This chapter is a step-by-step guide on setting up your first SML application, Hello World!
The walkthrough assumes you have basic web development knowledge (HTML/CSS) and experience with Facebook Fan Pages.
After completing this chapter you'll be familiar with installing, configuring and previewing SML applications as well as introduced to key building blocks in the language - tags, variables & filters.
Installation
- Install the Involver SML application onto your Facebook Fan Page
Your Fan Page must have a Premium level subscription or Developer Key to install the SML application

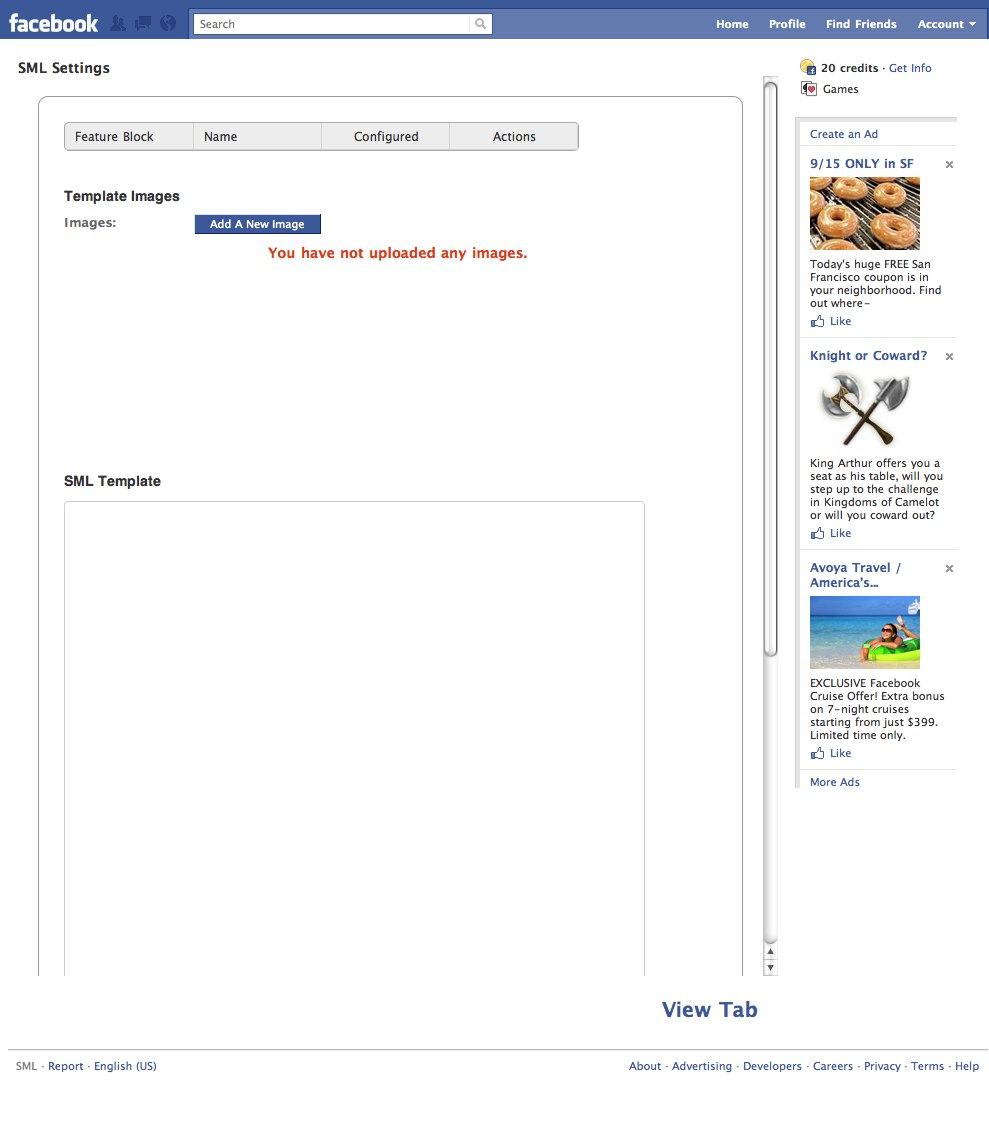
- Once you've added the application, you'll be taken to the Settings page. This is the central location for configuring your application - it's accessible only to page admins. Scroll down and click the "Save" button to complete the install process.
Your settings page make look slightly different than the one shown below

- Click "Return to Facebook Page" to see your changes. Since we haven't configured any SML code yet, you'll see a blank white tab.

Configuration
- Lets write our first SML, a simple Hello World! message. At the top of your tab click the "Edit Tab Settings" link to go back to the Settings page.
- In the textarea box titled "Template Editor" enter:
Hello World!
- Click the "Save Changes" button.
- Now click "Return to Facebook Page" - you should see a Hello World! message similar to the one below.

