Build a Blog in Oracle JET with Headless Oracle Content Management
Introduction
Oracle JavaScript Extension Toolkit (Oracle JET) is a complete, modular, open-source JavaScript development toolkit designed to help developers build engaging user interfaces. It’s based on industry standards and the popular open-source framework, Preact, which is a lightweight alternative to React with a similar API. Oracle JET adds advanced functionality and services to help developers build better applications faster.
In this tutorial, we’ll build a simple blog in Oracle JET in the Virtual DOM (VDOM) architecture by leveraging Oracle Content Management as a headless CMS as well as its software development kit (SDK) for content delivery. This Oracle JET sample is available on GitHub.
The tutorial consists of three steps:
- Prepare Oracle Content Management
- Build the Blog in Oracle JET
- Prepare your application for deployment
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an Oracle Content Management account with the Content Administrator role
- a Windows or Mac computer with Node version 12 or higher
What We’re Building
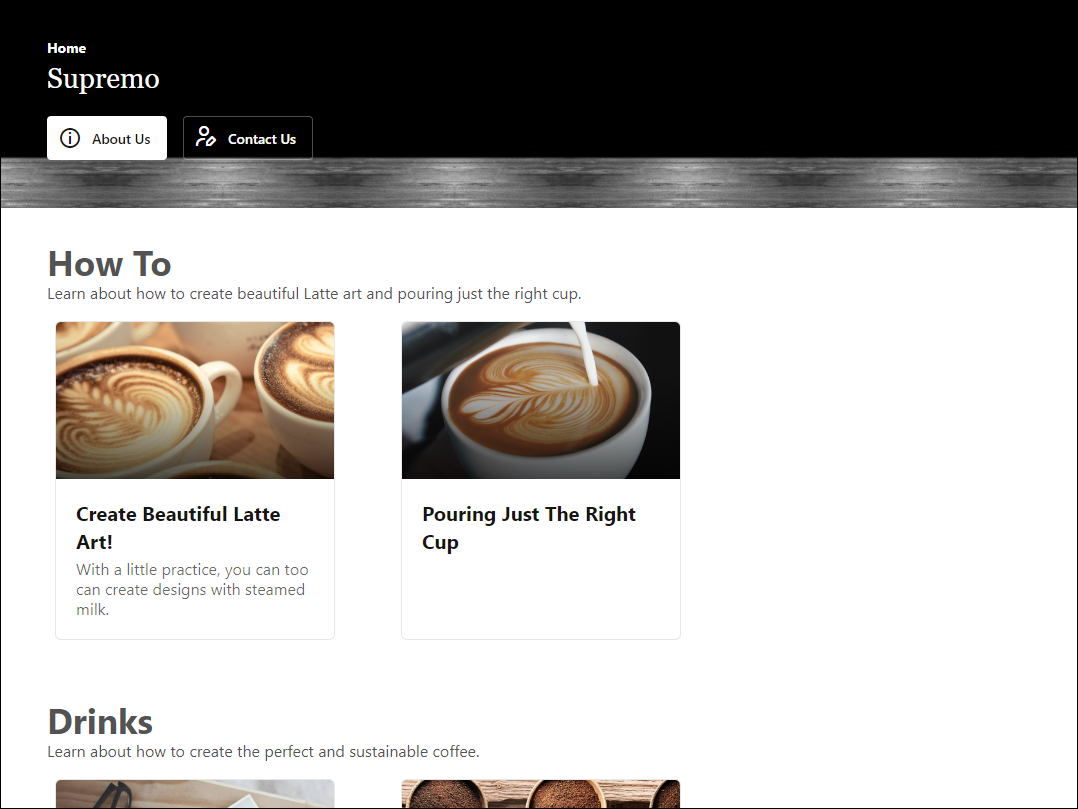
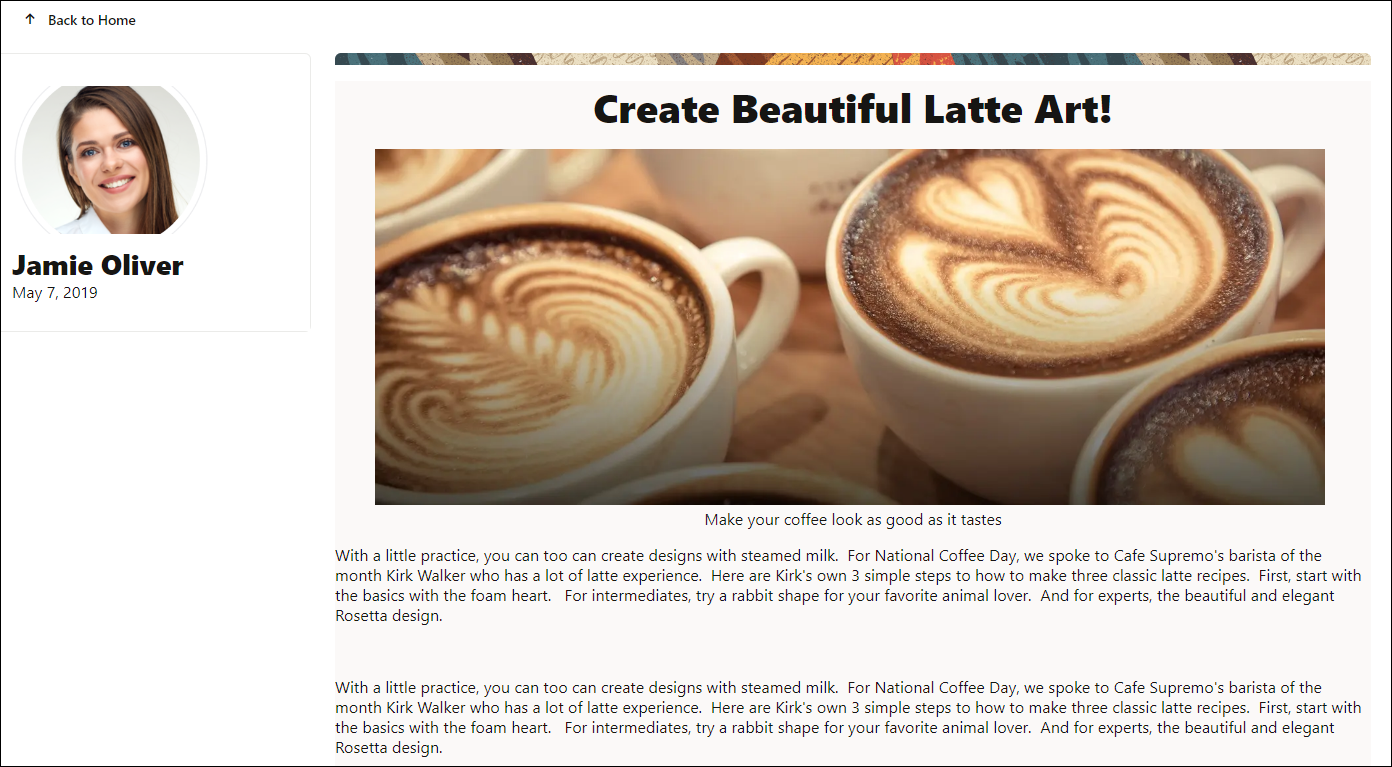
Our blog will consist of a two-page site that lets visitors explore blog articles organized into topics. The first page, the home page, will consist of branding (company name and logo), some links, and a list of articles sorted by topic. The second page, the article page, will show a blog article, including information about the blog’s author.
This is what the home page will look like at the end of this tutorial:

This is what the article page will look like at the end of this tutorial:

To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Task 1: Prepare Oracle Content Management
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Create a content model
using either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
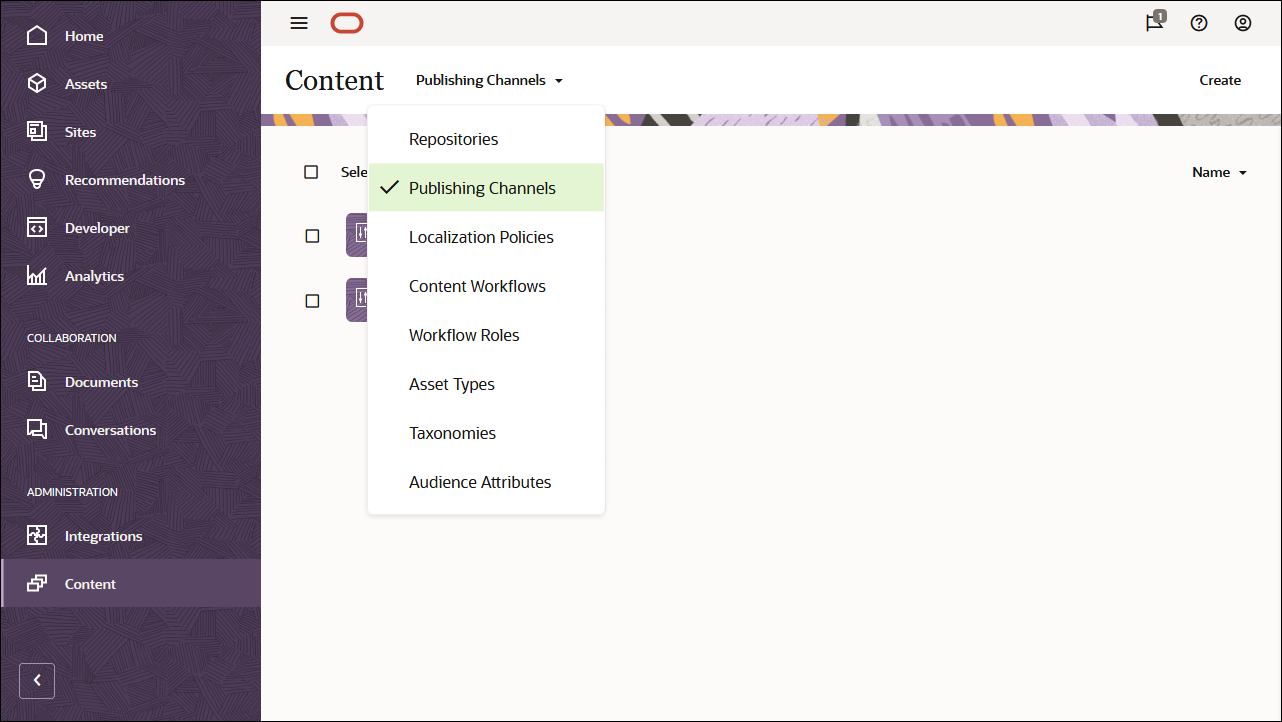
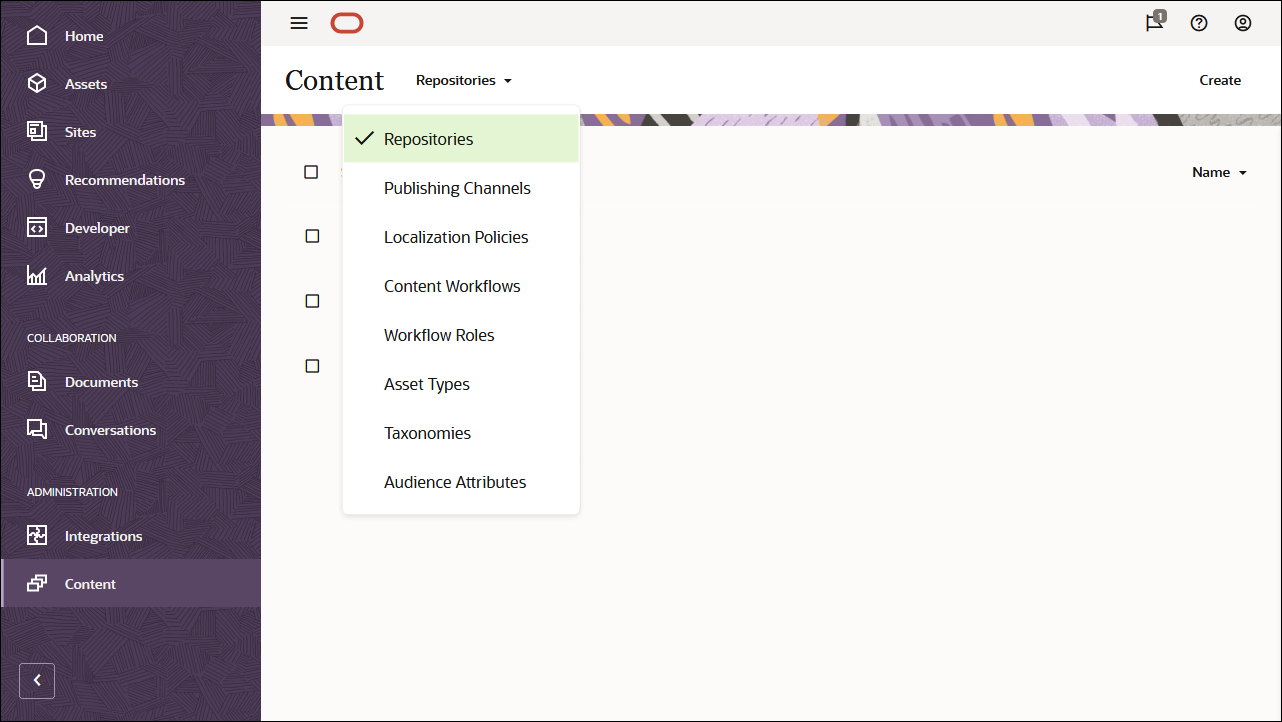
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

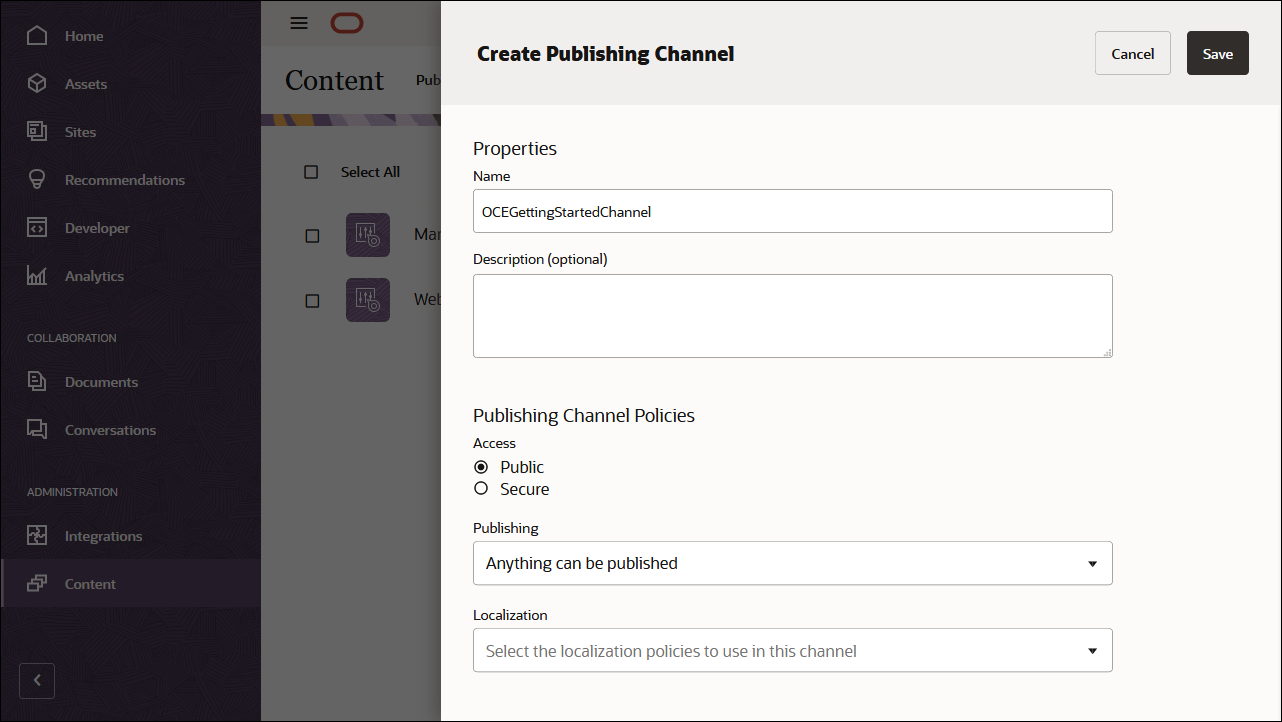
