Build a Blog in Flutter with Headless Oracle Content Management
Introduction
Flutter is an open source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase. Flutter code compiles to ARM or Intel machine code as well as JavaScript, for fast performance on any device. Flutter can be a powerful tool for building applications that consume content from Oracle Content Management. Armed with the right content model, you can quickly build Flutter UI that make up a typical blog.
In this tutorial, we’ll build a simple blog in Flutter by leveraging Oracle Content Management as a headless CMS. This Flutter sample is available on GitHub.
The tutorial consists of three steps:
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an oracle-content-management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
Our blog will consist of three screens that lets visitors explore blog articles organized into topics. The first screen, the home screen, will consist of a list of blog topics.
To take a look at what we’re building, here’s the end state of our tutorial, a basic Flutter blog that consumes content from Oracle Content Management.
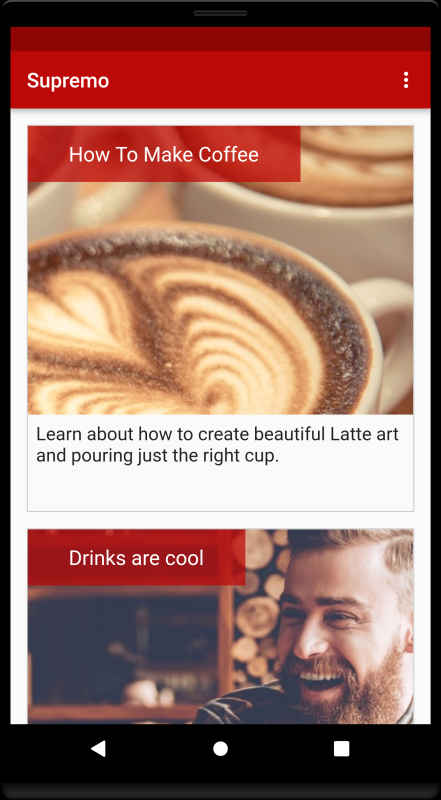
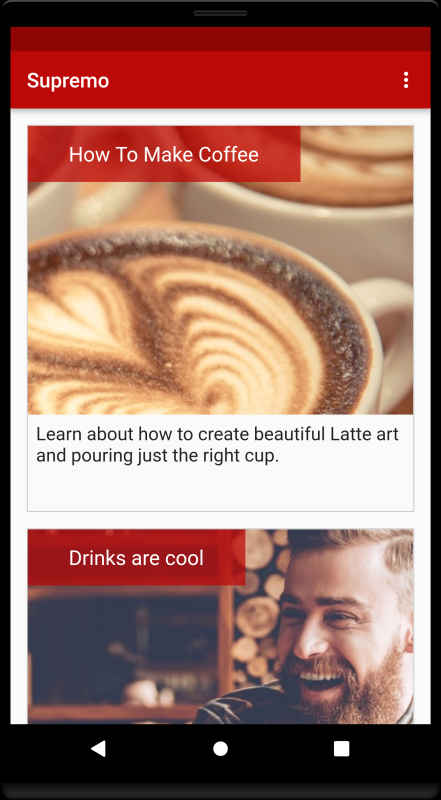
This is what the home screen will look like at the end of this tutorial:

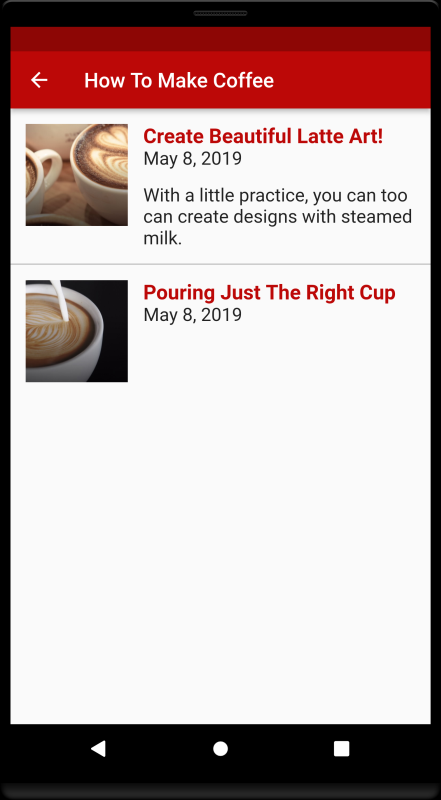
The second page, the topic screen, shows previews of each blog article that belongs to a topic. Here’s how an individual topic screen will look:

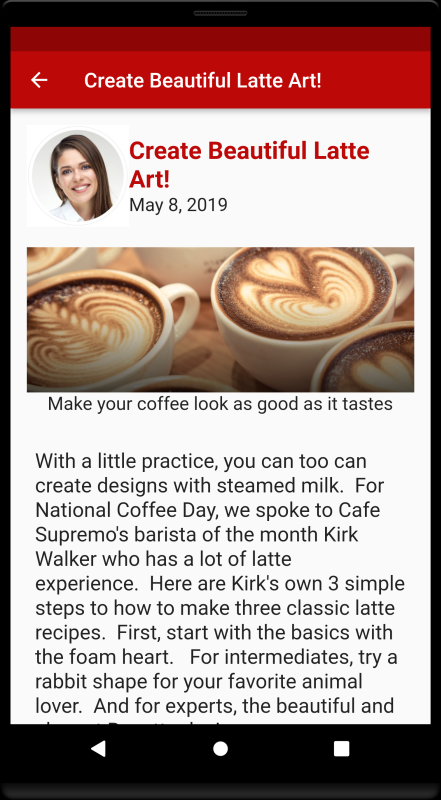
Lastly, the article screen renders the final blog article, including information about the blog’s author. Here’s how an individual article page will look:

To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Task 1: Prepare Oracle Content Management
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Create a content model
using either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
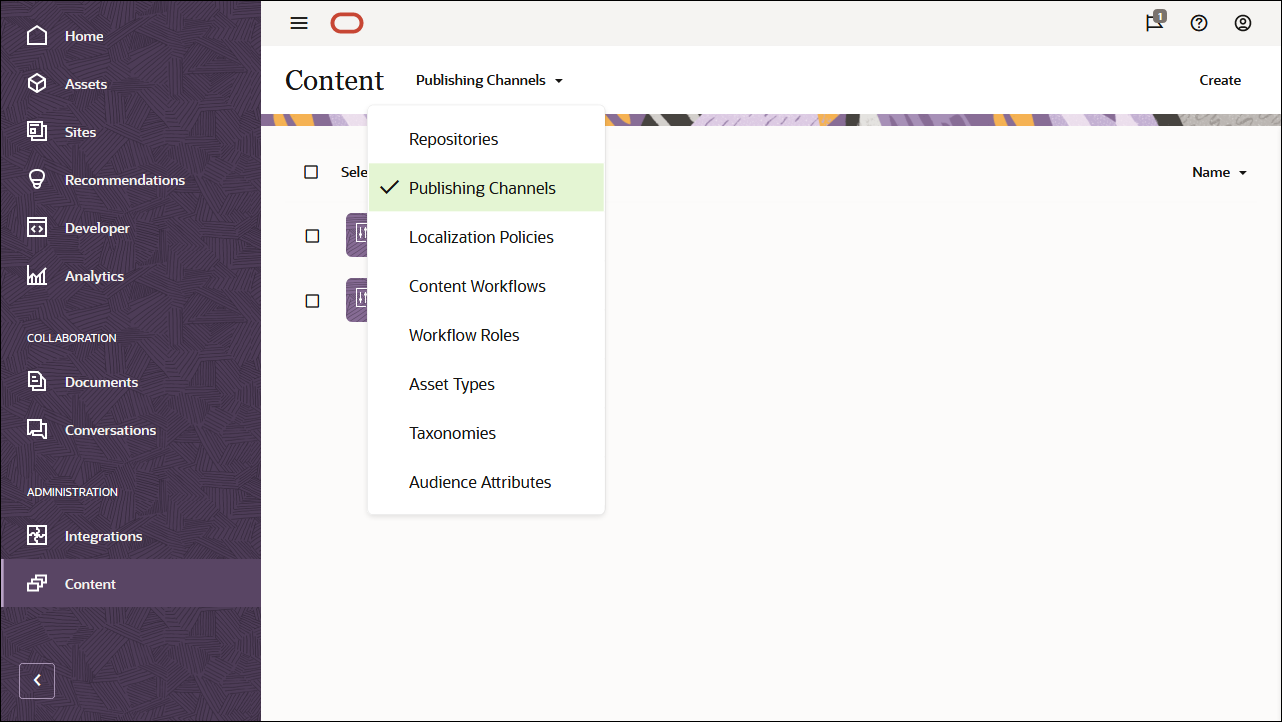
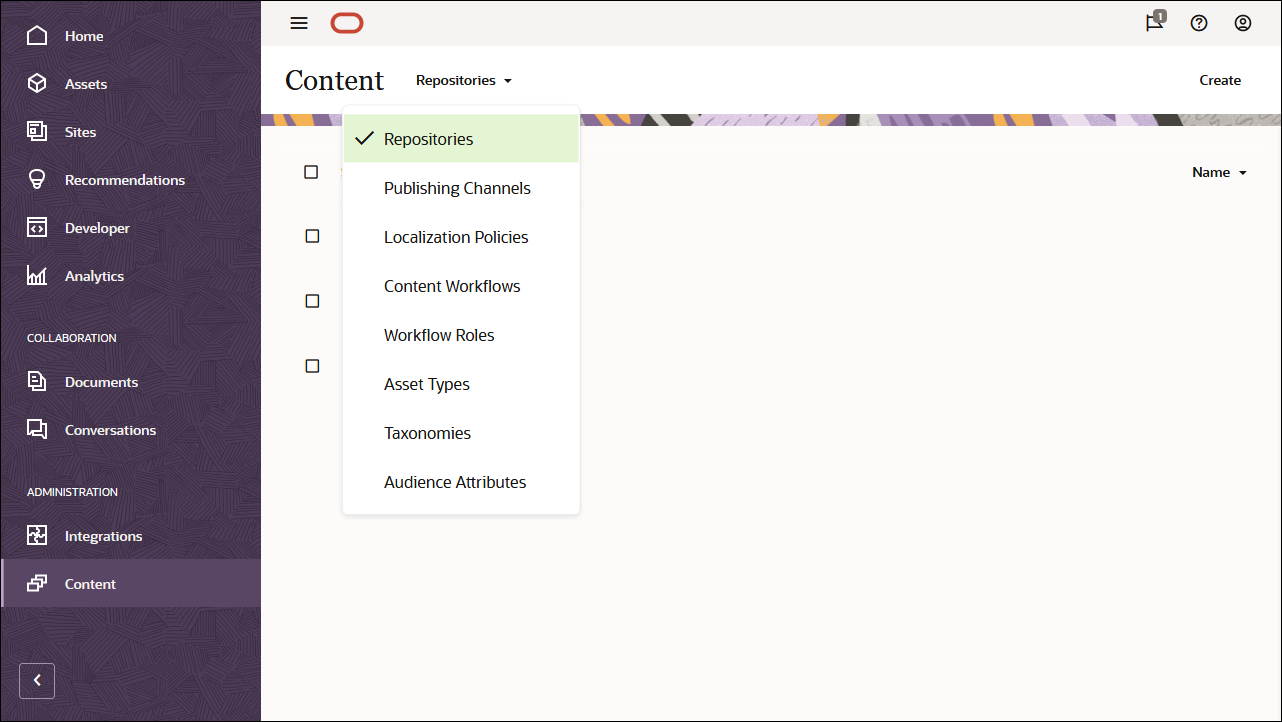
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

