编辑网站
在站点构建器中打开新创建的网站,方法是选择该网站并从菜单栏或右键单击菜单中选择打开。在站点构建器中,将 ![]() 开关设置为编辑模式。输入更新名称,然后单击确定。
开关设置为编辑模式。输入更新名称,然后单击确定。
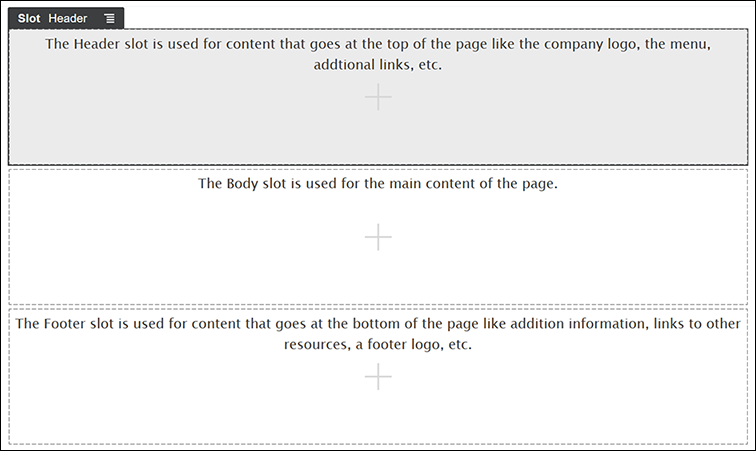
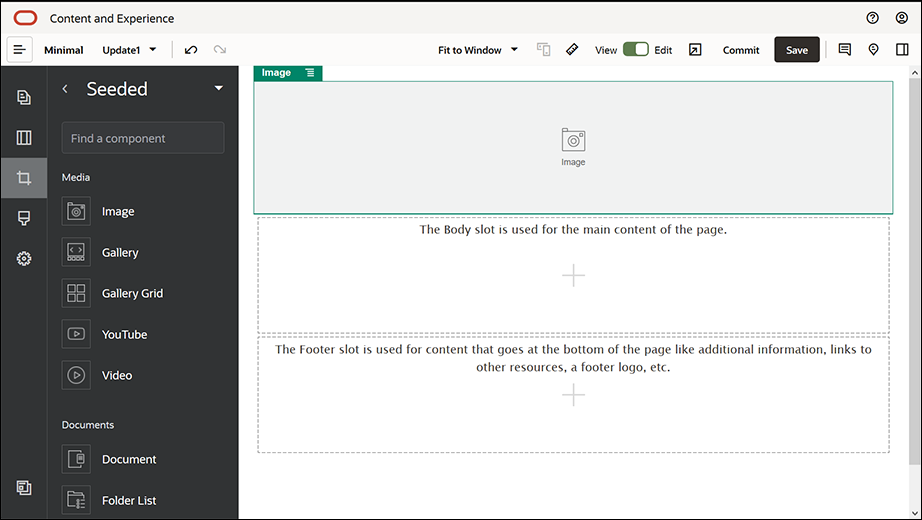
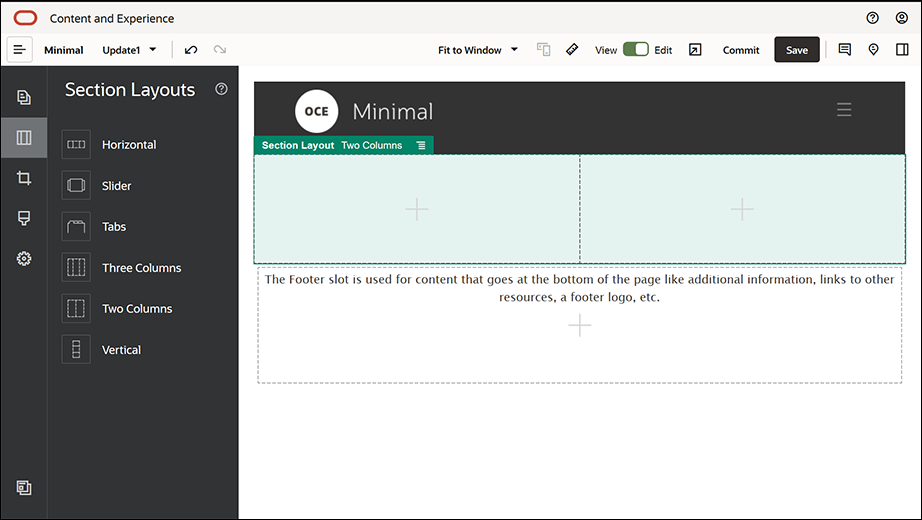
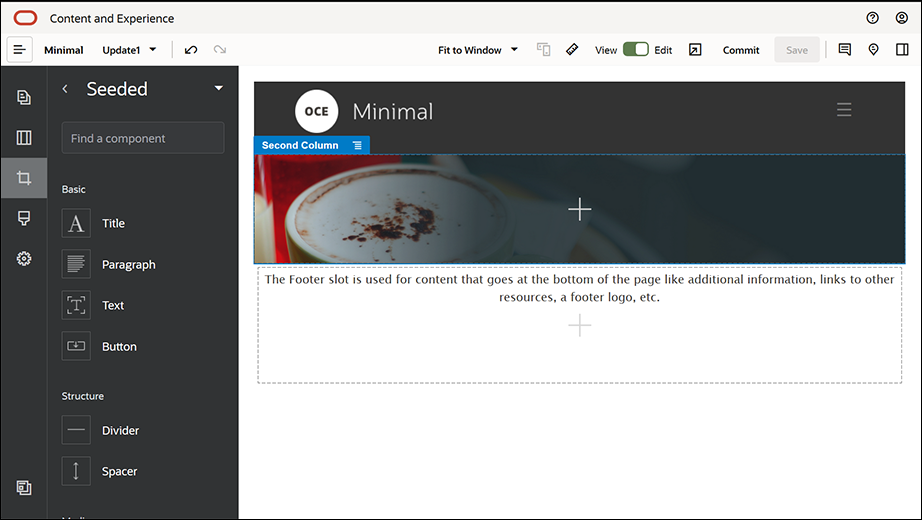
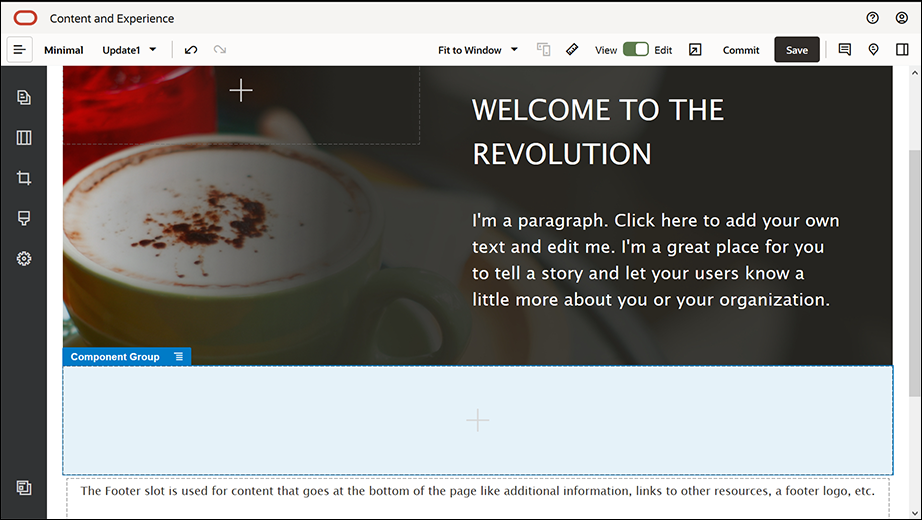
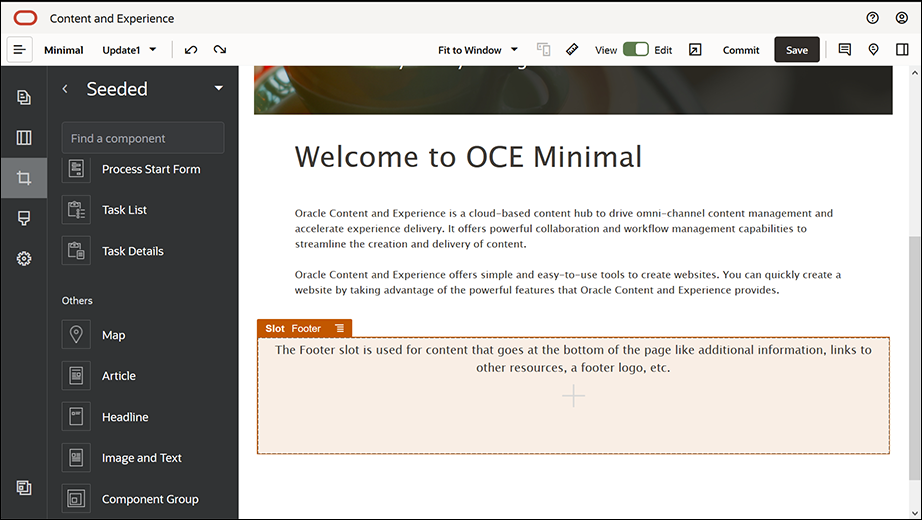
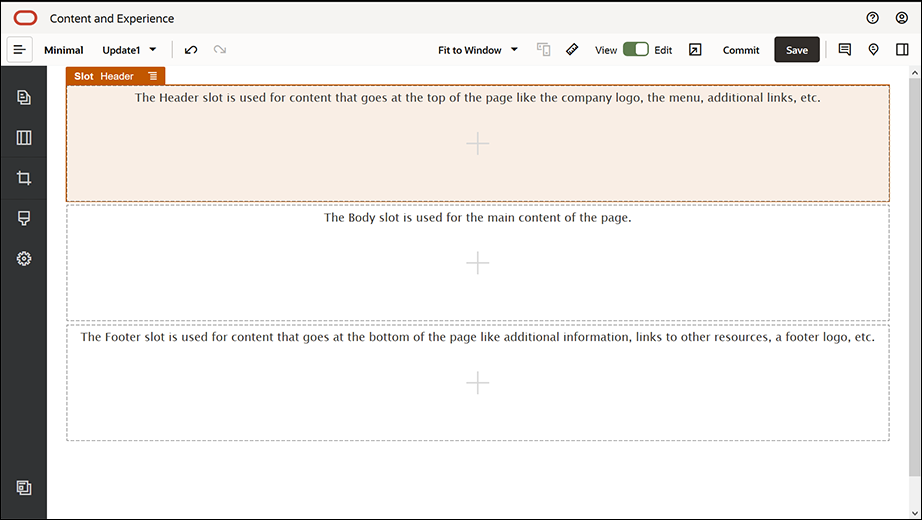
在编辑模式下,您将看到该网站有三个内容框,这些内容框是页面上可用的区域(具体取决于页面布局)。将鼠标悬停在页面上的每个 + 上可查看页眉、正文和页脚等内容框。