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEGettingStartedChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

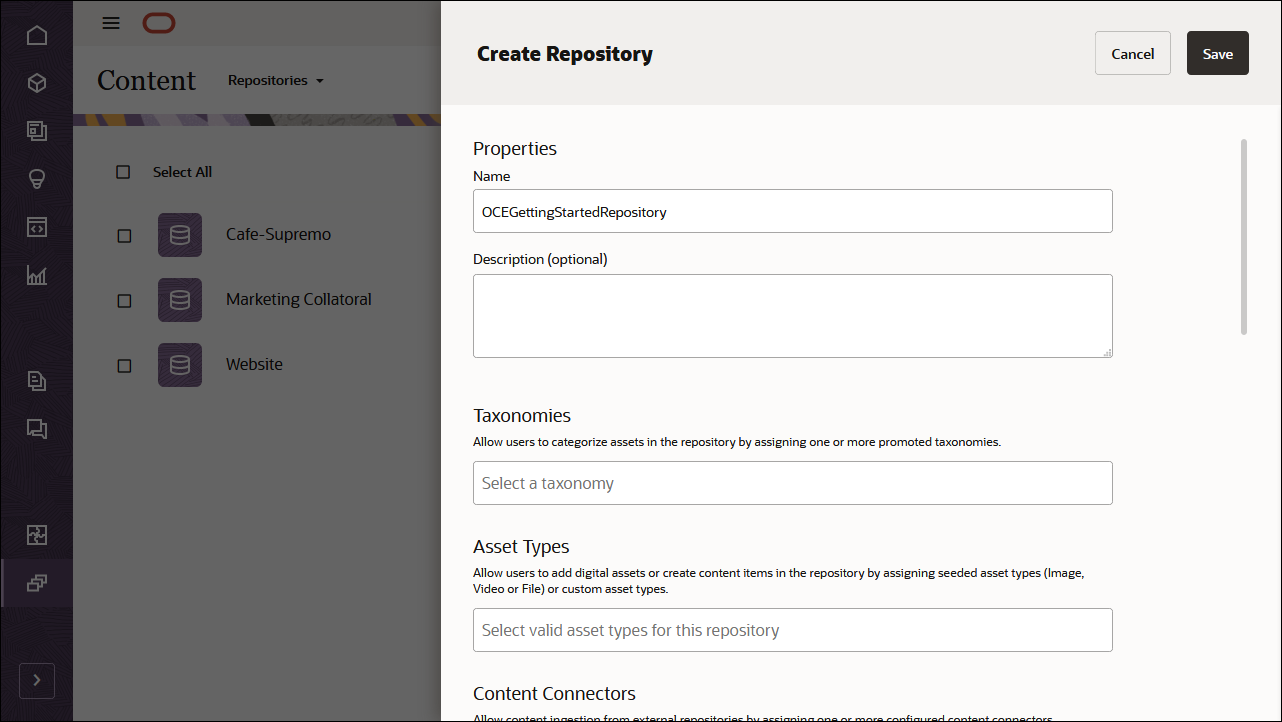
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEGettingStartedRepository’ for the purpose of this tutorial.

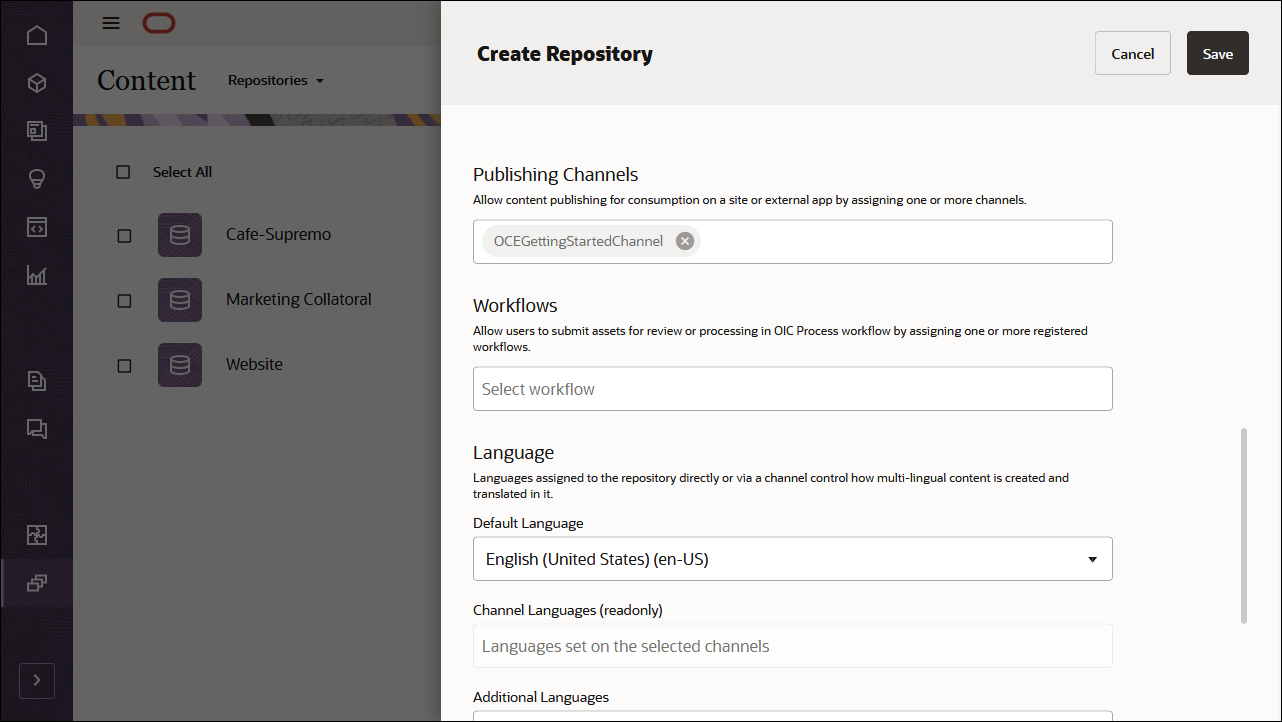
In the Publishing Channels field, select the OCEGettingStartedChannel channel to indicate to Oracle Content Management that content in the OCEGettingStartedRepository repository can be published to the OCEGettingStartedChannel channel. Click Save when you’re done.

