242/368
创建 HTML 组件
可以在 Oracle Content Management 组件目录中创建新的本地组件,然后通过在其 assets 文件夹中添加和更改文件来构建 HTML 组件。
要创建和构建 HTML 组件,请执行以下操作:
- 创建组件并将其命名为
HTML Component。请参见创建新的本地组件。 - 将
mustache.min.js文件添加到 HTML 组件的assets文件夹。 - 在
assets文件夹中创建名为render.html的新文件,其包含组件正文的 HTML。对于此示例,使用以下内容创建render.html文件:<ul class="wrapper"> <li class="box"> <h1 class="title">One</h1> <p class="text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li class="box"> <h1 class="title">Two</h1> <p class="text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li class="box"> <h1 class="title">Three</h1> <p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua./p> </li> <li class="box"> <h1 class="title">Four</h1> <p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> </ul> - 在
assets文件夹中创建名为design.css的新文件,其是组件的 CSS。对于此示例,添加以下行作为design.css文件的内容:.wrapper { text-align: center; } .box { display: inline-block; position: relative; width: 200px; height: 200px; padding:0px 10px 10px 10px; background: transparent; border-width:1px; border-style:solid; border-radius: 5px; border-color:#CCCCCC; z-index: 0; margin: 2px 2px 2px 2px; transition: all .15s ease-in-out; } .box:hover { background: #9CC; z-index: 100; transform: scale(1.2,1.2); box-shadow: 0 5px 10px 0 rgba(0,0,0,.2); } .title { color:red; } .text { color:#555555; } - 打开
assets文件夹中的render.js文件,并将内容更改为以下内容。无论您在前面步骤中使用了什么 HTML 和 CSS,以下render.js文件都会为您将 HTML 和 CSS 呈现到页中:/* globals define */ define(['jquery', './mustache.min', 'text!./render.html', 'css!./design.css'], function($, Mustache, template, css) { 'use strict'; // ---------------------------------------------- // Create a Mustache-based component implemention // ---------------------------------------------- var SampleComponentImpl = function(args) { this.SitesSDK = args.SitesSDK; // Initialze the custom component this.createTemplate(args); this.setupCallbacks(); }; // create the template based on the initial values SampleComponentImpl.prototype.createTemplate = function(args) { // create a unique ID for the div to add, this will be passed to the callback this.contentId = args.id + '_content_' + args.viewMode; // create a hidden custom component template that can be added to the DOM this.template = '<div id="' + this.contentid + '">' + template + '</div>'; }; SampleComponentImpl.prototype.updateSettings = function(settings) { if (settings.property === 'customSettingsData') { this.update(settings.value); } }; SampleComponentImpl.prototype.update = function(data) { this.data = data; this.container.html(Mustache.to_html(this.template, this.data)); }; // // SDK Callbacks // setup the callbacks expected by the SDK API // SampleComponentImpl.prototype.setupCallbacks = function() { // // callback - render: add the component into the page // this.render = $.proxy(function(container) { this.container = $(container); this.SitesSDK.getProperty('customSettingsData', $.proxy(this.update, this)); }, this); // // callback - SETTINGS_UPDATED: retrive new custom data and re-render the component // this.SitesSDK.subscribe(this.SitesSDK.MESSAGE_TYPES.SETTINGS_UPDATED, $.proxy(this.updateSettings, this)); // // callback - dispose: cleanup after component when it is removed from the page // this.dispose = $.proxy(function() { // nothing required }, this); }; // ---------------------------------------------- // Create the factory object for your component // ---------------------------------------------- var sampleComponentFactory = { createComponent: function(args, callback) { // return a new instance of the component return callback(new SampleComponentImpl(args)); } }; return sampleComponentFactory; });
要验证是否已构建了 HTML 组件(检查点 1),请执行以下操作:
-
检查组件中的
assets文件夹是否具有以下五个文件。- design.css
- mustache.min.js
- render.html
- render.js
- settings.html
-
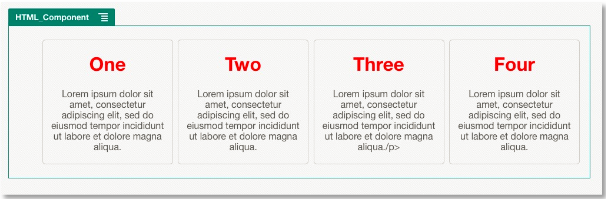
将新的 HTML 组件添加到您的测试站点中的页。在编辑器中,在编辑和预览模式下应看到页上的组件如下所示。
编辑模式

图示 GUID-17434B91-A25C-46EA-98D6-1A82CDA2D260-default.png 的说明
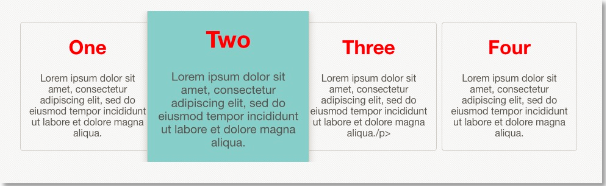
预览模式

图示 GUID-DF2B9038-2774-49AC-A92F-A893F59D5D63-default.png 的说明