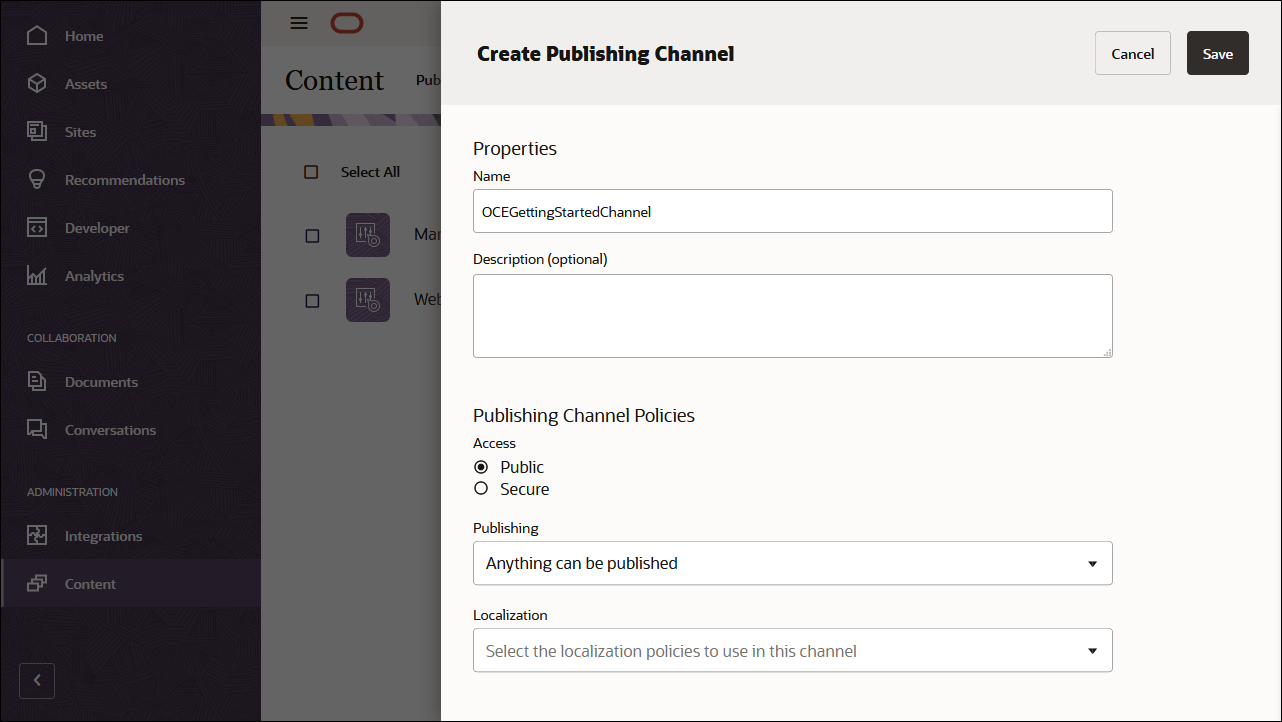
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEGettingStartedChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

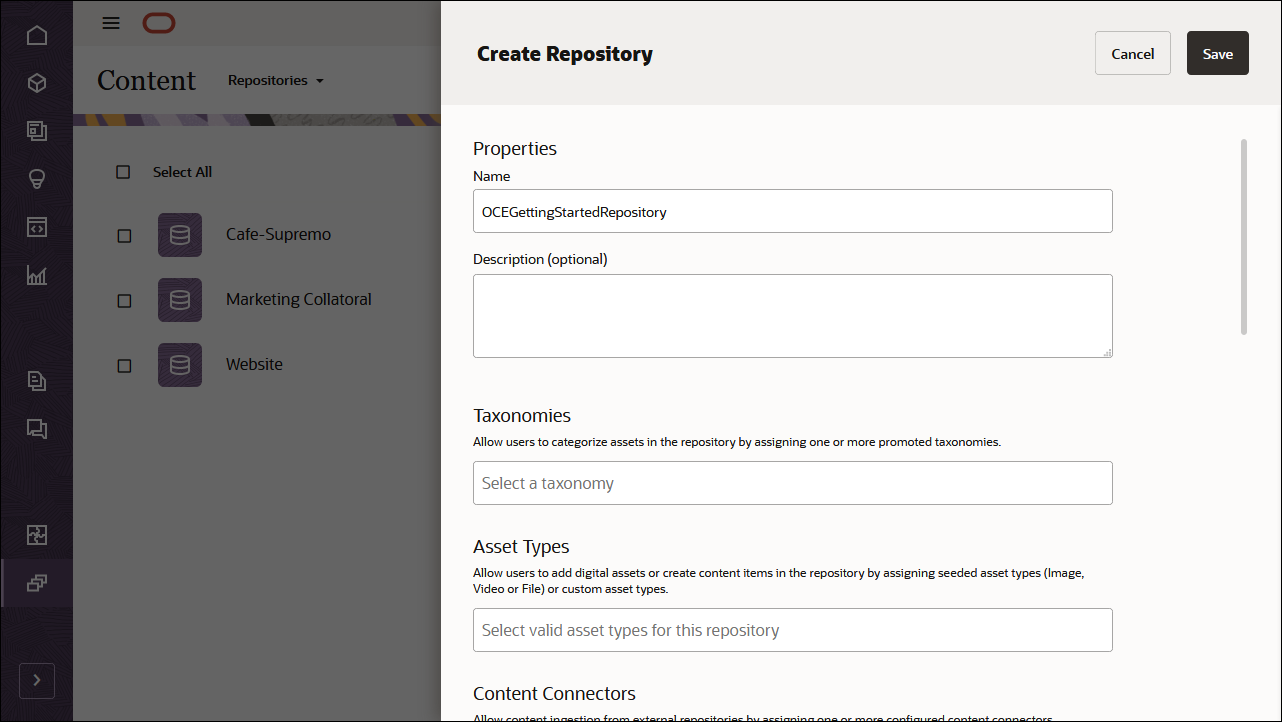
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEGettingStartedRepository’ for the purpose of this tutorial.

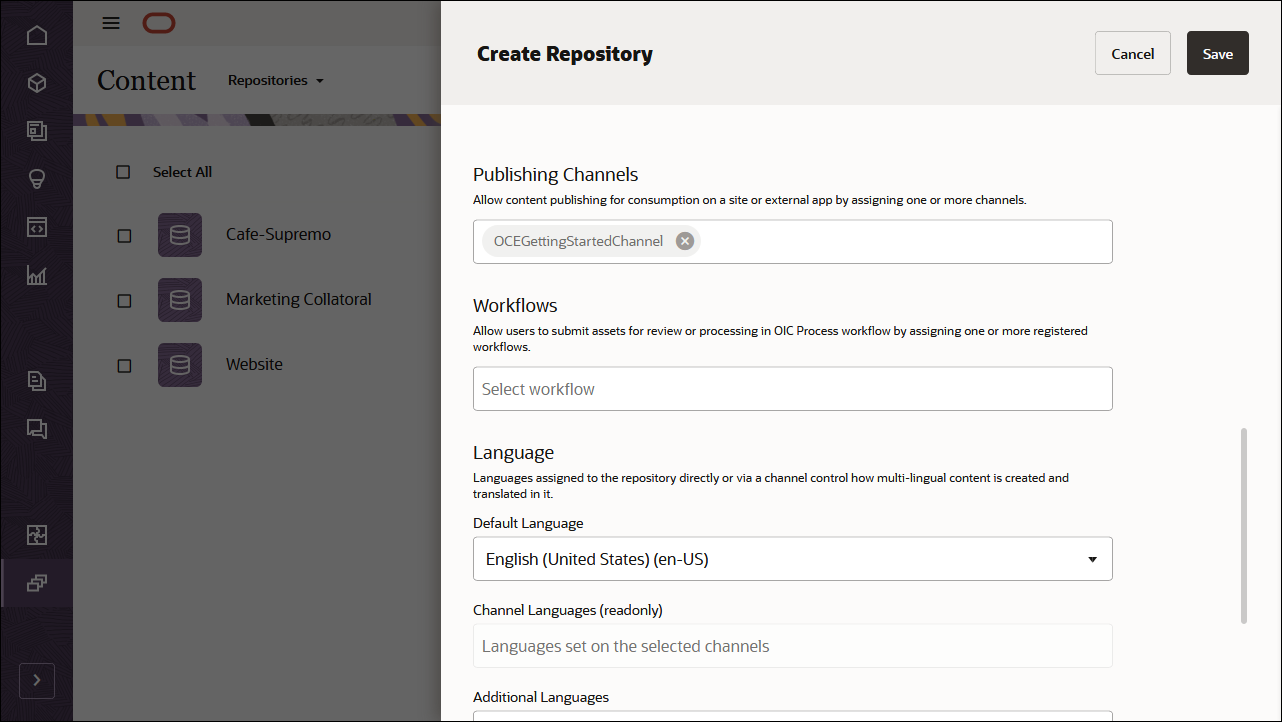
In the Publishing Channels field, select the OCEGettingStartedChannel channel to indicate to Oracle Content Management that content in the OCEGettingStartedRepository repository can be published to the OCEGettingStartedChannel channel. Click Save when you’re done.

