Build a Blog in Angular with Headless Oracle Content Management
Introduction
Angular is a platform for building mobile and desktop web applications. But what happens when you need a content management system (CMS) to serve all of your content? Fortunately, Oracle Content Management, with its rich headless CMS capabilities, has a graceful solution for your content administration and governance needs.
In this tutorial, we’ll build a simple blog in Angular by leveraging Oracle Content Management as a headless CMS as well as its software development kit (SDK) for content delivery in JavaScript. This Angular sample is available on GitHub.
The tutorial consists of three steps:
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an Oracle Content Management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
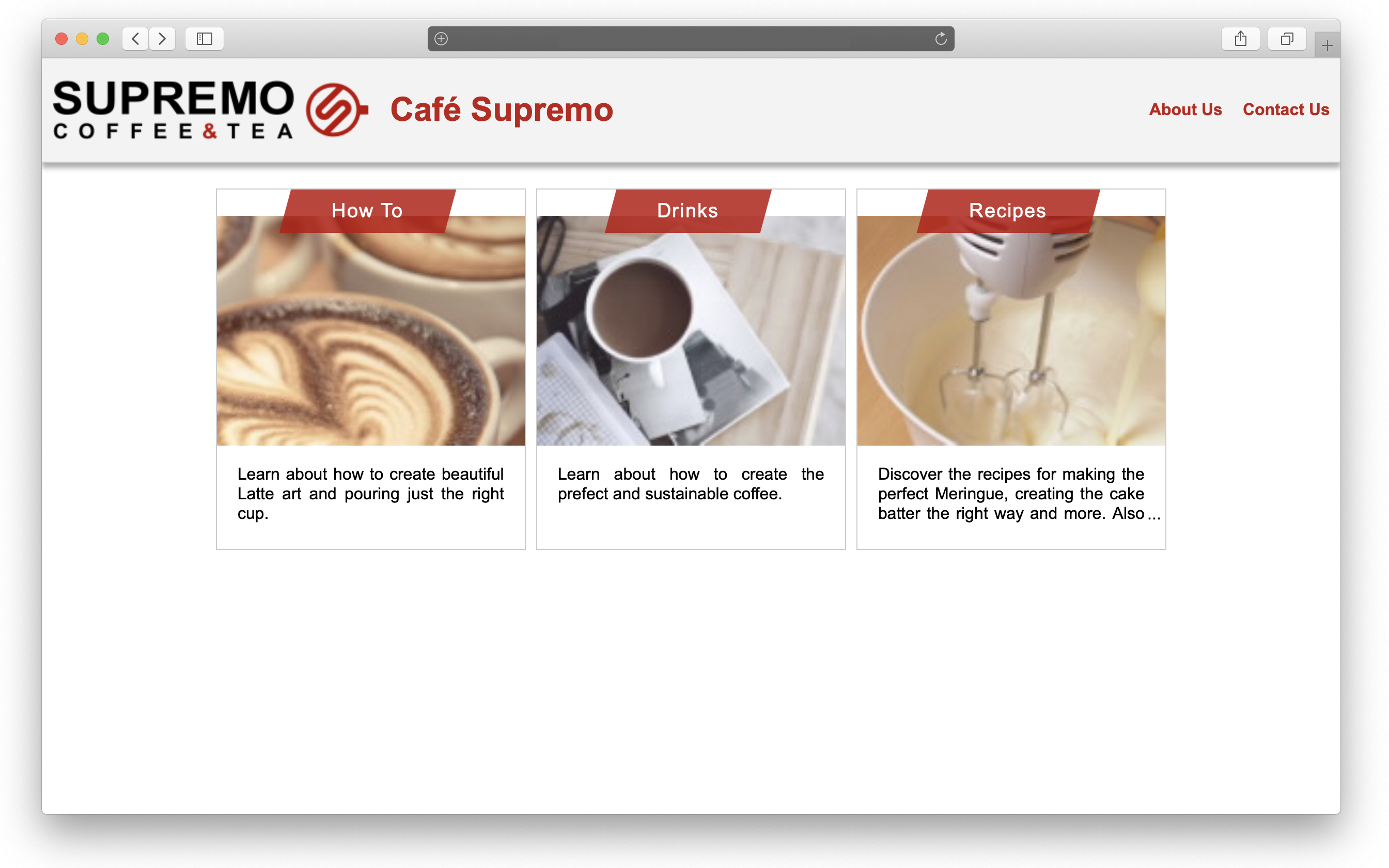
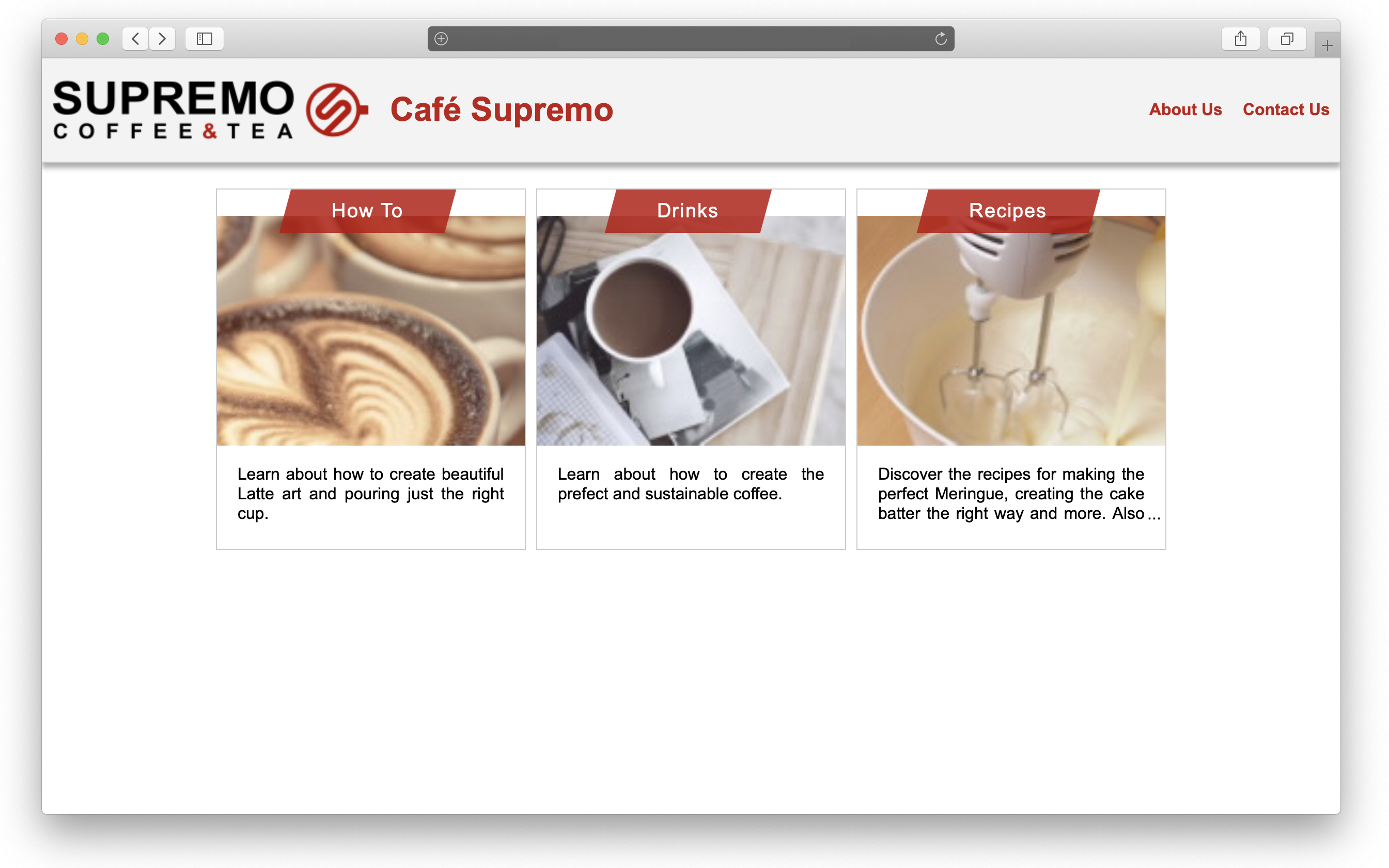
Our blog will consist of a three-page site that lets visitors explore blog articles organized into topics. The first page, the home page, will consist of branding (company name and logo), some links, and a list of blog topics.
To take a look at what we’re building, here’s the end state of our tutorial, a basic Angular blog that consumes content from Oracle Content Management:
https://headless.mycontentdemo.com/samples/oce-angular-blog-sample
This is what the home page will look like at the end of this tutorial:

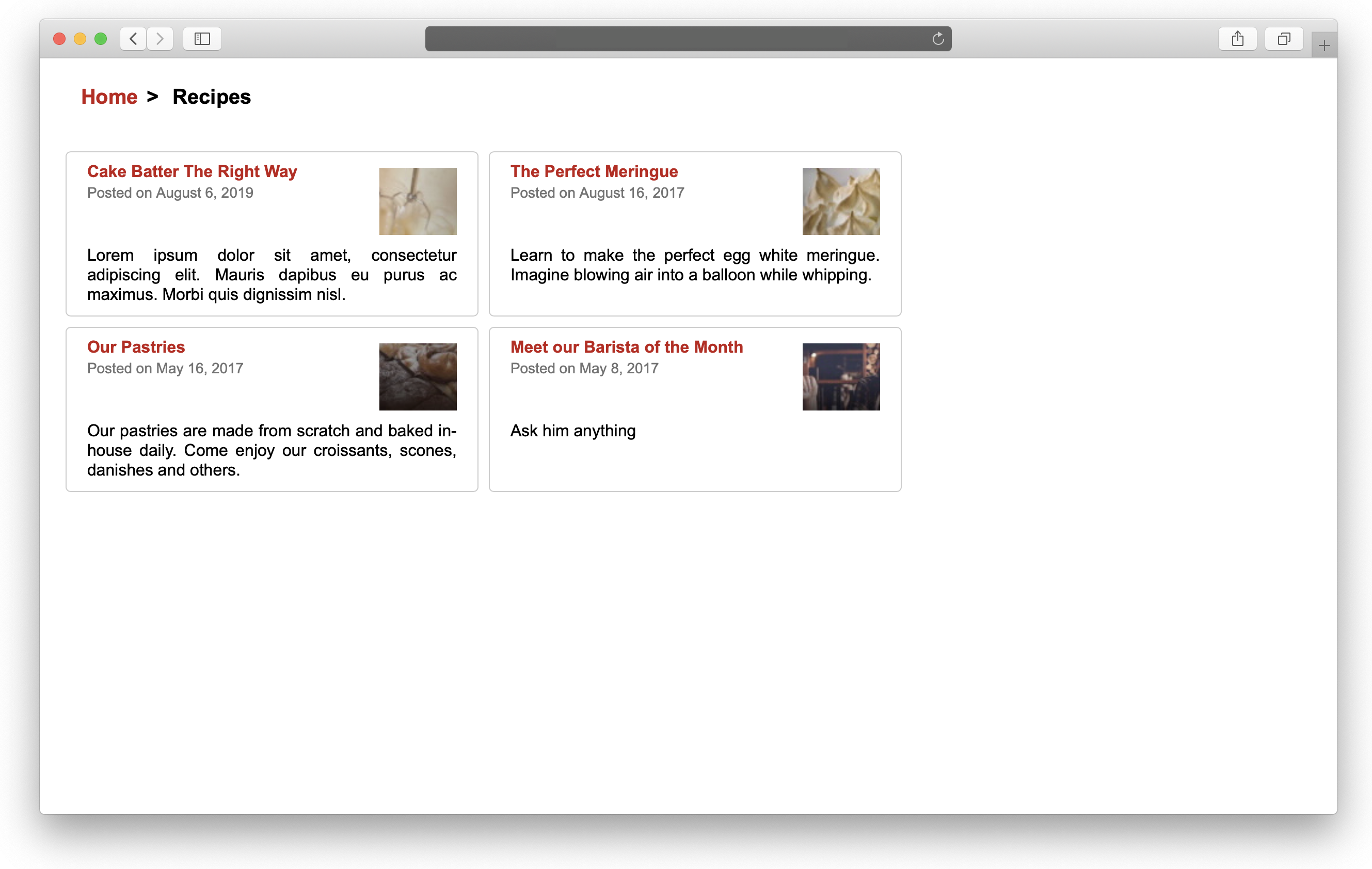
The second page, the topic page, shows previews of each blog article that belongs to the topic. Here’s how an individual topic page will look:

