向电子邮件模板添加自定义代码
使用可视模板设计器将自定义 HTML 代码添加到 Responsys 电子邮件模板。例如,可以使用代码内容块来完全自定义您的电子邮件的一些 HTML 代码。
要将自定义 HTML 代码添加到您的电子邮件,请执行以下操作:
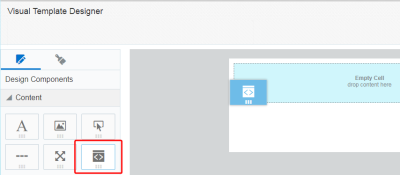
- 在您的电子邮件模板打开的情况下,将代码内容组件拖到布局。
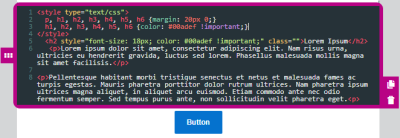
- 单击代码内容块并使用 HTML 编辑器添加您的 HTML 代码。使用自定义代码面板设置内容块格式。
注意:必须在代码内容块外部单击才能预览您的更改。
HTML 准则
可视模板设计器中的代码内容用于自定义 HTML 代码片段。
下面是 HTML 代码的一些准则:
- 编写符合标准的 HTML 代码。例如,确保正确地嵌套和关闭元素并使用小写元素名称、属性和值。
- 避免将以下 HTML 元素用于代码内容块:
<html>、<head>、<body>、<script>、<iframe>、<form>。可视模板设计器不支持使用这些元素中的某些元素。许多电子邮件客户端不支持其他元素,经常由于安全原因阻止这些元素,如果使用则可能会导致送达能力问题。 - 请注意 <、> 和 & 等保留字符。这些字符组成 HTML 语言。如果您希望它们显示在您的电子邮件内容中,必须改为使用实体名称或数值。例如 <、> 和 &。
- 对 CSS 属性的支持在电子邮件客户端中有所不同。使用 CSS 兼容性图表验证支持的内容并针对您的目标电子邮件客户端测试您的电子邮件。
- 要防止 CSS 与 Responsys 的冲突,请执行以下操作:
- 避免以下类名称:
.body、.ExternalClass、.button。 - 始终命名要应用于
<table>元素的类。如果您正在使用表,请注意下面的潜在自适应问题。
- 避免以下类名称:
- 如果您的 HTML 代码包含表或长文本字符串,可视模板设计器中将显示通知
 。表和长文本字符串可能会导致自适应问题,阻止内容适应不同的屏幕大小。Responsys 不会阻止您发送具有这些潜在问题的电子邮件,但是您应该针对不同的屏幕大小以及您的目标电子邮件客户端来测试您的内容。
。表和长文本字符串可能会导致自适应问题,阻止内容适应不同的屏幕大小。Responsys 不会阻止您发送具有这些潜在问题的电子邮件,但是您应该针对不同的屏幕大小以及您的目标电子邮件客户端来测试您的内容。
填充和边框
使用自定义代码面板中提供的选项调整内容块周围的填充和边框。单击此处的链接,可以了解有关填充和边框的更多信息。
背景颜色
使用自定义代码面板设置内容块的背景颜色。可以使用十六进制或 RGB 值设置颜色。