Create a Content Model
The next step is to create a content model. You can use either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial. If you prefer, you can also create your own content model rather than download the sample assets pack.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. If you want to import the Oracle Content Management Samples Asset Pack, you can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEGettingStarted_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
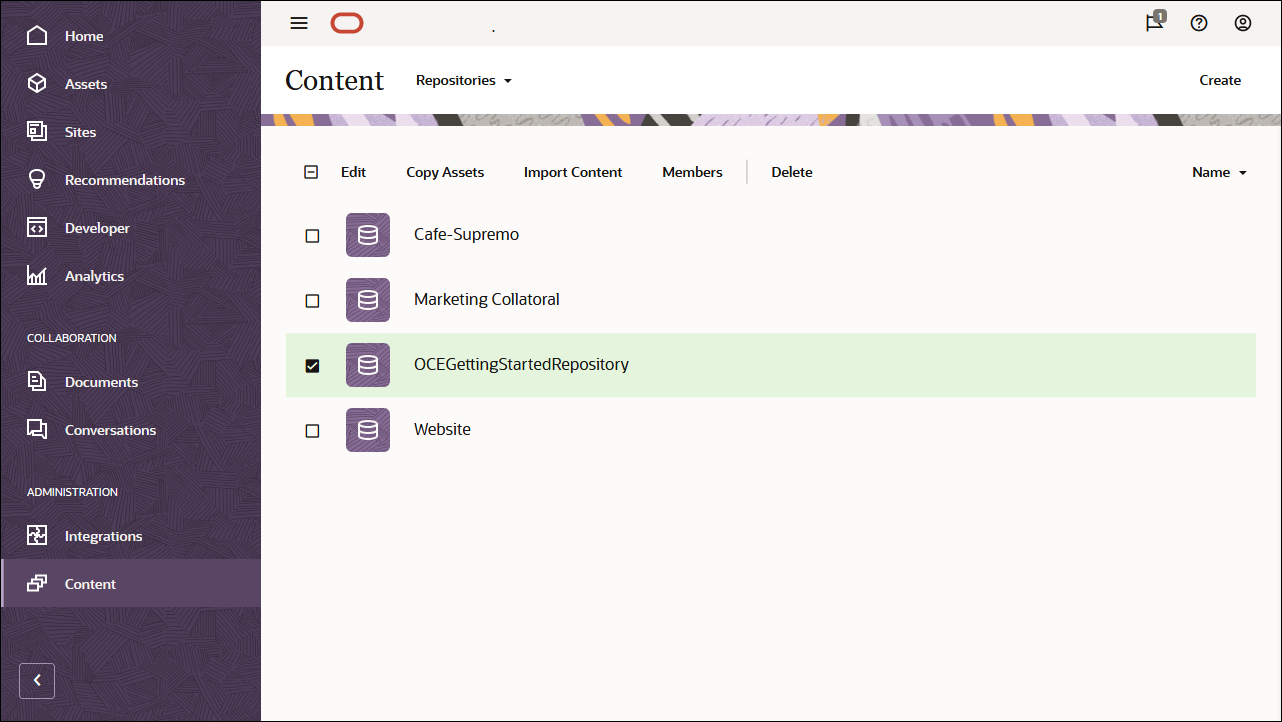
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEGettingStartedRepository and click the Import Content button in the top action bar.

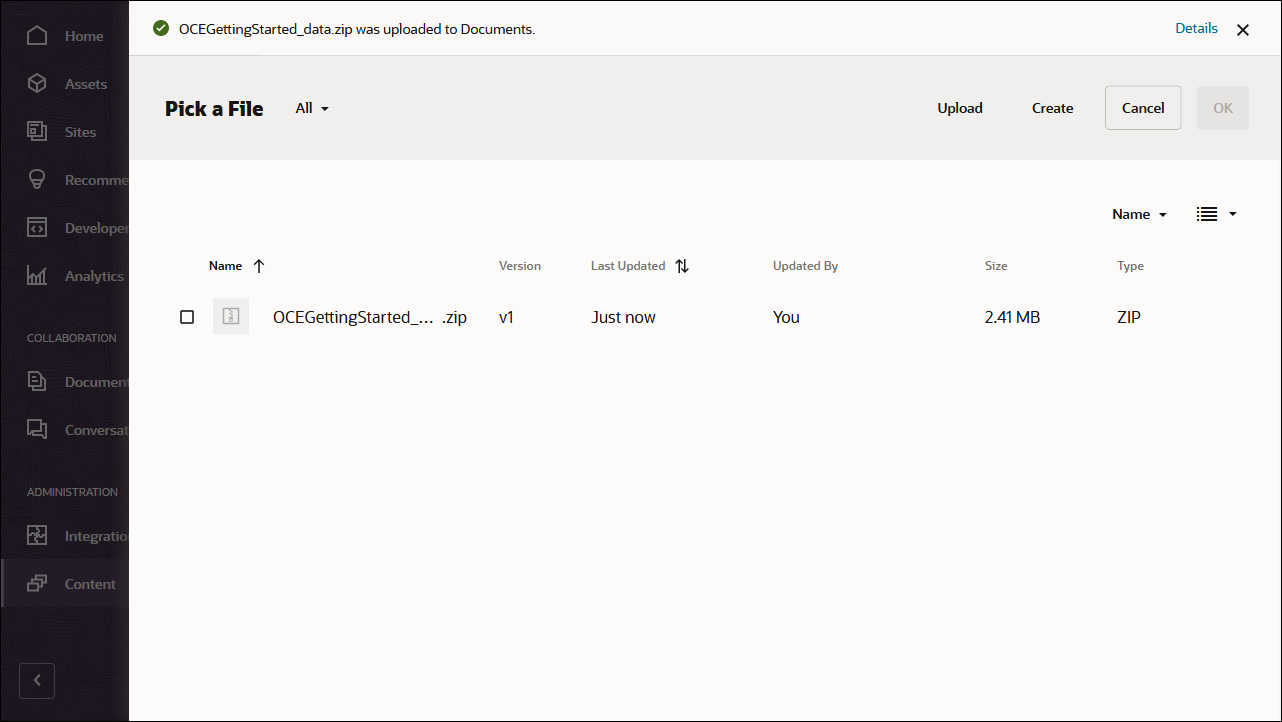
Upload OCEGettingStarted_data.zip from your local computer to the Documents folder.

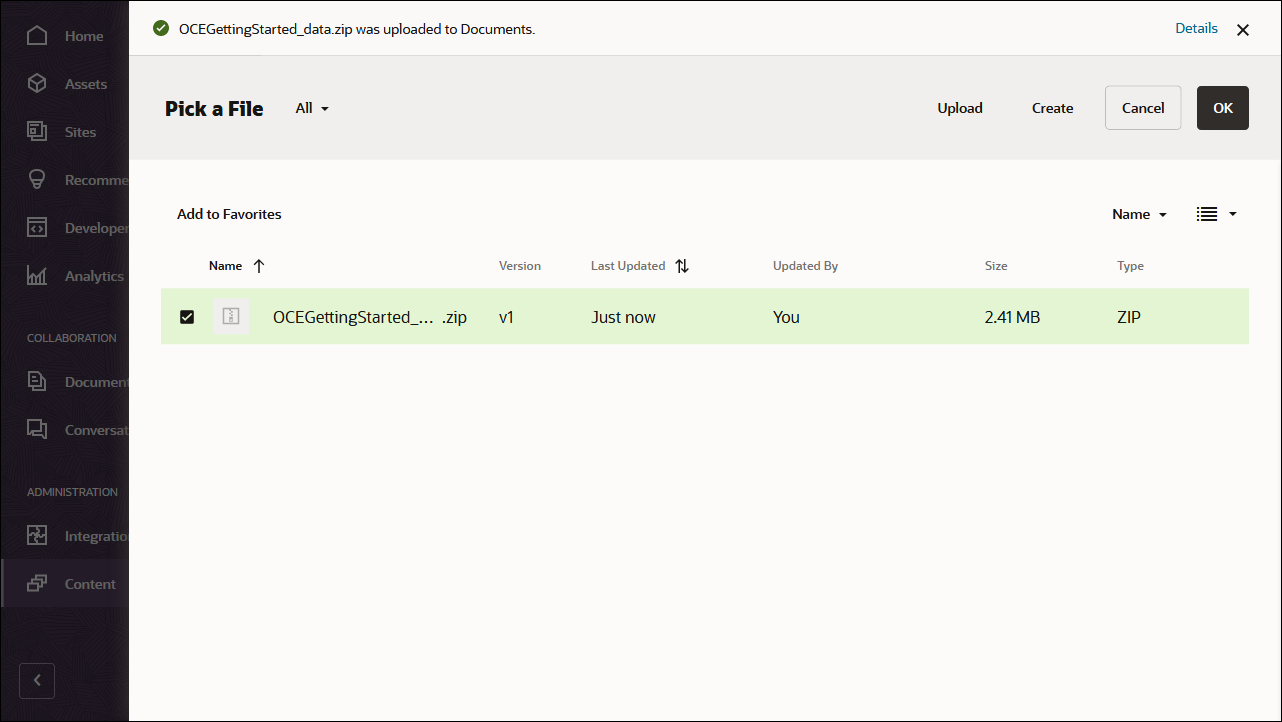
Once it’s uploaded, select OCEGettingStarted_data.zip and click OK to import the contents into your asset repository.

