198/368
通过 Oracle Content Management 创建内容布局
创建内容布局,以便内容项显示在站点页上时对该项中的字段进行布局。将内容项添加到页时,它将使用所选的内容布局。
企业用户可以根据您作为开发人员提供的内容类型和布局来创建和使用内容项。可以根据默认布局创建新的内容布局。与内容类型关联的多个内容布局使站点设计者可以在不同的上下文中显示内容项,而无需更改内容。
如果在内容列表组件中使用内容布局,则内容布局为每个内容项重复一次。然后按部分布局排列内容布局。
您可以导出内容布局以脱机修改,然后将其导入以替换现有内容布局。
要创建内容布局,请执行以下操作:
- 在 Oracle Content Management 主页上,单击侧面导航中的开发人员。
此时将显示开发人员页。
- 单击查看所有组件。
- 从右侧的创建下拉菜单中,选择创建内容布局。
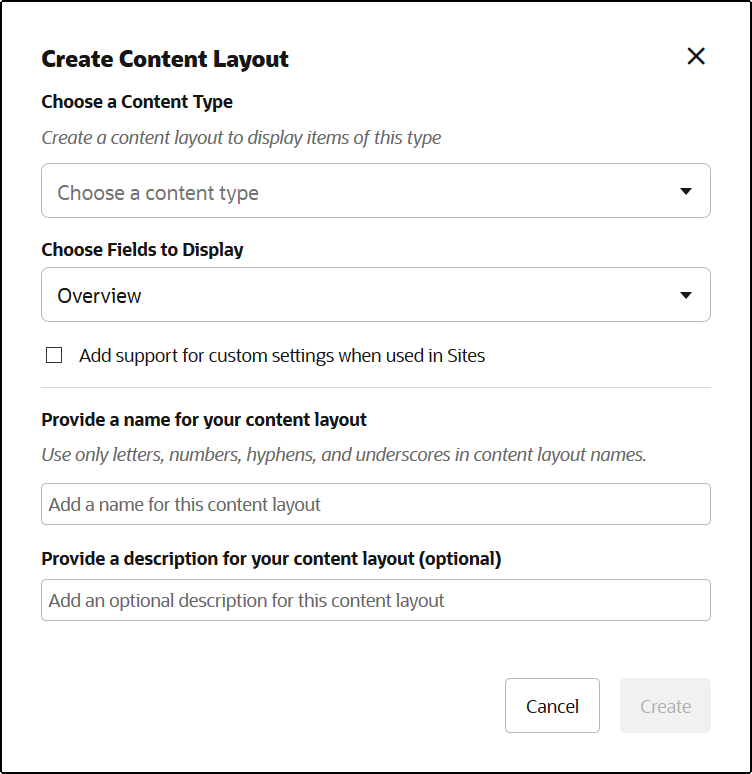
- 在创建内容布局对话框中,选择将使用布局的内容类型,选择要显示的字段,以及启用添加对于站点中所用定制设置的支持(如果您希望站点创建者在向页添加内容项和内容列表组件时能够添加定制设置)。

- 提供内容布局组件的名称和说明,然后单击创建。
该内容布局将添加到您的组件。
注:
仅字母数字字符、连字符和下划线可用于内容布局标题。 - 要导出内容布局进行编辑,请选择内容布局,然后在右键单击菜单中单击导出,或单击操作栏中的
 。
。
- 导航到现有文件夹,或依次选择创建和文件夹以创建新文件夹并提供名称,还可以提供说明。
- 选中文件夹旁边的复选框,然后单击确定。
- 单击文件夹的图标或名称以打开它。
使用内容布局名称和
.zip扩展名在选定文件夹中创建布局程序包文件。将文件下载到您的开发环境以编辑文件。
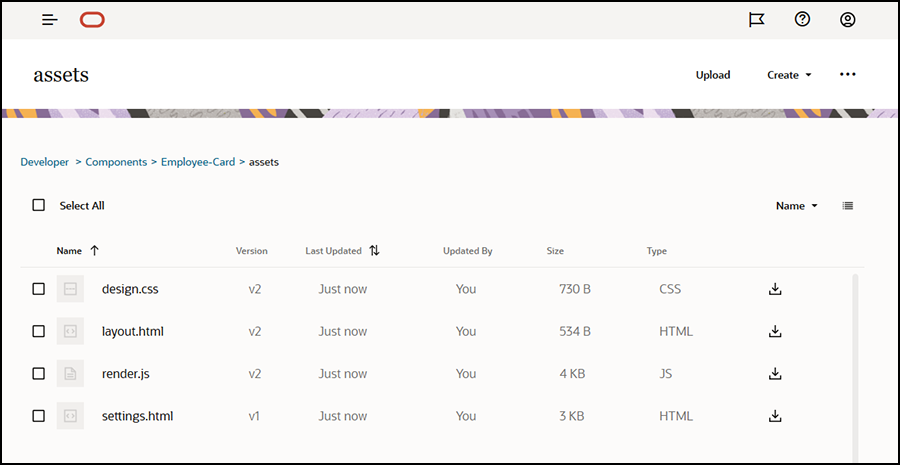
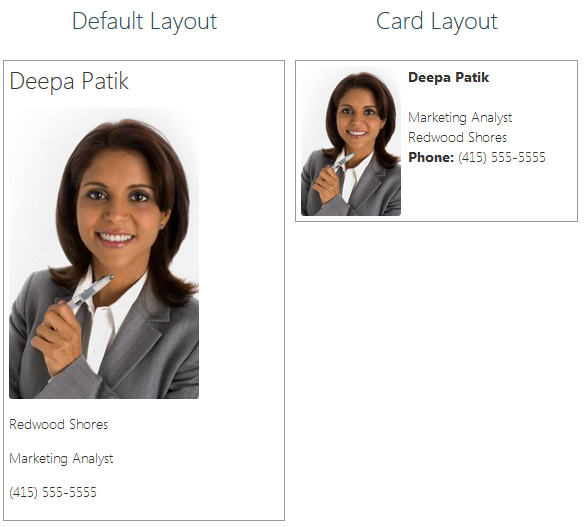
这些文件控制使用 Employee-Card 内容布局的内容项中字段的布局。如果启用了添加对于站点中所用定制设置的支持,则还将创建一个名为 settings.html 的附加文件,用于提供单个内容项的默认呈现,以便可以显示它。

图示 GUID-1B7C7C81-7057-4E9C-B98C-C982CC483961-default.png 的说明 - 编辑
design.css、layout.html和render.js文件以获得所需的内容布局。例如,以下文件指定 Employee-Card 内容布局:
- 编辑
design.css文件:.scs-tile-layout { font-family: 'Helvetica Neue', 'Segoe UI', sans-serif-regular, Helvetica, Arial; font-size: 16px; margin: 0px; padding: 0px; font-style: normal; color: #333; } .scs-tile-layout li { list-style: none; font-size: 14px; font-style: normal; font-variant-caps: normal; font-weight: 200; margin: 0px; } .scs-tile-layout-img-container { height: 150px; width: 100px; float: left; margin: 0em 0.5em 0em 0em; padding: 0px; border-radius: 3px; overflow: hidden; position: relative; } .scs-tile-layout-img { position: absolute; left: -100%; right: -100%; top: -100%; bottom: -100%; margin: auto; height: 100%; min-width: 100%; } .scs-tile-layout p { margin: 0px; } - 编辑
layout.html文件:{{#data.employee_profile_pictureURL}} <div class="scs-tile-layout-img-container"> <img class="scs-tile-layout-img" src="{{data.employee_profile_pictureURL}}" /> </div> {{/data.employee_profile_pictureURL}} <ul class="scs-tile-layout"> <li> <p><b>{{name}}</b></p> </li> <li> </li> <li> <p>{{data.employee_job_title}}</p> <p>{{data.employee_location}}</p> <p><b>Phone: </b>{{data.employee_phone}}</p> </li> {{#scsData.detailPageLink}} <li> <a href="{{scsData.detailPageLink}}" title="Go to detail page"><span class="detail-page">Profile</span></a> </li> {{/scsData.detailPageLink}} </ul> - 编辑
render.js文件:/* globals define */ define([ 'jquery', 'mustache', 'text!./layout.html', 'css!./design.css' ], function($, Mustache, templateHtml, css) { 'use strict'; function ContentLayout(params) { this.contentItemData = params.contentItemData || {}; this.scsData = params.scsData; this.contentClient = params.contentClient || (params.scsData ? params.scsData.contentClient : null); // retrieve the custom settings this.customSettiings = this.scsData.customSettingsData || {}; } ContentLayout.prototype = { render: function(parentObj) { var template, content = $.extend({}, this.contentItemData), contentClient = this.contentClient, contentType, secureContent = false; if (this.scsData) { content = $.extend(content, { 'scsData': this.scsData }); contentType = content.scsData.showPublishedContent === true ? 'published' : 'draft'; secureContent = content.scsData.secureContent; } if (contentClient) { var params = { 'itemGUID': typeof content.data.employee_profile_picture === 'string' ? content.data.employee_profile_picture : content.data.employee_profile_picture.id, 'contentType': contentType, 'secureContent': secureContent }; content.data.employee_profile_pictureURL = contentClient.getRenditionURL(params); } console.log(content); try { // Mustache template = Mustache.render(templateHtml, content); if (template) { $(parentObj).append(template); } } catch (e) { console.error(e.stack); } } }; return ContentLayout; });有关编辑 render.js 和其他文件的信息,请参见开发组件。
- 编辑
- 导入修改的文件以替换现有内容布局。
- 在主页上,单击文档。
- 将修改的内容布局上载到文件夹,该布局位于扩展名为 .zip 文件中,其中包括您导出的相同文件夹和文件名。
如果要将其作为新内容布局导入,则需要更改
_folder.json中该内容布局的 GUID。 - 在主页上,单击开发人员。
此时将显示开发人员页。
- 单击查看所有组件。
- 从创建菜单,选择导入组件。
- 选中包含所修改组件的已上载 zip 文件旁边的复选框,然后单击确定。
您修改的内容布局将导入到组件。
您也可以导出内容布局,以将其复制或移动到其他 Oracle Content Management 实例并在该处导入。