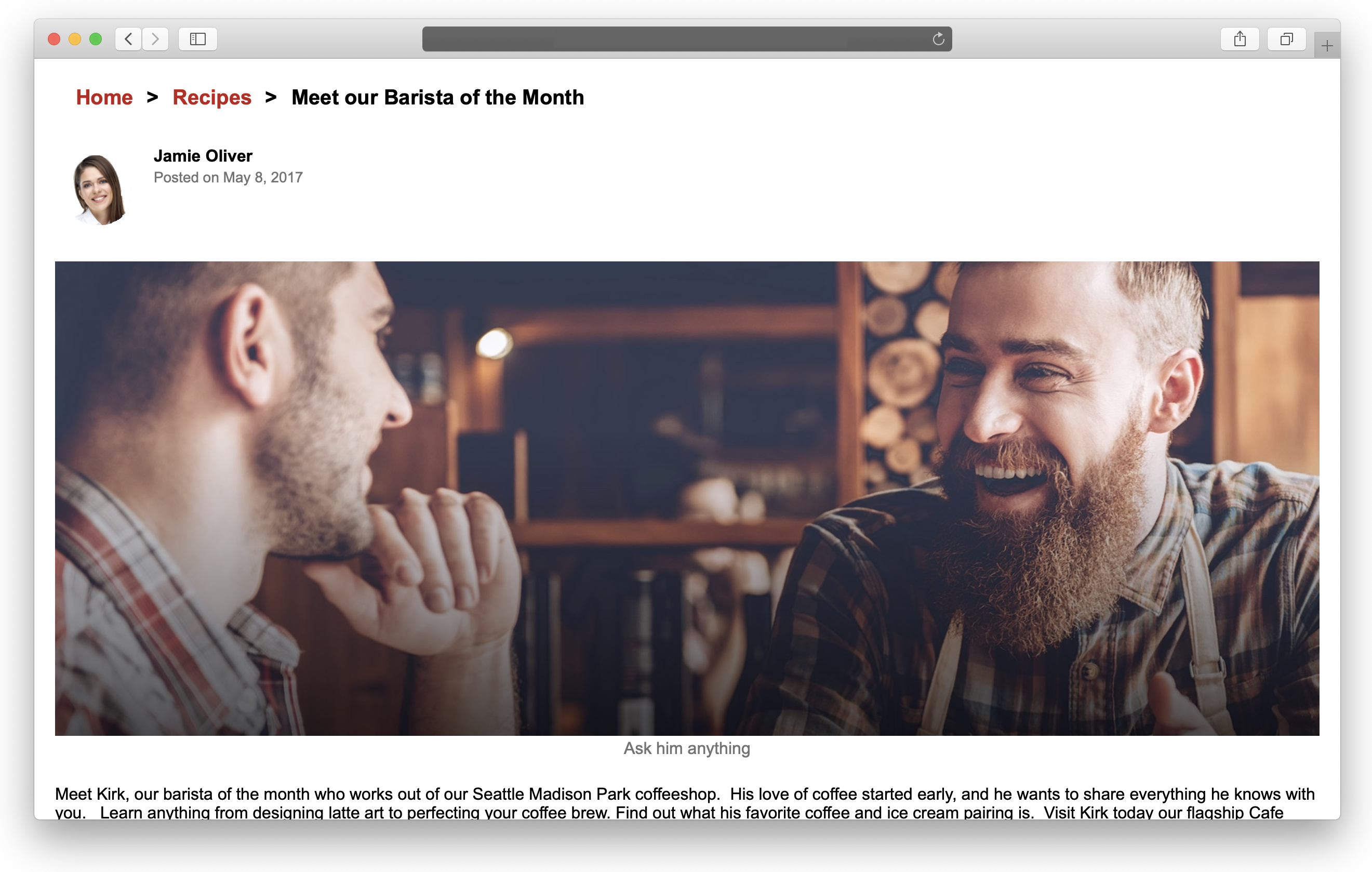
Lastly, the article page renders the final blog article, including information about the blog’s author. Here’s how an individual article page will look:

To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Task 1: Prepare Oracle Content Management
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Create a content model using either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
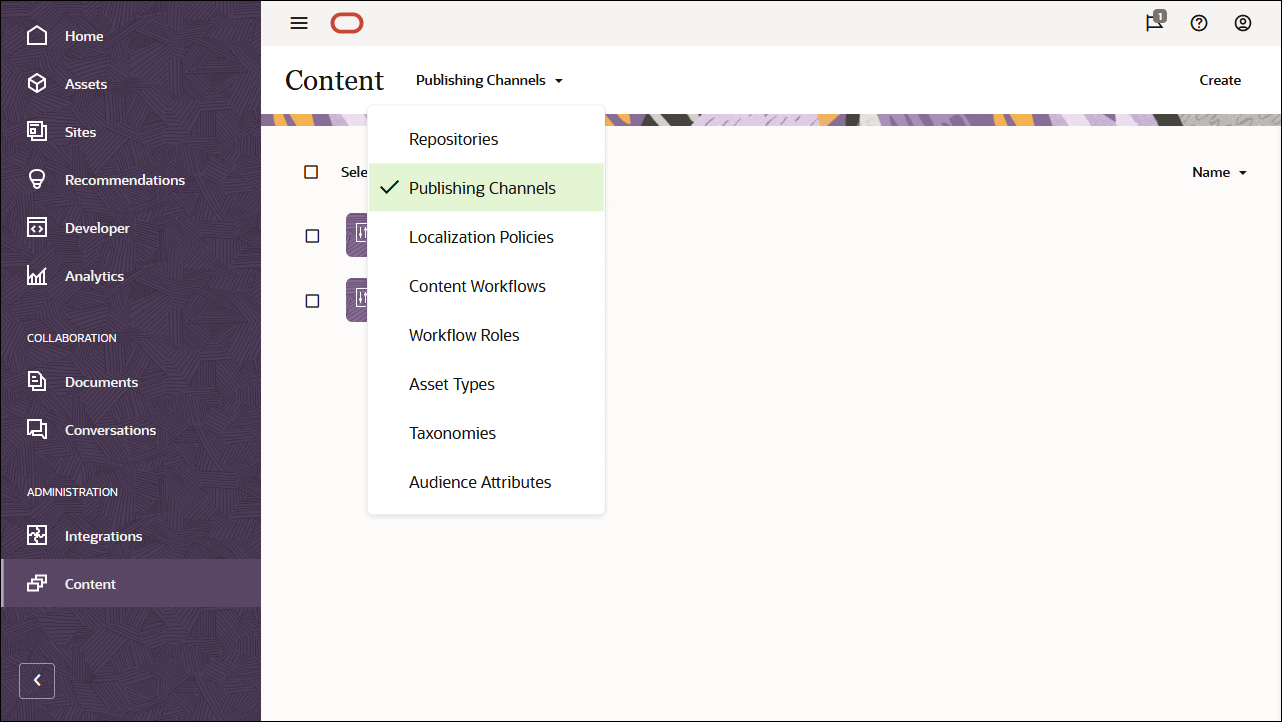
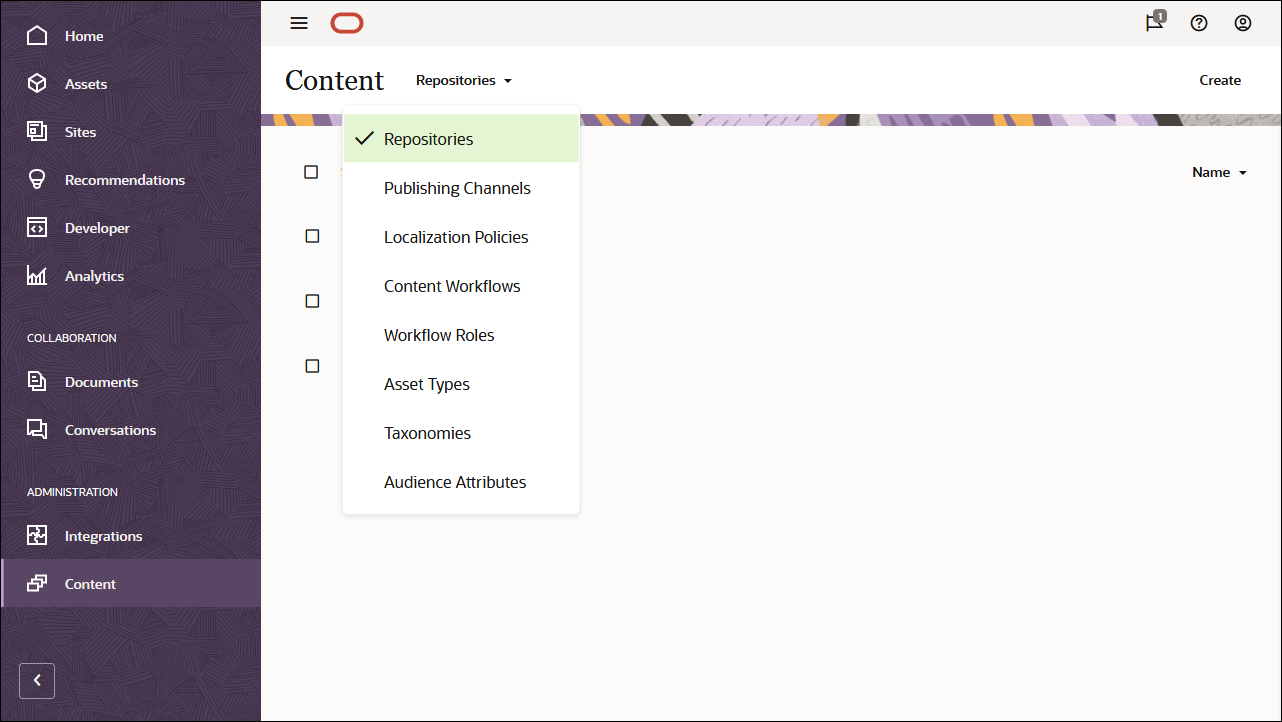
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

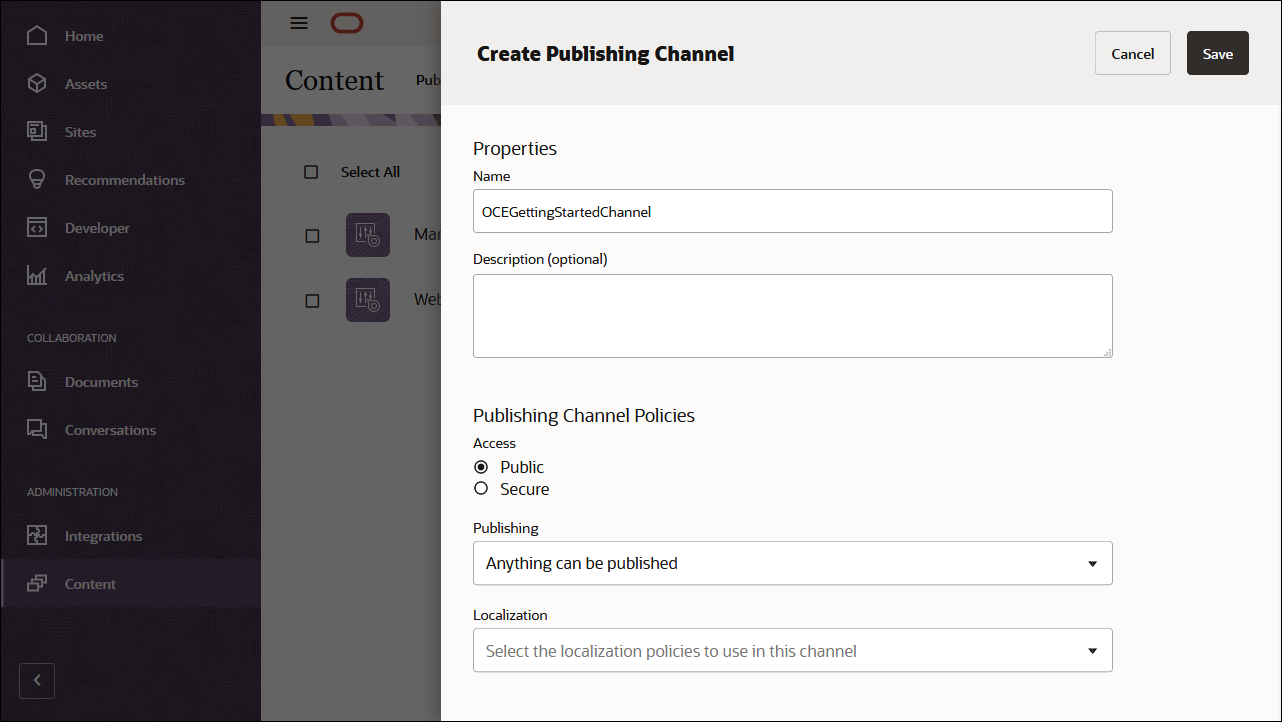
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEGettingStartedChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

