Bilder zu E-Mail-Vorlagen hinzufügen
Erstellen Sie visuell ansprechendere Inhalte, und vermitteln Sie Ihre Marke, indem Sie Inhalte hinzufügen. Da nicht alle E-Mail-Clients Bilder standardmäßig herunterladen, stellen Sie sicher, dass Sie alternativen Text einfügen.
Hintergrundbilder hinzufügen
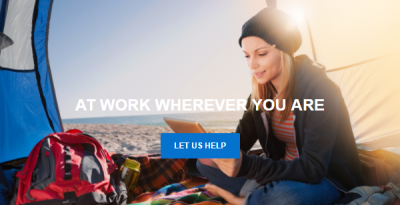
Sie können einem beliebigen Layout in der E-Mail Hintergrundbilder hinzufügen. Beispiel: Erstellen Sie eine Hero-Grafik, und überlagern Sie sie mit Inhalten, um Ihr fett gedrucktes Layout zu erstellen.
Hintergrundbilder werden nicht von allen E-Mail-Clients unterstützt (z.B. Microsoft Outlook). Stellen Sie sicher, dass Sie Ihre E-Mails in einer Vorschau anzeigen und mit ihren E-Mail-Zielclients testen.
So fügen Sie Hintergrundbilder hinzu:
- Klicken Sie bei geöffneter E-Mail-Vorlage auf das Layout, dem ein Hintergrundbild hinzugefügt werden soll.
- Klicken Sie im Fenster Allgemeine Eigenschaften auf Durchsuchen, und wählen Sie Ihr Bild aus. Es gibt keine zusätzlichen Einstellungen für Hintergrundbilder.
- Fügen Sie dem Layout Inhalte hinzu, sofern dies gewünscht ist.
Bilder hinzufügen
Verwenden Sie beim Hinzufügen von Bildinhalten die folgenden Richtlinien für Bildgrößen:
| E-Mail-Layout | Bildgröße |
|---|---|
| 1 Spalte | 600 px |
| 2 Spalten | 300 px |
| 3 Spalten | 200 px |
| 4 Spalten | 150 px |
| 2 Spalten, linke Randleiste | 200 px und 400 px |
| 2 Spalten, rechte Randleiste | 400 px und 200 px |
So fügen Sie E-Mails Bilder hinzu:
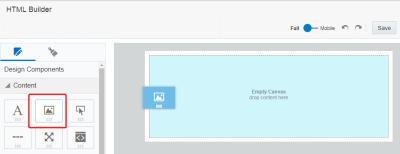
- Ziehen Sie die Bildinhaltskomponente bei geöffneter E-Mail-Vorlage auf das Layout.
- Wählen Sie aus, ob Sie ein Bild suchen oder ein neues Bild hochladen möchten.
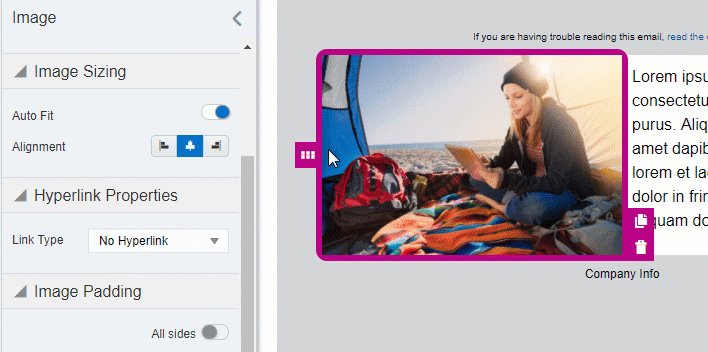
- Responsys passt die Höhe und Breite des Bildes standardmäßig automatisch proportional an, damit es in den gesamten Inhaltsblock passt. Mit den Bildgrößeneigenschaften können Sie das Bild skalieren und die Bildausrichtung festlegen. Weiter unten finden Sie weitere Informationen zu den Bildgrößeneigenschaften.
- Nachdem Sie auf ein Bild geklickt haben, klicken Sie auf den Bildinhaltsblock, und formatieren Sie das Bild im Fenster Bild.
