編輯網站
選取「網站產生器」中新建立的網站,然後從功能表列或滑鼠右鍵功能表中選擇開啟來開啟該網站。在「網站產生器」中,將開關 ![]() 設為編輯模式。輸入更新的名稱,然後按一下確定。
設為編輯模式。輸入更新的名稱,然後按一下確定。
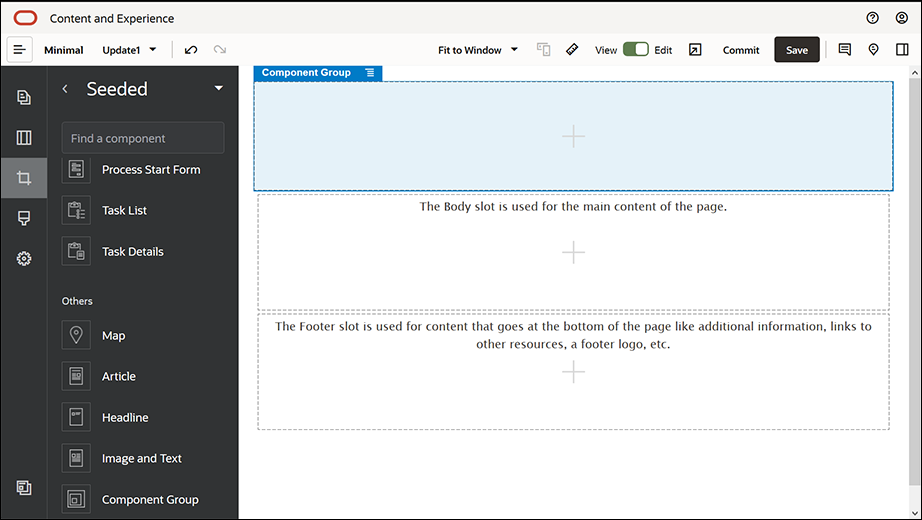
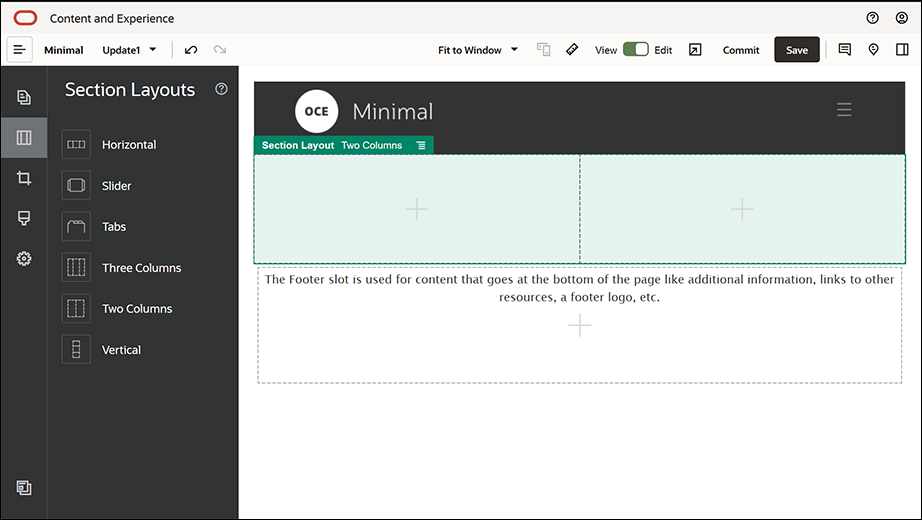
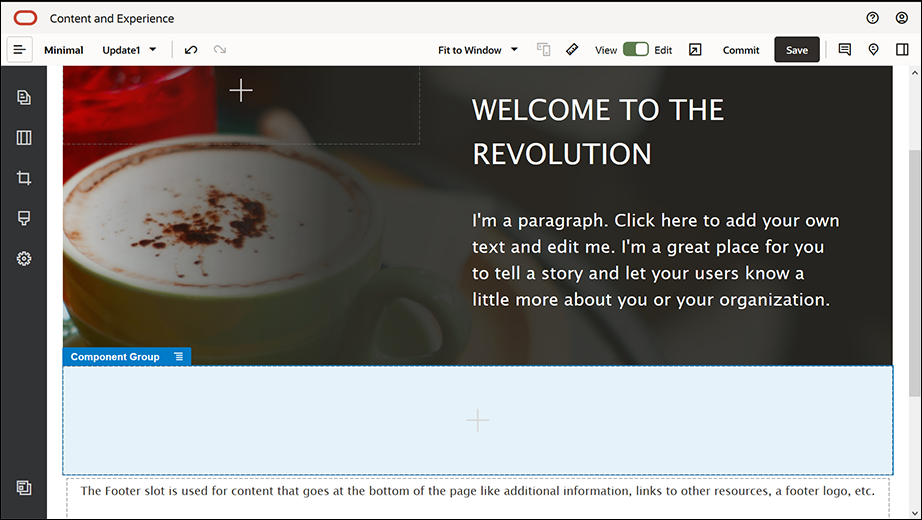
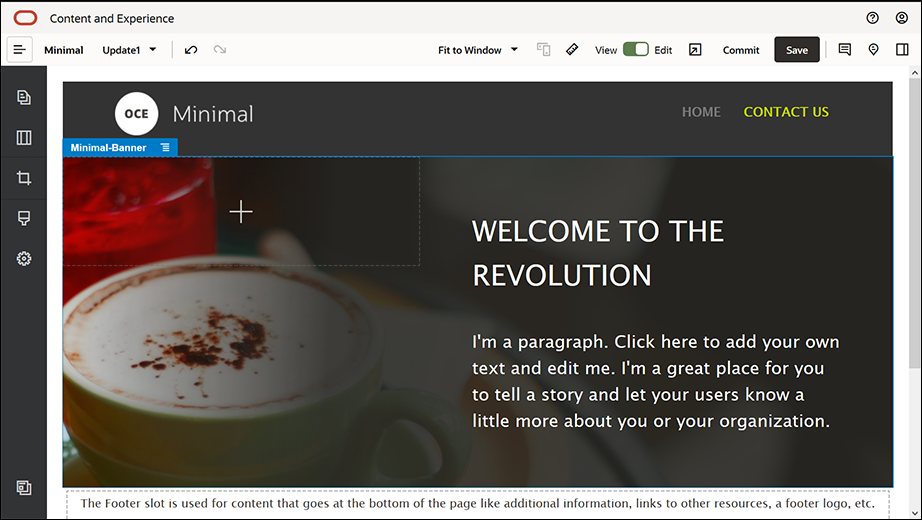
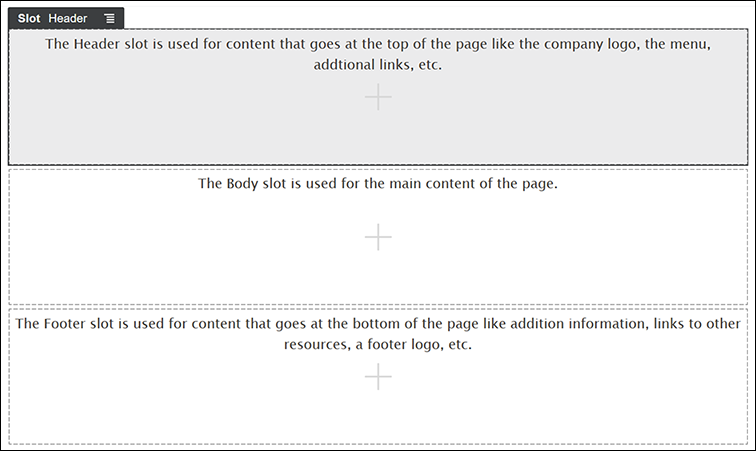
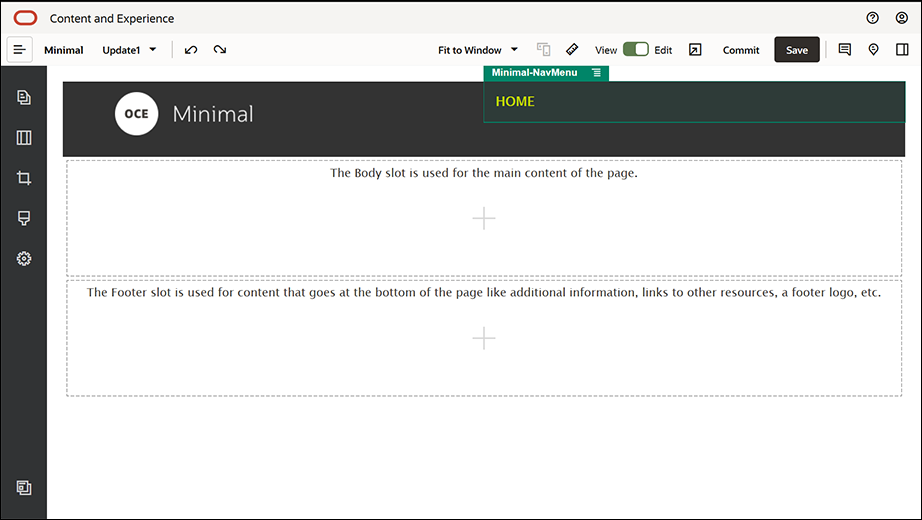
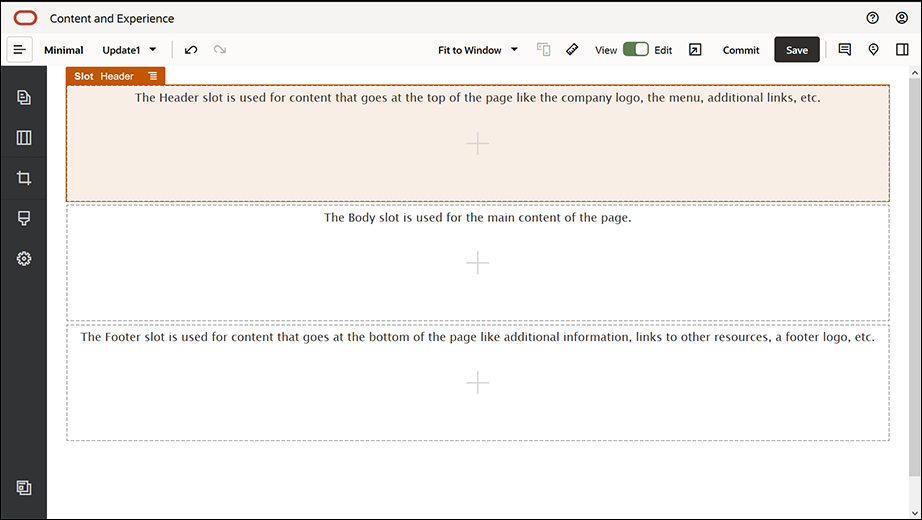
在編輯模式中,您會看見網站包含三個槽位,這些是頁面上的可用區域 (視頁面版面配置而定)。將滑鼠游標停駐在頁面上的每個 + 號,即可檢視這些槽位 (例如標頭、主體及頁尾)。