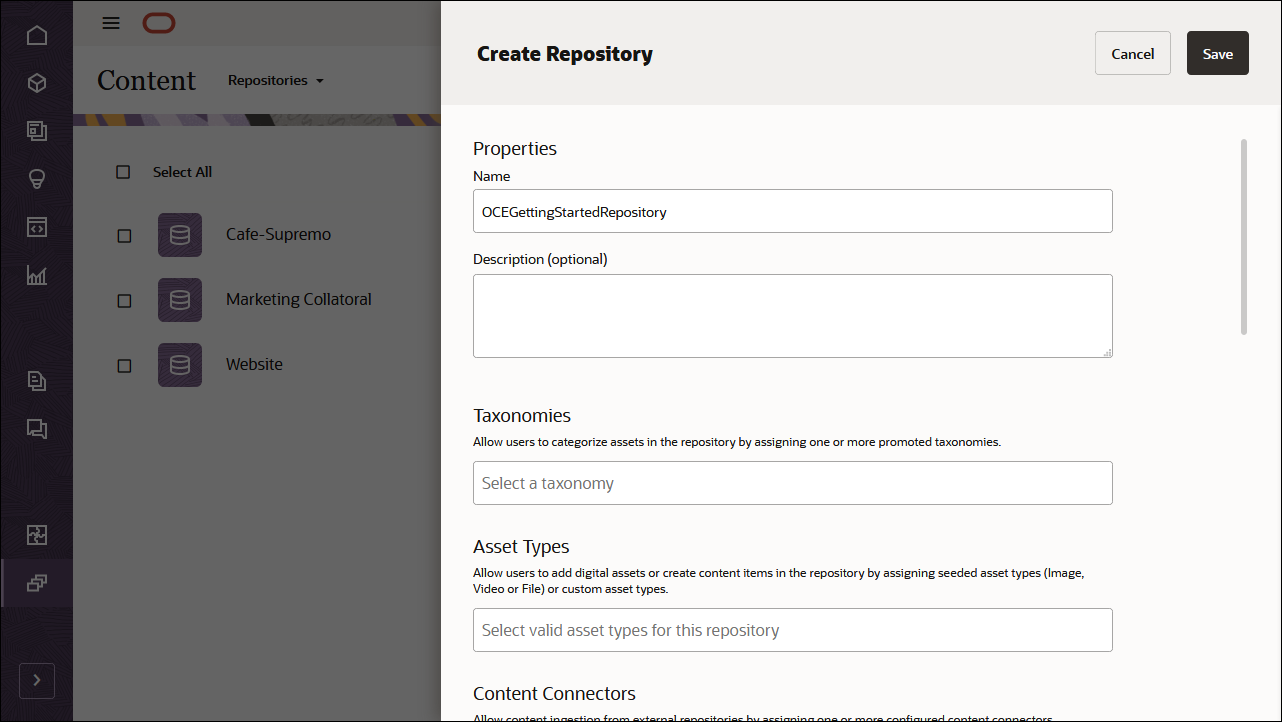
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEGettingStartedRepository’ for the purpose of this tutorial.

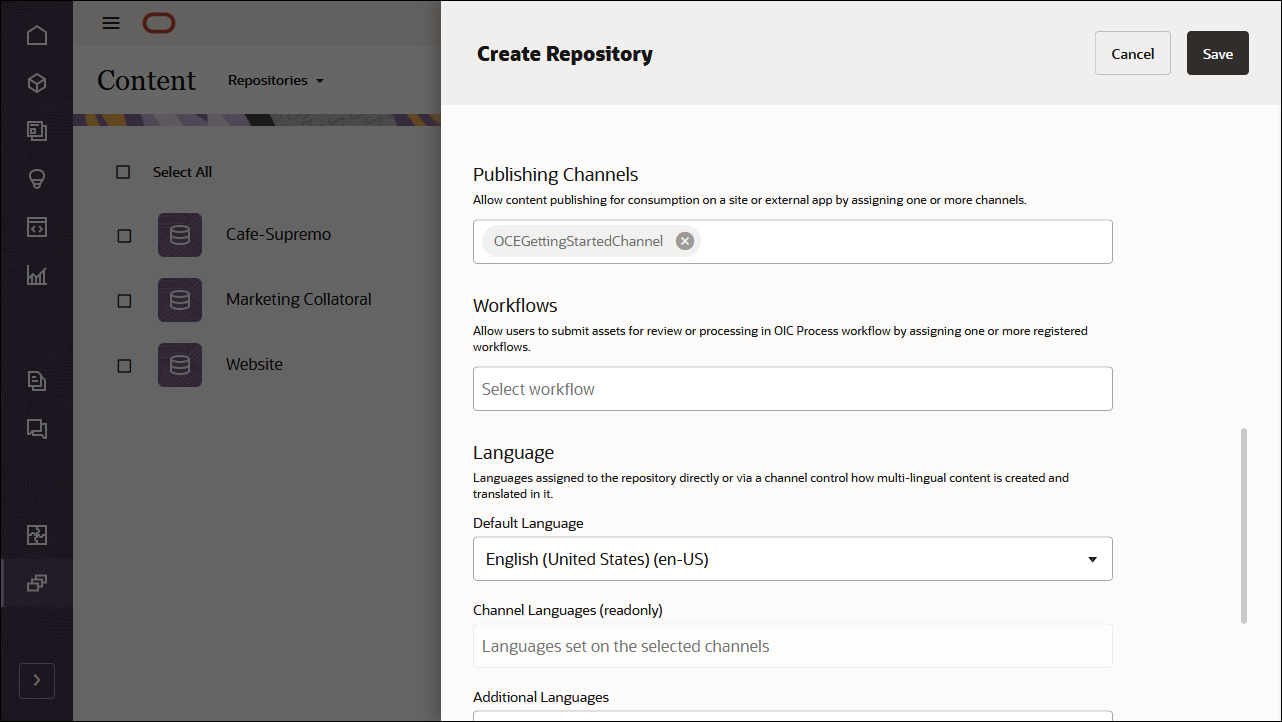
In the Publishing Channels field, select the OCEGettingStartedChannel channel to indicate to Oracle Content Management that content in the OCEGettingStartedRepository repository can be published to the OCEGettingStartedChannel channel. Click Save when you’re done.

Create a Content Model
The next step is to create a content model. You can use either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial. If you prefer, you can also create your own content model rather than download the sample assets pack.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. If you want to import the Oracle Content Management Samples Asset Pack, you can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEGettingStarted_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
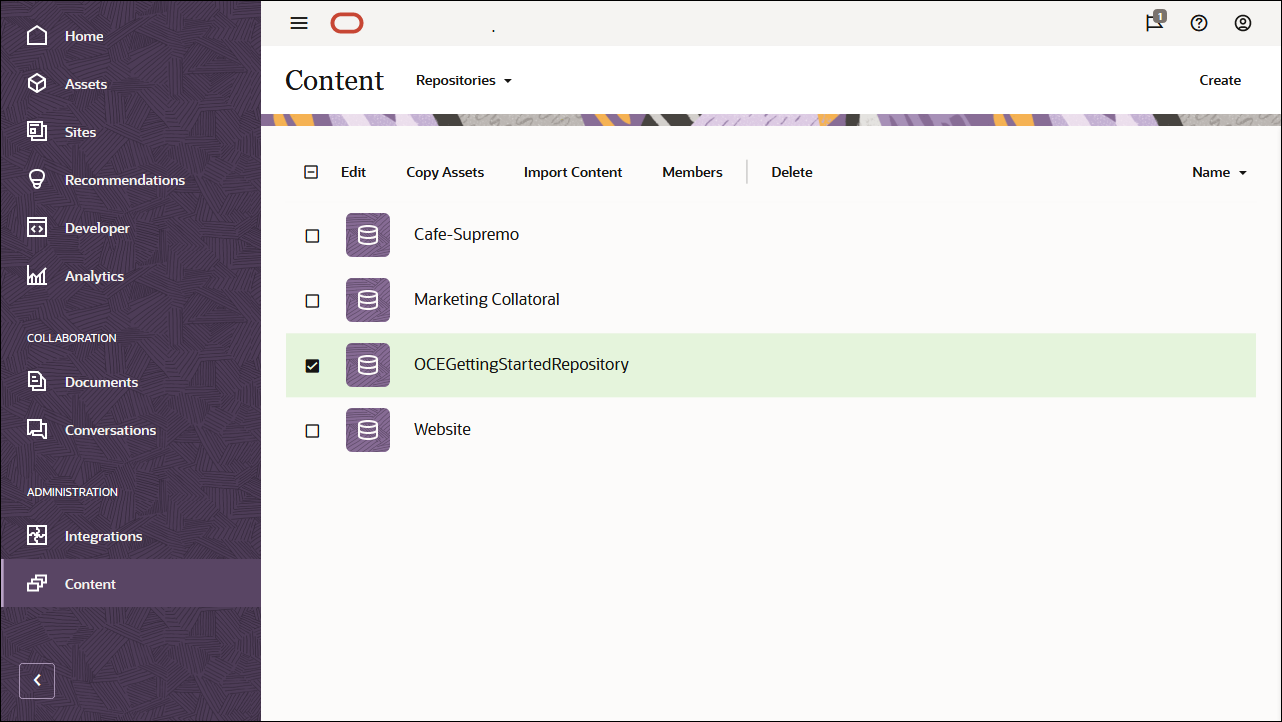
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEGettingStartedRepository and click the Import Content button in the top action bar.

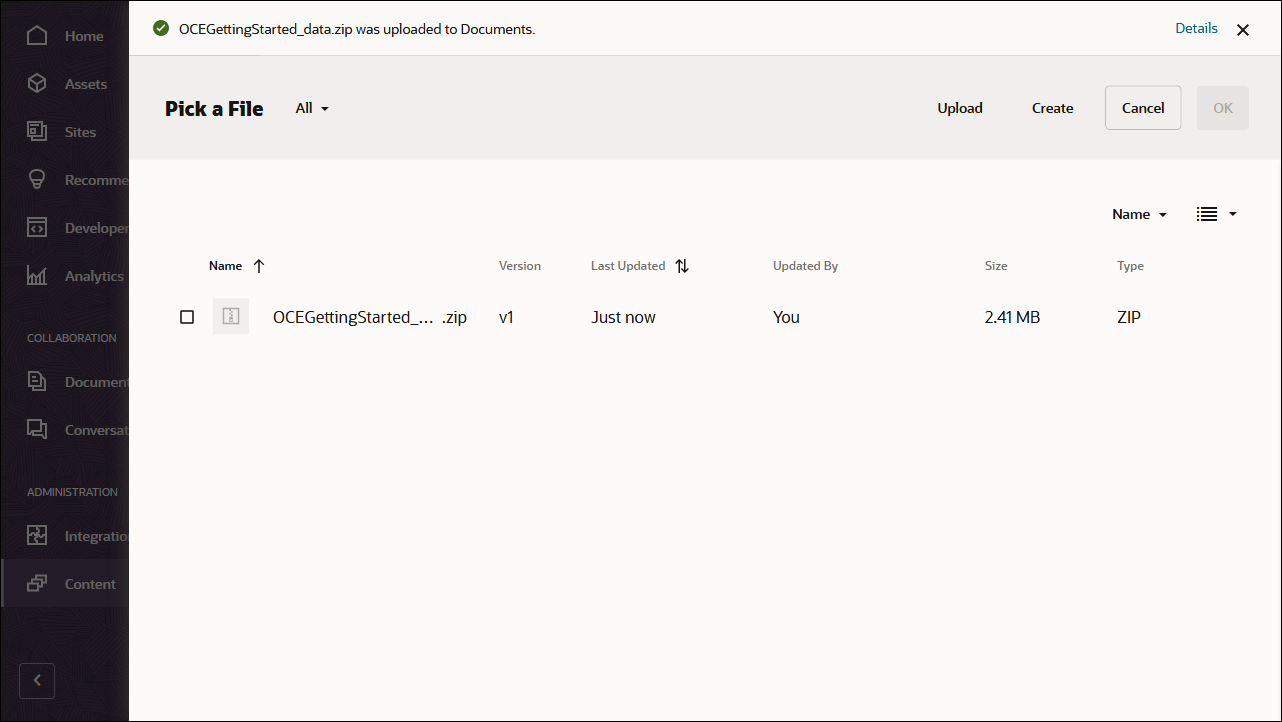
Upload OCEGettingStarted_data.zip from your local computer to the Documents folder.