Alternativer Text
Im Fenster Bild können Sie Ihrem Bild alternativen Text hinzufügen. Mit alternativem Text können Sie Ihr Bild für Empfänger beschreiben, die Bilder blockiert oder den Erhalt von Bildern deaktiviert haben. Mit alternativem Text können zudem Menschen mit Behinderungen das Bild einfacher erfassen.
Größe und Anpassung
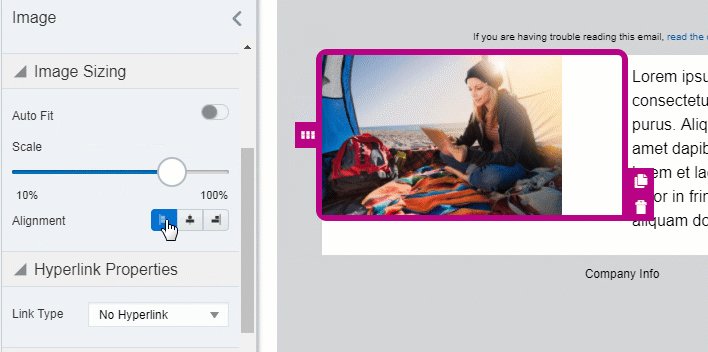
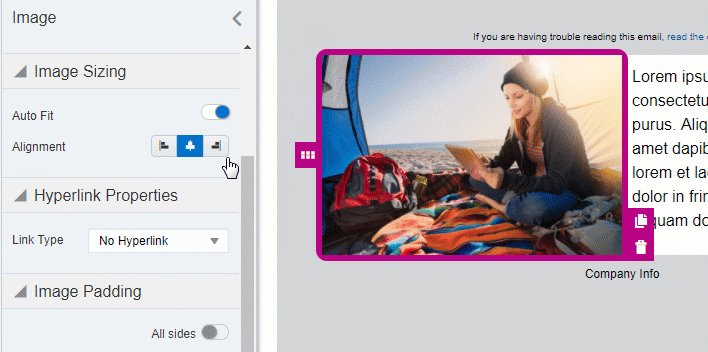
Verwenden Sie die Bildgrößenoptionen im Fenster Bild, um die Bildausrichtung zu ändern oder das Bild zu skalieren.
- Mit der Option zur automatischen Anpassung können Sie die Höhe und Breite des Bildes proportional anpassen, damit es in den gesamten Inhaltsblock passt.
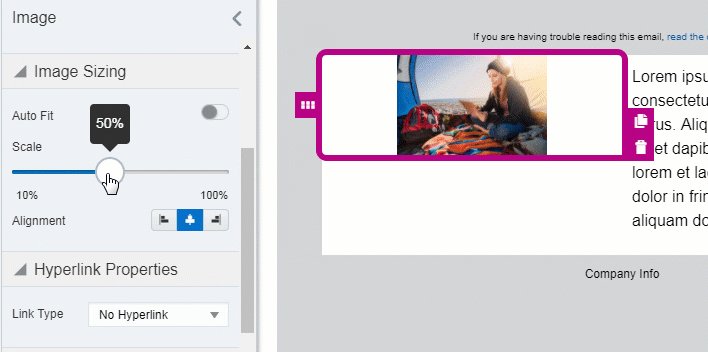
- Deaktivieren Sie die Option zum automatischen Anpassen, um die Breite der Bildes nach oben oder unten zu skalieren. Sie können das Bild auf bis zu 100 % des Inhaltsblocks skalieren. Responsys verwaltet die Proportionen des Bildes.
- Mit den Schaltflächen für die Ausrichtung können Sie das Bild rechts oder links vom Inhaltsblock ausrichten, oder das Bild im Inhaltsblock zentrieren.

Hintergrundfarbe
Legen Sie die Hintergrundfarbe des Inhaltsblocks im Fenster Bild fest. Sie können die Farbe mit hexadezimalen Werten oder mit RGB-Werten festlegen.
Verlinkung
Im Fenster Bild können Sie das Bild in einen Link verwandeln. Sie können eine externe Webseite verlinken. Weitere Informationen zu Linktypen.
Abstand und Rahmen
Passen Sie den Abstand und die Rahmen um den Inhaltsblock mit den im Fenster Bild verfügbaren Optionen an. Weitere Informationen zu Ausrichtung und Rahmen.