E-Mail-Vorlagen benutzerdefinierten Code hinzufügen
Mit dem visuellen Vorlagendesigner können Sie Ihren benutzerdefinierten HTML-Code einer Responsys-E-Mail-Vorlage hinzufügen. Beispiel: Sie können einen Codeinhaltsblock verwenden, um Teile Ihres HTML-Codes vollständig anzupassen.
So fügen Sie E-Mails benutzerdefinierten HTML-Code hinzu:
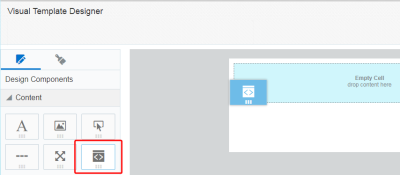
- Ziehen Sie die Codeinhaltskomponente bei geöffneter E-Mail-Vorlage auf das Layout.
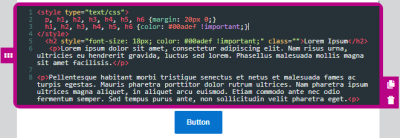
- Klicken Sie auf den Codeinhaltsblock, und fügen Sie Ihren HTML-Code mit dem HTML-Editor hinzu. Im Fenster Benutzerdefinierter Code können Sie den Inhaltsblock formatieren.
Hinweis: Sie müssen außerhalb des Codeinhaltsblocks klicken, um eine Vorschau Ihrer Änderungen anzuzeigen.
HTML-Richtlinien
Der Codeinhalt im visuellen Vorlagendesigner ist für Snippets von benutzerdefiniertem HTML-Code vorgesehen.
Nachfolgend finden Sie einige Richtlinien für Ihren HTML-Code:
- Schreiben Sie HTML-Code, der den Standards entspricht. Beispiel: Stellen Sie sicher, dass Sie Elemente korrekt verschachteln und schließen, und verwenden Sie kleingeschriebene Elementnamen, Attribute und Werte.
- Vermeiden Sie die folgenden HTML-Elemente beim Erstellen eines Inhaltsblocks:
<html>,<head>,<body>,<script>,<iframe>,<form>. Der visuelle Vorlagendesigner unterstützt das Verwenden der folgenden Elemente nicht. Andere Elemente werden von vielen E-Mail-Clients nicht unterstützt, werden aus Sicherheitsgründen oftmals blockiert und können zu Zustellbarkeitsproblemen führen. - Beachten Sie reservierte Zeichen, wie <, > und &. Diese Zeichen machen die HTML-Sprache aus. Wenn Sie möchten, dass diese Zeichen im Inhalt Ihrer E-Mail angezeigt werden, müssen Sie stattdessen den Entitynamen oder die Zahl verwenden. Beispiel: <, > und &.
- Die Unterstützung von CSS-Eigenschaften unterscheidet sich je nach E-Mail-Client. Verwenden Sie ein CSS-Kompatibilitätsdiagramm, um zu validieren, welche Eigenschaften unterstützt werden und um Ihre E-Mail für Ihre Ziel-E-Mail-Clients zu testen.
- So verhindern Sie CSS-Konflikte mit Responsys:
- Vermeiden Sie die folgenden Klassennamen:
.body,.ExternalClass,.button. - Benennen Sie Klassen immer so, dass Sie auf
<table>-Elemente angewendet werden können. Beachten Sie beim Verwenden von Tabellen die unten aufgeführten potenziellen responsiven Probleme.
- Vermeiden Sie die folgenden Klassennamen:
- Wenn Ihr HTML-Code Tabellen oder lange Textzeichenfolgen enthält, wird im visuellen Vorlagendesigner eine Benachrichtigung angezeigt
 . Tabellen und lange Textzeichenfolgen können potenziell zu responsiven Problemen führen, da sie verhindern, dass Inhalte an andere Bildschirmgrößen angepasst werden können. Responsys hindert Sie nicht daran, eine E-Mail zu senden, die zu diesen potenziellen Problemen führen kann. Sie sollten Ihren Inhalt jedoch auf verschiedenen Bildschirmgrößen und für Ihre Ziel-E-Mail-Clients testen.
. Tabellen und lange Textzeichenfolgen können potenziell zu responsiven Problemen führen, da sie verhindern, dass Inhalte an andere Bildschirmgrößen angepasst werden können. Responsys hindert Sie nicht daran, eine E-Mail zu senden, die zu diesen potenziellen Problemen führen kann. Sie sollten Ihren Inhalt jedoch auf verschiedenen Bildschirmgrößen und für Ihre Ziel-E-Mail-Clients testen.
Abstand und Rahmen
Passen Sie den Abstand und die Rahmen um den Inhaltsblock mit den im Fenster Benutzerdefinierter Code verfügbaren Optionen an. Weitere Informationen zu Ausrichtung und Rahmen.
Hintergrundfarbe
Legen Sie die Hintergrundfarbe des Inhaltsblocks im Fenster Benutzerdefinierter Code fest. Sie können die Farbe mit hexadezimalen Werten oder mit RGB-Werten festlegen.