使用 OCE 工具程式開發自訂欄位編輯器
OCE 工具程式提供開發「欄位外觀」類型之元件的支援。開發人員可以建立及管理自訂欄位編輯器。
對於「欄位外觀」類型的元件,您可以執行下列工作:
- 開啟、複製或刪除元件
- 發布或取消發布元件
- 匯出或匯入元件
- 新增或移除元件上的成員
- 檢視特性
- 選擇元件標誌
您可透過「欄位外觀」類型篩選元件清單。
下列 OCE 工具程式命令可用於開發自訂欄位編輯器:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
OCE 工具程式包含這些「欄位外觀」元件的範例:
TextFieldEditorSliderFieldEditorMapFieldEditor
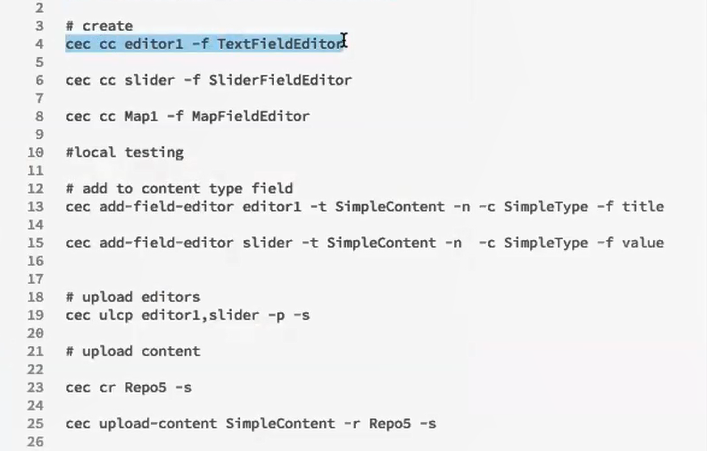
