添加定制站点属性
您可以采用名称/值对的形式将定制属性添加到站点。这些属性会存储在站点中,供站点页上的脚本和组件使用。这些属性有助于对站点进行参数化或自定义,而不必更改底层脚本和组件代码。
例如,可以使用定制属性更改页背景颜色,细化搜索结果,填充列表,并且通常还能控制依赖站点的变量。
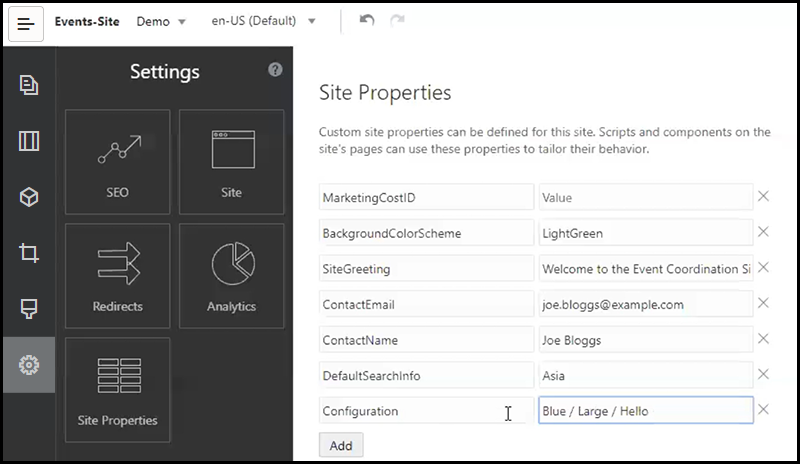
编辑站点时,可使用设置面板添加定制站点属性。
-
打开站点进行编辑。
-
单击子工具栏中的
 ,然后单击
,然后单击  站点属性。
站点属性。 - 单击添加。
- 输入定制站点属性的名称和值。您最多可以添加 50 个定制站点属性。名称字段有 200 个字符的限制,值字段有 2000 个字符的限制。

- 单击名称/值对旁边的 X 可将其删除。
- 添加或删除定制站点属性后,请单击提交。
注:
这些更改不会与现有定制站点属性合并。提交对定制站点属性的更改将覆盖原始站点中任何现有的定制站点属性。定义定制站点属性后,可在整个站点和站点组件的脚本中使用。例如,用于页脚,支持 SCSMacro 扩展的组件的“其他查询字符串”字段(例如内容列表),或者标题和段落组件中的标记。
以下脚本在运行和设计时使用了 SCSRenderAPI。此外,通过 SCSCompileAPI 在模板编译器中针对布局和组件代码提供了定制站点属性值。此 API 具有一个类似于 SCSRenderAPI 的新功能 getCustomSiteProperty,允许布局和组件代码读取定制部分属性的值。
例如,比如说您想定义一个定制部分布局,让它使用 SCSRenderAPI 为标头、联系人姓名和联系人电子邮件调用和检索定制站点属性。以下脚本会使用获取的附加到 DOM 的定制站点属性构建 HTML 字符串。
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
基于添加了定制站点属性的站点创建模板时,或者基于具有定制站点属性的模板创建站点时,会保留其中的定制属性。