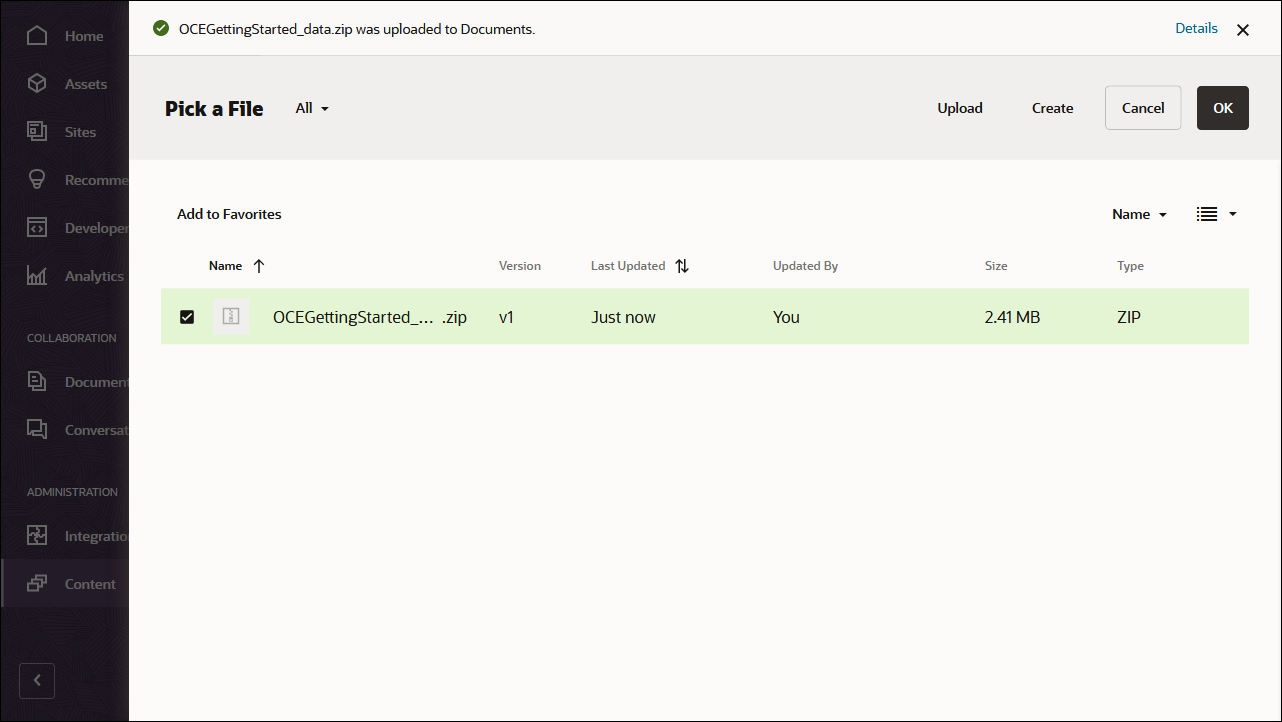
Once it’s uploaded, select OCEGettingStarted_data.zip and click OK to import the contents into your asset repository.

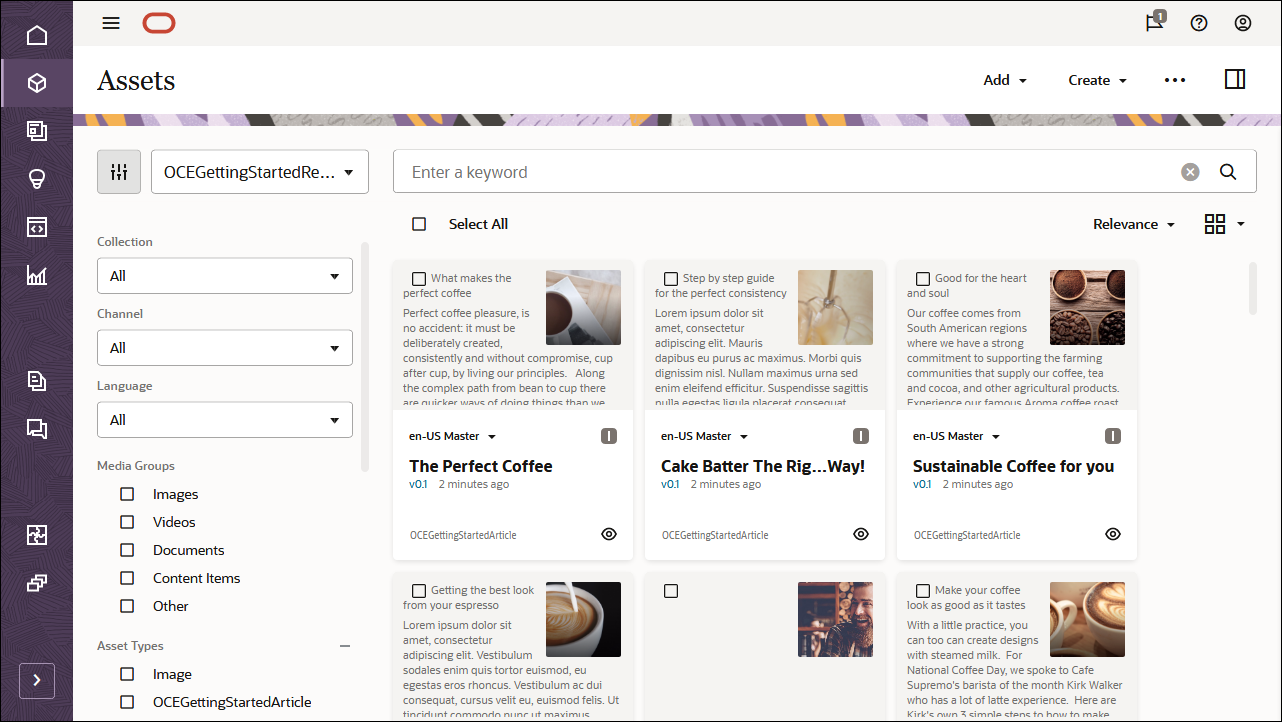
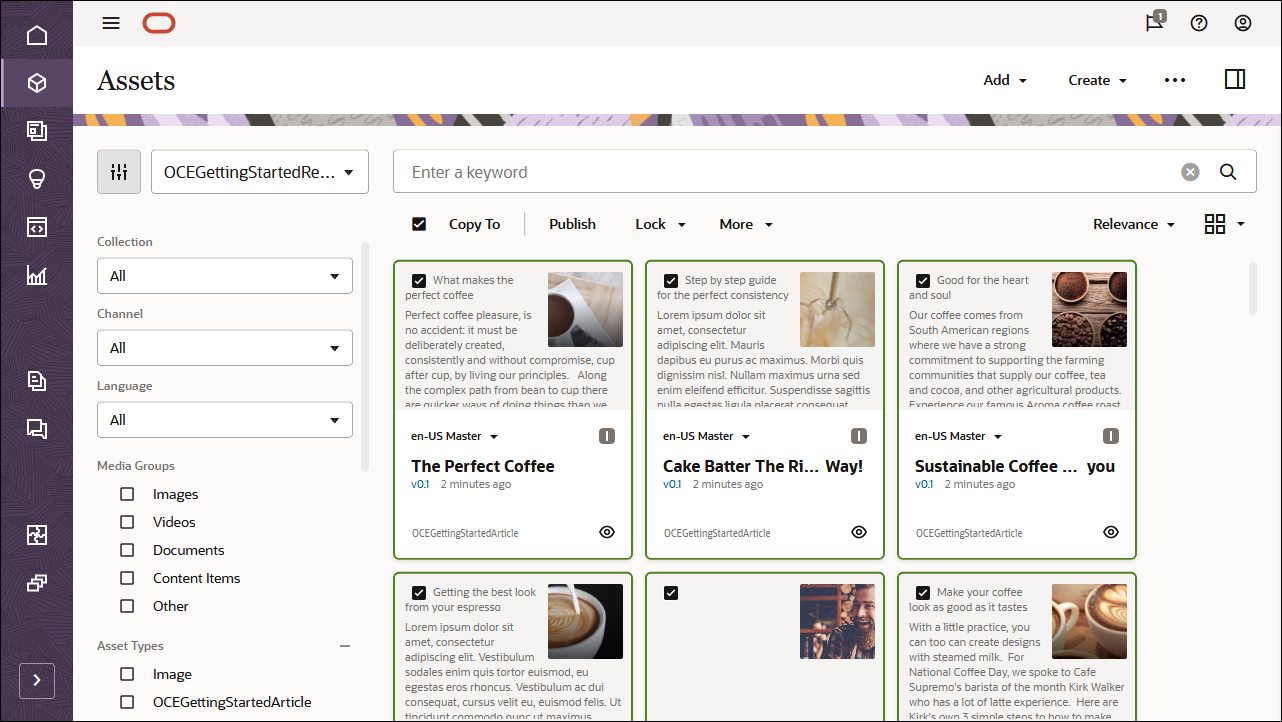
After the content has been imported successfully, navigate to the Assets page and open the OCEGettingStartedRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEGettingStartedChannel.

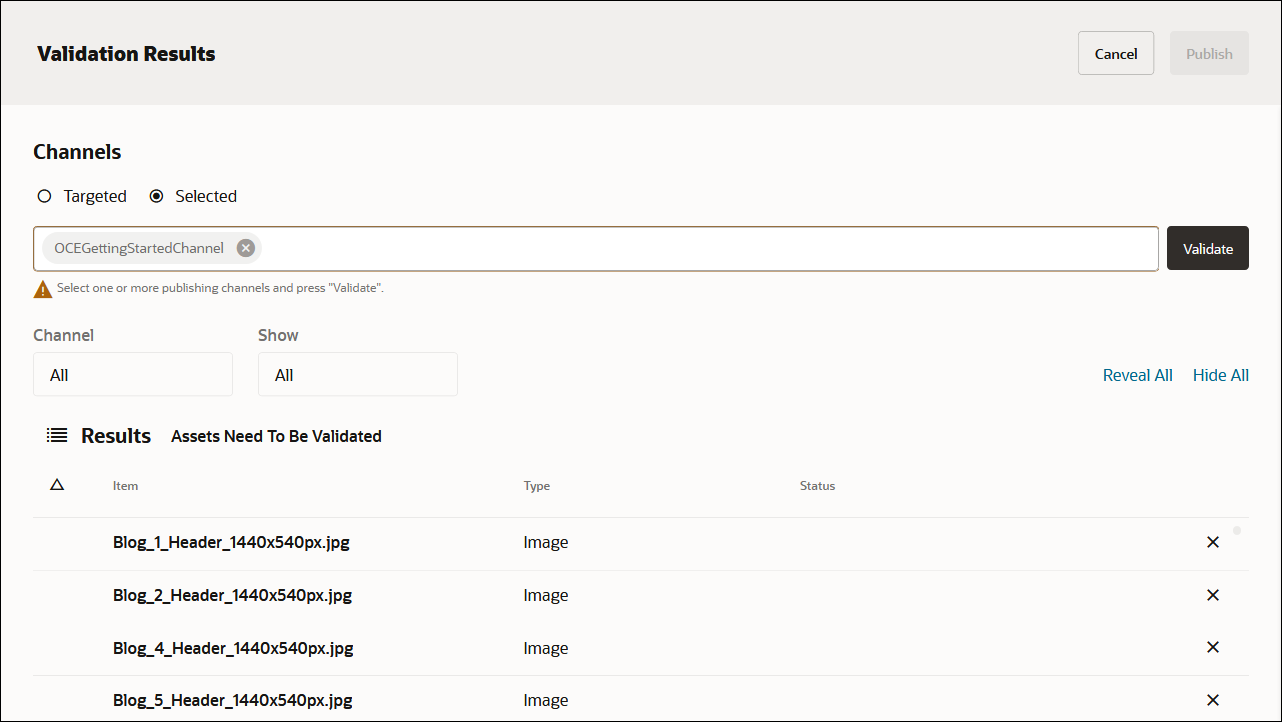
Before publishing, you need to validate all the assets. First add OCEGettingStartedChannel as a selected channel, and then click the Validate button.