下列影像顯示您可用來開發範例「欄位外觀」元件的 OCE 工具程式命令。

插圖說明 GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
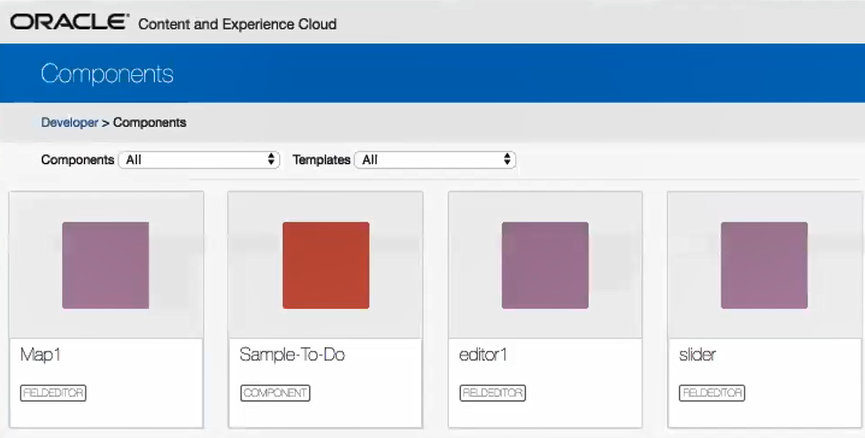
您可以在本機伺服器上建立內建的「欄位外觀」元件、進行測試,並將它們上傳到 Oracle Content Management 執行處理中。下列影像顯示 localhost:8085 中的這些元件。

插圖說明 GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
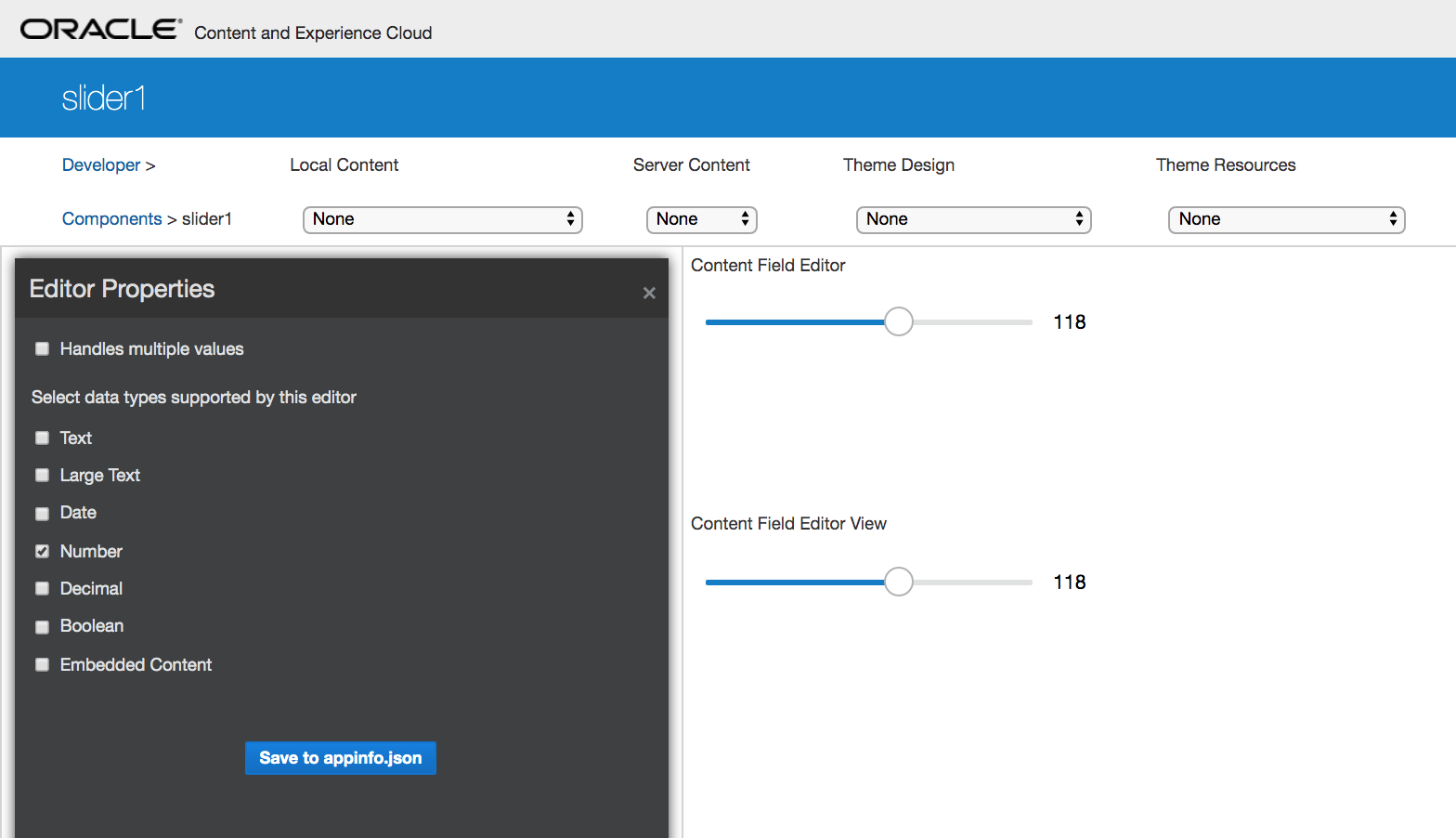
