 GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png 的说明
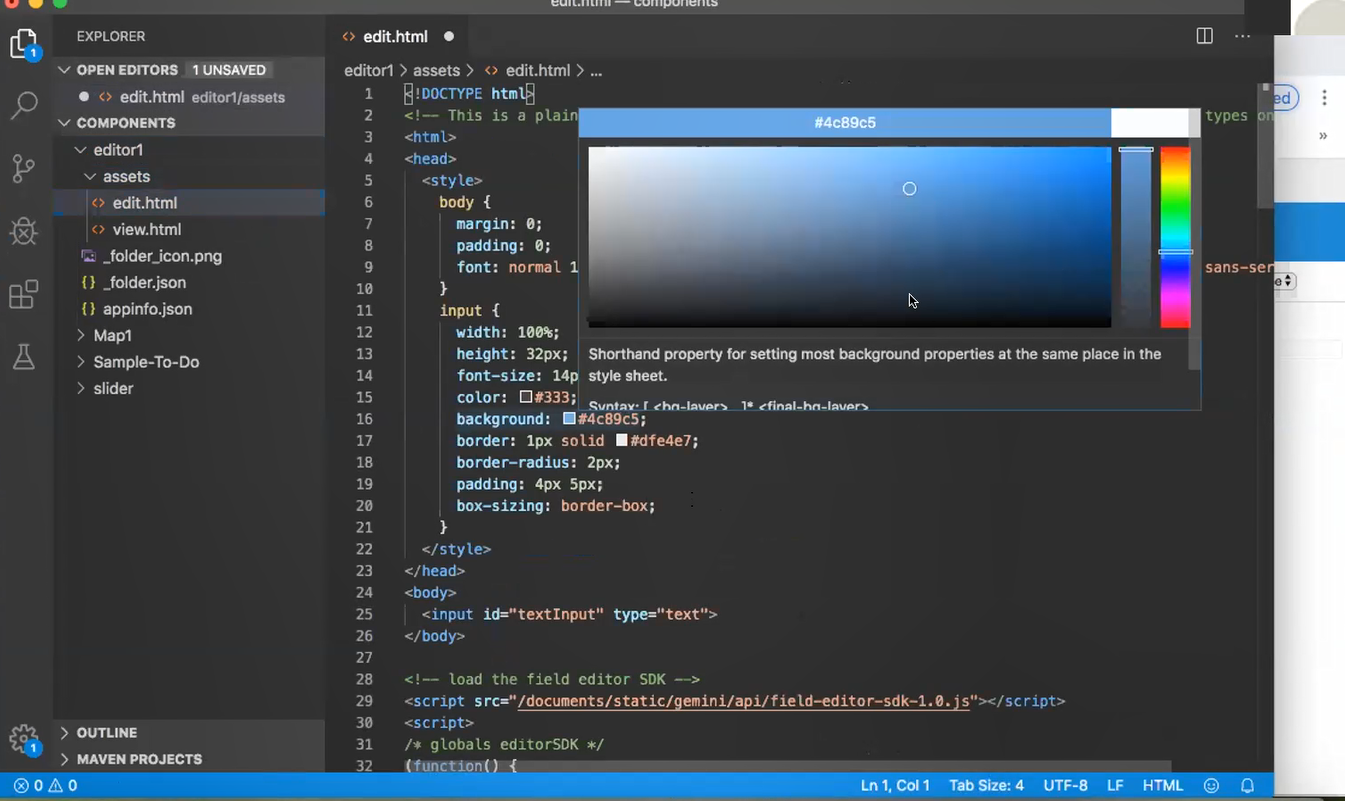
您可以编辑组件的 HTML 文件以更改其设置,例如背景颜色。

图示 GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png 的说明
您可以使用 OCE 工具包命令在本地将字段编辑器与内容类型的字段关联:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
配置并测试完定制字段编辑器后,可以使用 OCE 工具包命令将这些编辑器上载到 Oracle Content Management 实例:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
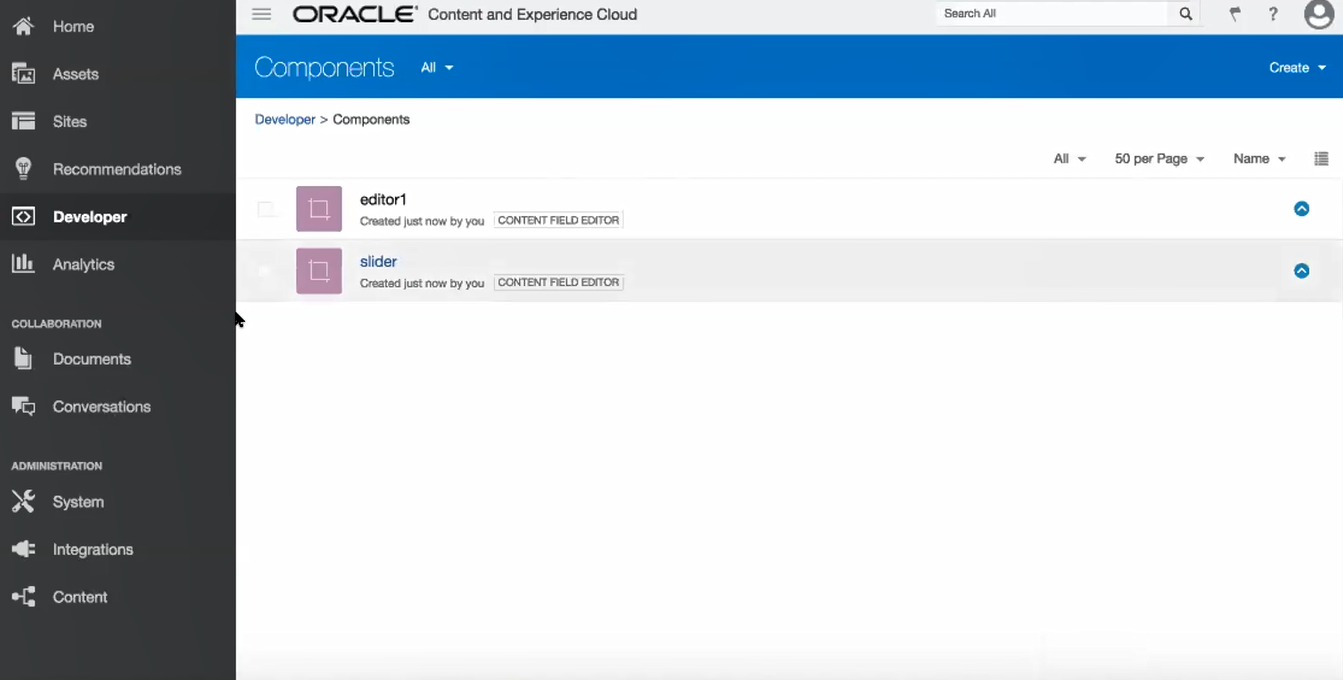
上载定制字段编辑器时,组件将导入到 Oracle Content Management 实例中。

图示 GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png 的说明