Adicionando Código Personalizado a Modelos de E-mail
Adicione seu código HTML personalizado a um modelo de e-mail do Responsys usando o Editor de Modelo Visual. Por exemplo, você pode usar um bloco do conteúdo do código para personalizar totalmente o código HTML de alguns de seus e-mails.
Para adicionar código HTML personalizado ao seu e-mail:
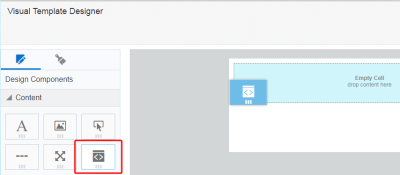
- Com seu modelo de e-mail aberto, arraste o componente de conteúdo do código até o layout.
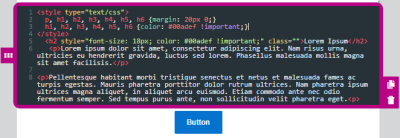
- Clique no bloco do conteúdo de código e use o editor de HTML para adicionar seu código HTML. Use o painel Código Personalizado para formatar o bloco de conteúdo.
Observação: clique do lado de fora do bloco do conteúdo do código para visualizar suas alterações.
Diretrizes de HTML
O conteúdo de código no Editor de Modelo Visual é projetado para fragmentos de código HTML personalizado.
Veja a seguir algumas diretrizes para seu código HTML:
- Grave o código HTML que é compatível com os padrões. Por exemplo, certifique-se de aninhar e fechar elementos corretamente e usar valores, atributos e nomes de elementos com letras minúsculas.
- Evite usar os elementos HTML em um bloco de conteúdo de código:
<html>,<head>,<body>,<script>,<iframe>,<form>. O Editor de Modelo Visual não oferece suporte ao uso de alguns desses elementos. Outros não são suportados por vários clientes de e-mail, geralmente são bloqueados por motivos de segurança e, se usados, podem causar problemas de entregabilidade. - Esteja atento aos caracteres reservados, como <, > e &. Esses caracteres compõem a linguagem HTML. Se você quiser que eles apareçam no conteúdo do seu e-mail, deverá usar o nome ou o número da entidade. Por exemplo, <, > e &.
- O suporte a propriedades CSS varia de acordo com clientes de e-mail. Use um gráfico de compatibilidade com CSS para validar o que é suportado e testar seu e-mail em relação aos seus clientes de e-mail de destino.
- Para evitar conflitos do CSS com o Responsys:
- Evite os seguintes nomes de classes:
.body,.ExternalClass,.button. - Sempre nomeie classes para serem aplicadas a elementos
<table>. Se você estiver usando tabelas, observe os possíveis problemas de resposta descritos abaixo.
- Evite os seguintes nomes de classes:
- Se seu código HTML contiver tabelas ou strings de texto longas, aparecerá uma notificação
 no Editor de Modelo Visual. As tabelas e strings longas de texto podem causar problemas de resposta, impedindo que o conteúdo se adapte a diferentes tamanhos de tela. O Responsys não impede o envio de um e-mail com esses possíveis problemas, mas você deve testar o conteúdo em diferentes tamanhos de tela e em seus clientes de e-mail de destino.
no Editor de Modelo Visual. As tabelas e strings longas de texto podem causar problemas de resposta, impedindo que o conteúdo se adapte a diferentes tamanhos de tela. O Responsys não impede o envio de um e-mail com esses possíveis problemas, mas você deve testar o conteúdo em diferentes tamanhos de tela e em seus clientes de e-mail de destino.
Preenchimento e bordas
Ajuste o preenchimento e as bordas ao redor do bloco de conteúdo usando as opções disponíveis no painel Código Personalizado. Saiba mais sobre preenchimento e bordas.
Cor de fundo
Defina a cor de fundo do bloco de conteúdo usando o painel Código Personalizado. Você pode definir a cor usando valores hexadecimais ou RGB.