向电子邮件模板添加图像
通过添加图像创建更具视觉吸引力的内容并传播您的品牌。因为默认情况下并不是所有电子邮件客户端都下载图像,所以务必要包括备用文本。
添加背景图像
可以将背景图像添加到电子邮件中的任何布局。例如,创建一个 hero 图像并将其与内容叠加以创建粗体布局。
并不是所有电子邮件客户端都支持背景图像(例如 Microsoft Outlook)。请务必使用您的目标电子邮件客户端预览和测试您的电子邮件。
要添加背景图像,请执行以下操作:
- 在您的电子邮件模板打开的情况下,单击您要将背景图像添加到的布局。
- 单击常规属性面板中的浏览并选择您的图像。背景图像没有其他设置。
- 如果需要,向布局添加内容。
添加图像
添加图像内容时,使用以下图像大小准则:
| 电子邮件布局 | 图像大小 |
|---|---|
| 1 列 | 600px |
| 2 列 | 300px |
| 3 列 | 200px |
| 4 列 | 150px |
| 2 列,左侧边栏 | 200px 和 400px |
| 2 列,右侧边栏 | 400px 和 200px |
要将图像添加到您的电子邮件,请执行以下操作:
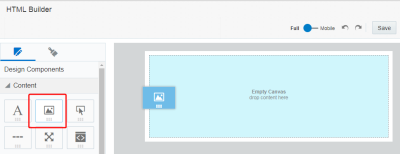
- 在您的电子邮件模板打开的情况下,将图像内容组件拖到布局。
- 选择要浏览查找图像还是上载新的图像。
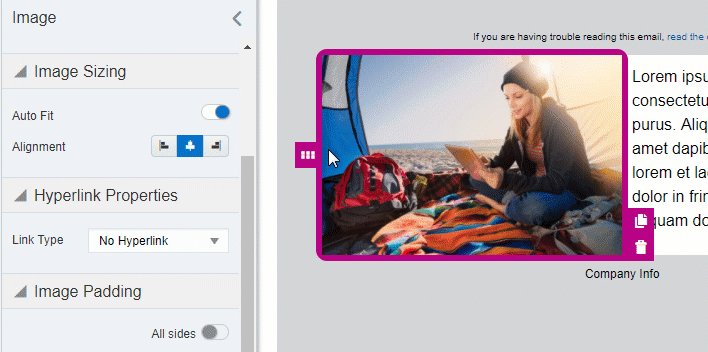
- 默认情况下,Responsys 自动适合高度和宽度比例以适合整个内容块。使用图像大小调整属性缩放图像并设置图像对齐方式。单击此处的链接,可以了解下面图像大小调整属性的更多信息。
- 添加图像后,单击图像内容块并使用图像面板设置图像格式。
备用文本
使用图像面板,可以向图像添加备用文本。使用备用文本,您可以为阻止或禁用了图像的收件人描述您的图像。备用文本还有助于使残障人士更容易理解图像。
调整大小和对齐
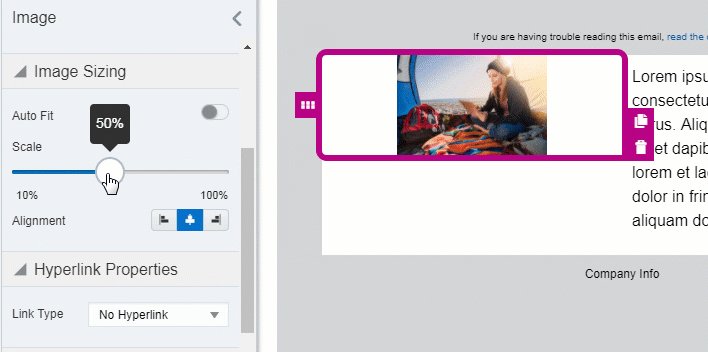
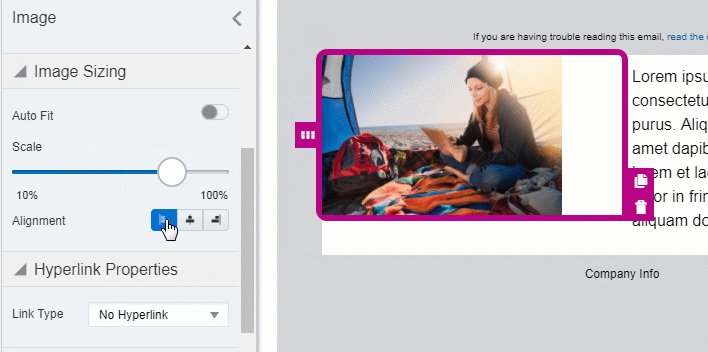
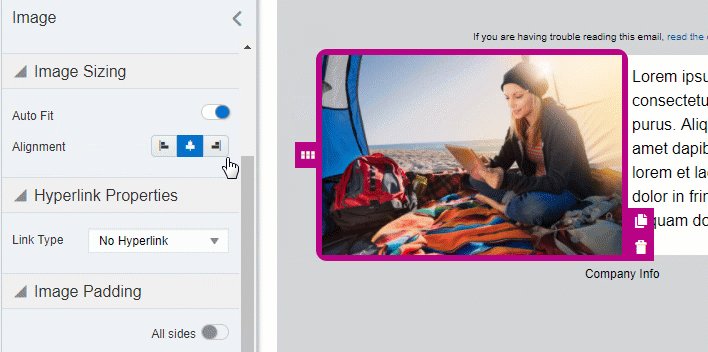
可使用图像面板中提供的图像大小调整选项来更改图像对齐方式或缩放图像。
- 使用自动适合设置调整图像高度和宽度比例以适合整个内容块。
- 关闭自动适合设置来扩大或缩小图像的宽度。可以将图像扩大到内容块的 100%。Responsys 可保持图像的比例。
- 使用对齐按钮将图像在内容块中右对齐或左对齐或将图像在内容块中居中。

背景颜色
使用图像面板设置内容块的背景颜色。可以使用十六进制或 RGB 值设置颜色。
链接
要使图像成为链接,请使用图像面板。可以链接到外部网页。单击此处的链接,可以了解有关链接类型的更多信息。
填充和边框
使用图像面板中提供的选项调整内容块周围的填充和边框。单击此处的链接,可以了解有关填充和边框的更多信息。