Configuring a Web Content Display
For the Web Content Display component, you provide the content to display. You can also customize the component height.
- In the component menu bar, click the Options icon to navigate to the Edit view:

- In the Web content display height field, enter the desired height.
By default, the component is 200 pixels high.
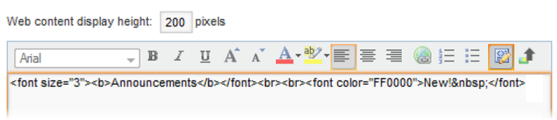
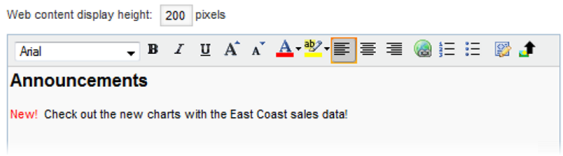
- Use the text editor to create or edit the component content.
 The text editor provides options to:
The text editor provides options to:- Select a font
- Highlight text
- Change text alignment
- Create numbered and bulleted lists
Note that you cannot include script tags or a separate style tag. If you include these items, they are removed when you save the component.
- To add a hyperlink:
- Select the link text.
- In the text editor toolbar, click the hyperlink icon.
The hyperlink dialog opens.
- In the URL: field, type the URL.
- In the Text to display: field, enter the display text.
- Click OK.
When end users click links in a Web Content Display component, the target URL automatically displays in a new browser window.
To edit an existing link, click anywhere in the link text, then click the hyperlink icon.
- To insert an image:
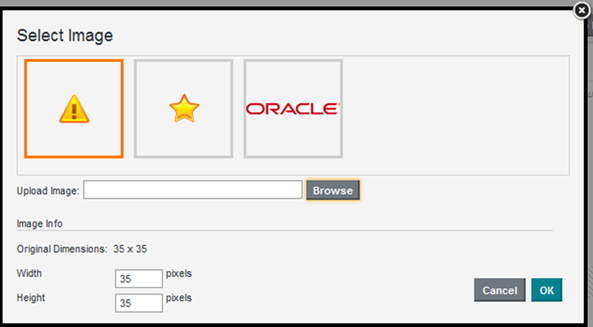
- In the text editor toolbar, click the image upload icon.
The image upload dialog displays. The dialog displays any images that have been uploaded for this or any other Web Content Display component in the current project.

The list does not include images uploaded in other components or other projects.
The images are stored in the database.
- To use an existing image in the list, click the image, then click OK.
- If you need to upload a new image, click Browse to search for and select the image.
Big Data Discovery supports the .gif, .jpeg/.jpg, .bmp, and .png file types.
To clear the image file selection, click Cancel.
- To upload the selected file, click Upload.
The image is added to the list, and the dialog is updated to display the image width and height.
You can use the Width and Height fields to customize the displayed size of the image. The image always maintains its original aspect ratio, so editing one field automatically adjusts the other.
- To insert the currently selected image, click OK.
- In the text editor toolbar, click the image upload icon.
- To display the source HTML, click the source view icon.