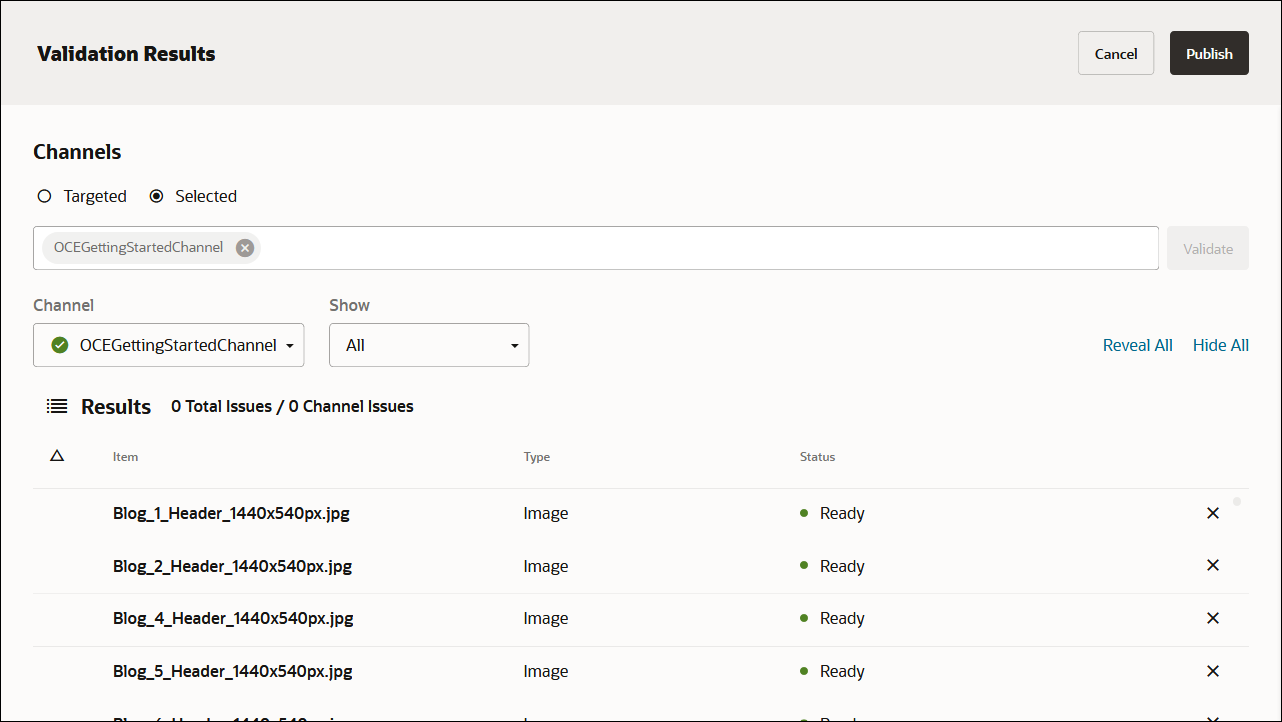
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

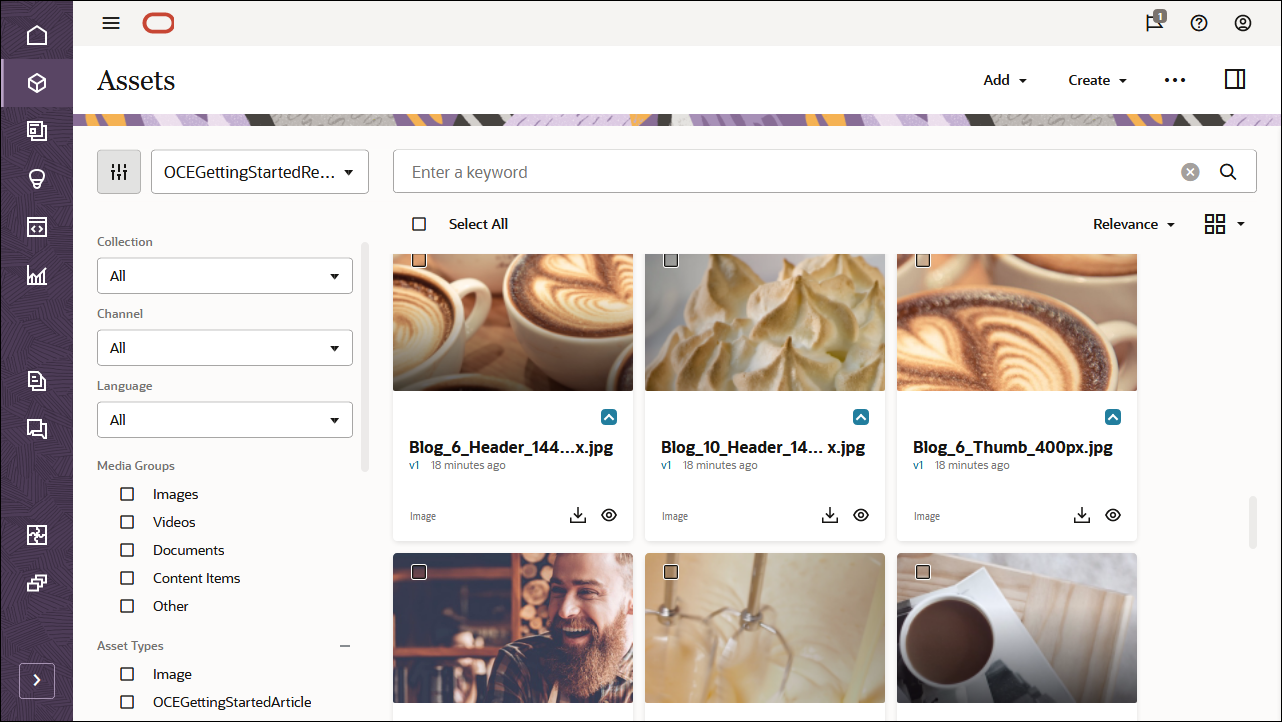
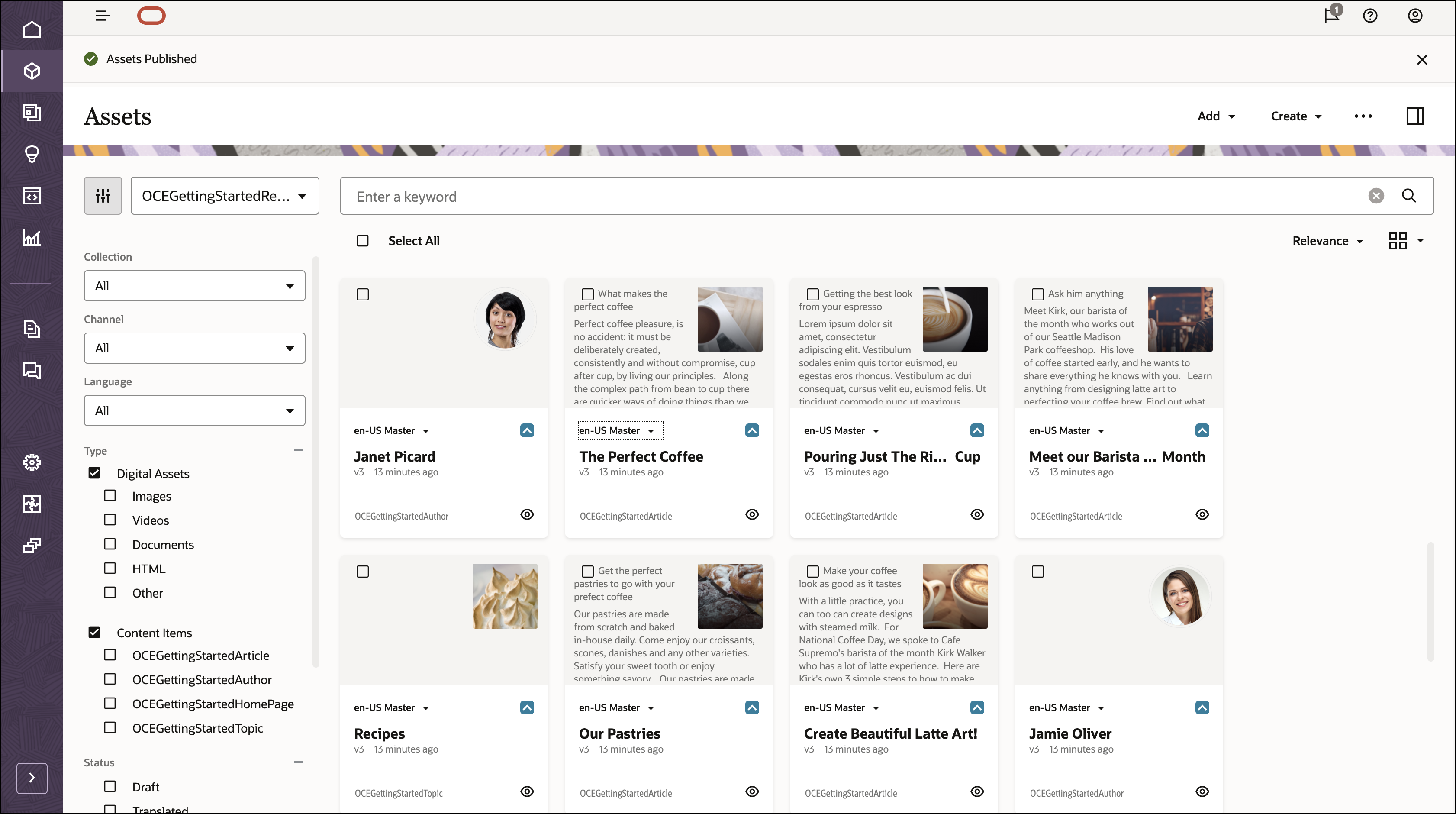
Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the blog in Angular.
Create Your Own Content Model
Instead of importing the Oracle Content Management Samples Asset Pack, you can also create your own content model.
For this tutorial, we’re using a content type called ‘OCEGettingStartedHomePage’ to build the home page for our blog. This home page consists of branding (company name and logo), some URLs for links, and a list of blog topics that should be included on the page.

To create content types for the content model:
- Log in to the Oracle Content Management web interface as an administrator.
- Choose Content in the left navigation menu and then choose Asset Types from the selection list in the page header.
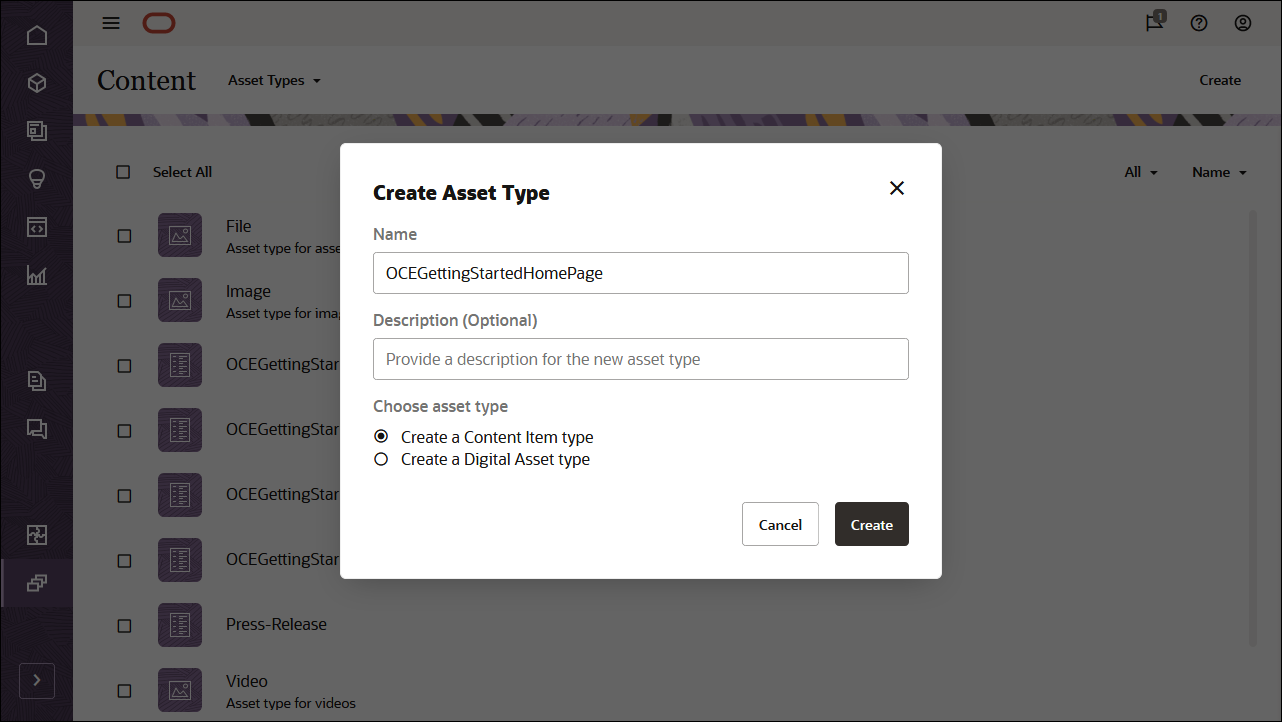
- Click Create in the top right corner.
- Choose to create a content type (not a digital asset type). Repeat this for all required content types.