图示 GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png 的说明
通常,我们使用“页眉”内容框显示公司的标识、导航菜单等。我们使用“正文”内容框显示页面的主要内容,使用“页脚”内容框显示版权信息、社交媒体链接以及任何其他信息。
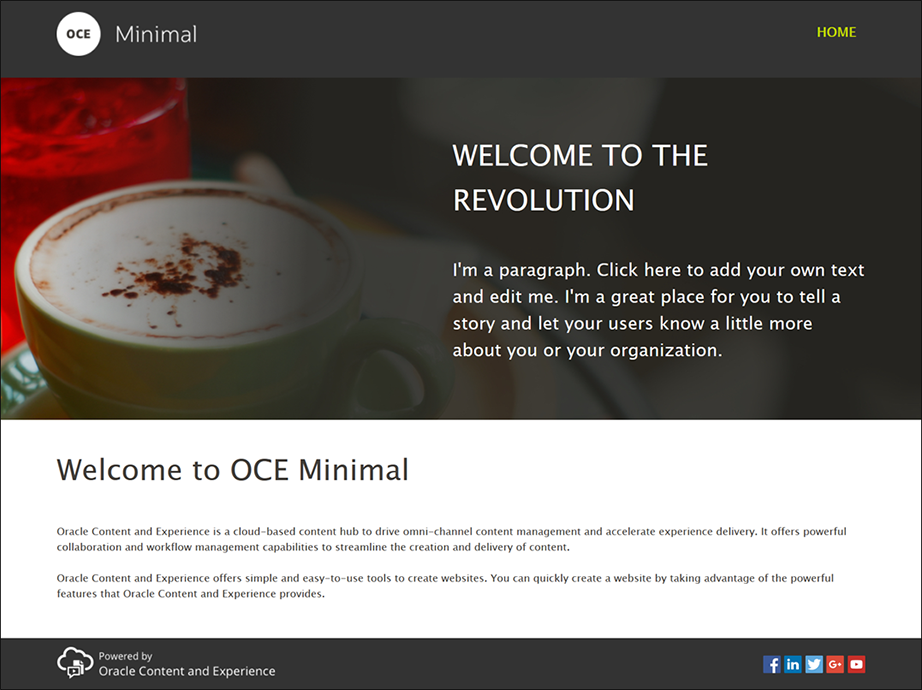
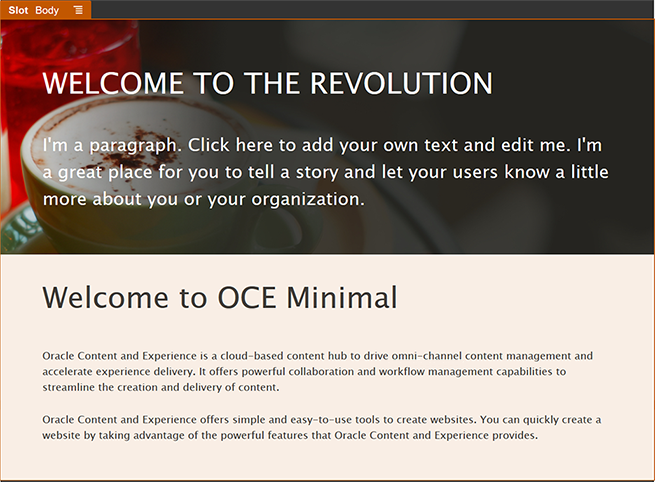
首先,我们来构建主页。下面是已完成的主页的外观:

图示 GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png 的说明
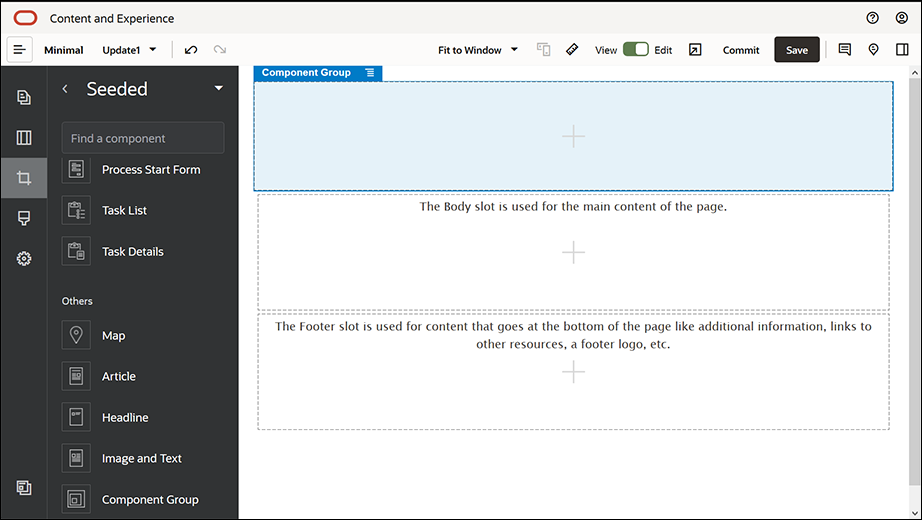
- 在左侧子工具栏中,单击
 ,然后单击已植入以显示随 Oracle Content Management 提供的现成组件的列表。
,然后单击已植入以显示随 Oracle Content Management 提供的现成组件的列表。 - 在左侧子工具栏中,查找名为“组件组”的现成组件。将其拖放到“页眉”内容框中。

图示 GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png 的说明 - 依次单击组件组的菜单图标
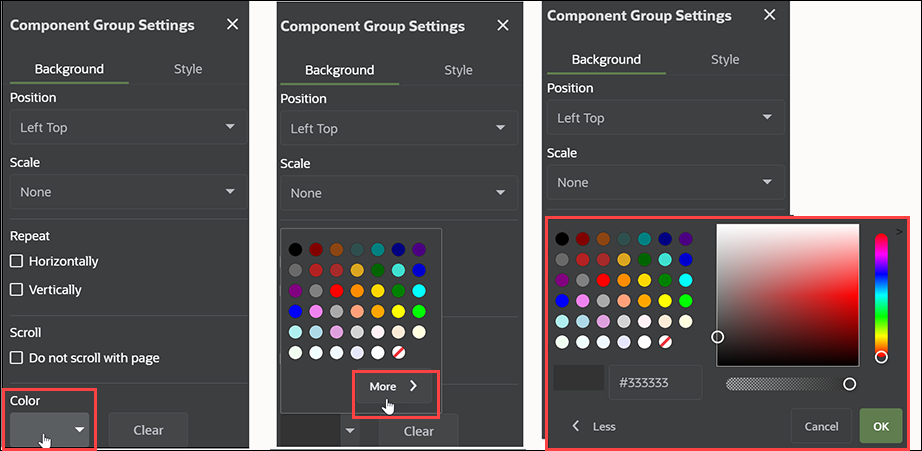
 和设置。在设置中,单击颜色下拉列表(位于设置列表底部),然后单击更多。输入 #333333 并单击确定。
和设置。在设置中,单击颜色下拉列表(位于设置列表底部),然后单击更多。输入 #333333 并单击确定。

图示 GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png 的说明 - 将图像组件拖放到组件组中。

图示 GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png 的说明 - 依次单击图像组件的菜单图标
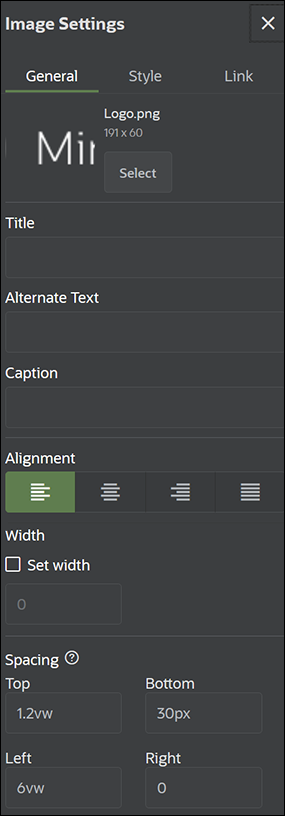
 和设置。在一般信息选项卡中完成设置。
和设置。在一般信息选项卡中完成设置。
属性 值 选择 Minimal-Images 文件夹中的 Logo.png 对齐方式 左对齐 宽度 取消选择设置宽度 上对齐 1.2vw 下对齐 30px 左对齐 6vw 右对齐 0

