Adicionando Imagens a Modelos de E-mail
Crie um conteúdo que seja mais interessante visualmente e adicione imagens para personalizar sua marca. Como nem todos os clientes de e-mail fazem download de imagens por padrão, certifique-se de incluir um texto alternativo.
Adicionando imagens de fundo
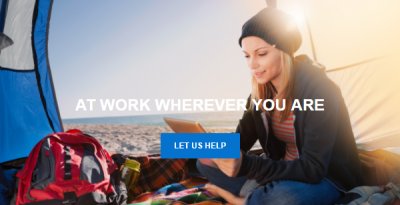
Você pode adicionar imagens de fundo a qualquer layout no e-mail. Por exemplo, crie uma imagem hero e sobreponha-a com conteúdo para criar seu layout em negrito.
Imagens de fundo não são suportadas por todos os clientes de e-mail (por exemplo, Microsoft Outlook). Certifique-se de visualizar e testar seus e-mails usando seus clientes de e-mail de destino.
Para adicionar uma imagem de fundo:
- Com seu modelo de e-mail aberto, clique no layout a que deseja adicionar uma imagem de fundo.
- Clique em Procurar no painel Propriedades Gerais e escolha sua imagem. Não há configurações adicionais para imagens de fundo.
- Se desejar, adicione conteúdo ao layout.
Adicionando imagens
Ao adicionar conteúdo à imagem, use as seguintes diretrizes para tamanhos de imagem:
| Layout de e-mail | Tamanho da imagem |
|---|---|
| 1 coluna | 600 px |
| 2 colunas | 300 px |
| 3 colunas | 200 px |
| 4 colunas | 150 px |
| 2 colunas, barra lateral à esquerda | 200 px e 400 px |
| 2 colunas, barra lateral à direita | 400 px e 200 px |
Para adicionar imagens ao seu e-mail:
- Com seu modelo de e-mail aberto, arraste o componente de conteúdo da imagem até o layout.
- Escolha se deseja procurar a imagem ou carregar uma nova.
- Por padrão, o Responsys ajusta automaticamente a altura e a largura da imagem para que ela caiba no bloco de conteúdo inteiro. Use as propriedades Dimensionamento da Imagem para dimensionar a imagem e definir o alinhamento da imagem. Saiba mais sobre as propriedades de Dimensionamento da Imagem abaixo.
- Depois de adicionar uma imagem, clique no bloco de conteúdo dela e use o painel Imagem para formatá-la.
Texto alternativo
Usando o painel Imagem, você pode adicionar texto alternativo à sua imagem. O texto alternativo permite que você descreva a sua imagem para destinatários com imagens bloqueadas ou desativadas. Um texto alternativo também ajuda a tornar uma imagem mais acessível a pessoas com deficiências.
Dimensionamento e alinhamento
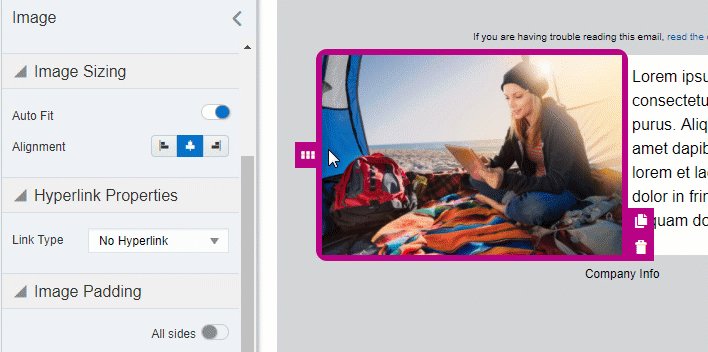
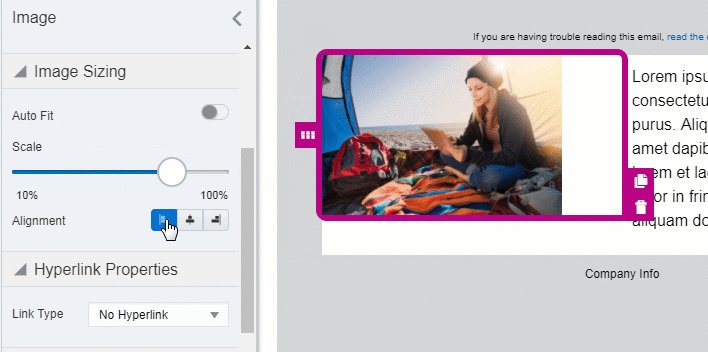
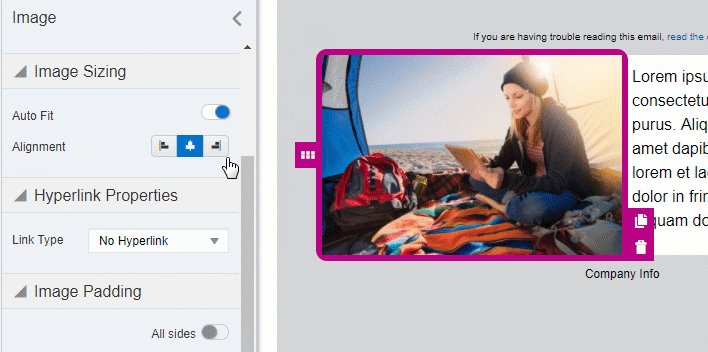
Use as opções de Dimensionamento da Imagem disponíveis no painel Imagem para alterar o alinhamento da imagem ou ajustá-la.
- Use a configuração Ajuste Automático para ajustar a altura e a largura da imagem proporcionalmente ao bloco de conteúdo inteiro.
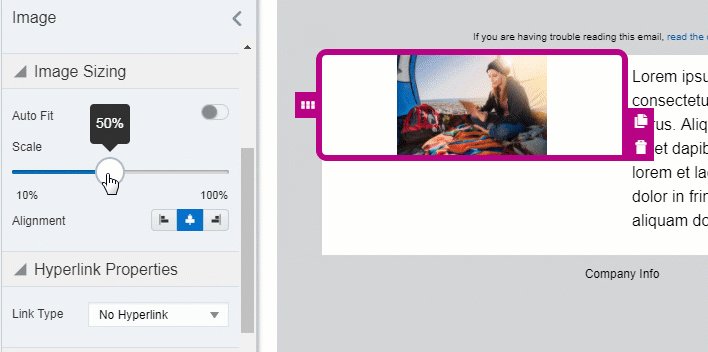
- Desative a configuração Ajuste Automático para ajustar a largura da imagem para cima ou para baixo. Você pode ajustar a imagem para cima até 100% do bloco de conteúdo. O Responsys preserva as proporções da imagem.
- Use os botões Alinhamento para alinhar a imagem à direita ou à esquerda do bloco de conteúdo ou para centralizá-la no bloco de conteúdo.

Cor de fundo
Defina a cor de fundo do bloco de conteúdo de texto usando o painel Imagem. Você pode definir a cor usando valores hexadecimais ou RGB.
Vinculação
Para transformar a imagem em link, use o painel Imagem. Você pode vincular a uma página Web externa. Saiba mais sobre os tipos de link.
Preenchimento e bordas
Ajuste o preenchimento e as bordas ao redor do bloco de conteúdo usando as opções disponíveis no painel Imagem. Saiba mais sobre preenchimento e bordas.