新增自訂網站特性
您可以使用名稱/值組形式將自訂特性新增至網站。這些特性會儲存在網站中,而且可用於網站頁面上的命令檔和元件。這些特性可協助參數化或自訂網站,而不需要變更基礎命令檔和元件程式碼。
例如,自訂特性可用來變更頁面背景色彩、縮小搜尋結果範圍、填入清單,以及在一般控制網站相依變數中。
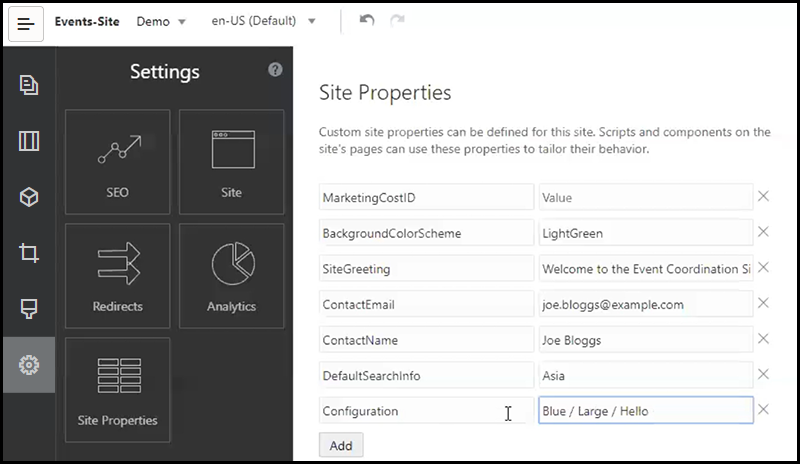
編輯網站時,會使用設定值面板來新增自訂網站特性。
-
開啟網站進行編輯。
-
先按一下提要欄位中的
 ,然後按一下
,然後按一下  網站特性。
網站特性。 - 按一下新增。
- 輸入自訂網站特性的名稱和值。您最多可以增加 50 個自訂網站特性。名稱欄位有 200 個字元限制,而值欄位有 2000 個字元限制。

- 按一下名稱/值組旁邊的 X 即可予以刪除。
- 完成新增或移除您的自訂網站特性時,請按一下確認。
註:
變更不會與現有自訂網站特性合併。確認自訂網站特性變更時會覆寫基本網站中的任何現有自訂網站特性。定義之後,自訂網站特性可用於網站和網站元件的所有命令檔,例如頁尾中或支援 SCSMacro 擴充之元件 (例如內容清單) 的「其他查詢字串」欄位,或透過標題和段落元件中的權杖。
在程式實際執行以及設計時,此命令檔會與 SCSRenderAPI 搭配使用。此外也可以透過 SCSCompileAPI 將自訂網站特性值用於樣板編譯器中的版面配置和元件程式碼。此 API 的新函數 getCustomSiteProperty 與 SCSRenderAPI 類似,允許版面配置和元件程式碼讀取自訂區段特性的值。
例如,假設您要定義使用 SCSRenderAPI 的自訂區段版面配置,來呼叫和擷取標頭、聯絡人名稱和聯絡人電子郵件的自訂網站特性。下列命令檔使用附加至 DOM 的自訂網站特性來建置 HTML 字串。
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
從已新增自訂網站特性的網站建立樣板時,以及從具有自訂網站特性的樣板建立網站時,都會保留自訂特性。