图示 GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png 的说明

图示 GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png 的说明 - 下面将此标识图像链接到主页。在链接选项卡中完成图像组件的设置。
属性 值 选择链接类型 站点页 页 主页 目标 在相同的窗口中打开 - 在左侧子工具栏中,单击
 ,然后单击定制以显示定制组件的列表。
,然后单击定制以显示定制组件的列表。 - 现在,我们来使用 Minimal-NavMenu 定制组件向主页中添加导航菜单。将 Minimal-NavMenu 组件拖放到组件组中图像组件右侧。单击 Minimal-NavMenu 组件的标题以确保其父项是先前添加的组件组。可使用此方式查看任何组件在 Web 页结构中的位置。

图示 GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.png 的说明在一般信息选项卡中完成相关设置。
属性 值 对齐方式 右对齐 上对齐 1.2vw 下对齐 0 左对齐 0 右对齐 6vw - 现在,页眉已就绪。我们将此组件组保存为定制组件组,以便以后可以在其他网站页面中使用它。依次单击组件组的标题、它的菜单图标
 和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Header",然后单击保存。
和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Header",然后单击保存。

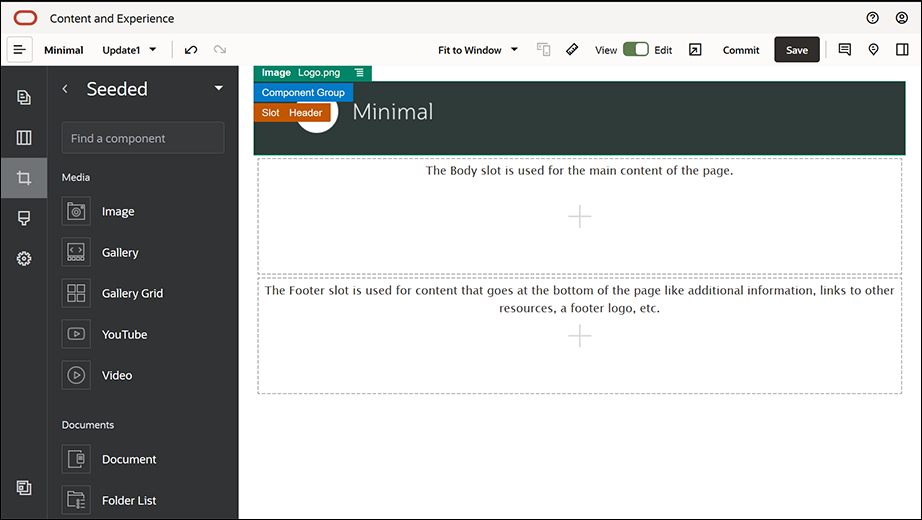
图示 GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.png 的说明下图显示了“页眉”内容框中图像组件的父结构:提示:
如果您单击组件组时看到的是图像或 Minimal-NavMenu 组件标题(而不是组件组标题),再次单击图像或 Minimal-NavMenu 组件标题,将会看到组件组的标题。现在,可以单击组件组的标题并执行上述步骤。

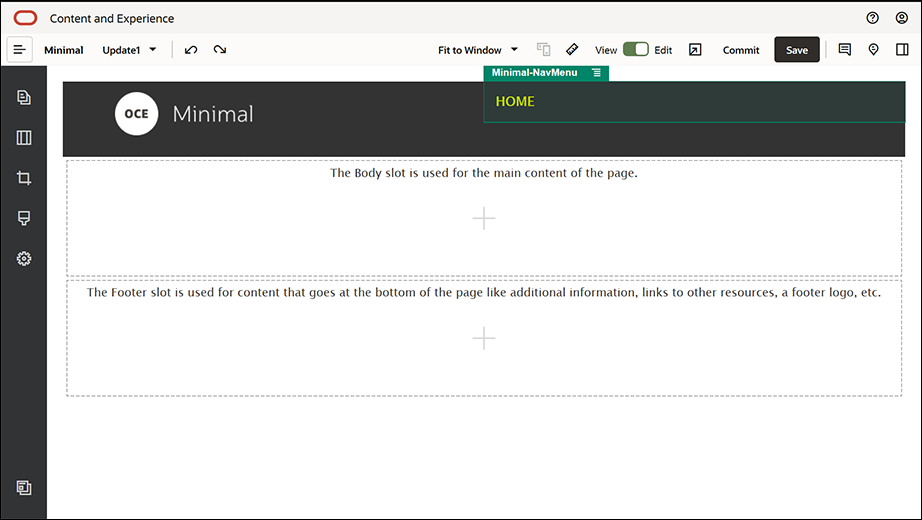
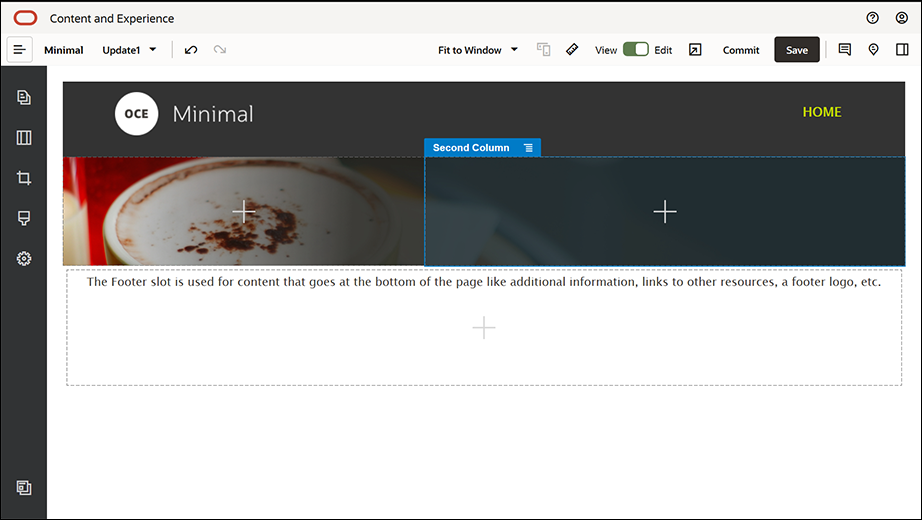
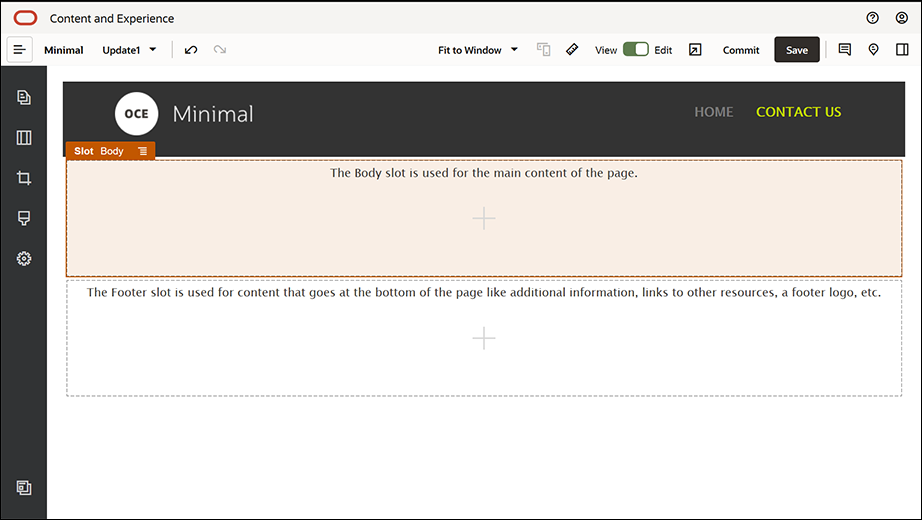
图示 GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png 的说明 - 单击站点构建器右上方的保存以保存所做更改。现在,“页眉”内容框看上去应如下图所示:

