Adicionando Botões a Modelos de E-mail
Os botões são uma maneira eficaz de criar calls-to-action nas suas mensagens. Você pode adicionar um botão a uma seção de layout do seu e-mail usando o Editor de Modelo Visual. O conteúdo do botão é somente texto e não pode incluir imagens.
Para adicionar botões ao seu e-mail:
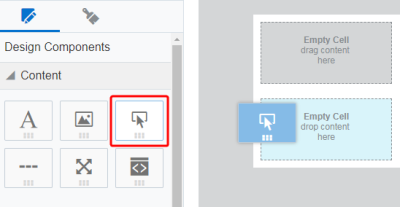
- Com seu modelo de e-mail aberto, arraste o componente de conteúdo do botão até o layout.
- Clique no bloco de botão e use o painel Botão para estilizar seu botão e configurar o link do botão.
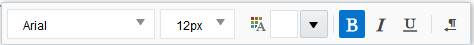
- Clique no texto do botão para alterá-lo. Use a barra de ferramentas do editor de texto para formatar o texto do botão.
Alinhamento
Use as opções de alinhamento do painel Botão para alinhar o botão à esquerda, à direita, no centro ou na largura inteira do bloco de conteúdo.
Texto
Clique no botão na tela de e-mail para definir o texto do botão. Você pode usar a barra de ferramentas de texto para alterar a fonte, o tamanho, o estilo e a cor do texto do botão. Se você criar e-mails usando um sistema para escrever da direita para a esquerda (RTL), o Editor do Modelo Visual oferecerá essa opção para inserir o texto do botão. Saiba mais sobre como escrever da direita para a esquerda.

Cor
Usando o painel Botão, você pode definir a cor do botão e a cor de fundo do bloco de conteúdo. Para alterar a cor do texto do botão, clique no botão na tela do e-mail e use a barra de ferramentas de texto para fazer a alteração.
Vinculação
Para definir o link do botão, use o painel Botão. Você pode vincular a:
- Uma página inicial
- Um arquivo no armazenamento de arquivos
- Uma página Web externa
- Uma ação do sistema, como se inscrever em um grupo de e-mail ou abrir a página de gerenciamento de assinaturas
- Uma nova mensagem de e-mail
Saiba mais sobre os tipos de link.
Aviso: para evitar problemas com a renderização de botões, não copie e cole nos seus botões texto que contenha hiperlinks.
Dimensionamento
Usando o painel Botão, você pode ajustar o tamanho do botão dentro do bloco de conteúdo usando a configuração Largura. As seguintes opções estão disponíveis:
- Ajustar ao texto: ajuste o tamanho do botão com base no texto dele. À medida que o texto do botão mudar, o tamanho será ajustado de acordo.
- Ajustar à largura: ajuste o tamanho do botão à largura de todo o bloco de conteúdo.
Bordas arredondadas
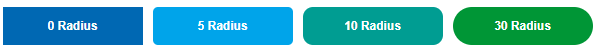
Você pode criar botões com bordas arredondadas usando as definições de raio no painel Botão. Por padrão, um botão tem bordas quadradas (raio 0). Para criar bordas arredondadas, aumente a configuração do raio. O raio pode ser 0 - 30.

Preenchimento e bordas
Ajuste o preenchimento e as bordas ao redor do botão ou do bloco de conteúdo usando as opções disponíveis no painel Botão.
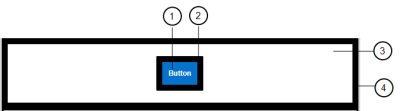
 Preenchimento do Botão: o espaço ao redor do texto do botão.
Preenchimento do Botão: o espaço ao redor do texto do botão.
 Borda do Botão: a borda ao redor do botão.
Borda do Botão: a borda ao redor do botão.
 Preenchimento externo: o espaço ao redor do bloco de conteúdo.
Preenchimento externo: o espaço ao redor do bloco de conteúdo.
 Preenchimento externo: a borda ao redor do bloco de conteúdo.
Preenchimento externo: a borda ao redor do bloco de conteúdo.