Import Resources
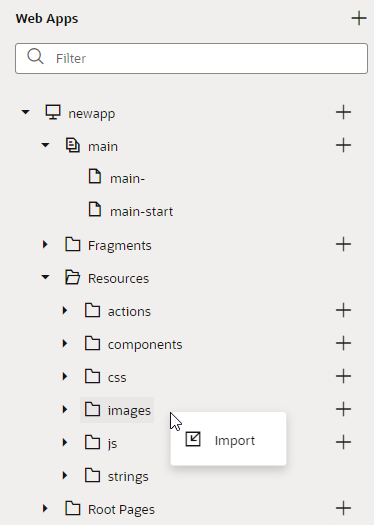
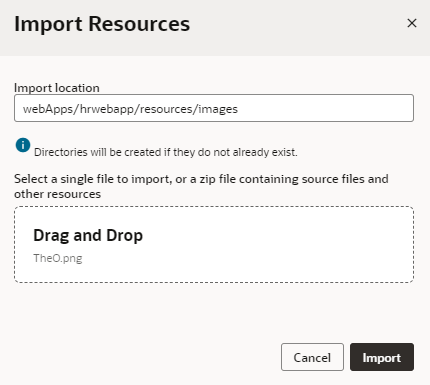
To add resources that you want to use in your application's pages, you import individual files or ZIP archives by using the Import command available when you right-click the resources folder in the Navigator or any artifact, or by dragging the file directly from your local file system onto a folder in the Navigator.
You can import resources into the application’s Resources folder and sub-folders, or any other artifact in the Navigator. The location you select will determine the scope of the resources you import. The import location is also important to make sure you're importing the resource file where you can access it. For example, it's possible to import an image into the flows folder, but the expected location for an image is in an images folder in one of your application’s Resources folders. Images that are not in an images folder will not appear in the Image Gallery, so you won't be able to apply the image you've imported to a UI component.
To import resources for use in an application: