將按鈕新增至電子郵件範本
按鈕是在訊息中建立行動呼籲的有效方式。您可以使用「視覺化內容範本設計工具」,將按鈕新增至電子郵件的版面配置區段。按鈕內容僅限文字,無法使用影像。
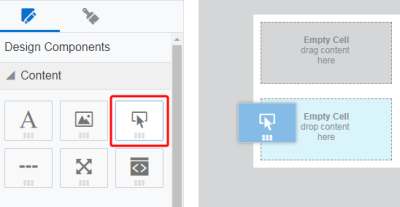
將按鈕新增至您的電子郵件:
對齊
使用按鈕面板中的對齊選項,讓按鈕靠內容區塊的左側、右側、置中或左右對齊。
文字
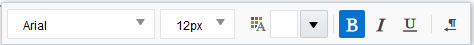
按一下電子郵件畫面上的按鈕來設定按鈕文字。您可以使用文字工具列來變更按鈕文字的字型、大小、樣式及顏色。如果您在 RTL (從右至左) 書寫系統上建立電子郵件,「視覺化內容範本設計工具」就會為您提供從右至左書寫選項來插入按鈕文字。進一步瞭解從右至左書寫。

顏色
您可以使用按鈕面板來設定內容區塊的按鈕顏色和背景顏色。若要變更按鈕文字的顏色,請按一下電子郵件畫面上的按鈕,然後使用文字工具列來進行變更。
連結
若要設定按鈕的連結,請使用按鈕面板。您可以連結至:
- 登陸頁面
- 檔案儲存中的檔案
- 外部網頁
- 訂閱電子郵件群組或開啟訂閱管理頁面之類的系統動作
- 新電子郵件訊息
進一步瞭解連結類型。
警告:為了避免發生按鈕轉譯問題,請勿將包含超連結的文字複製並貼到您的按鈕中。
調整大小
您可以使用按鈕面板,以寬度設定調整內容區塊中的按鈕大小。可用的選項如下所示:
- 調整最適文字大小:根據按鈕文字調整按鈕的大小。當按鈕文字變更時,會相應地調整按鈕大小。
- 調整最適寬度大小:將按鈕的寬度調整成整個內容區塊的寬度。
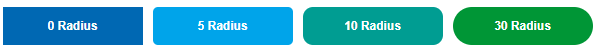
圓邊
您可以使用按鈕面板中的半徑設定值來建立具有圓邊的按鈕。按鈕預設會具有方邊 (半徑為 0)。若要採用圓邊,請增加半徑設定。半徑可以是 0 - 30。

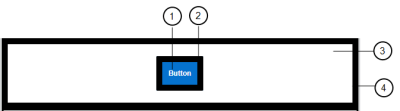
邊距與框線
使用按鈕面板提供的選項,調整按鈕或內容區塊周圍的邊距與框線。
 按鈕邊距:按鈕文字周圍的空間。
按鈕邊距:按鈕文字周圍的空間。
 按鈕框線:按鈕周圍的框線。
按鈕框線:按鈕周圍的框線。
 外邊距:內容區塊周圍的空間。
外邊距:內容區塊周圍的空間。
 外框線:內容區塊周圍的框線。
外框線:內容區塊周圍的框線。