您可以在本機伺服器上測試每個元件,例如滑桿。您可於該處選取元件的特性並將其儲存。

插圖說明 GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
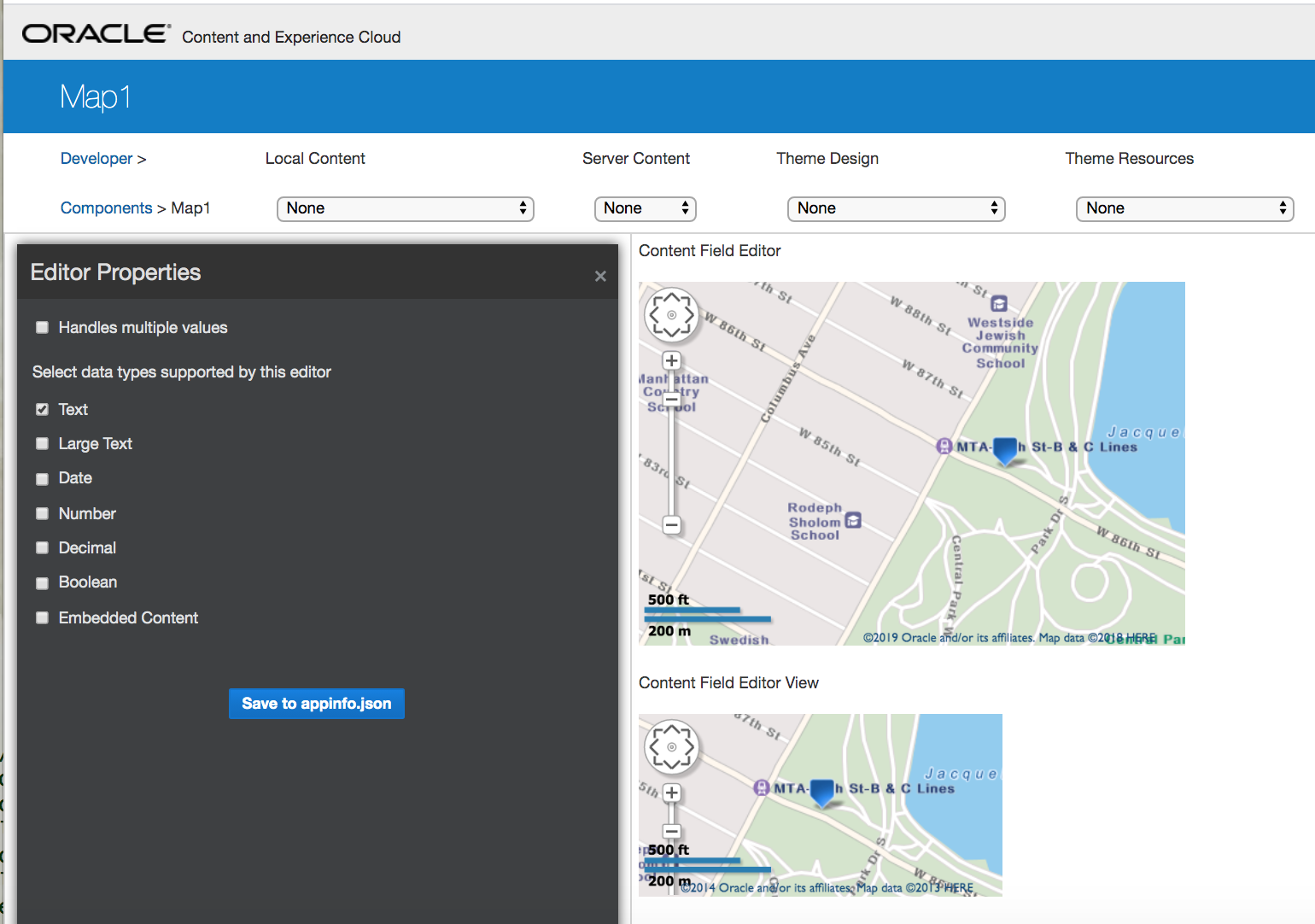
對於地圖元件,您可以點擊地圖來提供位置以作為編輯器值。

插圖說明 GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
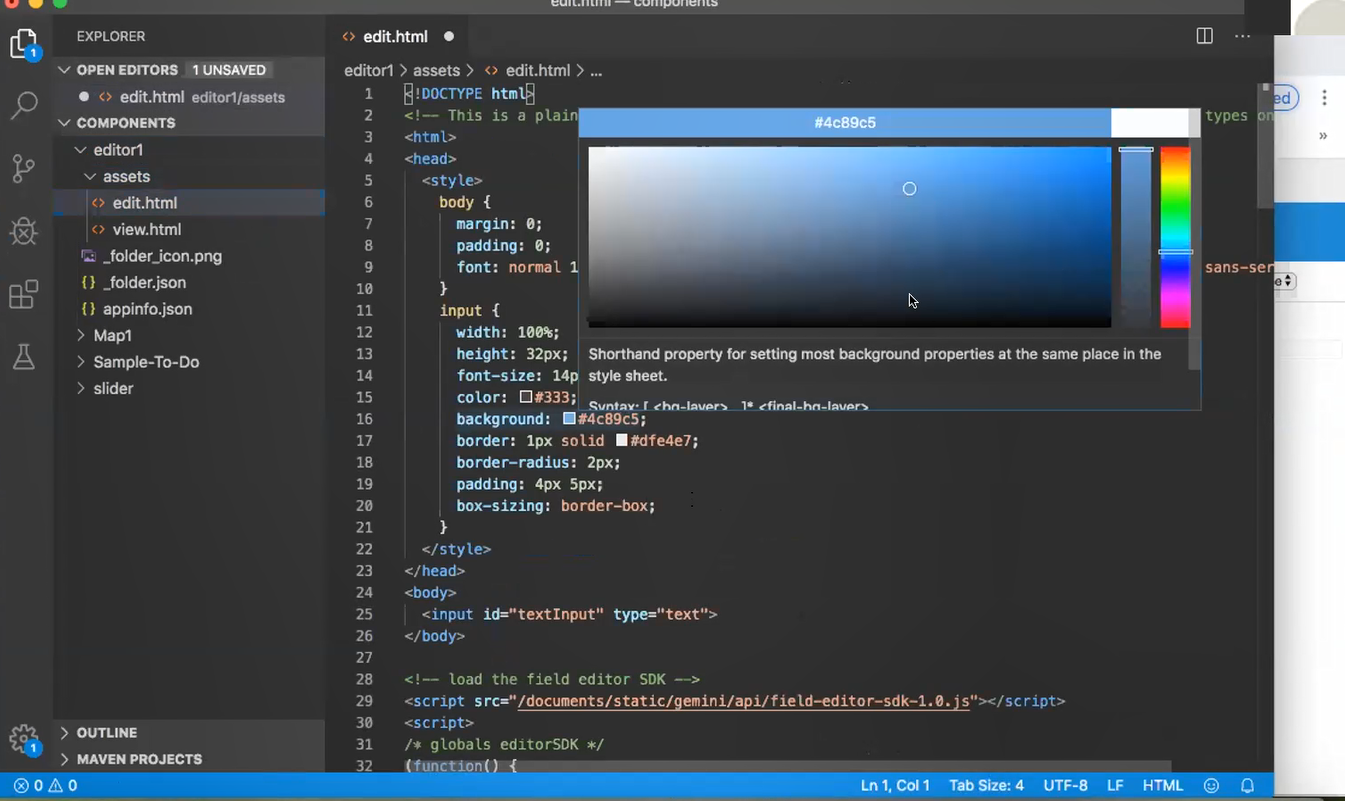
您可以編輯元件的 HTML 檔案來變更其設定值,例如背景色彩。

插圖說明 GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