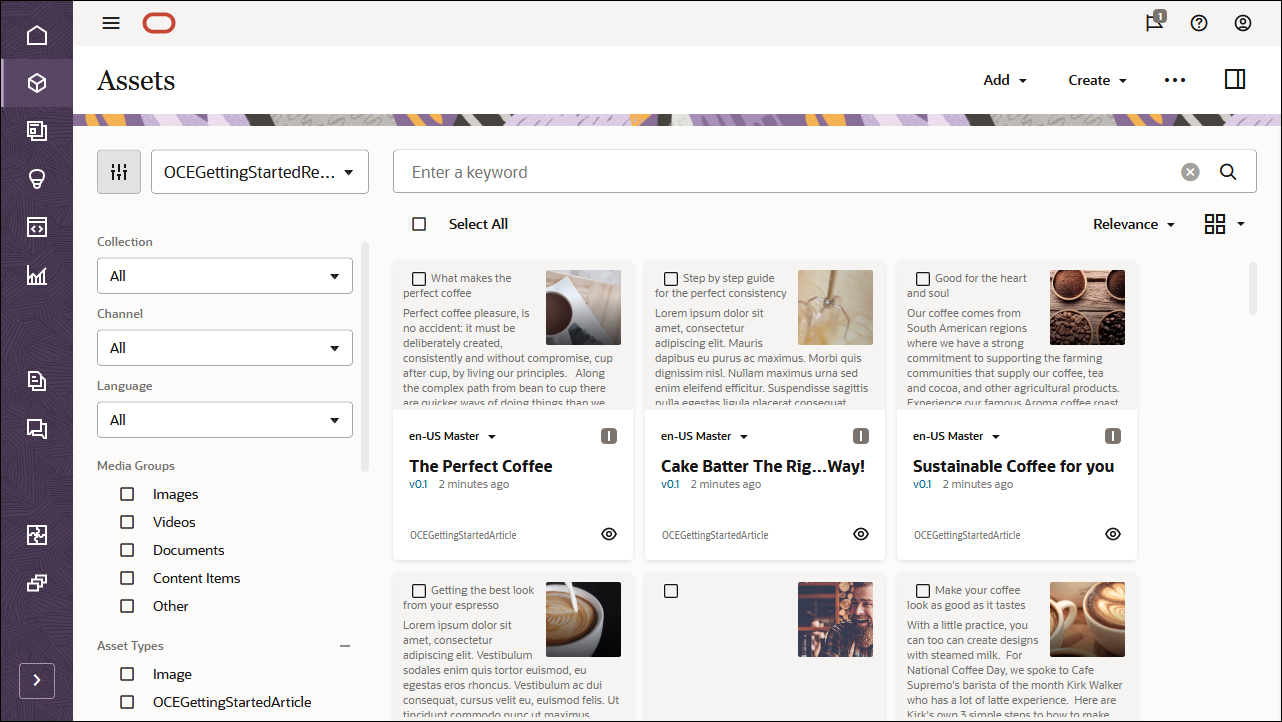
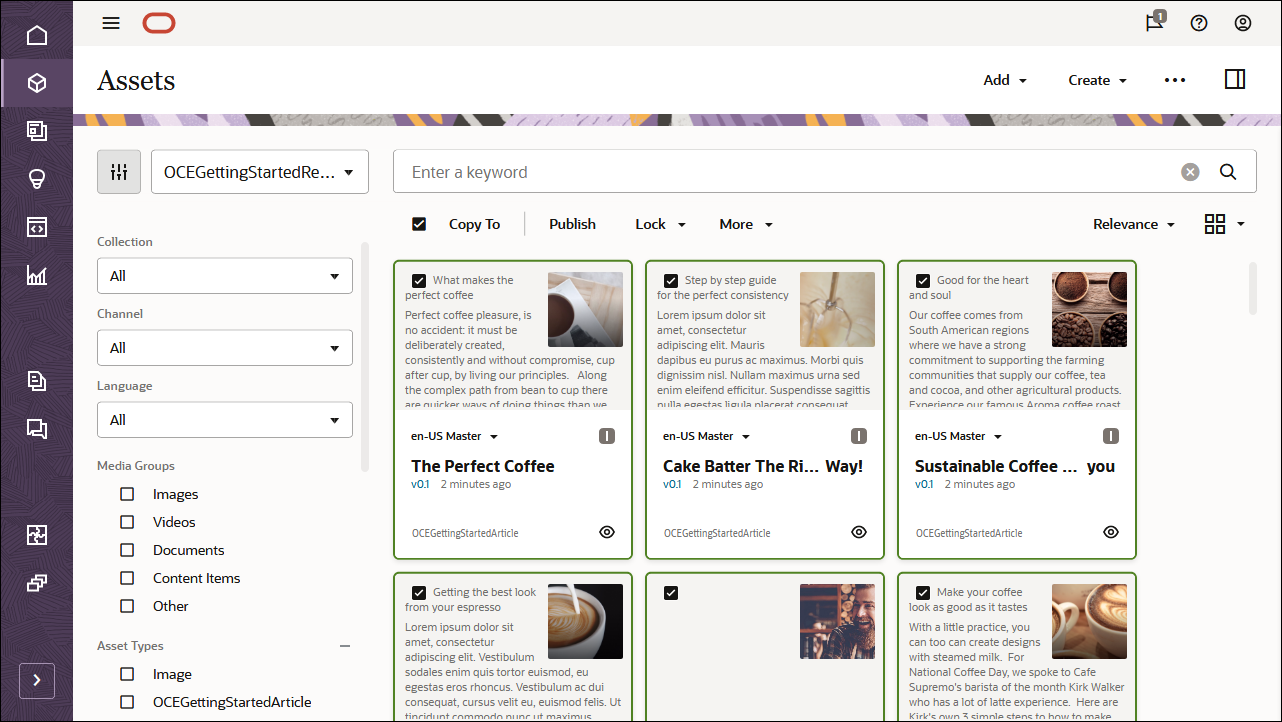
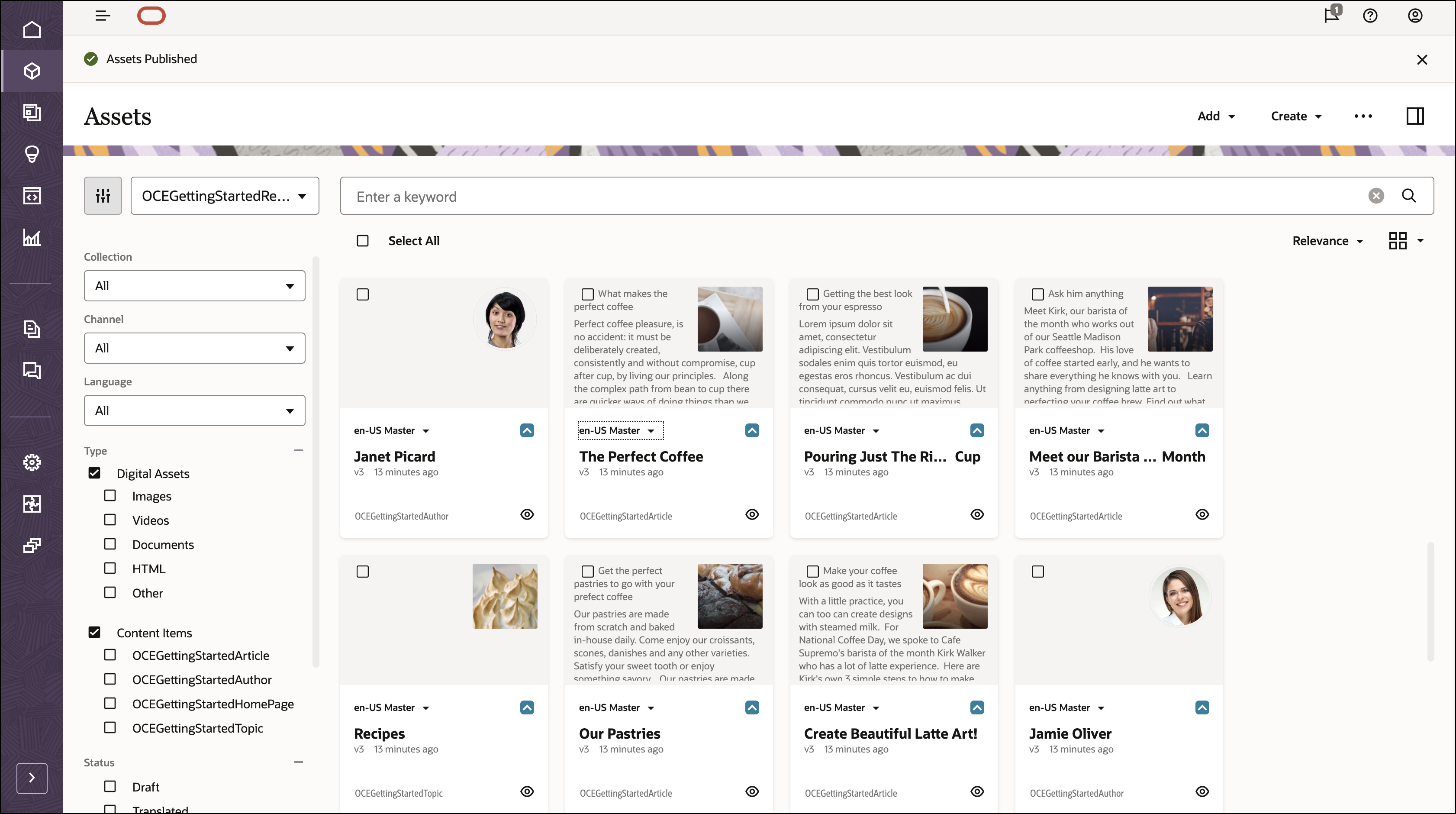
After the content has been imported successfully, navigate to the Assets page and open the OCEGettingStartedRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEGettingStartedChannel.

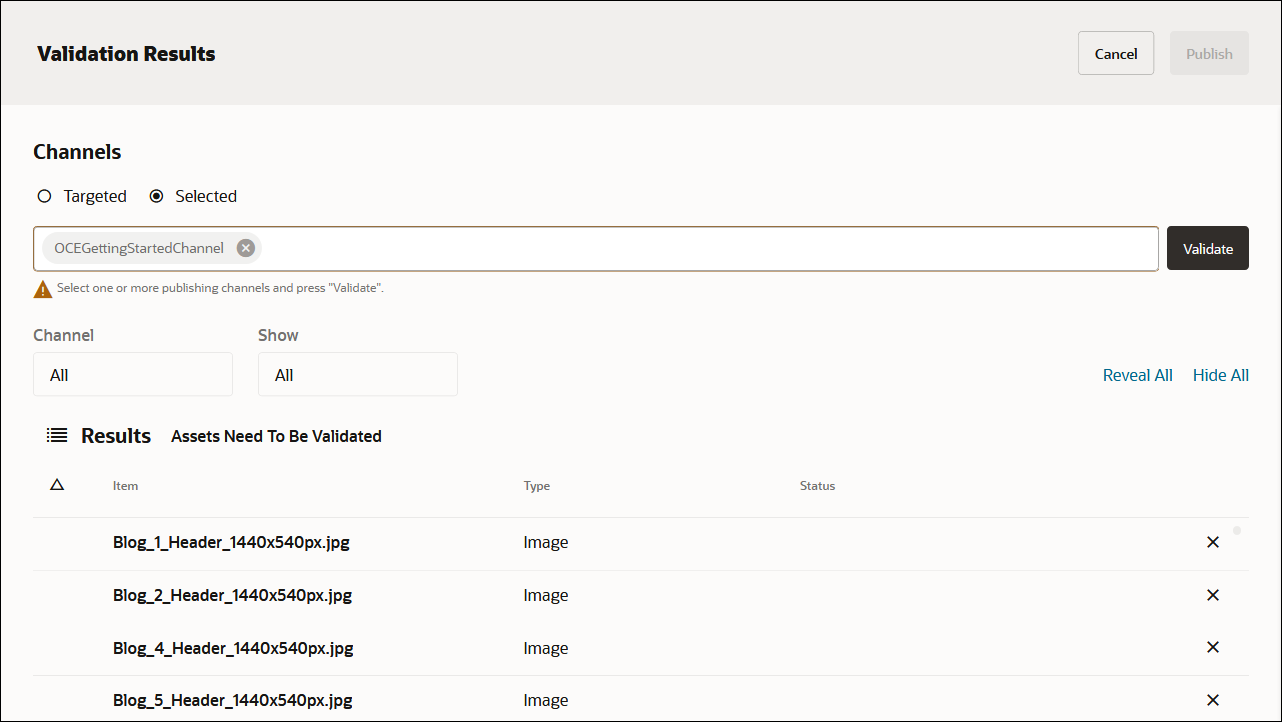
Before publishing, you need to validate all the assets. First add OCEGettingStartedChannel as a selected channel, and then click the Validate button.