插圖說明 GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
「標頭」槽位通常用來顯示公司的標誌、導覽功能表等等。「主體」槽位用於顯示頁面的主內容,「頁尾」槽位則顯示著作權資訊、社群媒體連結以及所有其他資訊。
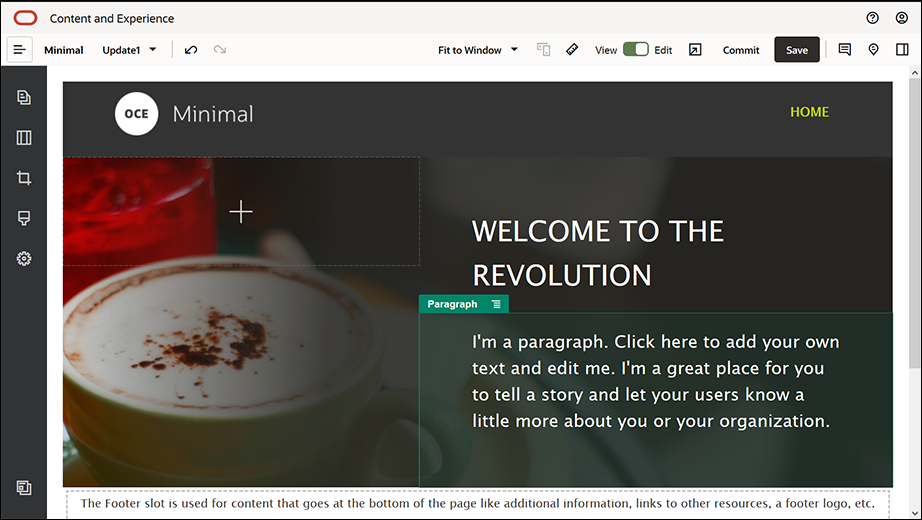
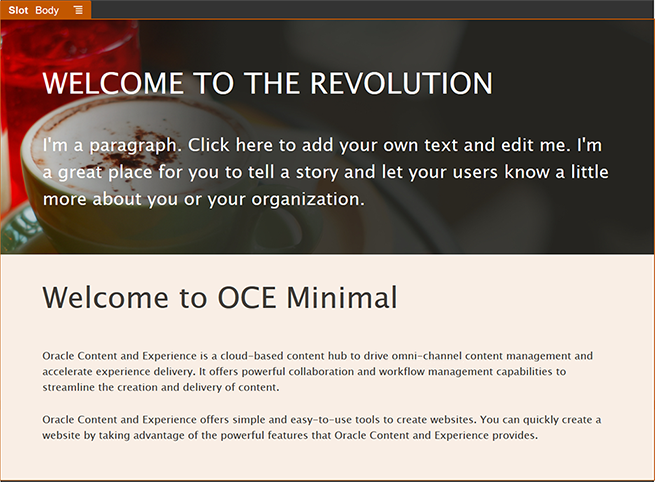
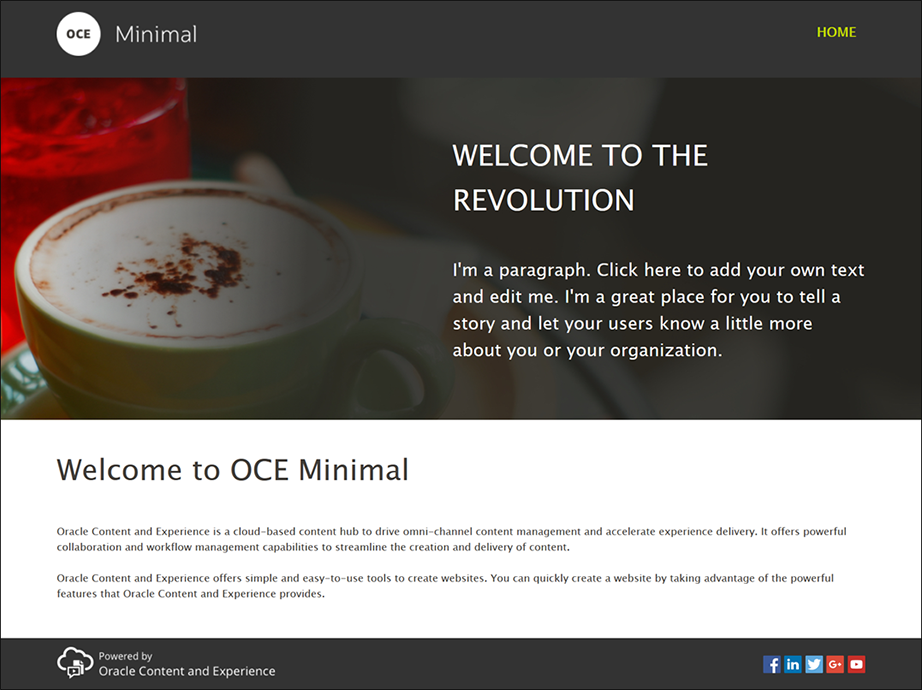
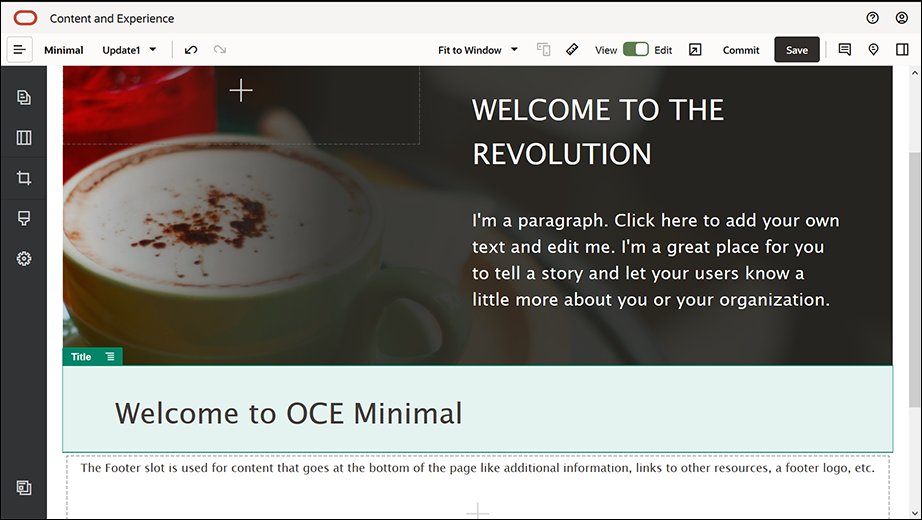
首先,讓我們來建置首頁。這是首頁完成後的外觀:

插圖說明 GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- 在左側提要欄位中,依序按一下
 和內建,即可顯示 Oracle Content Management 提供的內建元件清單。
和內建,即可顯示 Oracle Content Management 提供的內建元件清單。 - 在左側提要欄位中,尋找名為「元件群組」的內建元件。將此元件拖放至「標頭」槽位中。
- 按一下元件群組的功能表圖示
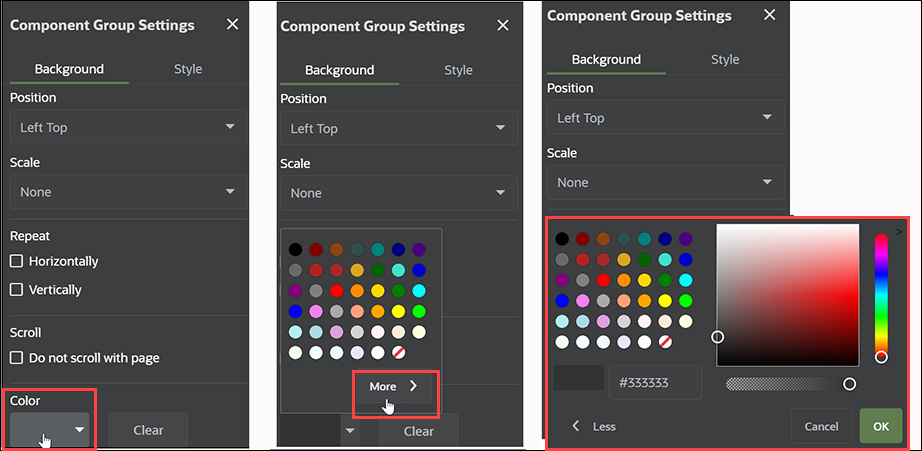
 ,然後按一下設定值。在設定值中,請按一下色彩下拉式清單 (顯示在設定值清單的底部),然後按一下其他。輸入 #333333 然後按一下確定。
,然後按一下設定值。在設定值中,請按一下色彩下拉式清單 (顯示在設定值清單的底部),然後按一下其他。輸入 #333333 然後按一下確定。
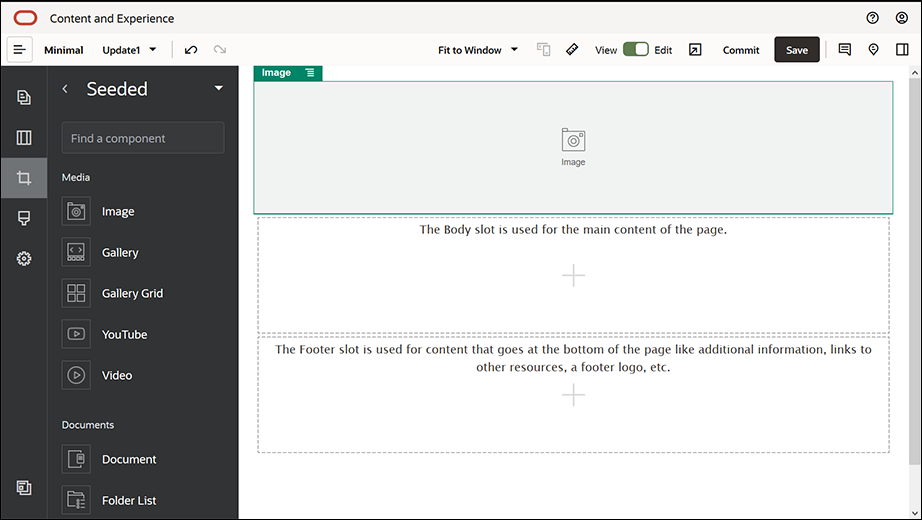
- 將「影像」元件拖放至元件群組中。
- 按一下「影像」元件的功能表圖示
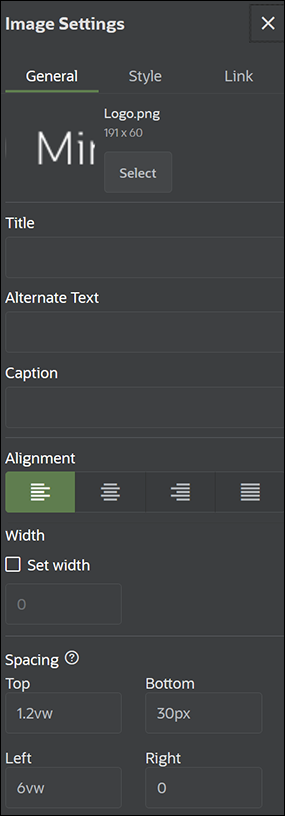
 ,然後按一下設定值。完成輸入一般頁籤中的設定值。
,然後按一下設定值。完成輸入一般頁籤中的設定值。
特性 值 選取 「基本影像」資料夾中的 Logo.png 對齊方式 靠左 寬度 取消選取設定寬度 頂端 1.2vw 底端 30px 靠左 6vw 右側 0