Create a Content Model
The next step is to create a content model. You can use either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial. If you prefer, you can also create your own content model rather than download the sample assets pack.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. If you want to import the Oracle Content Management Samples Asset Pack, you can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEGettingStarted_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
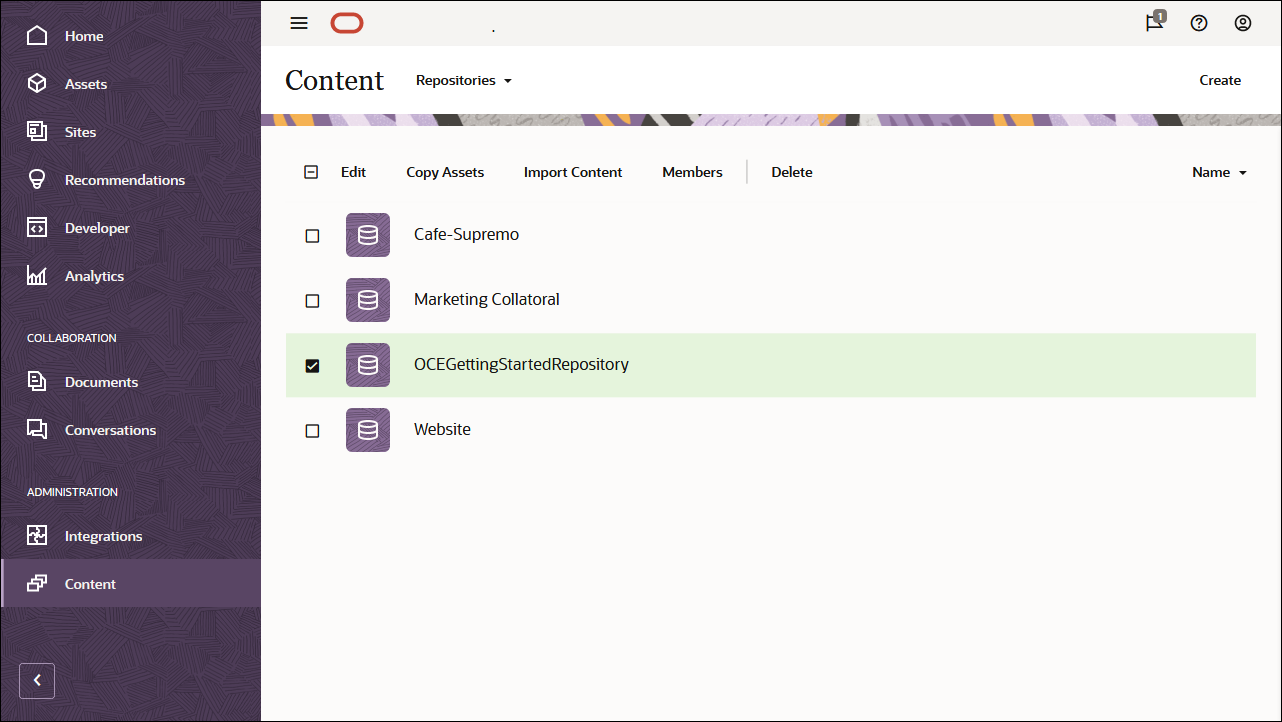
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEGettingStartedRepository and click the Import Content button in the top action bar.