您可以使用 OCE 工具程式命令以建立欄位編輯器與本機內容類型欄位的關聯:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
完成自訂欄位編輯器的設定與測試後,您可以使用 OCE 工具程式命令將其上傳至 Oracle Content Management 執行處理:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
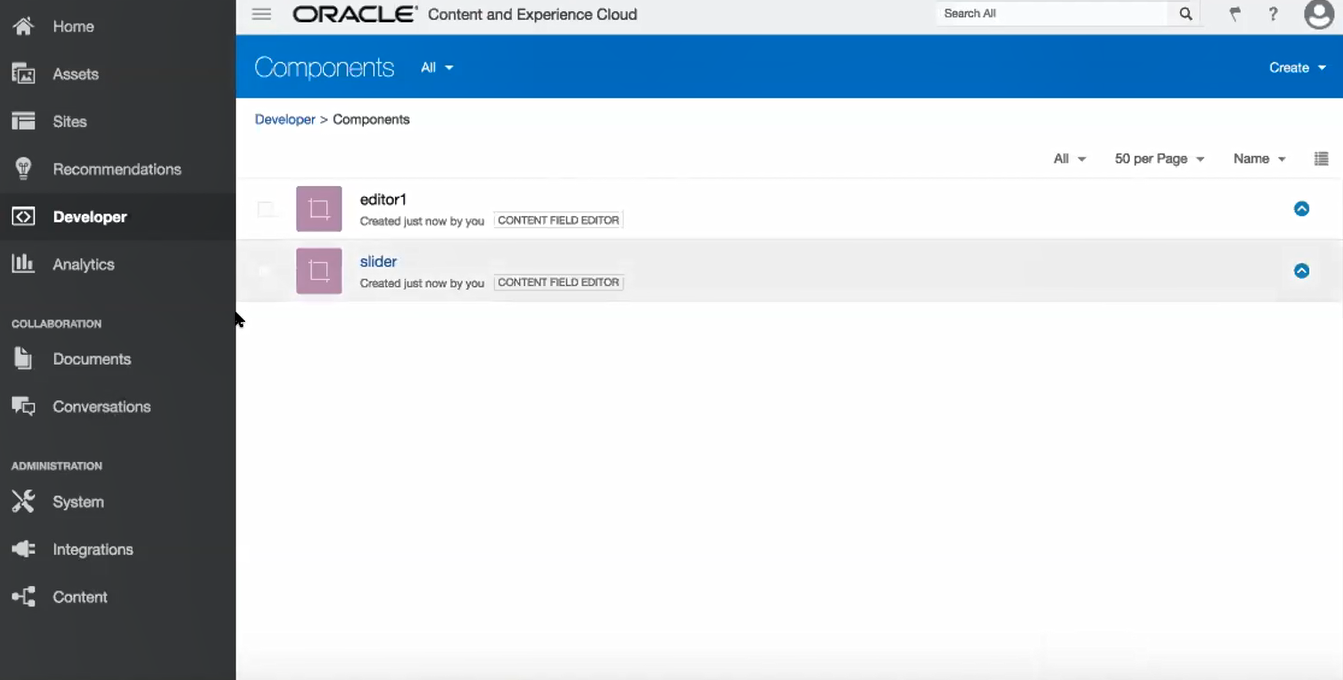
上傳自訂欄位編輯器後,您的元件便會匯入 Oracle Content Management 執行處理中。

插圖說明 GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png