插圖說明 GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

插圖說明 GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - 將此標誌影像連結至首頁。然後完成輸入連結頁籤中的影像元件設定值。
特性 值 選取連結類型 網站頁面 頁面 首頁 目標 在同一個視窗中開啟 - 在左側提要欄位中,依序按一下
 和自訂,即可顯示自訂元件清單。
和自訂,即可顯示自訂元件清單。 - 現在,您可以使用基本導覽功能表自訂元件,將導覽功能表新增至首頁。將基本導覽功能表元件拖放至元件群組中「影像」元件的右側。按一下基本導覽功能表元件的標題,確定其父項就是您稍早所新增的元件群組。對於查看任一元件在網頁結構中的所在位置,這是很有用的方法。

插圖說明 GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.png然後完成一般頁籤中此元件的設定值。
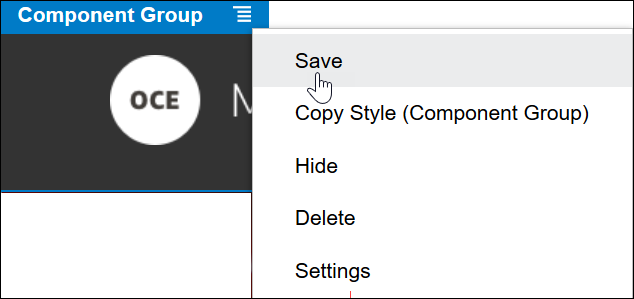
特性 值 對齊方式 右側 頂端 1.2vw 底端 0 靠左 0 右側 6vw - 現在,標頭已就緒。請將此元件群組另存為自訂元件群組,以便之後能夠將它用於其他網站頁面中。依序按一下元件群組的標題和功能表圖示
 ,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本標頭」,然後按一下儲存。
,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本標頭」,然後按一下儲存。

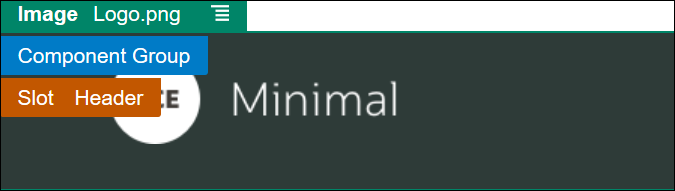
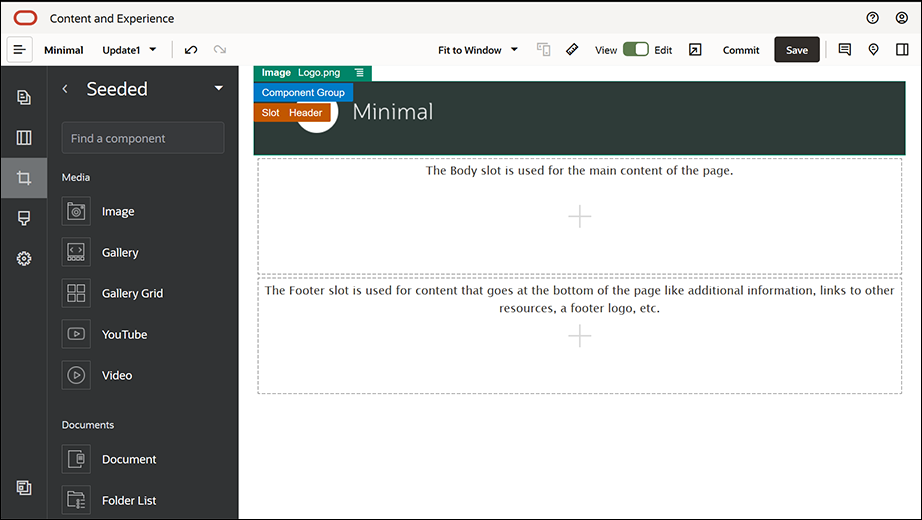
插圖說明 GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.png以下圖像顯示「標頭」槽位中「影像」元件的父項結構:提示:
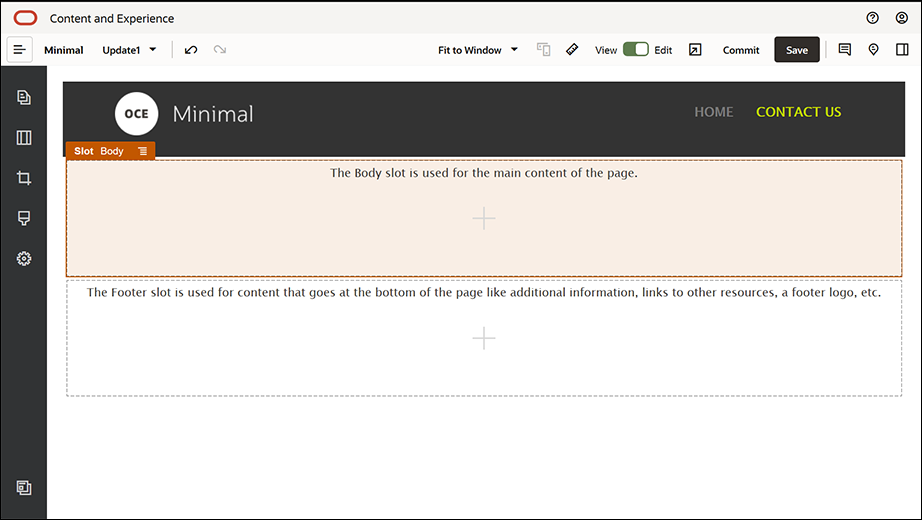
按一下元件群組後,如果顯示的是「影像」或「基本導覽功能表」元件標題,而不是元件群組標題,請再按一下「影像」或「基本導覽功能表」元件標題,就會顯示元件群組的標題。現在,您可以按一下元件群組的標題並執行以上步驟。 - 按一下「網站產生器」右上方的儲存,以儲存您所做的變更。「標頭」槽位現在看起來應該像下圖這樣:
- 在左側提要欄位中,依序按一下
 和內建。
和內建。 - 將左側提要欄位中的「元件群組」拖放至「主體」槽位中。此元件群組與元件 (將新增至元件群組) 將會用來建立橫幅。
- 在左側提要欄位中,按一下
 。
。 - 將「兩欄」區段版面配置拖放至元件群組中。
- 然後完成輸入一般頁籤中的區段版面配置設定值。按一下自訂設定值,指定下列設定值。
特性 值 第一個資料欄寬度 (%) 43 第二個資料欄寬度 (%) 57 響應式中斷點 (像素) 1,023 響應式行為 隱藏第一個資料欄 完成輸入背景頁籤中的設定值:
特性 值 影像 「基本影像」資料夾中的 Banner1.jpg 位置 中間置中 比例 延伸 - 在左側提要欄位中,按一下
 即可查看內建元件清單。
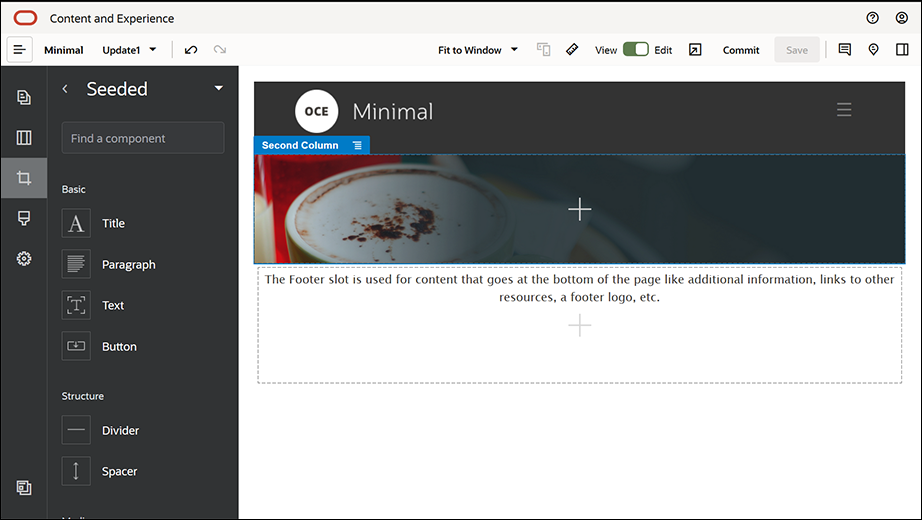
即可查看內建元件清單。 - 將「標題」元件從內建元件清單拖放至「兩欄」版面配置的第二個資料欄中。