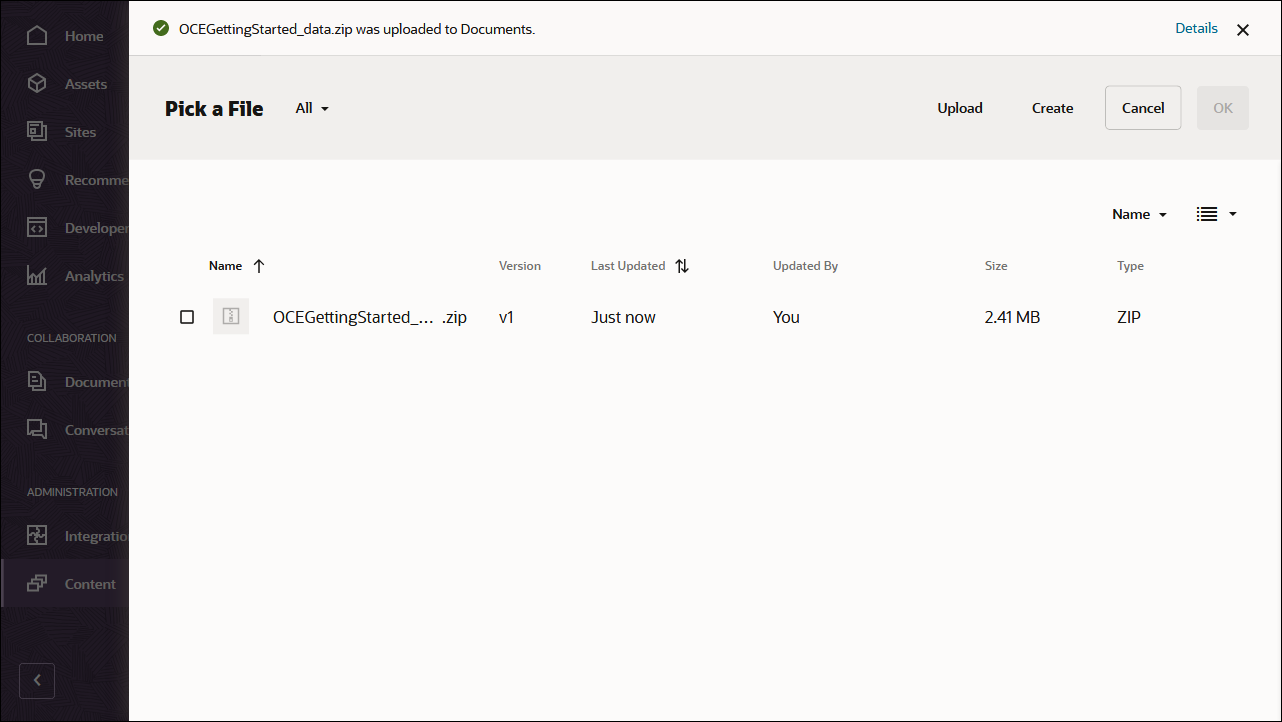
Upload OCEGettingStarted_data.zip from your local computer to the Documents folder.

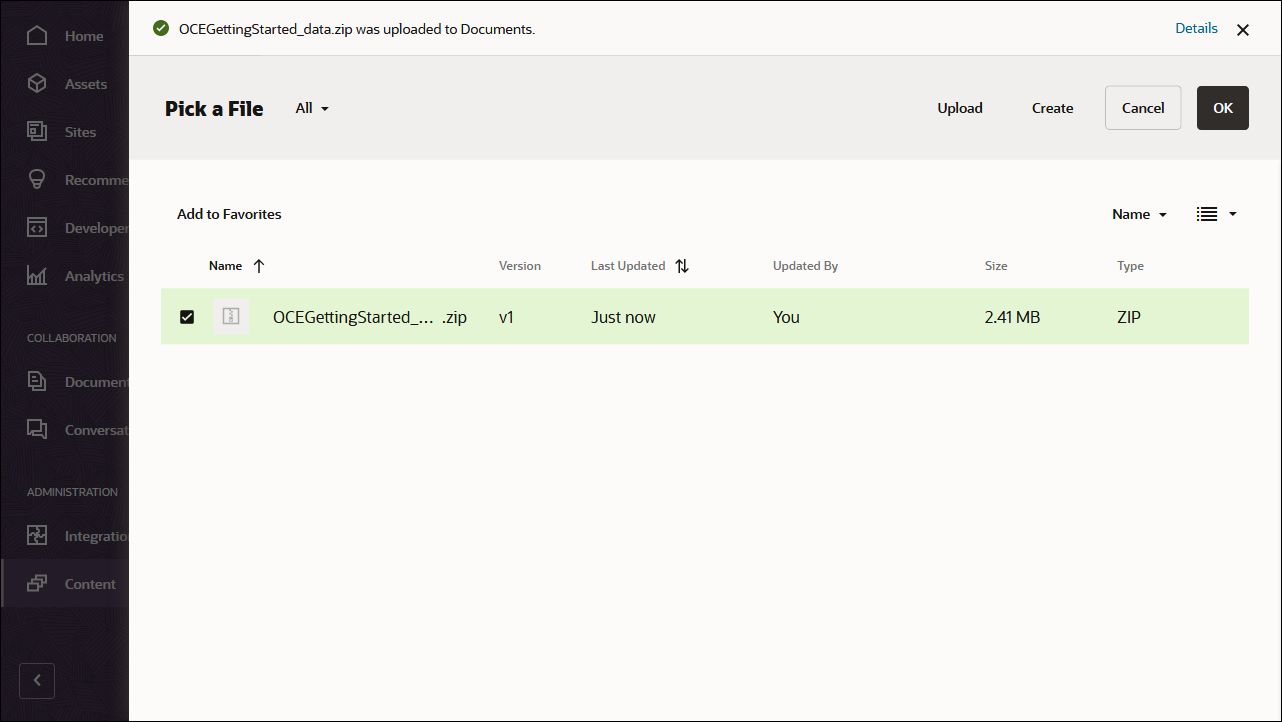