We’ll create four content types, each with its own set of fields:
- OCEGettingStartedHomePage
- OCEGettingStartedTopic
- OCEGettingStartedAuthor
- OCEGettingStartedArticle
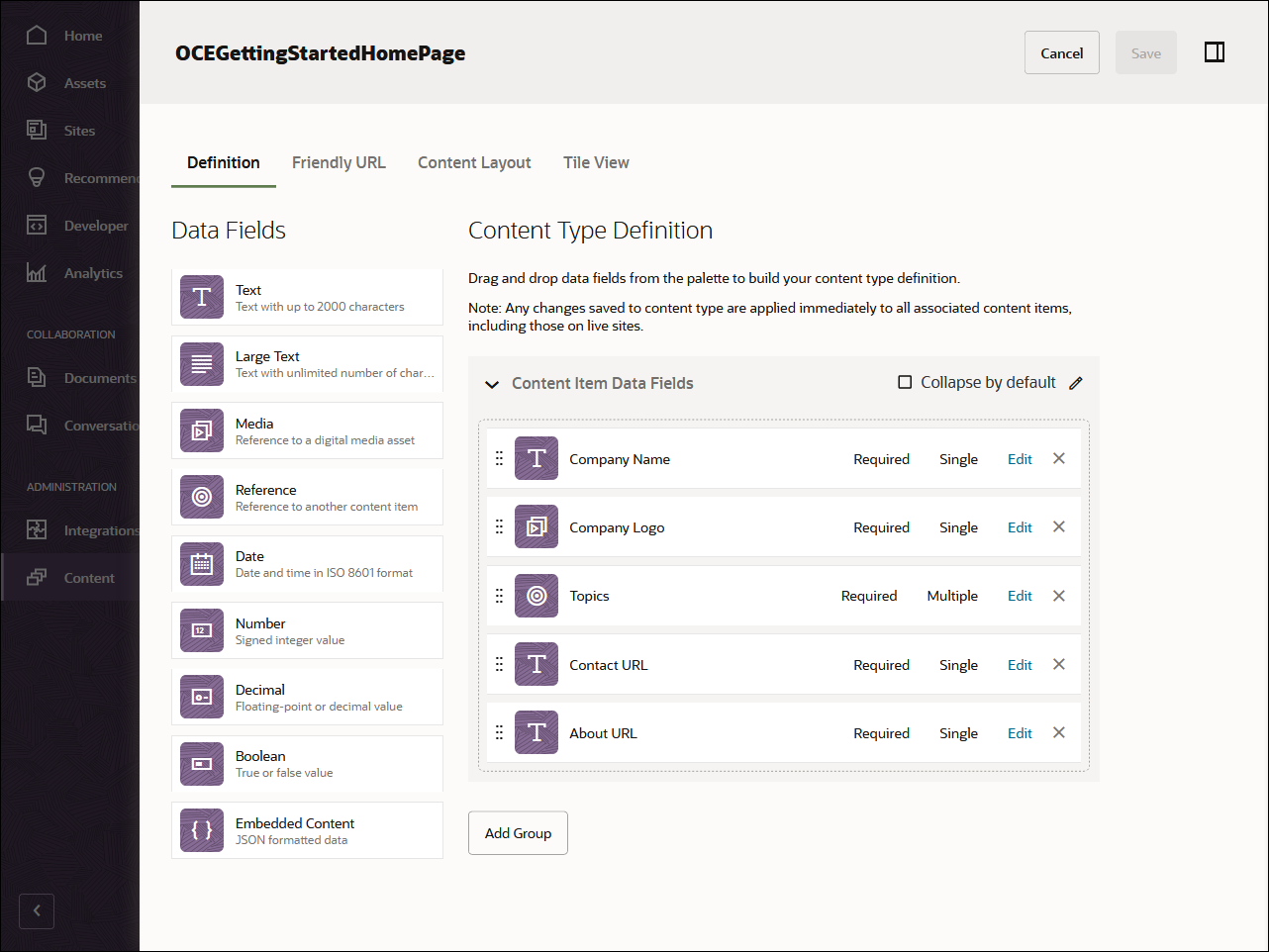
The first content type, OCEGettingStartedHomePage, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Company Name | Single-value text field | X | company_name |
| Company Logo | Single-value text field | X | company_logo |
| Topics | Multiple-value reference field | X | topics |
| Contact URL | Single-value text field | X | contact_url |
| About URL | Single-value text field | X | about_url |
This is what your OCEGettingStartedHomePage content type definition should look like:

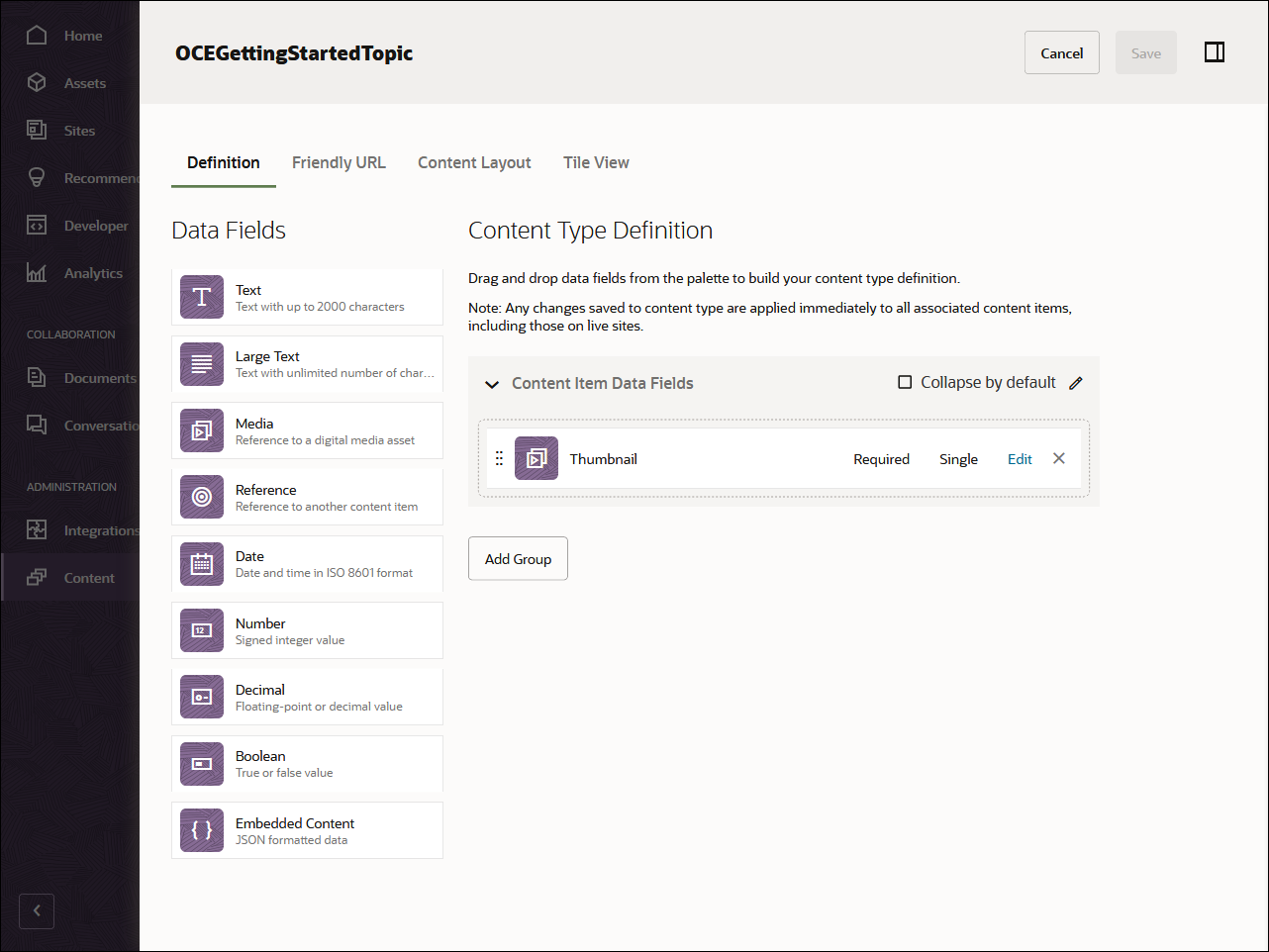
The second content type, OCEGettingStartedTopic, should have the following field:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Thumbnail | Single-value image field | X | thumbnail |
This is what your OCEGettingStartedTopic content type should look like:

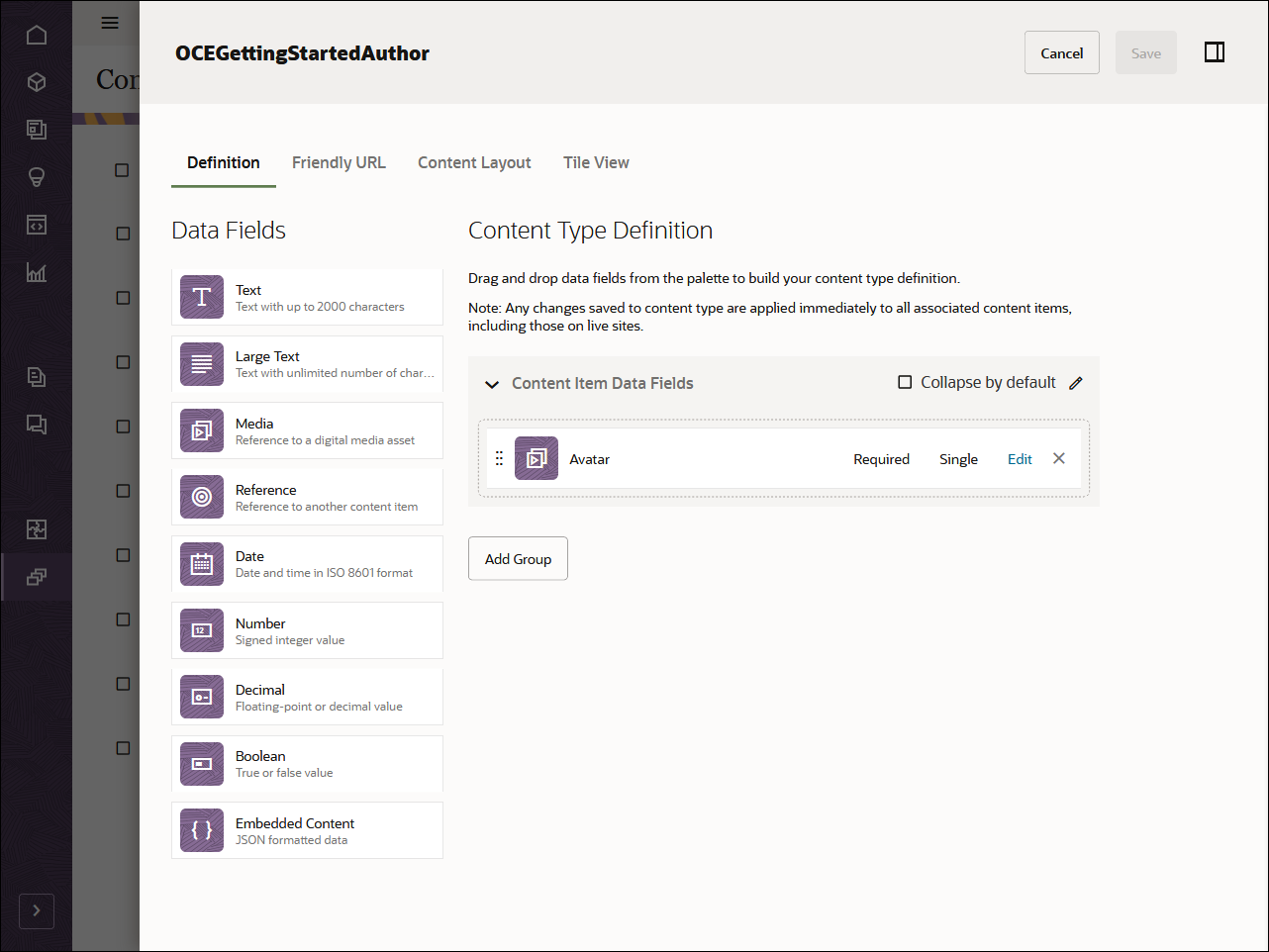
The third content type, OCEGettingStartedAuthor, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Avatar | Single-value image field | X | avatar |
This is what your OCEGettingStartedAuthor content type should look like:

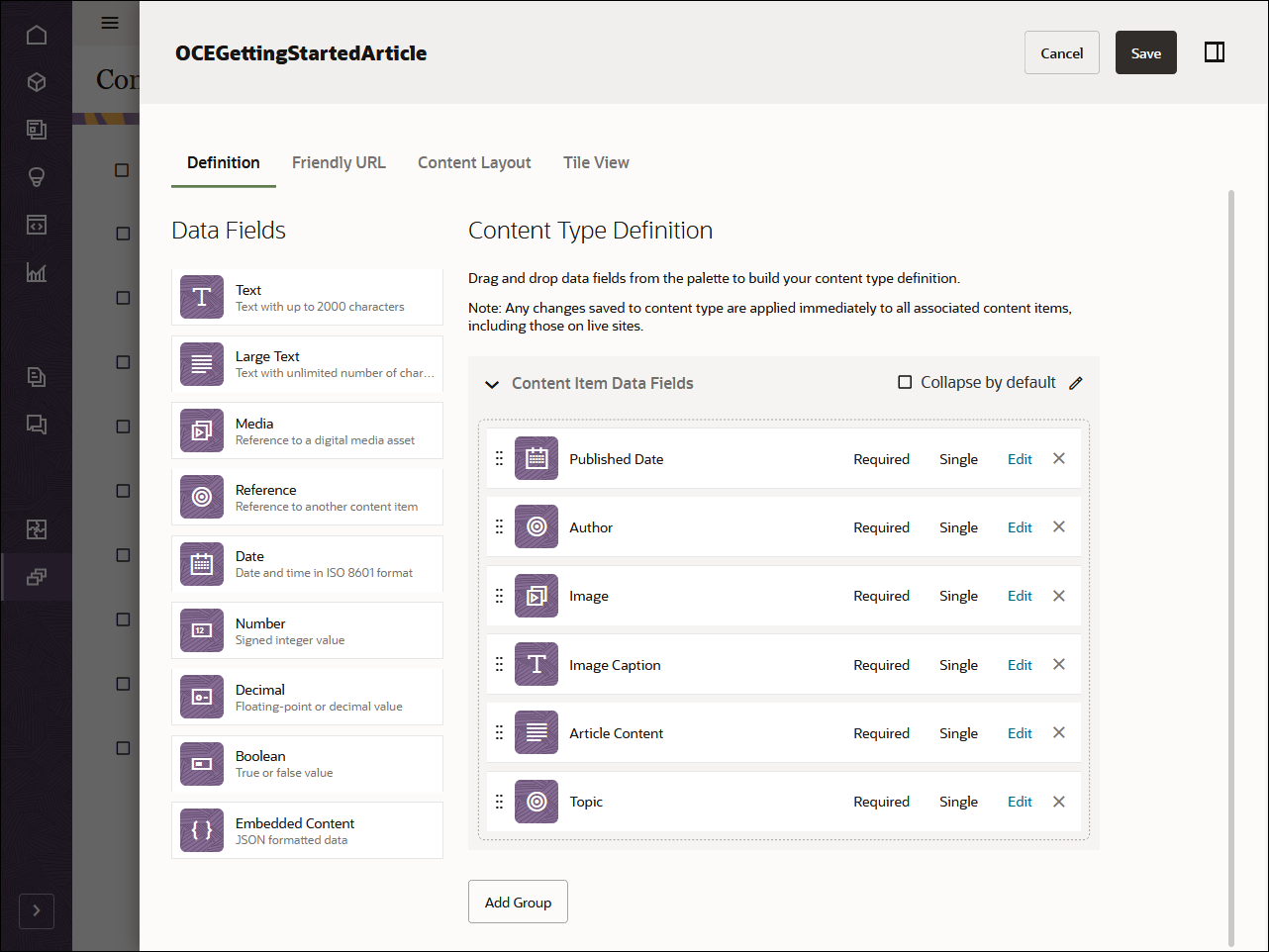
The fourth and final content type, OCEGettingStartedArticle, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Published Date | Single-value date field | X | published_name |
| Author | Single-value reference field | X | author |
| Image | Single-value image field | X | image |
| Image Caption | Single-value text field | X | image_caption |
| Article Content | Single-value large-text field | X | article_content |
| Topic | Single-value reference field | X | topic |
This is what your OCEGettingStartedArticle content type should look like:

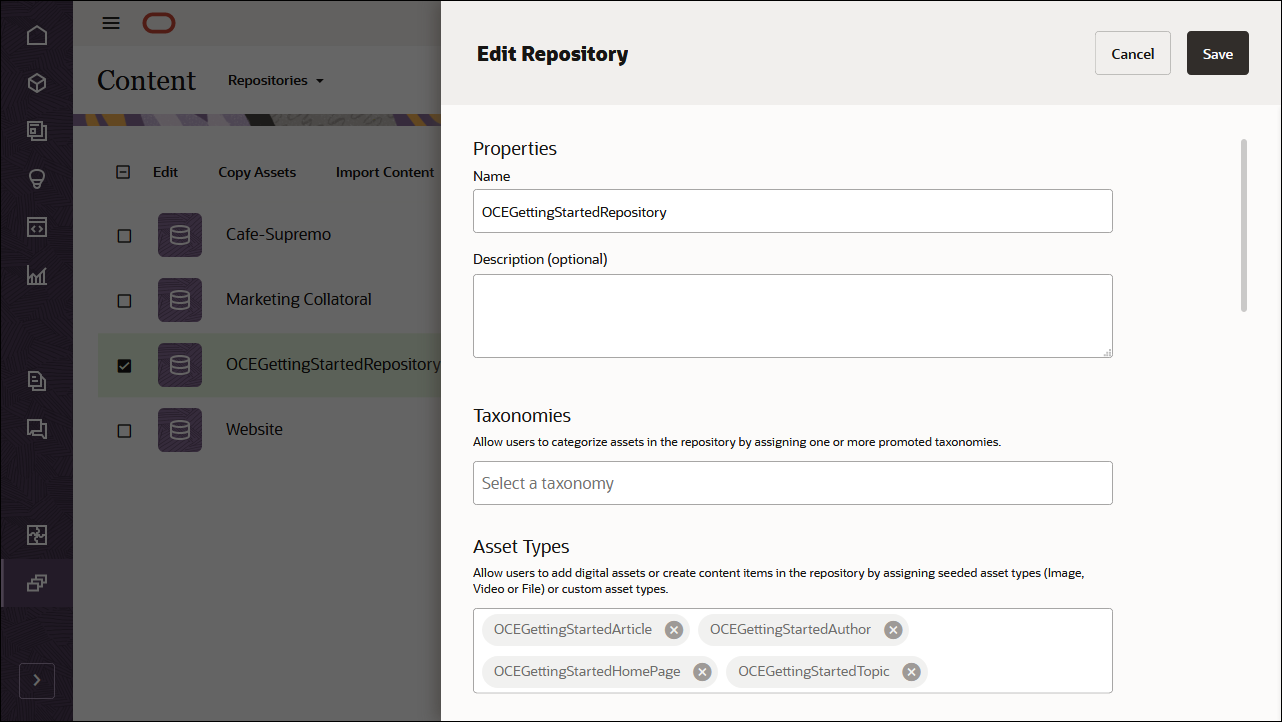
Once you’ve created your content types, you can add these content types to the repository that you created earlier, OCEGettingStartedRepository:
- Log in to the Oracle Content Management web interface as an administrator.
- Navigate to OCEGettingStartedRepository.
- Edit the repository and, under Asset Types, specify all four newly created content types.
- Click the Save button to save the changes.

After adding the content types to the repository, you can open the OCEGettingStartedRepository repository on the Assets page and start creating your content items for all the content types.