插圖說明 GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

插圖說明 GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - 按一下「標題」元件並輸入「歡迎加入改革行列」。選取文字,並透過文字編輯器將其字型色彩設為白色。然後完成輸入一般頁籤中的標題元件設定值。
特性 值 頂端 6vw 底端 1.8vw 靠左 6vw 右側 6vw - 將「段落」元件從左側提要欄位中的內建元件清單,拖放至「兩欄」版面配置第二個資料欄中的「標題」元件下方。然後完成一般頁籤中此元件的設定值。
特性 值 頂端 1.8vw 底端 6vw 靠左 6vw 右側 6vw - 按一下「段落」元件並輸入下列文字:
「我是一個段落。按一下此處即可加入您自己的文字並對我進行編輯。您可以善用這個絕佳位置來陳述一則案例,讓您的使用者對您或您的組織有更多的瞭解。」
選取文字,並透過文字編輯器將文字大小設為 24。此外,請透過文字編輯器將其字型色彩設為白色。 - 現在,橫幅已就緒。請將此元件群組另存為自訂元件群組,以便之後能夠將它用於其他網站頁面中。按一下元件群組的功能表圖示
 ,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本橫幅」,然後按一下儲存。您會發現這個名稱 (基本橫幅) 現在已顯示為元件群組的名稱。
,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本橫幅」,然後按一下儲存。您會發現這個名稱 (基本橫幅) 現在已顯示為元件群組的名稱。
- 從左側提要欄位中,將另一個「元件群組」拖放至「主體」槽位中已新增的基本橫幅元件群組下方。
- 將「標題」元件拖放至此元件群組中。
- 按一下「標題」元件並輸入「歡迎使用基本 OCE」。
- 然後完成輸入一般頁籤中的標題元件設定值。
特性 值 頂端 3vw 底端 1.8vw 靠左 6vw 右側 6vw

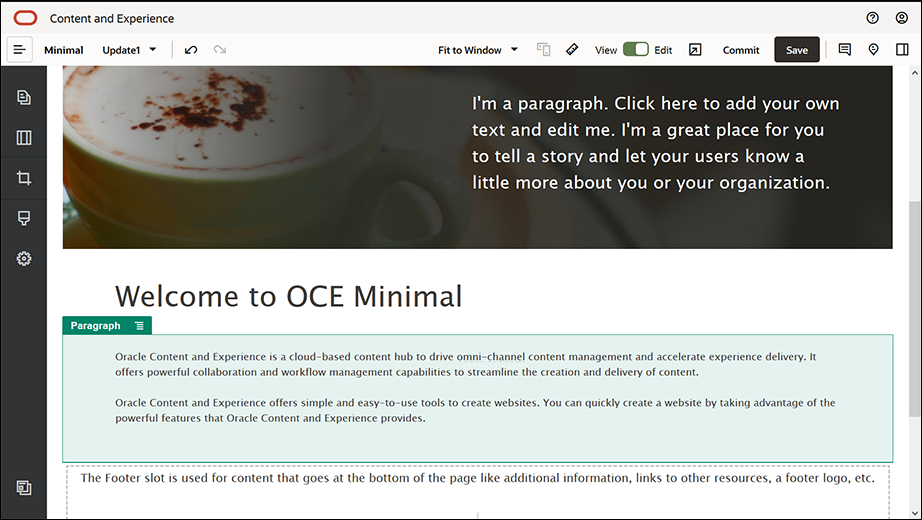
插圖說明 GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - 將「段落」元件從左側提要欄位拖放至元件群組中的「標題」元件下方。按一下「段落」元件並輸入下列文字:
「Oracle Content Management 是一種雲端內容中心,可駕馭全通路的內容管理,並加快服務體驗的傳遞。它提供強大的協作與工作流程管理功能,可簡化建立及交付內容的作業。」
「Oracle Content Management 提供簡單且易於使用的工具來建立網站。您可以利用 Oracle Content Management 提供的強大功能,快速建立網站。」
- 完成輸入一般頁籤中的段落元件設定值。
特性 值 頂端 20px 底端 50px 靠左 6vw 右側 6vw

插圖說明 GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - 主體槽位已經完成。請將此元件群組另存為自訂元件群組,以便之後能夠將它用於其他網站頁面中。按一下元件群組的功能表圖示
 ,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本主體」,然後按一下儲存。
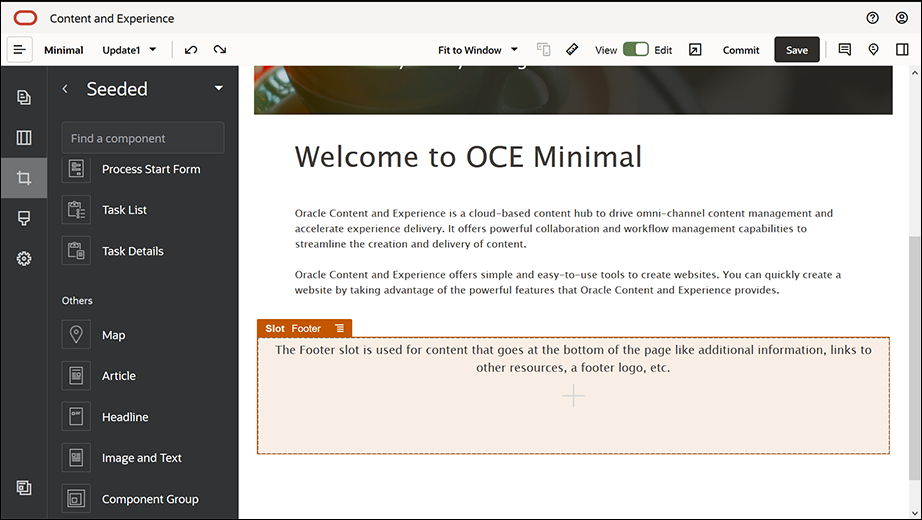
,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本主體」,然後按一下儲存。 - 按一下「網站產生器」右上方的儲存,以儲存您所做的變更。「主體」槽位現在看起來應該像下圖這樣:
- 將左側提要欄位中的「元件群組」拖放至「頁尾」槽位中。將元件群組設定值中的色彩欄位設為 #333333。
- 將「影像」元件拖放至元件群組中,然後完成輸入一般頁籤中的影像元件設定值。
特性 值 選取 「基本影像」資料夾中的 Powered_by_OCE.png 對齊方式 靠左 寬度 取消選取設定寬度 頂端 0.9vw 底端 0.9vw 靠左 6vw 右側 0 - 將「社群列」元件從左側提要欄位拖放至元件群組中「影像」元件的右側。