图示 GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png 的说明
- 在左侧子工具栏中,依次单击
 和已植入。
和已植入。 - 从左侧子工具栏中,将组件组拖放到“正文”内容框中。我们将使用此组件组以及要添加到其中的组件创建横幅。
- 在左侧子工具栏中,单击
 。
。 - 将“两列”部分布局拖放到组件组中。

图示 GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png 的说明 - 在一般信息选项卡中完成部分布局的设置。单击定制设置以指定以下设置。
属性 值 第一列宽度 (%) 43 第二列宽度 (%) 57 响应断点(像素) 1,023 响应行为 隐藏第一列 在背景选项卡中完成设置:
属性 值 图像 Minimal-Images 文件夹中的 Banner1.jpg 位置 中心居中 缩放 拉伸 - 在左侧子工具栏中,单击
 以查看植入组件的列表。
以查看植入组件的列表。 - 从植入组件列表中,将标题组件拖放到“两列”布局的第二列中。

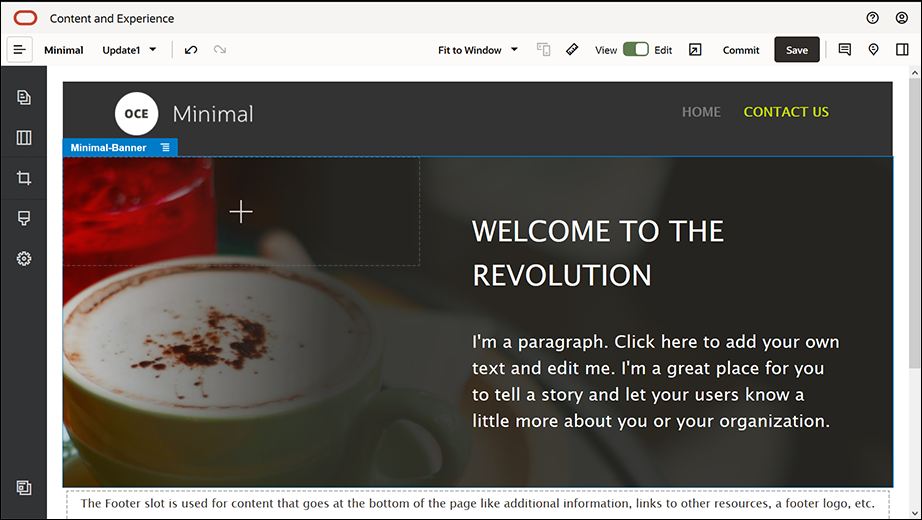
图示 GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png 的说明

图示 GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png 的说明 - 在标题组件中单击并输入 "WELCOME TO THE REVOLUTION"。选择该文本,然后在文本编辑器中将其字体颜色设置为白色。在一般信息选项卡中完成标题组件的设置。
属性 值 上对齐 6vw 下对齐 1.8vw 左对齐 6vw 右对齐 6vw - 从左侧子工具栏中的植入组件列表中,将段落组件拖放到标题组件(位于“两列”布局的第二列中)下方。在一般信息选项卡中完成相关设置。
属性 值 上对齐 1.8vw 下对齐 6vw 左对齐 6vw 右对齐 6vw - 在段落组件中单击并输入以下文本:
"I'm a paragraph.Click here to add your own text and edit me.I'm a great place for you to tell a story and let your users know a little more about you or your organization."
选择该文本,然后在文本编辑器中将其大小设置为 24。另外,在文本编辑器中将其字体颜色设置为白色。

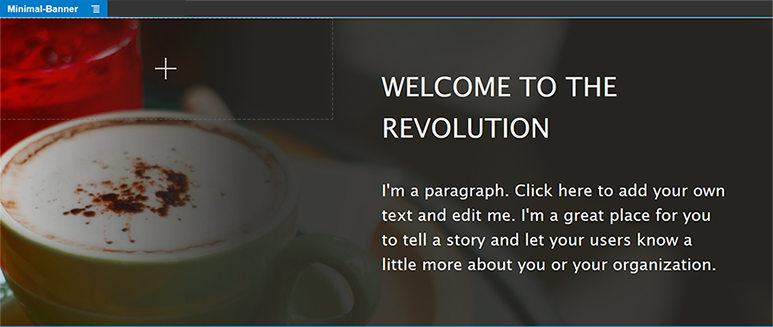
图示 GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png 的说明 - 现在,横幅已就绪。我们将此组件组保存为定制组件组,以便以后可以在其他网站页面中使用它。依次单击组件组的菜单图标
 和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Banner",然后单击保存。您将注意到现在显示组件组的名称 (Minimal-Banner)。
和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Banner",然后单击保存。您将注意到现在显示组件组的名称 (Minimal-Banner)。

图示 GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png 的说明 - 从左侧子工具栏中,将另一个组件组拖放到“正文”内容框中已添加的 Minimal-Banner 组件组下方。