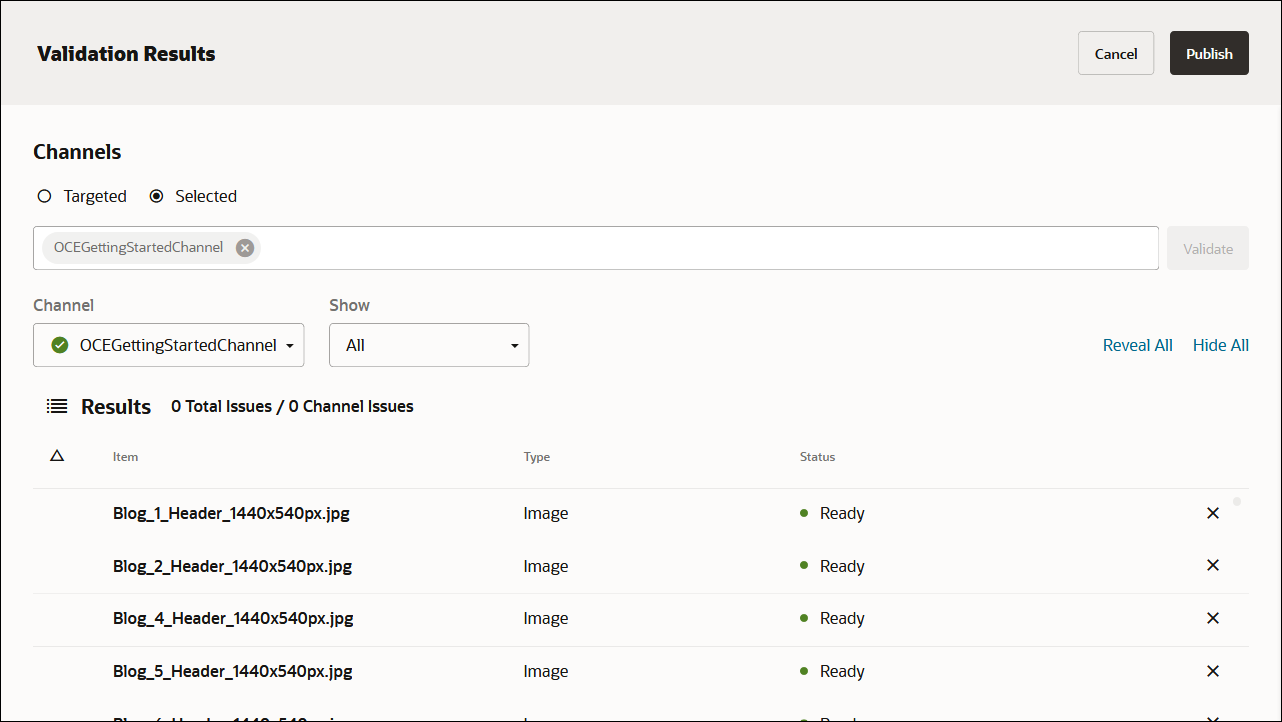
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

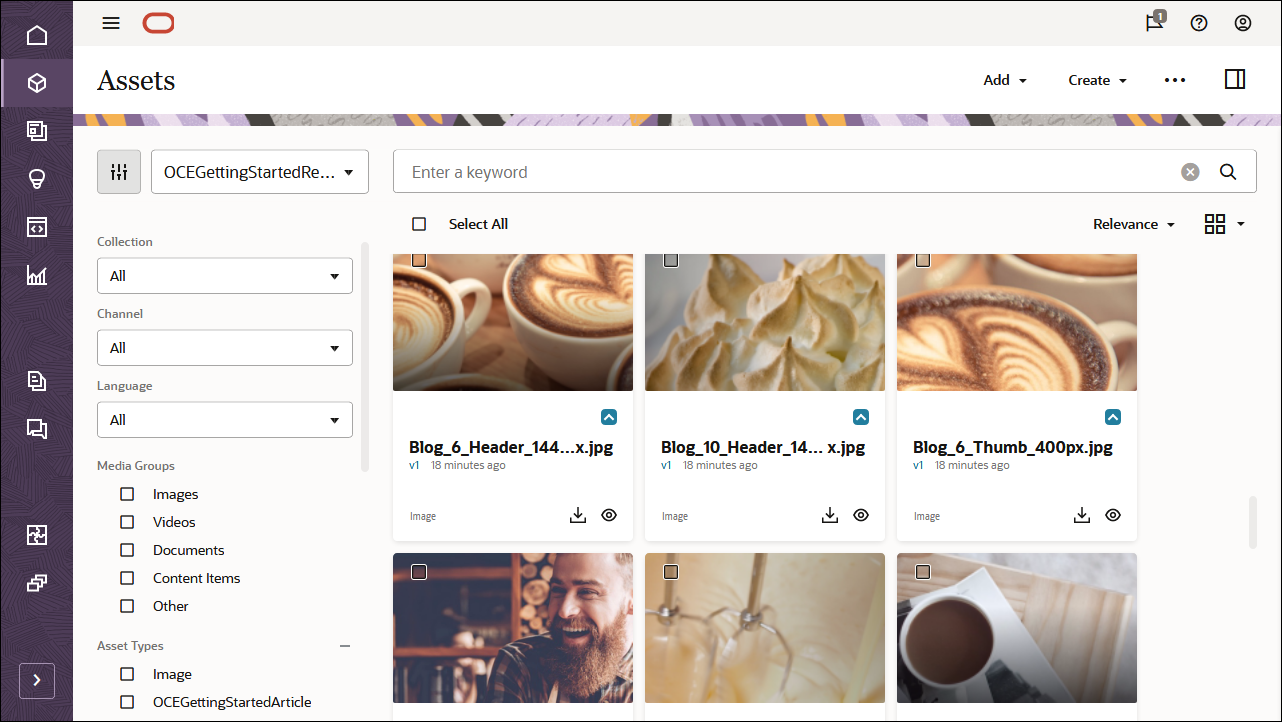
Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the blog in Flutter.
Create Your Own Content Model
Instead of importing the Oracle Content Management Samples Asset Pack, you can also create your own content model.
For this tutorial, we’re using a content type called ‘OCEGettingStartedHomePage’ to build the home screen for our blog. This home page consists of a list of blog topics that should be included on the screen.

To create content types for the content model:
- Log in to the Oracle Content Management web interface as an administrator.
- Choose Content in the left navigation menu and then choose Asset Types from the selection list in the page header.
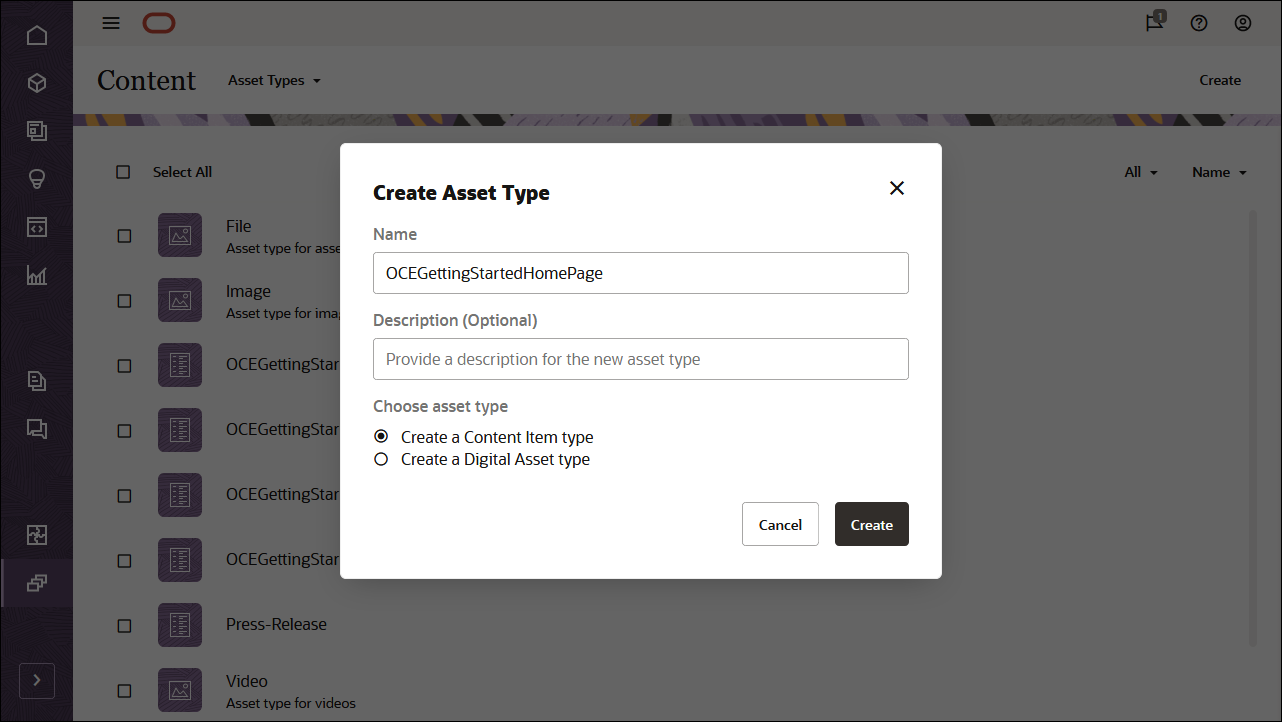
- Click Create in the top right corner.
- Choose to create a content type (not a digital asset type). Repeat this for all required content types.