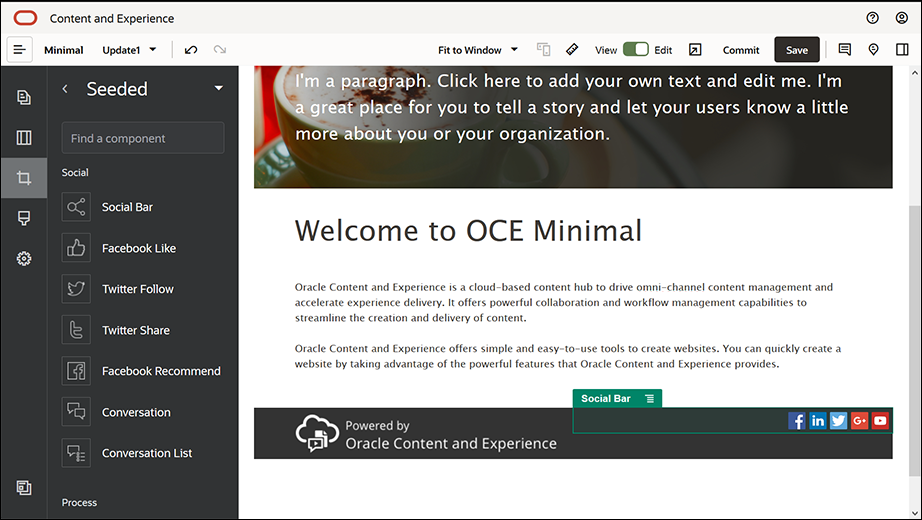
插圖說明 GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.png完成輸入一般頁籤中的社群列元件設定值。
特性 值 頂端 1.8vw 底端 1.8vw 靠左 0.3vw 右側 6vw 在一般頁籤中,依序按一下圖示和其中一個圖示名稱,以完成輸入設定值。
特性 值 URL - https://www.facebook.com/Oracle/ (Facebook)
- https://www.linkedin.com/company/oracle/ (LinkedIn)
- https://twitter.com/Oracle (Twitter)
- https://www.youtube.com/oracle/ (YouTube)
目標 在新視窗開啟 - 現在,頁尾已就緒。請將此元件群組另存為自訂元件群組,以便之後能夠將它用於其他網站頁面中。按一下元件群組的功能表圖示
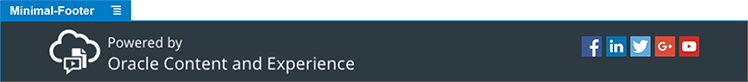
 ,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本頁尾」,然後按一下儲存。此元件群組看起來應該像這樣:
,然後按一下儲存。在「儲存元件群組」對話方塊的名稱欄位中輸入「基本頁尾」,然後按一下儲存。此元件群組看起來應該像這樣:
- 按一下「網站產生器」右上方的儲存,以儲存您所做的變更。
按一下「網站產生器」右上方的 ![]() 即可預覽您網站的第一個頁面。網站仍未發布,因此其他人目前無法檢視。
即可預覽您網站的第一個頁面。網站仍未發布,因此其他人目前無法檢視。
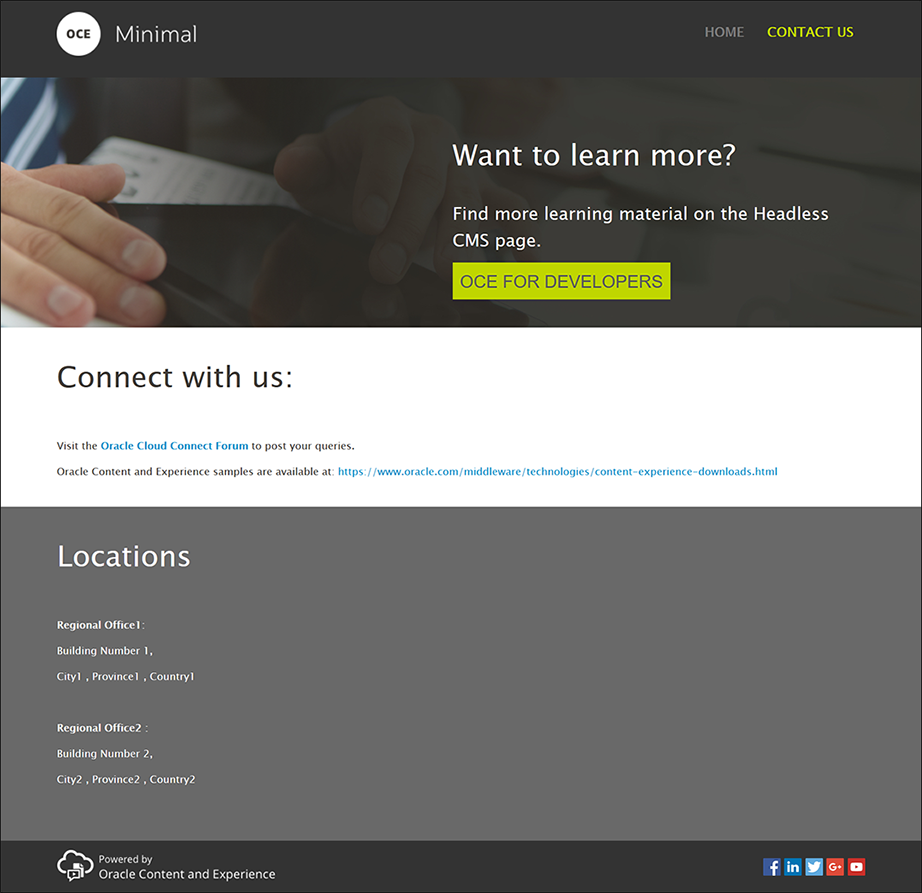
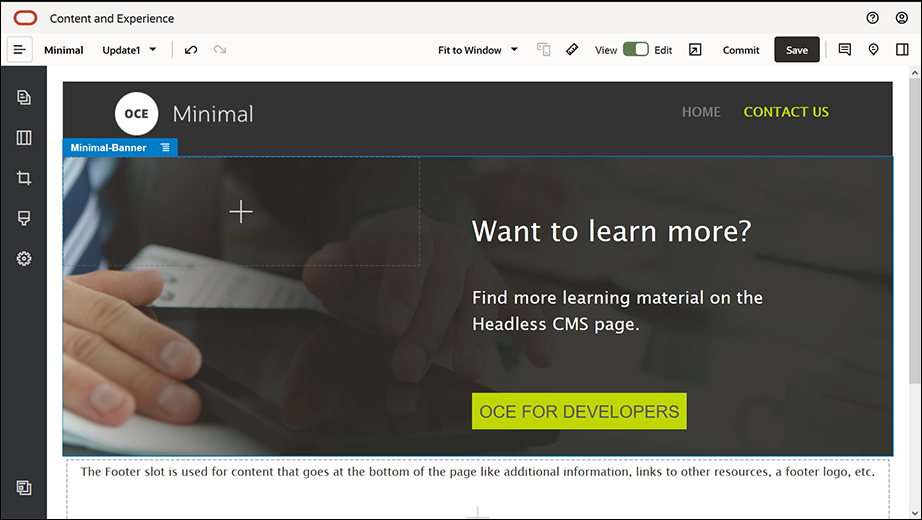
您已完成建立首頁。接著讓我們來建置「與我們聯絡」頁面。這是聯絡方式頁面完成後的外觀:

插圖說明 GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- 在左側提要欄位中,依序按一下
 和新增頁面。
和新增頁面。 - 在頁面名稱欄位中輸入「與我們聯絡」並按一下關閉。頁面已新增至您的網站。
- 在左側提要欄位中,依序按一下
 和自訂。
和自訂。 - 將基本標頭元件 (您稍早所建立並儲存) 拖放至「標頭」槽位中。

插圖說明 GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

插圖說明 GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.png請注意,基本導覽功能表元件已自動選擇您剛剛建立的「與我們聯絡」頁面。

插圖說明 GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - 將左側提要欄位中的基本橫幅元件拖放至「主體」槽位中。
- 修改橫幅,讓它看起來與首頁的橫幅不同,並符合「與我們聯絡」頁面的需求。在元件群組內,修改「兩欄」區段版面配置的設定值:
在背景頁籤中,按一下影像欄位中的選取影像,然後從基本影像資料夾 (您稍早在文件頁籤中所建立) 選取 Banner2.jpg。

插圖說明 GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - 在「兩欄」區段版面配置中,修改「標題」與「段落」元件中的文字。
- 在「標題」元件中輸入「想要進一步瞭解嗎?」。
- 在「段落」元件中輸入「尋找無頭 (headless) CMS 頁面的其他學習教材。」。
- 在左側提要欄位中,依序按一下
 和內建。
和內建。 - 「與我們聯絡」頁面的影像將一個稱為適用於開發人員的 OCE 的按鈕包含在橫幅中,因此請將此按鈕加入橫幅中。在基本橫幅元件群組內,將「按鈕」元件拖放到「兩欄」區段版面配置的第二個資料欄 (在最近新增的「段落」元件下方)。然後完成輸入一般頁籤中的按鈕元件設定值。
特性 值 標籤 適用於開發人員的 OCE 頂端 0.3vw 底端 3vw 靠左 6vw 右側 0.3vw 在樣式頁籤中,選取自訂並完成設定值。
特性 值 背景色彩 #c0d600 字型 - 輸入 24 作為字型大小。
- 輸入色彩 #58595b。
框線 無 超連結色彩 - 將背景設為 #e1fa00。
- 將字型設為 #58595b。
- 將框線設為 #2222dd。
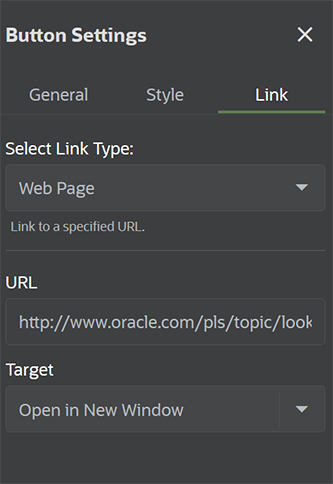
角 0 完成輸入連結頁籤中的設定值。
特性 值 選取連結類型 網頁 URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless 目標 在新視窗開啟

插圖說明 GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

插圖說明 GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - 在左側提要欄位中,依序按一下
 和自訂。
和自訂。 - 將基本主體元件拖放至「主體」槽位中基本橫幅元件的下方。
- 在基本主體元件中,修改「標題」與「段落」元件中的文字。
- 在「標題」元件中輸入「聯絡我們:」。
- 在「段落」元件中輸入詳細資訊,例如電子郵件地址和其他支援相關的連結:
「請造訪 Oracle Cloud 聯繫論壇張貼您的詢問。」
「Oracle Content Management 範例位於:https://www.oracle.com/middleware/technologies/content-experience-downloads.html」
- 從左側提要欄位中,將另一個基本主體元件拖放至「主體」槽位中稍早新增的基本主體元件下方。
- 在元件群組設定值的背景頁籤中,將色彩欄位設為 #696969。
- 在基本主體元件中,修改「標題」與「段落」元件。
- 在「標題」元件中輸入「位置」。選取文字,並透過文字編輯器將其字型色彩設為白色。
- 在「段落」元件中輸入下列文字。
「辦事處 1:
大樓號碼 1,
城市 1,省 1,國家/地區 1
辦事處 2:
大樓號碼 2,
城市 2,省 2,國家/地區 2」
- 現在,請在「與我們聯絡」頁面中加入頁尾。將基本頁尾元件拖放至頁尾槽位中。
- 按一下「網站產生器」右上方的儲存,以儲存您所做的變更。
按一下「網站產生器」右上方的 ![]() 來預覽網站,確定所有項目都沒問題。確定按一下「與我們聯絡」頁面上的標誌影像後,可將您帶回到首頁。測試功能表,以確定網站頁面之間的導覽可正確運作。
來預覽網站,確定所有項目都沒問題。確定按一下「與我們聯絡」頁面上的標誌影像後,可將您帶回到首頁。測試功能表,以確定網站頁面之間的導覽可正確運作。
您的網站已可進行發布了。