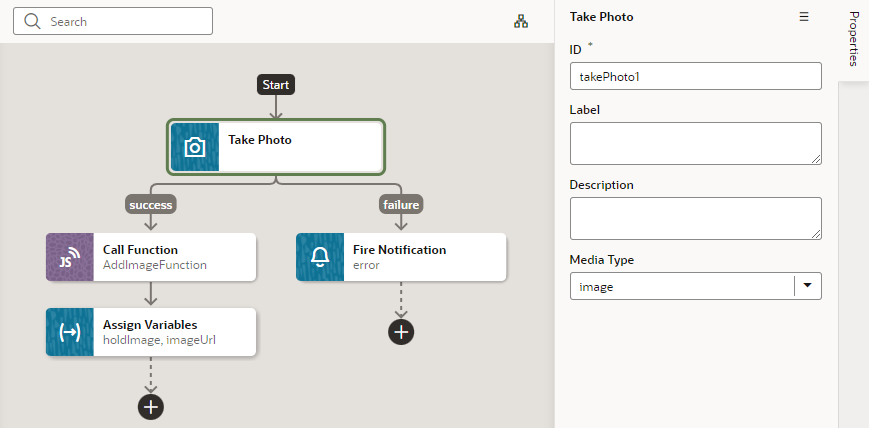
Add a Take Photo Action
When working with PWA-enabled applications, you add a Take Photo action to access the camera or the image gallery on the device where your application is installed. For PWAs on Android and iOS, this action prompts user with multiple options, such as Camera, Browse, or Like.
To add a Take Photo action to an action chain: