將影像新增至電子郵件範本
透過新增影像來建立在視覺上更具吸引力的內容及傳達您的品牌理念。由於並非所有電子郵件用戶端預設都會下載影像,因此務必輸入替代文字。
新增背景影像
您可以將背景影像新增至電子郵件中的任何版面配置。例如,建立一個大型影像,然後將內容疊覆在該影像上,以建立大膽的版面配置。
並非所有電子郵件用戶端 (例如 Microsoft Outlook) 都支援背景影像。請務必使用目標電子郵件用戶端來預覽及測試電子郵件。
新增背景影像:
- 在已開啟電子郵件範本的情況下,按一下您想要新增背景影像的版面配置。
- 按一下一般屬性面板中的瀏覽,然後選擇您的影像。背景影像沒有任何其他設定值。
- 視需要將內容新增至版面配置。
新增影像
新增影像內容時,請參考下列影像大小準則:
| 電子郵件版面配置 | 影像大小 |
|---|---|
| 1 欄 | 600px |
| 2 欄 | 300px |
| 3 欄 | 200px |
| 4 欄 | 150px |
| 2 欄 (左側側列) | 200px 和 400px |
| 2 欄 (右側邊列) | 400px 和 200px |
將影像新增至您的電子郵件:
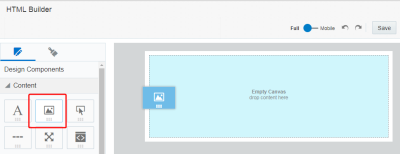
- 在已開啟電子郵件範本的情況下,將影像內容元件拖曳至版面配置。
- 選擇是要瀏覽影像還是上傳新影像。
- Responsys 預設會自動依影像高度和寬度比例調整成符合整個內容區塊。使用調整影像大小屬性來縮放影像及設定影像對齊方式。在下方進一步瞭解調整影像大小屬性。
- 新增影像之後,按一下影像內容區塊,然後使用影像面板來設定影像格式。
替代文字
您可以使用影像面板為影像新增替代文字。替代文字讓您提供影像的文字描述,讓封鎖或關閉影像的收件人得以瞭解影像內容。替代文字也可協助身心障礙人士更容易存取影像。
調整大小與對齊方式
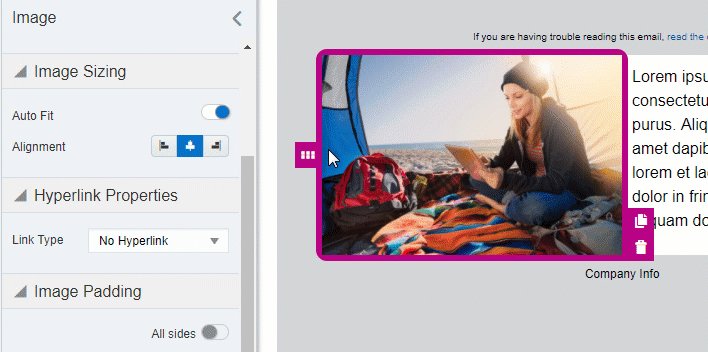
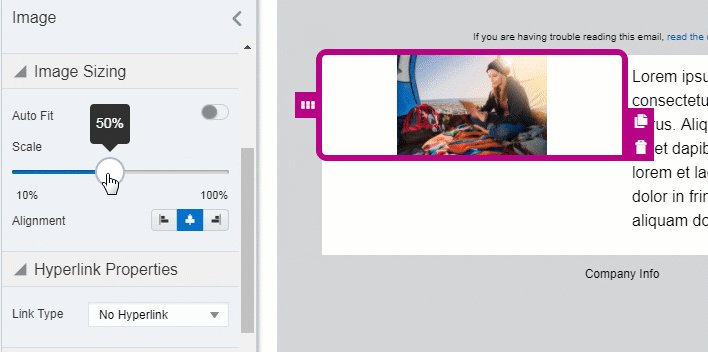
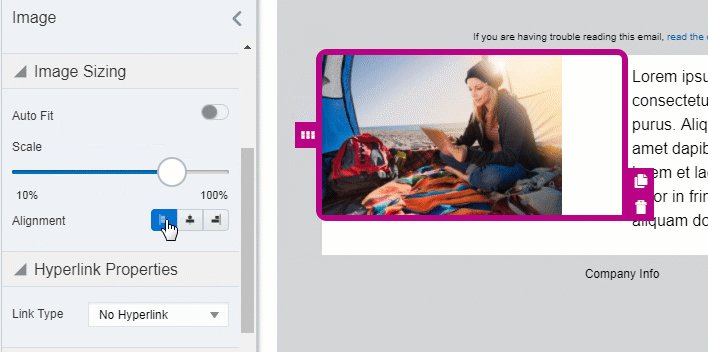
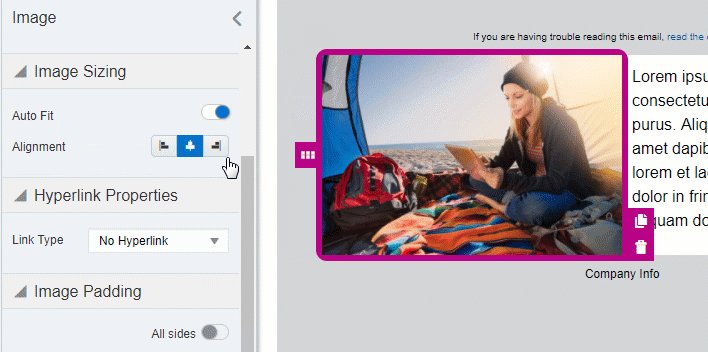
使用影像面板提供的調整影像大小選項來變更影像對齊方式或縮放影像。
- 使用自動調整設定來將影像高度和寬度比例調整成符合整個內容區塊。
- 關閉自動調整設定,以縮放影像的寬度。您可以將影像放大至內容區塊的 100%。Responsys 會維持影像比例。
- 使用對齊按鈕,讓影像靠內容區塊的右側或左側對齊,或讓影像置中於內容區塊。

背景顏色
使用影像面板來設定內容區塊的背景顏色。您可以使用十六進位值或 RGB 值來設定顏色。
連結
若要將影像設為連結,請使用影像面板。您可以連結至外部網頁。進一步瞭解連結類型。
邊距與框線
使用影像面板提供的選項,調整內容區塊周圍的邊距與框線。進一步瞭解邊距與框線。