Task 2: Build the Blog in Angular
To consume our Oracle Content Management content in an Angular application, we can use the Angular blog sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Angular sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Angular application, such as one scaffolded by Angular CLI with added server-side rendering support using the Angular CLI.
To build the blog in Angular:
- Clone the sample repository and install dependencies
- Configure the Angular application
- Work with the Oracle Content Management Content SDK
- Use the Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Angular blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle/oce-angular-blog-sample.git
cd oce-angular-blog-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installConfigure the Angular Application
In this Angular blog sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
This application uses an .env file that is read by Webpack when it bundles the client and server applications. By using webpack.DefinePlugin, any values read from the .env file can be made available to anywhere in the application.
Open the .env file in a text editor. You’ll see the following information:
# The connection details for the Oracle Content Management server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=47c9fb78774d4485bc7090bf7b955632Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEGettingStartedChannel.
Work with the Oracle Content Management Content SDK
Oracle Content Management offers an SDK to help discover and use content in your applications. The SDK is published as an NPM module, and the project is hosted on GitHub.
Learn more about the SDK here.
The SDK has been registered as a runtime dependency of this project in the package.json file.
Use the Content SDK to Fetch Content
We can now leverage the Content SDK to fetch content so that we can render it in our Angular application.
The Content SDK uses a DeliveryClient object to specify the endpoint. You can make all requests using that client object.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Content SDK and then creates a delivery client using the configuration specified in .env.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}The src/scripts/services.js file contains all the code to get data for the application. There’s one main function for each page component in the application to get all the data for that page.
Home Page Data
The home page requires several data calls to get all of its data:
- First we query for items in the channel specified in .env.
- For each of the topic items, we fetch its details.
Open src/scripts/services.js and find the getTopicsListPageData() function, which gets all of the data for the home page.
export function getTopicsListPageData() {
const client = getClient();
return fetchHomePage(client)
.then((data) => (
getRenditionURLs(client, data.logoID)
.then((renditionUrls) => {
data.companyThumbnailRenditionUrls = renditionUrls;
return data;
})
));
}The fetchHomePage() function, called by the getTopicsListPageData() function, gets all the items in the channel. This gets the logo ID, the company name, the about and contact URLs, and a list of topics.
function fetchHomePage(client) {
return client.queryItems({
q: '(type eq "OCEGettingStartedHomePage" AND name eq "HomePage")',
}).then((data) => {
const logoID = data.items[0].fields.company_logo.id;
const title = data.items[0].fields.company_name;
const aboutUrl = data.items[0].fields.about_url;
const contactUrl = data.items[0].fields.contact_url;
const { topics } = data.items[0].fields;
const promises = [];
topics.forEach((origTopic) => {
// add a promise to the total list of promises to get the full topic details
promises.push(
fetchTopic(client, origTopic.id)
.then((topic) => topic),
);
});
// execute all the promises returning a single dimension array of all
// of the topics and the other home page data
return Promise.all(promises)
.then((allTopics) => (
{
logoID,
companyTitle: title,
aboutUrl,
contactUrl,
topics: flattenArray(allTopics),
}
)).catch((error) => logError('Fetching topics failed', error));
}).catch((error) => logError('Fetching home page data failed', error));
}The fetchTopic() function is then called for each topic ID to get the full topic details.
function fetchTopic(client, topicId) {
return client.getItem({
id: topicId,
expand: 'fields.thumbnail',
}).then((topic) => {
topic.renditionUrls = getSourceSet(topic.fields.thumbnail);
return topic;
}).catch((error) => logError('Fetching topic failed', error));
}getTopicsListPageData() also calls getRenditionURLs() to get the URL of the image to render.
function getRenditionURLs(client, identifier) {
return client.getItem({
id: identifier,
expand: 'fields.renditions',
}).then((asset) => getSourceSet(asset))
.catch((error) => logError('Fetching Rendition URLs failed', error));
}Topic Page Data
The topic page receives a topic ID and requires several data calls to get all of its data:
- Get all the articles for the specified topic.
- For each article, get its rendition URLs.
Open src/scripts/services.js and find the fetchTopicArticles(topicId) function, which is used to get all of the data for the topic page.
export function fetchTopicArticles(topicId) {
const client = getClient();
return client.queryItems({
q: `(type eq "OCEGettingStartedArticle" AND fields.topic eq "${topicId}")`,
orderBy: 'fields.published_date:desc',
}).then((data) => {
const promises = [];
const articles = data.items;
articles.forEach((article) => {
// add a promise to the total list of promises to get the article url
promises.push(
getRenditionURLs(client, article.fields.image.id)
.then((renditionUrls) => {
article.renditionUrls = renditionUrls;
// Note: the spread operator is used here so that we return a top level
// object, rather than a value which contains the object
// i.e we return
// {
// field1: 'value', field2 : "value", etc
// },
// rather than
// {
// name: {
// field1: 'value', field2 : "value", etc
// }
// }
return {
...article,
};
}),
);
});
// execute all the promises and return all the data
// execute all the promises and return all the data
return Promise.all(promises)
.then((allArticles) => ({
topicId,
articles: flattenArray(allArticles),
}));
}).catch((error) => logError('Fetching topic articles failed', error));
}The fetchTopicArticles() method also uses the getRenditionURLs() as seen previously, to get the image for the article.
Article Page Data
The article page receives an article ID and requires several data calls to get all of its data:
- Get the article details for the specified article. For each article, get its rendition URLs.
- Get the rendition URLs for the author avatar.
Open src/scripts/services.js and find the fetchArticleDetails(articleId) function, which gets the data for the article page.
export function fetchArticleDetails(articleId) {
const client = getClient();
return client.getItem({
id: articleId,
expand: 'fields.author,fields.image',
}).then((article) => {
const title = article.fields.author.name;
const date = article.fields.published_date;
const content = article.fields.article_content;
const imageCaption = article.fields.image_caption;
const { name } = article;
const renditionUrls = getSourceSet(article.fields.image);
const avatarID = article.fields.author.fields.avatar.id;
// Get the author's avatar image
return getRenditionURLs(client, avatarID)
.then((authorRenditionUrls) => (
// return an object with just the data needed
{
id: articleId,
name,
title,
date,
content,
imageCaption,
renditionUrls,
authorRenditionUrls,
}
));
}).catch((error) => logError('Fetching article details failed', error));
}The fetchArticleDetails() method also uses the getRenditionURLs() as seen previously, to get the avatar image.
Now that we have our data queries, we can render the responses in our Angular components.
Client-Side Versus Server-Side Rendering
With client-side rendering (CSR), the client is responsible for building and rendering the content of a web page using JavaScript. With server-side rendering (SSR), the whole page is built on the server, and a complete web page is returned to the client.
When the web page is requested from the server in client-side rendering, the HTML document returned contains skeleton HTML and no actual content. It contains a reference to a JavaScript bundle, which the client then requests from the server. On receiving this bundle, the client executes the JavaScript and populates the web page. Until the client has finished executing the JavaScript, all the user sees is a blank web page. One downside of client-side rendered applications is that when some web crawlers index the site, there is no actual content to index.
With server-side rendering (SSR), the whole page is built on the server, and a complete web page is returned to the client. The advantage of this is that web crawlers can index the entire content on the web page.
Angular Server-Side Rendering
The flow of the Angular blog application is as follows:
- The client makes a request to the server for a given route.
- The Express server receives the request.
- The Express server passes all client requests for pages to Angular Univeral’s Express Engine
- Angular Univeral’s Express Engine takes a template HTML file and populates it with the following
- The markup for the given route
- The route data serialized out
- References to any stylesheets
- References to JavaScript bundles to run on the client
- The Express server returns the HTML document created by Angular Univeral’s Express Engine to the client
- The client receives the HTML and renders it. The user will see a fully formed web page.
- The client requests any JavaScript bundles from the server. After receiving it, the client runs the JavaScript in the bundle.
- It “hydrates” the HTML, adding in any client-side JavaScript, such as event listeners.
- Angular automatically takes the serialized data from the page and injects it into the JavaScript code to be available to the components
- If the HTML document contained a style sheet, the client requests the style sheet.
Angular CLI supports adding server-side rendering support to an existing Angular application. See https://angular.io/guide/universal for further details.
Server-Side Express Server
The server application makes use of an Express server to receive the request and forward on to Angular Univeral’s Express Engine.
The Express server file is located at server.js. This file is created by the Angular CLI when adding server side rendering support.
Angular Components
Angular components are written in TypeScript and define a template that defines the view. These templates contain ordinary HTML, Angular directives, and binding markup, which enable Angular to adjust the HTML before it is rendered.
The blog application breaks down each page into a number of smaller components.
The next few sections provide an overview of how Angular renders our application in each of our components:
- App Module
- Root Module for Server-Side Rendering
- Topics List Data Resolver
- Articles List Data Resolver
- Article Details Data Resolver
- App Component
- TopicsList Component
- TopicListItem Component
- ArticlesList Component
- ArticleDetails Component
App Module
The app module located in src/app/app.module.ts. It bootstraps the application with the App component.
This file defines the different routes for our application. In our site, we want to provide three routes:
- The home page, which consists of the topics list
- The topic page, which displays all the articles for the selected topic
- The article page, displaying the selected article
Note that both the topic page and article page take an argument provided by Oracle Content Management in its URL.
The home page, topic page, and article page routes define the resolvers used to get all the data required for the route before the route’s components are created.
const appRoutes: Routes = [
// home page - list of Topics
{
path: 'topics',
component: TopicsListComponent,
resolve: { routeData: TopicsListDataResolver }
},
// list of articles for a specific Topic
{
path: 'articles/:topicId',
component: ArticlesListComponent,
resolve: { routeData: ArticlesListDataResolver }
},
// details for a specific Article
{
path: 'article/:articleId',
component: ArticleDetailsComponent,
resolve: { routeData: ArticleDetailsDataResolver }
},
// no path specified, go to home
{
path: '', redirectTo: '/topics', pathMatch: 'full'
},
// path not found
{ path: '**', component: PageNotFoundComponent },
];This app module is the entry point when rendering the application on the client side.
Root Module for Server-Side Rendering
The main entry point to this Angular application, when rendering the application on the server, is the app server module located in src/app/app.server.module.ts.
This module imports the app module, located in src/app/app.server.module.ts, along with Angular’s ServerModule. The server-side application bootstraps the same App component as the client and uses all the same components.
The Angular CLI creates the server module file when adding server side rendering support.
Topics List Data Resolver
The topics list data resolver, located in src/resolver/topics-list-data.resolver.ts, handles getting the data to render in the home page.
When the client is hydrating, this data is obtained from transferState, which was populated during the server-side rendering and serialized out into the HTML document returned to the client.
During server-side rendering, or client-side rendering when client-side navigation has occurred, transferState will not contain the data. The data is obtained from the Oracle Content Management server, using the Content SDK, by calling the getTopicsListPageData() method from src/scripts/services.js.
Articles List Data Resolver
The articles list data resolver, located in src/resolver/articles-list-data.resolver.ts, handles getting the data to render in the topic page.
When the client is hydrating, this data is obtained from transferState, which was populated during the server-side rendering and serialized out into the HTML document returned to the client.
During server-side rendering, or client-side rendering when client-side navigation has occurred, transferState will not contain the data. The data is obtained from the Oracle Content Management server using the Content SDK, by calling the fetchTopicArticles() method from src/scripts/services.js.
Article Details Data Resolver
The article details data resolver, located in src/resolver/article-details-data.resolver.ts, handles getting the data to render in the article page.
When the client is hydrating, this data is obtained from transferState, which was populated during the server-side rendering and serialized out into the HTML document returned to the client.
During server-side rendering, or client-side rendering when client-side navigation has occurred, transferState will not contain the data. The data is obtained from the Oracle Content Management server, using the Content SDK, by calling the fetchArticleDetails() method from src/scripts/services.js.
App Component
The App component, located in src/app/app.component.ts, defines the root view.
This component contains the router-link tags. Angular will swap components on and off the page within those tags, based on the current route.
TopicsList Component
The Home page consists of a list composed of individual topics. It is rendered by the TopicsList component, located at src/app/topics-list/topics-list.component.ts.
In ngOnInit the component gets the data from the active route, which was populated by the topics list data resolver.
ngOnInit() {
const data = this.route.snapshot.data.routeData;
. . .
}When the component renders, it gets all the data from its member variables.
The markup for the TopicsList component is located at src/app/topics-list/topics-list.component.html.
TopicListItem Component
The TopicsList component uses the TopicsListItem component to display the individual topic in the list.
It is located at src/app/topic-list-item.component.ts and receives all of its data as properties. It does not get any additional data from the server.
The markup for the TopicsListItem component is located at src/app/topic-list-item.component.html.
ArticlesList Component
The Topic page displays the articles in the topic whose ID is passed into the component on the URL. It is rendered by the ArticlesList component, located at src/app/articles-list.component.ts.
In ngOnInit you can see that the component gets the data from the active route, which was populated by the articles list data resolver.
ngOnInit() {
const data = this.route.snapshot.data.routeData;
. . .
}When the component renders, it gets all of the data from its member variables.
The markup for the ArticlesList component is located at src/app/articles-list.component.html.
ArticleListItem Component
The ArticlesList component uses the ArticleListItem component to display the individual article in the list.
This component is located at src/app/article-list-item.component.ts and receives all of its data as properties. It does not get any additional data from the server.
The markup for the ArticleListItem component is located at src/app/article-list-item.component.html.
ArticleDetails Component
The Article page displays details of the article whose ID is passed on the URL. It is rendered by the ArticleDetails component, located at src/app/article-details.component.ts.
In ngOnInit you can see that the component gets the data from the active route, which was populated by the articles list data resolver.
ngOnInit() {
// get the values from the routed URL
this.articleId = this.route.snapshot.params[PAGE_PARAM_TOPIC_ARTICLE_ID];
this.topicId = this.route.snapshot.queryParams[PAGE_PARAM_TOPIC_ID];
this.topicName = this.route.snapshot.queryParams[PAGE_PARAM_TOPIC_NAME];
const data = this.route.snapshot.data.routeData;
. . .
}When the component renders, it gets all the data from its member variables.
The markup for the ArticleDetails component is located at src/app/article-details.component.html.
Task 3: Prepare Your Application for Deployment
Now that we’ve built our Angular blog site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
Prepare the application for deployment in two steps:
- Spin up a local development server
- Use scripts to build and run the application in development and production
Spin Up a Local Development Server
You can start a development server locally by running the following command.
npm run devThen, open your browser to http://localhost:4200 to see your site in action.
Use Scripts to Build and Run the Application in Development and Production
For production, the build script would be used to build the client and server code.
npm run buildThis script first runs the client build and then runs the server build. The built dist/server and dist/browser need to be deployed on the server machine before you start the server application, using the following command:
npm run startConclusion
In this tutorial, we created a blog site in Angular, which can be found on GitHub. This site uses Oracle Content Management as a headless CMS. After setting up and configuring Oracle Content Management with a channel of published content for the blog site tutorial, we installed and ran the Angular site to fetch the required content and build the site.
For more information on Angular, go to the Angular website.
Learn about important Oracle Content Management concepts in the documentation.
You can find more samples like this on the Oracle Content Management Samples page in the Oracle Help Center.
Build a Blog in Angular with Headless Oracle Content Management
F39532-01
December 2021
Copyright © 2021, Oracle and/or its affiliates.
Primary Author: Oracle Corporation