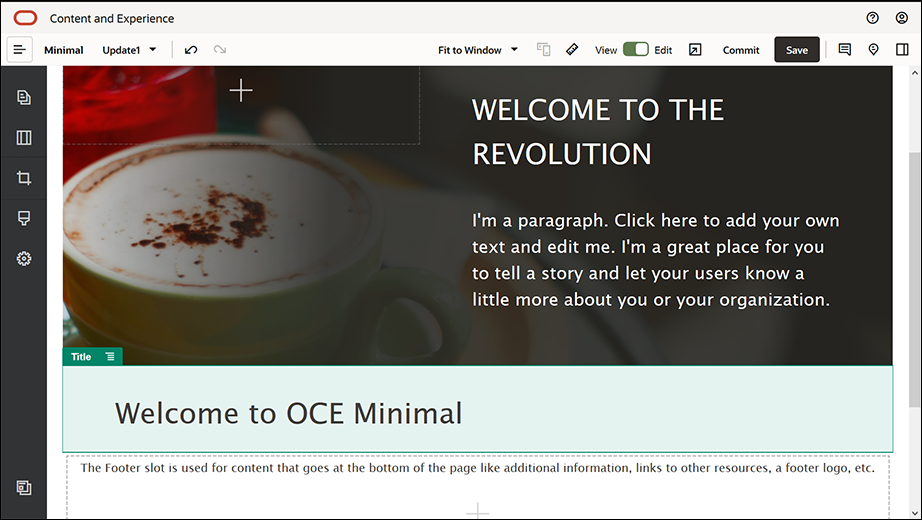
图示 GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png 的说明 - 将标题组件拖放到组件组中。
- 在标题组件中单击并输入 "Welcome to OCE Minimal"。
- 在一般信息选项卡中完成标题组件的设置。
属性 值 上对齐 3vw 下对齐 1.8vw 左对齐 6vw 右对齐 6vw

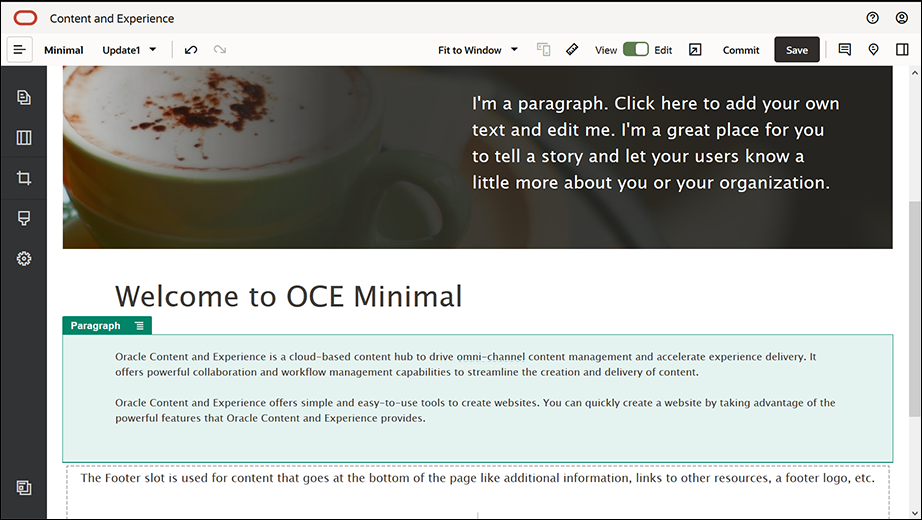
图示 GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png 的说明 - 从左侧子工具栏中,将段落组件拖放到组件组中的标题组件下方。在段落组件中单击并输入以下文本:
"Oracle Content Management is a cloud-based content hub to drive omni-channel content management and accelerate experience delivery.It offers powerful collaboration and workflow management capabilities to streamline the creation and delivery of content."
"Oracle Content Management offers simple and easy-to-use tools to create websites.You can quickly create a website by taking advantage of the powerful features that Oracle Content Management provides."
- 在一般信息选项卡中完成段落组件的设置。
属性 值 上对齐 20px 下对齐 50px 左对齐 6vw 右对齐 6vw

图示 GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png 的说明 - 我们完成了“正文”内容框。我们将组件组保存为定制组件组,以便以后可以在其他网站页面中使用它。依次单击组件组的菜单图标
 和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Body",然后单击保存。
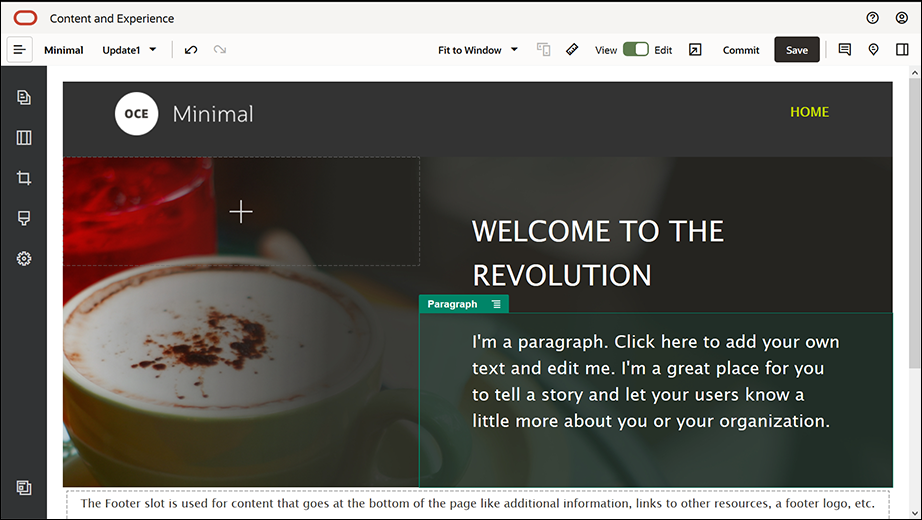
和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Body",然后单击保存。 - 单击站点构建器右上方的保存以保存所做更改。现在,“正文”内容框看上去应如下图所示:

图示 GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png 的说明
- 从左侧子工具栏中,将组件组拖放到“页脚”内容框中。在组件组的设置中,将颜色字段设置为 #333333。

图示 GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png 的说明 - 将图像组件拖放到组件组中,并在一般信息选项卡中完成其设置。
属性 值 选择 Minimal-Images 文件夹中的 Powered_by_OCE.png 对齐方式 左对齐 宽度 取消选择设置宽度 上对齐 0.9vw 下对齐 0.9vw 左对齐 6vw 右对齐 0 - 从左侧子工具栏中,将社交栏组件拖放到组件组中图像组件右侧。

