自訂對話清單樣式
您可以在 design.css 檔案中新增選取器,以自訂「對話清單」元件的樣式。
您可以使用以下 CSS 選取器自訂「對話清單」元件的樣式。
| 選取器名稱 | 描述 |
|---|---|
.scs-convo-list-cust .scs-convo-list-container |
元件的最外層 DIV |
.scs-convo-list-cust .scs-convo-list-title |
清單中所選對話的標題 |
.scs-convo-list-cust .scs-convo-list-line-separator |
清單標題與清單之間的分隔線 |
.scs-convo-list-cust .scs-convo-list-convo-title |
清單中的對話標題 |
.scs-convo-list-cust .scs-convo-list-convo-line-separator |
每個對話之間的分隔線 |
.scs-convo-list-cust .scs-convo-list-active |
清單中所選對話的標題 |
.scs-convo-list-cust .scs-convo-list-convo-posts |
對話的張貼項目數 |
.scs-convo-list-cust .scs-convo-list-convo-unread |
對話的未讀取訊息數 |
.scs-convo-list-cust .scs-convo-list-convo-updated |
對話的上次更新日期 |
.scs-convo-list-cust .scs-convo-list-no-convo-msg |
清單是空的時的訊息 |
.scs-convo-list-cust .scs-convo-list-no-auth-msg |
對話清單在公用網站上呈現且無使用者授權時的訊息 |
請參閱運用 Oracle Content Management 建置網站中的使用樣式和格式。
範例
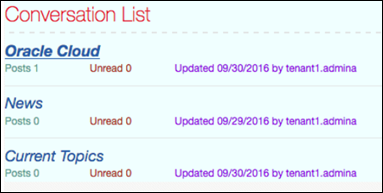
本範例解說使用自訂 CSS 變更「對話清單」的字型、樣式以及色彩。

插圖說明 GUID-8C78E17E-9CF5-4CA3-B014-55307FFE7426-default.png
下列程式碼顯示用於建立此範例的自訂 CSS:
.scs-convo-list-cust .scs-convo-list-container {
background-color: azure;
}
.scs-convo-list-cust .scs-convo-list-title {
color: crimson;
}
.scs-convo-list-cust .scs-convo-list-line-separator {
border-bottom: 2px dashed #dfe4e7;
}
.scs-convo-list-cust .scs-convo-list-convo-title {
font-style: italic;
}
.scs-convo-list-cust .scs-convo-list-active {
text-decoration: underline;
}
.scs-convo-list-cust .scs-convo-list-convo-posts {
color: cadetblue;
font-size: 12px;
}
.scs-convo-list-cust .scs-convo-list-convo-unread {
color: brown;
font-size: 12px;
float: left;
}
.scs-convo-list-cust .scs-convo-list-convo-updated {
color: blueviolet;
font-size: 12px;
clear:none;
}
.scs-convo-list-cust .scs-convo-list-no-convo-msg {
font-size: 18px;
color: darkorange;
}
.scs-convo-list-cust .scs-convo-list-no-auth-msg {
font-size: 18px;
color: red;
}