將自訂程式碼新增至電子郵件範本
使用「視覺化內容範本設計工具」將您的自訂 HTML 程式碼新增至 Responsys 電子郵件範本。例如,您可以使用內容區塊來完全自訂部分電子郵件程式碼。
將自訂 HTML 程式碼新增至您的電子郵件:
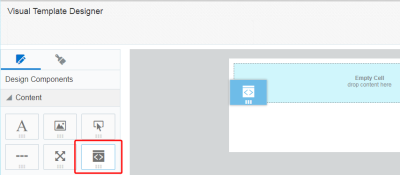
- 在已開啟電子郵件範本的情況下,將程式碼內容元件拖曳至版面配置。
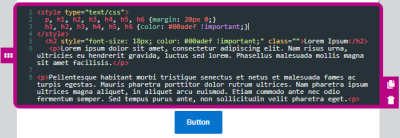
- 按一下程式碼內容區塊,然後使用 HTML 編輯器來新增您的 HTML 程式碼。使用自訂程式碼面板來設定內容區塊格式。
注意:您必須在程式碼內容區塊外按一下,才能預覽您的變更。
HTML 準則
「視覺化內容範本設計工具」中的程式碼內容是為自訂 HTML 程式碼的程式碼片段而設計。
以下是您 HTML 程式碼的一些準則:
- 撰寫符合標準規範的 HTML 程式碼。例如,請務必正確處理要素的巢狀結構和結尾,並使用小寫要素名稱、屬性及值。
- 避免對程式碼內容區塊使用下列 HTML 要素:
<html>、<head>、<body>、<script>、<iframe>、<form>。「視覺化內容範本設計工具」不支援使用這些要素中的部分要素。其他要素則不受許多電子郵件用戶端支援、常因安全性考量而被封鎖,如果逕行使用,可能會造成傳遞方面的問題。 - 注意保留字,例如 <、> 及 &。這些字元會組成 HTML 語言。如果您想要讓它們顯示在您的電子郵件中,就必須改用實體名稱或數字。例如 <、> 及 &。
- 對 CSS 屬性的支援會因電子郵件用戶端而異。請使用 CSS 相容性圖表來驗證支援的項目,並針對您的目標電子郵件用戶端測試電子郵件。
- 防止 CSS 與 Responsys 發生衝突:
- 避免使用下列類別名稱:
.body、.ExternalClass、.button。 - 一律指定要套用至
<table>要素的類別。如果您要使用表格,請注意下方可能的響應式問題。
- 避免使用下列類別名稱:
- 如果您的 HTML 程式碼包含表格或長文字字串,「視覺化內容範本設計工具」中就會顯示通知
 。表格和長文字字串可能會造成響應式問題,導致內容無法配合不同的螢幕大小進行調整。Responsys 並不會防止您傳送具有這些潛在問題的電子郵件,但您應該針對不同的螢幕大小及目標電子郵件用戶端測試您的內容。
。表格和長文字字串可能會造成響應式問題,導致內容無法配合不同的螢幕大小進行調整。Responsys 並不會防止您傳送具有這些潛在問題的電子郵件,但您應該針對不同的螢幕大小及目標電子郵件用戶端測試您的內容。
邊距與框線
使用自訂程式碼面板提供的選項,調整內容區塊周圍的邊距與框線。進一步瞭解邊距與框線。
背景顏色
使用自訂程式碼面板來設定內容區塊的背景顏色。您可以使用十六進位值或 RGB 值來設定顏色。