新增元件和區段版面配置
元件是網頁的個別部分。區段版面配置會自動安排新增的內容,讓提供者可以輕鬆新增內容,不需再另外格式化頁面中的內容。
新增元件
新增元件到頁面:
-
瀏覽至您要編輯的頁面,並確定
 已設為編輯。
已設為編輯。 -
按一下
 ,然後按一下下列其中一種元件類型:
,然後按一下下列其中一種元件類型:-
按一下主題可顯示已選擇在網站相關聯主題中使用的元件清單。
-
按一下自訂可顯示已與您共用的自訂元件清單。
-
按一下內建可顯示服務提供的預設元件清單。
-
按一下全部可顯示已與您共用的所有元件。
-
-
按住特定圖示並將它拖曳到頁面上的所需位置。將項目拖曳到頁面上時,會顯示可用槽位、區段版面配置以及任何現有項目的界限。位置圖示
 或垂直位置列
或垂直位置列  (位於左方或右方) 代表新內容的位置。區段版面配置或內容項目周圍的實心框線代表您可以將項目置於該處,系統將會自動安置該項目。一個槽位可以有多個項目,而且只要將頁面上的項目拖曳至新位置即可移動項目。
(位於左方或右方) 代表新內容的位置。區段版面配置或內容項目周圍的實心框線代表您可以將項目置於該處,系統將會自動安置該項目。一個槽位可以有多個項目,而且只要將頁面上的項目拖曳至新位置即可移動項目。 -
若您覺得位置合適,可將項目放置在頁面上。
-
若要調整項目的特性,請按一下項目的功能表圖示
 ,然後選擇設定。視項目而定,您將需要新增文字、指定影像連結、指定其他網站或地圖的 URL、調整項目大小,或採取其他動作。
,然後選擇設定。視項目而定,您將需要新增文字、指定影像連結、指定其他網站或地圖的 URL、調整項目大小,或採取其他動作。
每個元件都包含大小、對齊方式、間距、色彩和框線等設定值。這些設定值會定義元件的外觀和功能。例如,段落設定值包含字型類型、字型大小和決定文字呈現方式的其他功能。
若要調整某個元件的特性,請選取該元件,然後按一下 ![]() 功能表並選擇設定值。設定值類型會因元件而有所不同:
功能表並選擇設定值。設定值類型會因元件而有所不同:
| 設定值 | 描述 |
|---|---|
| 一般 |
一般設定值包括間距、對齊方式以及元件之間通用的設定值。 |
| 樣式 |
樣式是一組用於控制外觀的具名預設值。樣式在主題中加以定義。不同的主題可有不同的樣式,主題內不同的元件也可有不同的樣式。您也可以手動為特定的元件執行處理指定樣式設定值。 |
| 連結 |
連結設定值包括元件所使用之影像、文件或其他資源的位置。對於能夠執行動作的按鈕和其他元件,連結設定值也包括元件所支援的觸發程式和動作。 |
| 元件 | 包括其他標準元件的元件 (例如文章元件) 會有一份個別元件清單,而且您可以存取每個這些元件的設定值。 |
| 自訂 |
自訂設定值是元件的獨特設定值,會與標準設定值群組分開顯示。例如,遠端元件可以在獨特的 URL 儲存偏好設定,然後將它們顯示成自訂設定值。 |
使用區段版面配置
區段版面配置會自動將內容安排到多個資料欄、垂直清單或一組頁籤式區域。網站提供者可以新增一或多個區段版面配置到槽位以組織內容。若要新增版面配置至頁面:
-
瀏覽至您要編輯的頁面,並確定
 已設為編輯。
已設為編輯。 - 按一下
 可在頁面中插入區段版面配置。選擇您想要使用的版面配置類型,並依照和放置元件相同的準則來放置項目。
可在頁面中插入區段版面配置。選擇您想要使用的版面配置類型,並依照和放置元件相同的準則來放置項目。

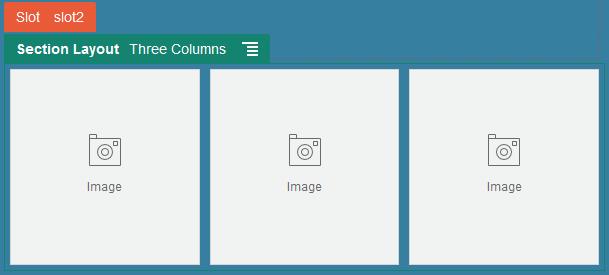
插圖說明 GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
位置圖示 ![]() 代表區段版面配置的位置 (上、下、左、右)。區段版面配置或內容項目周圍的實心框線代表您可以將項目置於該處,系統將會自動安置該項目:
代表區段版面配置的位置 (上、下、左、右)。區段版面配置或內容項目周圍的實心框線代表您可以將項目置於該處,系統將會自動安置該項目:

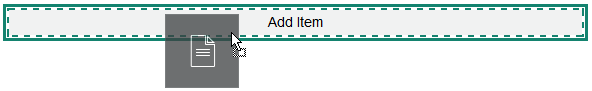
插圖說明 GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
您若是使用結構化內容項目的企業使用者,就可以在將內容項目清單加到頁面時指定區段版面配置,此區段版面配置將會自動為頁面上的項目製作格式。
除了提供的版面配置外,開發人員還可建立額外的區段版面配置,以解決特定的版面配置問題或簡化提供者的編寫工作。主題設計者甚至可以在頁面版面配置中的槽位建置區段版面配置。請參閱開發版面配置。