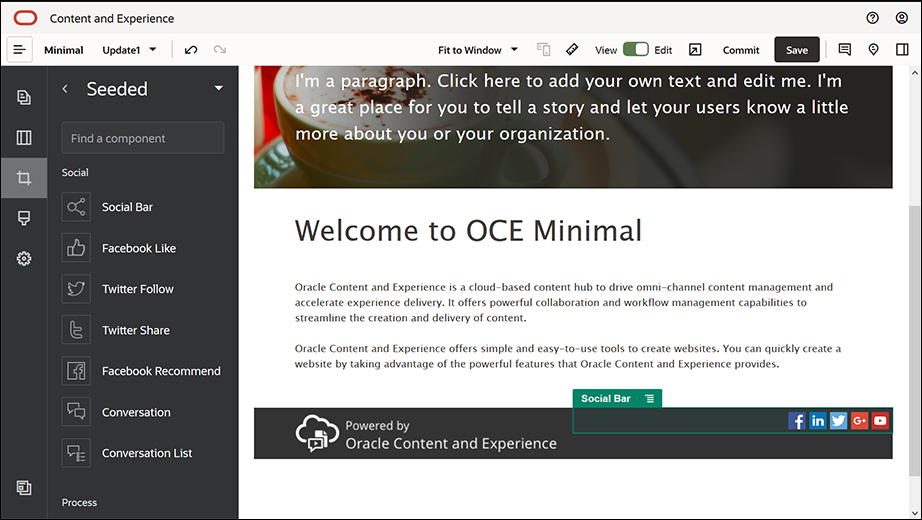
图示 GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.png 的说明在一般信息选项卡中完成社交栏组件的设置。
属性 值 上对齐 1.8vw 下对齐 1.8vw 左对齐 0.3vw 右对齐 6vw 在一般信息选项卡中,依次图标和图标名称以完成设置。
属性 值 URL - https://www.facebook.com/Oracle/(对于 Facebook)
- https://www.linkedin.com/company/oracle/(对于 LinkedIn)
- https://twitter.com/Oracle(对于 Twitter)
- https://www.youtube.com/oracle/(对于 YouTube)
目标 在新窗口中打开 - 现在,页脚已就绪。我们将此组件组保存为定制组件组,以便以后可以在其他网站页面中使用它。依次单击组件组的菜单图标
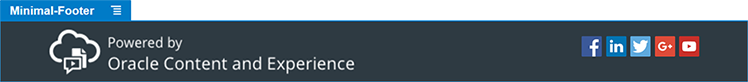
 和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Footer",然后单击保存。组件组看上去应如下所示:
和保存。在“保存组件组”对话框中的名称字段中,输入 "Minimal-Footer",然后单击保存。组件组看上去应如下所示:

图示 GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png 的说明 - 单击站点构建器右上方的保存以保存所做更改。
单击站点构建器右上方的 ![]() 来预览网站的第一个页面。现在,该网站仍未发布,因此其他人现在无法查看。
来预览网站的第一个页面。现在,该网站仍未发布,因此其他人现在无法查看。
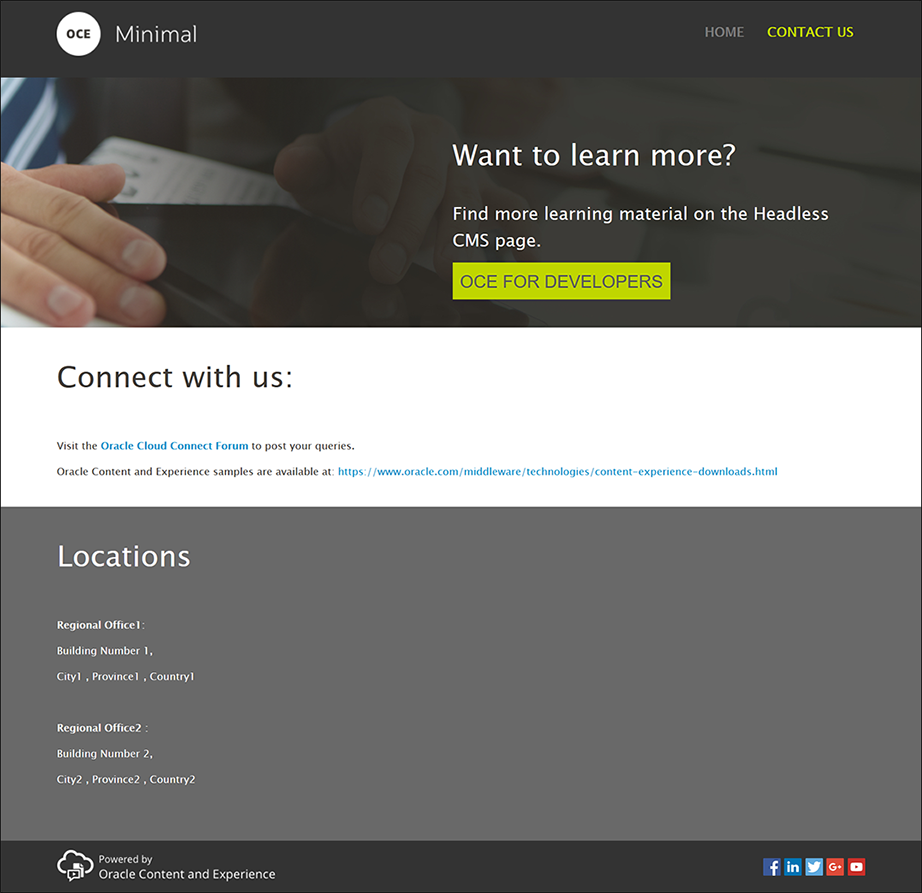
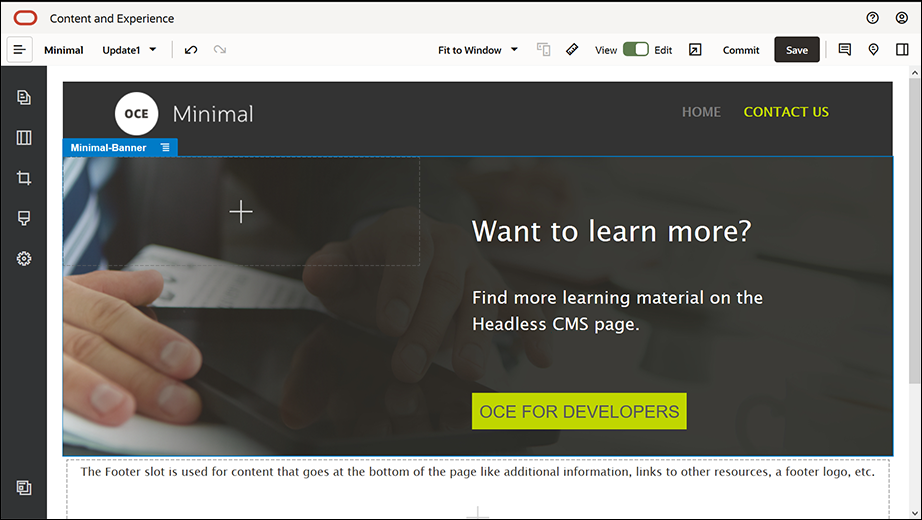
您已完成了 "HOME"(主页)的创建。下面构建 "CONTACT US"(联系我们)页。下面是已完成的联系页的外观:

图示 GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png 的说明
- 在左侧子工具栏中,依次单击
 和添加页。
和添加页。 - 在页名字段中输入 "CONTACT US"(联系我们),然后单击关闭。即向网站添加了一个新页。
- 在左侧子工具栏中,依次单击
 和定制。
和定制。 - 将(先前创建并保存的)Minimal-Header 组件拖放到“页眉”内容框中。

图示 GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png 的说明

图示 GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.png 的说明请注意,Minimal-NavMenu 组件已自动选取刚才新建的 "CONTACT US"(联系我们)页。

图示 GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png 的说明 - 从左侧子工具栏中,将 Minimal-Banner 组件拖放到“正文”内容框中。

图示 GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png 的说明 - 我们来修改横幅,使其看上去与 "HOME"(主页)的横幅不同,并适合 "CONTACT US"(联系我们)页。在组件组中,修改“两列”部分布局的设置:
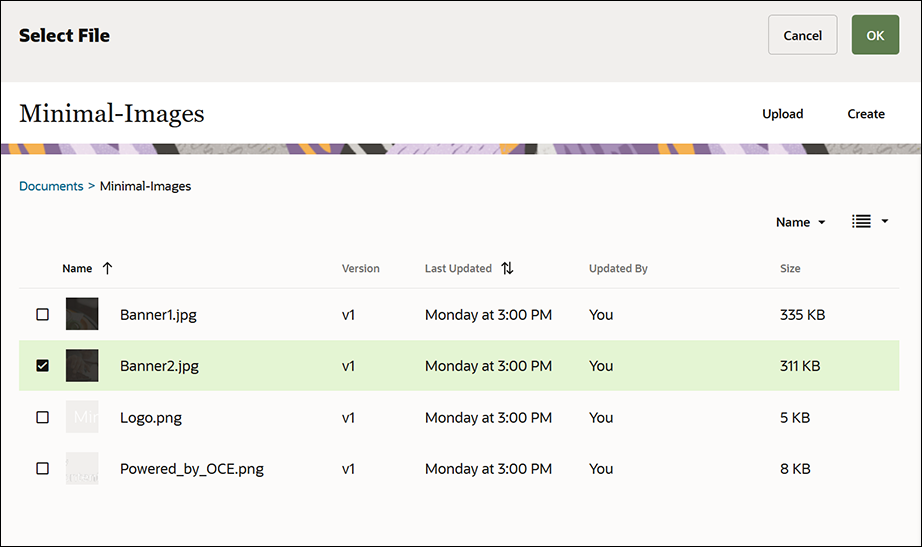
在背景选项卡中的图像字段中,单击选择图像,然后从您先前在文档中创建的 Minimal-Images 文件夹中选择 Banner2.jpg。

图示 GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png 的说明 - 在“两列”部分布局中,修改标题组件和段落组件中的文本。
- 在标题组件中输入 "Want to learn more?"。
- 在段落组件中输入 "Find more learning material on the Headless CMS page."。
- 在左侧子工具栏中,依次单击
 和已植入。
和已植入。 - "CONTACT US"(联系我们)页的图像有一个名为 OCE FOR DEVELOPERS(面向开发人员的 OCE)的按钮作为横幅的一部分,因此,我们将此按钮添加到横幅中。在 Minimal-Banner 组件组中,将按钮组件拖放到“两列”部分布局的第二列中(位于最近添加的段落组件下方)。在一般信息选项卡中完成按钮组件的设置。
属性 值 标签 OCE FOR DEVELOPERS 上对齐 0.3vw 下对齐 3vw 左对齐 6vw 右对齐 0.3vw 在样式选项卡中,选择定制并完成设置。
属性 值 背景颜色 #c0d600 字体 - 输入 24 作为大小。
- 输入颜色 #58595b。
边框 无 悬停颜色 - 将背景设置为 #e1fa00。
- 将字体设置为 #58595b。
- 将边框设置为 #2222dd。
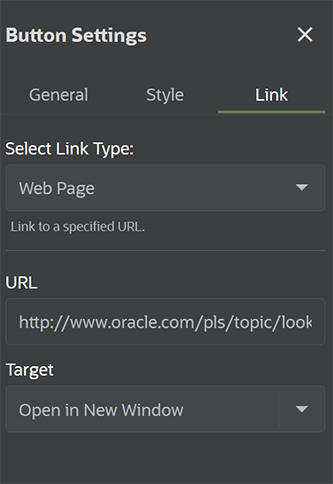
角 0 在链接选项卡中完成设置。
属性 值 选择链接类型 Web 页 URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless 目标 在新窗口中打开

图示 GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png 的说明

图示 GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png 的说明 - 在左侧子工具栏中,依次单击
 和定制。
和定制。 - 将 Minimal-Body 组件拖放到“正文”内容框中的 Minimal-Banner 组件下方。
- 在 Minimal-Body 组件中,修改标题组件和段落组件中的文本。
- 在标题组件中输入 "Connect with us:"。
- 在段落组件中输入详细信息(例如,电子邮件地址和与支持相关的其他链接):
"Visit the Oracle Cloud Connect Forum to post your queries."
"Oracle Content Management samples are available at: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- 从左侧子工具栏中,将另一个 Minimal-Body 组件拖放到“正文”内容框中先前添加的 Minimal-Body 组件下方。
- 在组件组设置中的背景选项卡中,将颜色字段设置为 #696969。
- 在 Minimal-Body 组件中,修改标题组件和段落组件。
- 在标题组件中输入 "Locations"。选择该文本,然后在文本编辑器中将其字体颜色设置为白色。
- 在段落组件中输入以下文本。
"Regional Office1:
Building Number 1,
City1, Province1, Country1
Regional Office2:
Building Number 2,
City2, Province2, Country2"
- 现在,我们向 "CONTACT US"(联系我们)页添加页脚。将 Minimal-Footer 组件拖放到“页脚”内容框中。
- 单击站点构建器右上方的保存以保存所做更改。
单击站点构建器右上方的 ![]() 来预览网站,确保一切看上去正常。应确保单击 "CONTACT US"(联系我们)页上的标识图像时会返回主页。应测试菜单以确保可在网站页面之间正确导航。
来预览网站,确保一切看上去正常。应确保单击 "CONTACT US"(联系我们)页上的标识图像时会返回主页。应测试菜单以确保可在网站页面之间正确导航。
您的网站现已就绪,可以发布了。