We’ll create four content types, each with its own set of fields:
- OCEGettingStartedHomePage
- OCEGettingStartedTopic
- OCEGettingStartedAuthor
- OCEGettingStartedArticle
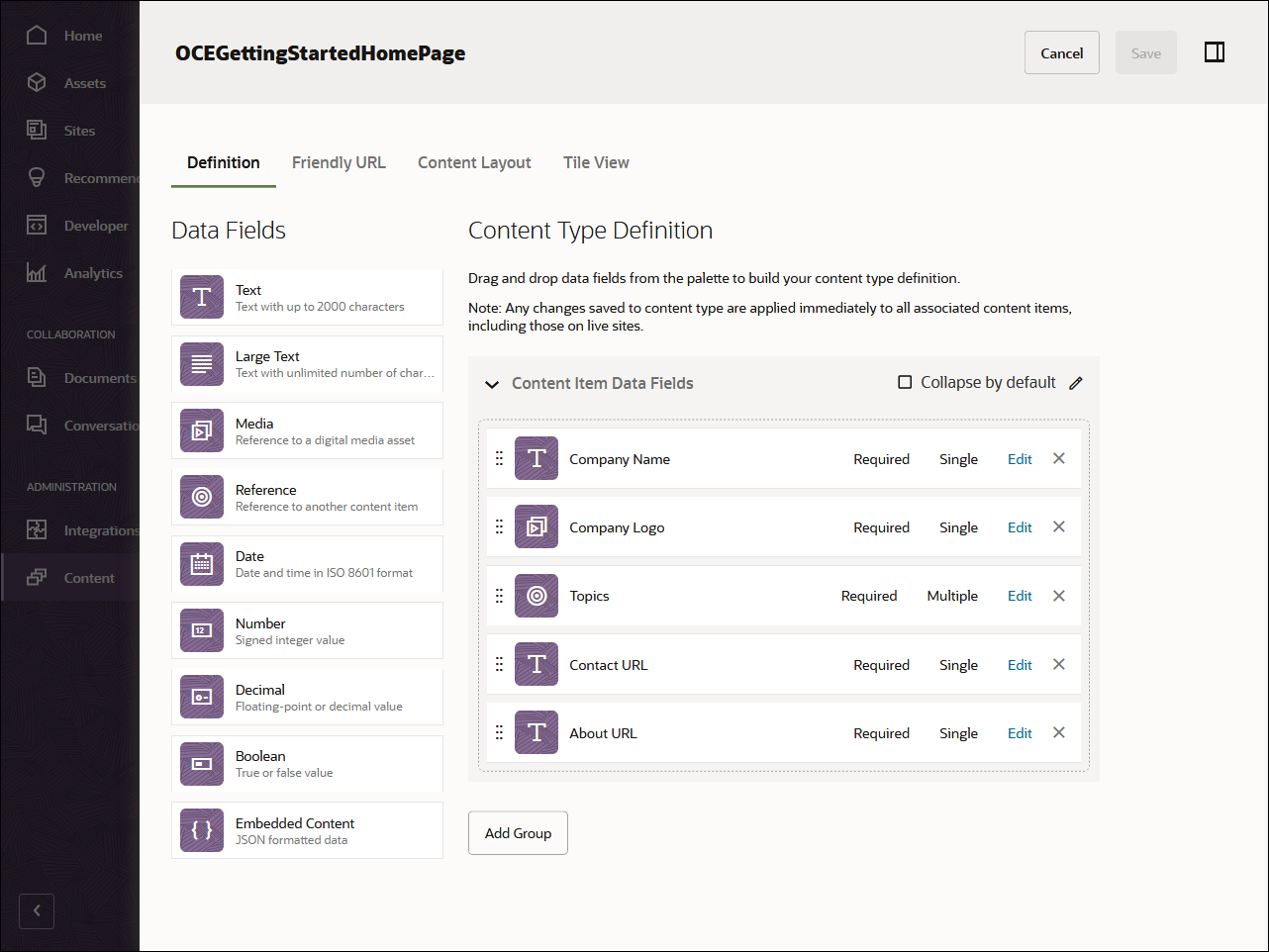
The first content type, OCEGettingStartedHomePage, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Company Name | Single-value text field | X | company_name |
| Company Logo | Single-value text field | X | company_logo |
| Topics | Multiple-value reference field | X | topics |
| Contact URL | Single-value text field | X | contact_url |
| About URL | Single-value text field | X | about_url |
This is what your OCEGettingStartedHomePage content type definition should look like:

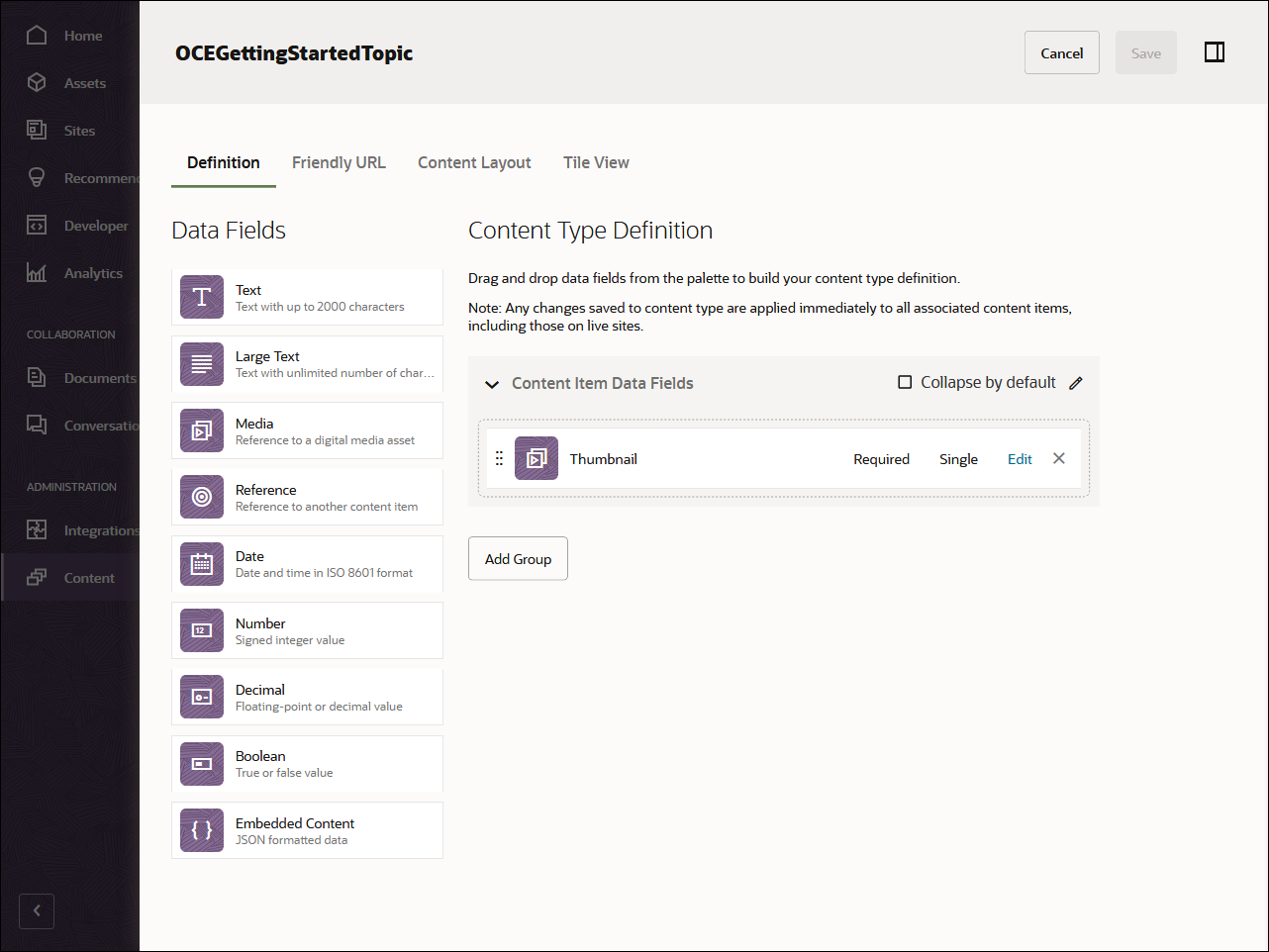
The second content type, OCEGettingStartedTopic, should have the following field:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Thumbnail | Single-value image field | X | thumbnail |
This is what your OCEGettingStartedTopic content type should look like:

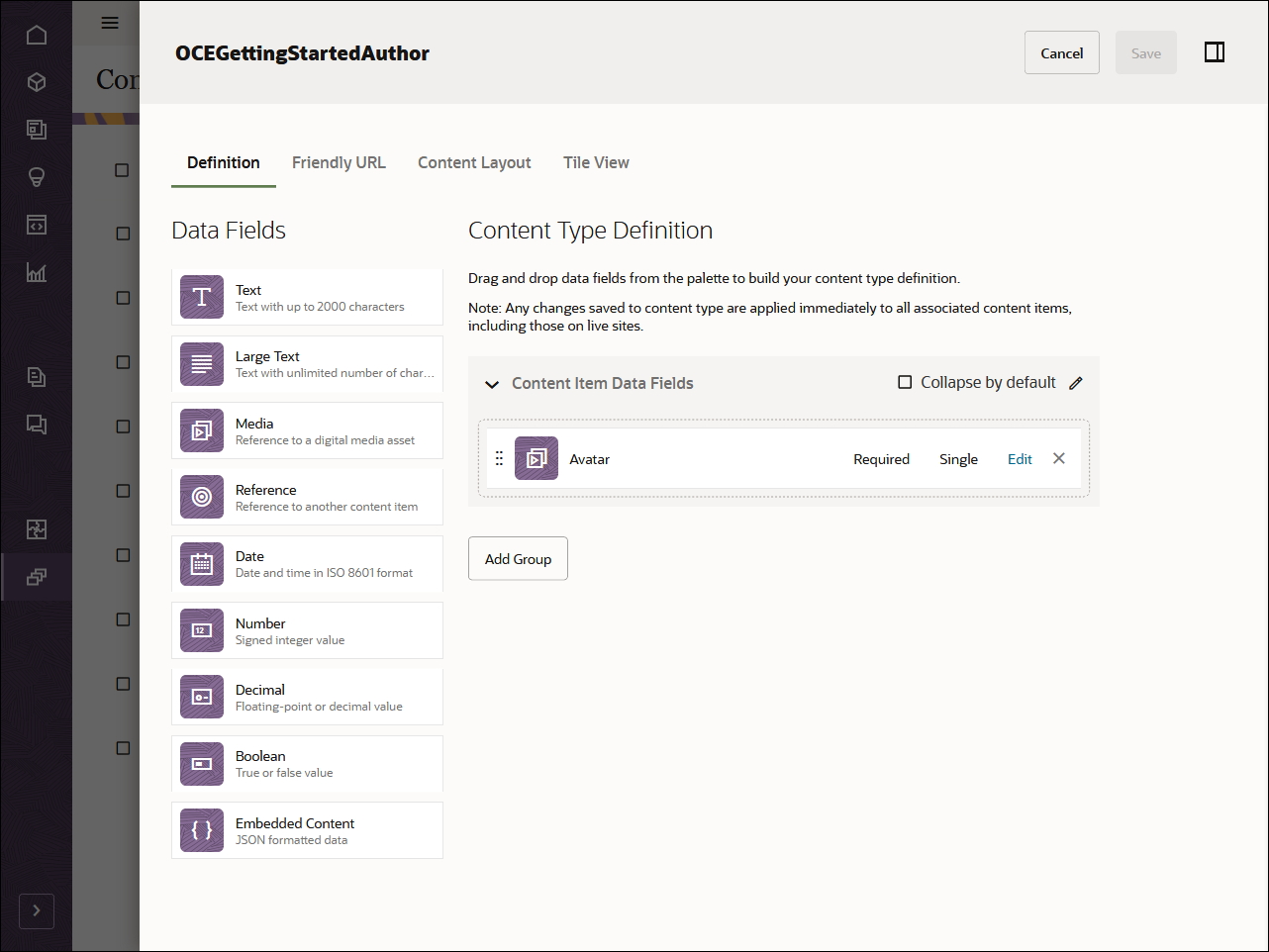
The third content type, OCEGettingStartedAuthor, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Avatar | Single-value image field | X | avatar |
This is what your OCEGettingStartedAuthor content type should look like:

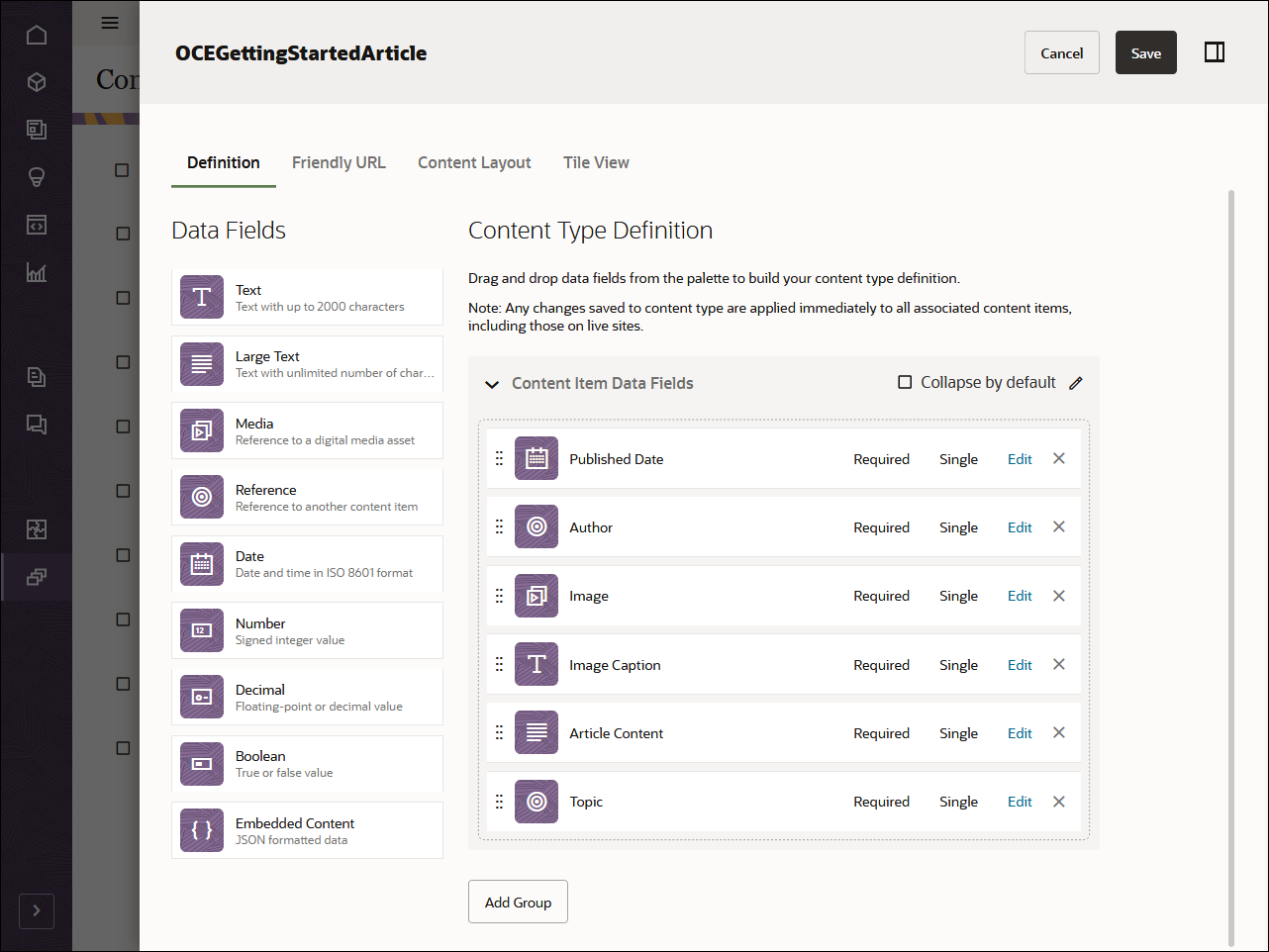
The fourth and final content type, OCEGettingStartedArticle, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Published Date | Single-value date field | X | published_name |
| Author | Single-value reference field | X | author |
| Image | Single-value image field | X | image |
| Image Caption | Single-value text field | X | image_caption |
| Article Content | Single-value large-text field | X | article_content |
| Topic | Single-value reference field | X | topic |
This is what your OCEGettingStartedArticle content type should look like:

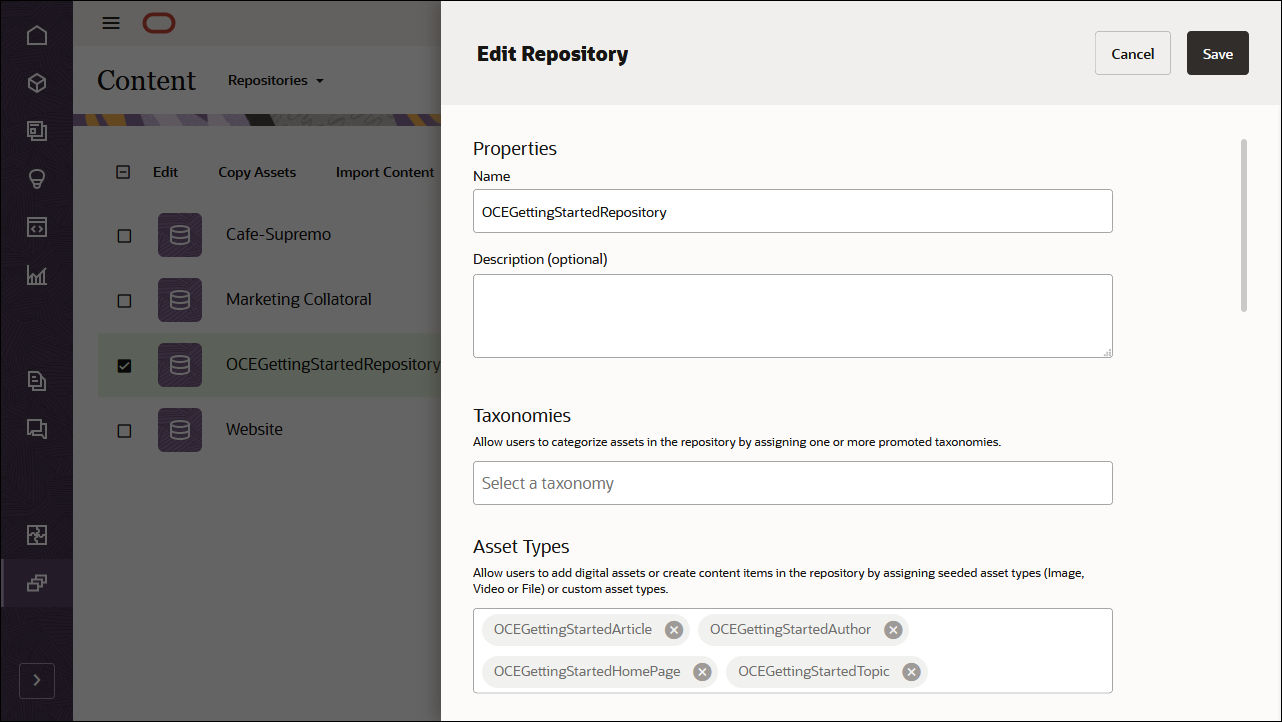
Once you’ve created your content types, you can add these content types to the repository that you created earlier, OCEGettingStartedRepository:
- Log in to the Oracle Content Management web interface as an administrator.
- Navigate to OCEGettingStartedRepository.
- Edit the repository and, under Asset Types, specify all four newly created content types. Click the Save button to save the changes.

After adding the content types to the repository, you can open the OCEGettingStartedRepository repository on the Assets page and start creating your content items for all the content types.