Adding Styling
Congratulations, you've written your very first SML application! Unfortunately, it's rather bland looking. Let's change that by addding some styling...
- Switch back to the Settings page by clicking the "Edit Tab Settings" link at the top of your application's tab.
- Change your SML code to now read:
<style> h2 { font-family: Arial, Helvetica; font-size: 40px; } </style> <h2>Hello World!</h2>
- "Save Changes" then "Return to Facebook Page" to see your changes.
- Let's break down the new code: We've added a <style> tag with a special h2 style that's used for our Hello World message. Like any web page, you can embed CSS styling directly into your SML templates (it's conventional to define styles at the very top of the template) and, of course, include any HTML markup such as headings, lists and divs.
- Our Hello World! message is now styled and looking good - lets add an image...

Adding Images
- Click "Edit Settings" at the top your application's tab.
- Change your SML code to now read:
<style> h2 { font-family: Arial, Helvetica; font-size: 40px; } </style> <h2>Hello World!</h2> <img src="http://involver.com/img/involver.png" alt="">
- Click "Save Changes" then "Return to Facebook Page" to see your changes. You should now see an Involver logo under the Hello World message.

Making the image more maintainable with the editable_image tag
Our application now shows an image - but we've now added a dependency to an externally hosted asset. If the external location were to change, our image would break. Also changing the image requires direct modification of the SML template.
Wouldn't it be great if we could specify a hosted, editable image that is separated from the template? We can do exactly that with the editable_image SML tag...
- Click "Edit Settings" at the top of your application's tab.
- Click the "Images" tab at the top of the Settings page.
- Under "Template Images" click "Add New Image".
- Click browse and choose any image from your computer.
- Set the title to "logo".
- Change your SML code to now read:
<style> h2 { font-family: Arial, Helvetica; font-size: 40px } </style> <h2>Hello World!</h2> {% editable_image name: "logo" %}
- Click "Save Changes" then "Return to Facebook Page" to see your changes. You should now see your new image where the previous logo was

To show just the url of the image and not the image itself (useful for creating a link or lightbox-style popup to a big image from a small one or for inserting an image path into your CSS so you can set it as the background of a div) you would add the attribute "src_only" and the value "true" to your tag like so:
{% editable_image name:"name_of_your_image" src_only:true %}
A brief introduction to SML tags
{% editable_image %} is an example of an SML tag. SML tags are surrounded by {% %}. There are many tags at your disposal - some are used for logic and control flow i.e. {% if %} and {% for %}, while others like {% editable_image %} provide powerful abstractions you can leverage in your applications to streamline development and maintenance.
You can think of SML tags like self-closing HTML tags - they have a name and zero or more attributes - but their power extends far beyond laying out page elements.
There are two types of markup in SML: Output and Tag.
Output markup (which may resolve to text) is surrounded by
{{ matched pairs of curly brackets (ie, braces) }}
Tag markup (which cannot resolve to text) is surrounded by
{% matched pairs of curly brackets and percent signs %}
Output Markup can be formated and have the text it outputs modified by using Filters (more on those in a moment) while Tag Markup is used to insert and format powerful SML applications, editable objects, and more. Lets start out with a simple Output Markup tag and get some practice there before moving on to more complex examples.
Showing today's date with the now variable
Like any modern language, SML allows developers to assign and reference variables. Some variables are automatically assigned for you. These pre-created variables are called context variables.
Let's output the current date along with our message and logo. We can do this using the {{ now }} global context variable. now is an example of a Global Context Variable in SML. These are special Output Markup variables that have a global scope, meaning they can be used anywhere in your template.
- Click "Edit Settings" at the top of your application's tab.
- Change your SML code to now read:
<style> h2 { font-family: Arial, Helvetica; font-size: 40px } </style> <h2>Hello World!</h2> <p>{% editable_image name: "logo" %}</p> <p>Today is: {{ now }}<p>
- Click "Save Changes" then "Return to Facebook Page" to see your changes. You should now see the current date under your image.
Formatting today's date with the date filter
Our application displays the current date, but the format shown is not very user friendly.
Let's change the format to mm/dd/yy. We'll do this by using an SML Filter called date. Filters are simple utility functions that operate on variables, transforming them to some new output. They are separated by the pipe (|) character and can take arguments. They can also be chained together.
- Click "Edit Settings" at the top of your application's tab.
- Change your SML code to now read:
<style> h2 { font-family: Arial, Helvetica; font-size: 40px } </style> <h2>Hello World!</h2> <p>{% editable_image name: "logo" %}</p> <p>Today is: {{ now | date: "%m/%d/%y" }}</p>
- Click "Save Changes" then "Return to Facebook Page" to see your changes. You should now see the current date formatted as mm/dd/yy under your image.

Filters are an important part of the language so it's important to get an understanding of their utility. Many filters are used for formatting (as with date) while others perform arithmetic and some can even rewrite HTML markup.
Next Steps
By now you should have a foundational understanding of the SML development workflow. You should also have a basic conceptual grasp of tags, global context variables and filters. See the links below which serve as references for the SML tag, global context variables and filter libraries. Try experimenting with simple tags and filters in your Hello World application.