Task 2: Build the Blog in Flutter
To consume our Oracle Content Management content in a Flutter application, we can use the Flutter blog sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Flutter sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Flutter application.
Building the blog in Flutter consists of these steps:
- Install Flutter
- Clone the sample repository and install dependencies
- Configure the Flutter application
- Use the Oracle Content Management REST API to fetch content
Install Flutter
The first thing you need to do to get started with Flutter is to set up your environment. You can find the instructions for setting it up on the Flutter website. Use the option corresponding to your operating system. Here’s a summary of the installation steps:
- Get the Flutter SDK.
- Update your path environment variable.
- Run
flutter doctor. - Follow the steps outlined on the Flutter website to install an editor of your choice.
- Add an editor plugin for Android Studio, IntelliJ, VS Code, or Emacs. The instructions specify how to install the Flutter and Dart plugins in your editor.
- Modify the values in the android.properties file to refer to the appropriate locations, sdk and kotlin versions. You may also need to modify values in the android.gradle file for the appropriate versions.
Clone the Sample Repository and Install Dependencies
The Flutter blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle-samples/oce-flutter-blog-sample.git
cd oce-flutter-blog-sampleOpen the project from Android Studio or any other editor of your choice. To get all the packages that are being used in the project, click the Get packages button.
Configure the Flutter Application
In this Flutter blog sample, you need to configure a few pieces of information so that your REST API requests can target the correct instance URL and API version with the correct channel token. These values defined in lib/config/oce.dart are used by the functions defined in lib/networking/content.dart to establish the endpoint for the REST API.
You’ll see the following information in lib/config/oce.dart:
const Map<String, String> config = <String, String>{
'serverUrl': 'https://samples.mycontentdemo.com',
'apiVersion': 'v1.1',
'channelToken': '47c9fb78774d4485bc7090bf7b955632'
};Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEGettingStartedChannel.
Use the Oracle Content Management REST API to Fetch Content
The REST API for Content Delivery provides access to published assets in Oracle Content Management. Published assets include content items and digital assets, as well as their renditions. We can now leverage the Oracle Content Management REST API to fetch content so that we can render it in our blog Flutter application.
The lib/networking/content.dart file has methods for connecting to the server specified in the oce.dart file using the REST API and returning the response from it.
//Utility method to build up the URL for published content.
String _getPublishedContentServerURL() {
final String? serverUrl = data['serverUrl'] as String?;
final String? apiVersion = data['apiVersion'] as String?;
return '$serverUrl/content/published/api/$apiVersion/';
}
// Adds the channel token to the URL
String _addChannelToURL(String currUrl) {
final String? channelToken = data['channelToken'] as String?;
return '$currUrl?channelToken=$channelToken';
}
//Make an http get call and return the response if successful
Future<dynamic> _get(String url) async {
dynamic responseJson;
try {
final Response response = await get(Uri.parse(url));
responseJson = _returnResponse(response);
} on SocketException {
throw FetchDataException(kConnectionError);
}
return responseJson;
}
//Return the json decoded response body if response status is successful
dynamic _returnResponse(Response response) {
switch (response.statusCode) {
case 200:
final Map<String, dynamic>? responseJson =
json.decode(response.body.toString()) as Map<String, dynamic>?;
return responseJson;
case 400:
throw BadRequestException(response.body.toString());
case 401:
case 403:
throw UnauthorizedException(response.body.toString());
case 500:
default:
throw FetchDataException('StatusCode : ${response.statusCode}');
}
}For rendering the images, the content.dart also provides helper methods to retrieve the various renditions for an asset.
String getMediumRenditionUrl(Map<String, String> args) {
final String itemId = args['id'];
if (itemId == null) return null;
String url = _getPublishedContentServerURL();
url = '${url}assets/$itemId/Medium';
// add the channel token to the URL
url = _addChannelToURL(url);
url = '$url&format=jpg&&type=responsiveimage';
return url;
}
String getRenditionURL(Map<String, String> args) {
final String itemId = args['id'];
if (itemId == null) return null;
String url = _getPublishedContentServerURL();
url = '${url}assets/$itemId/native';
// add the channel token to the URL
url = _addChannelToURL(url);
return url;
}The lib/networking/services.dart file contains all the code to get data for the application.
Home Page Data
The home page requires several data calls to get all of its data:
- First we query for items in the channel specified in oce.dart.
- Fetch the details for each of the topic items.
Open lib/networking/services.dart and find the functions below, which help to get all of the data for the home page.
// Fetch the top level values to be displayed on the home page.
Future<TopicListModel> fetchHomePage() async {
final Content content = Content();
try {
final dynamic topicListData = await content.queryItems(<String, String>{
'q': '(type eq "OCEGettingStartedHomePage" AND name eq "HomePage")',
'fields': 'all',
});
return TopicListModel.fromJson(topicListData);
} catch (exception) {
rethrow;
}
}
// Fetch details about the specific topic
Future<TopicListItemModel> fetchTopic(topicId) async {
final Content content = Content();
try {
final dynamic data = await content.getItem(<String, String?>{
'id': topicId,
'fields': 'all',
'expand': 'all',
});
TopicListItemModel topicListItemModel = TopicListItemModel.fromJson(data);
topicListItemModel.thumbnailUrl = getMediumRenditionUrl(topicListItemModel.thumbnailId);
return topicListItemModel;
} catch (exception) {
rethrow;
}
}Topic Page
The topic page receives a topic ID and requires several data calls to get all of its data:
- Get all the articles for the specified topic.
- Get the rendition URLs for each article.
Open lib/networking/services.dart and find the function below, which is used by the fetchData function in articles_list.dart.
// Get all the articles for the specified topic.
//
// @param {String} topicId - the id of the topic
// @returns ArticleListModel which contains the list of articles for the topic
Future<ArticleListModel>fetchArticles(topicId) async{
final Content content = Content();
try {
final dynamic data = await content.queryItems(<String, String>{
'q': '(type eq "OCEGettingStartedArticle" AND fields.topic eq "$topicId")',
'fields': 'all',
'orderBy': 'fields.published_date:desc',
});
ArticleListModel articleListModel = ArticleListModel.fromJson(data);
for (ArticleListItemModel articleListItemModel in articleListModel.articlesList) {
articleListItemModel.thumbnailUrl = getMediumRenditionUrl(articleListItemModel.thumbnailId);
}
return articleListModel;
} catch (exception) {
rethrow;
}
}Article Page
The article page receives an article ID and requires several data calls to get all of its data:
- Get the article details for the specified article.
- Get the avatar’s rendition URLs for the article author.
Open lib/networking/services.dart and find the function below, which is used by the fetchData function in article.dart.
// Get details of the specified article.
//
// @param {String} articleId - The id of the article
// @returns ArticleModel - the article
Future<ArticleModel>fetchArticle(articleId) async{
final Content content = Content();
try {
final dynamic data = await content.getItem(<String, String?>{
'id': articleId,
'expand': 'all',
});
ArticleModel articleModel = ArticleModel.fromJson(data);
articleModel.authorImageUrl = getMediumRenditionUrl(articleModel.authorImageId);
articleModel.imageUrl = getRenditionUrl(articleModel.imageId);
return articleModel;
} catch (exception) {
rethrow;
}
}Now that we have our data queries, we can render the responses in our Flutter components.
Flutter Components
The blog application breaks down each screen into a number of smaller components.
The next few sections provide an overview of how Flutter renders our application in each of our screens:
TopicsList Screen
The Home page consists of a list of topics in a channel. It is rendered by the TopicsList component, located at lib/screens/topic_list.dart.
The lib/screens/topic_list.dart file contains all the code to get data for the screen and it makes calls to the functions defined in services.dart.
Future<void> fetchData() async {
final Services services = Services();
try {
topicListModel = await services.fetchHomePage();
setState(() {
topicListModel = topicListModel;
});
//for each topicid , fetch the topic
for (var topicId in topicListModel!.topicIdList) {
TopicListItemModel topic = await services.fetchTopic(topicId);
setState(() {
topics.add(topic);
if (topics.length == topicListModel!.topicIdList.length) {
dataFetched = true;
}
});
}
} catch (e) {
setState(() {
exception = e.toString();
});
print(exception.toString());
}
}The component uses the fetchData method to get data using methods defined in the services.dart file. This file also uses a component located at lib/components/topic_list_item.dart to render each topic item in the topics screen.
ArticlesList Screen
The Topic page displays the articles in a topic. It is rendered by the ArticlesList component, located at lib/screens/articles_list.dart.
Open lib/screens/articles_list.dart and find the fetchData function, which is used to get all of the data for this screen.
Future<void> fetchData() async {
final Services services = Services();
try {
ArticleListModel articleListModel =
await services.fetchArticles(widget.topicModel.id);
setState(() {
articles = articleListModel.articlesList;
});
} catch (exception) {
setState(() {
this.exception = exception.toString();
});
print(exception.toString());
}
}The component uses the fetchData method to get data from the services.dart file. This file also uses a component located at lib/components/article_list_item to render each topic item in the topics screen.
Article Screen
The Article page displays details of an article. It is rendered by the Article component, located at lib/screens/article.dart.
Open lib/screens/article.dart and find the fetchData function, which is used to get all of the data for the article screen.
Future<void> fetchData() async {
final Services services = Services();
try {
ArticleModel articleModel =
await services.fetchArticle(widget.articleListItemModel.id);
setState(() {
this.articleModel = articleModel;
});
} catch (exception) {
setState(() {
this.exception = exception.toString();
});
print(exception.toString());
}
}The Article component uses the fetchData method described earlier to get data from the services.dart file. This file also uses the ItemImage component located at lib/components/item_image to render the article image.
Task 3: Prepare Your Application for Deployment
Now that we’ve built our Flutter blog site, we need to deploy it on an emulator or device so we can debug any issues and preview the application before it goes live.
Follow the instructions on the Flutter website for your editor to run the app.
- If you are using Android Studio as your editor, locate the main Android Studio toolbar.
- In the target selector, select an Android device for running the app. If none are listed as available, select Tools > Android > AVD Manager and create one there. For details, see Managing AVDs.
- Click the run icon in the toolbar, or invoke the menu item Run > Run.
Conclusion
In this tutorial, we created a blog site in Flutter, which can be found on GitHub. This site uses Oracle Content Management as a headless CMS. After setting up and configuring Oracle Content Management with a channel of published content for the blog site tutorial, we installed and ran the Flutter site to fetch the required content and run the app.
For more information on Flutter, go to the Flutter website.
Learn about important Oracle Content Management concepts in the documentation.
You can find more samples like this on the Oracle Content Management Samples page in the Oracle Help Center.
Build a Blog in Flutter with Headless Oracle Content Management
F55029-01
March 2022
Copyright © 2021, 2022, Oracle and/or its affiliates.
Primary Author: Oracle Corporation