Once it’s uploaded, select OCEGettingStarted_data.zip and click OK to import the contents into your asset repository.

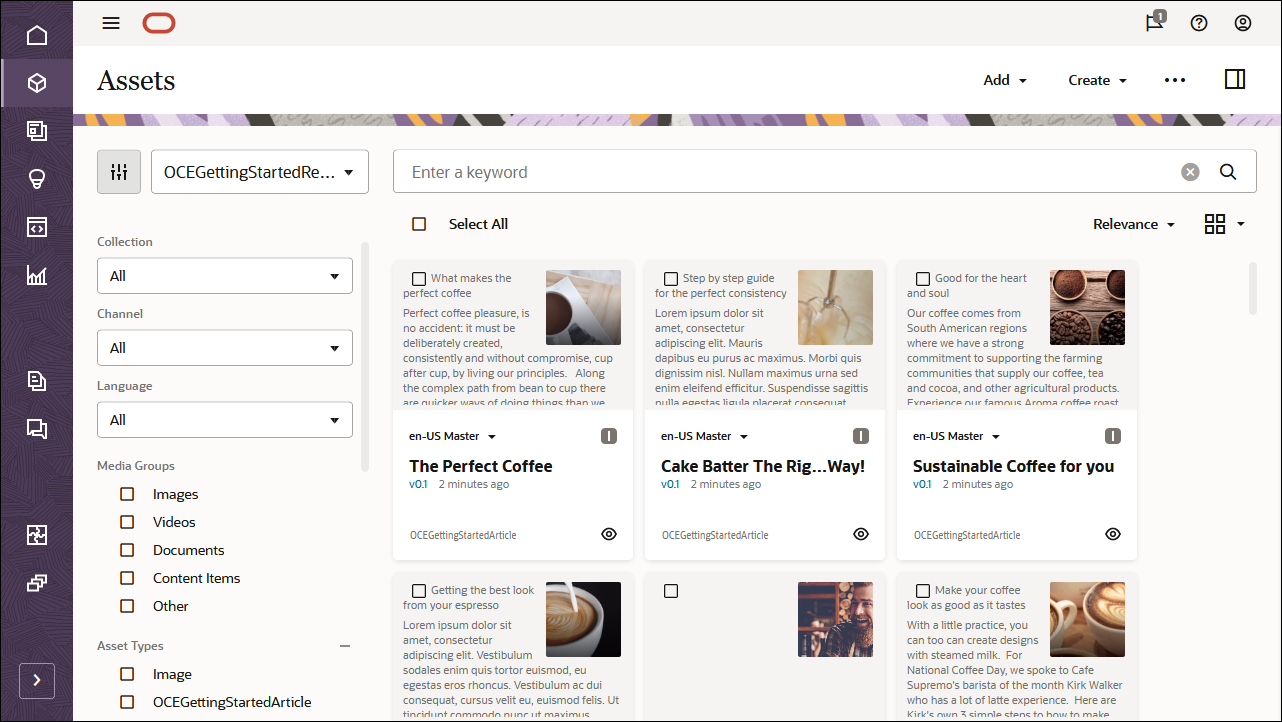
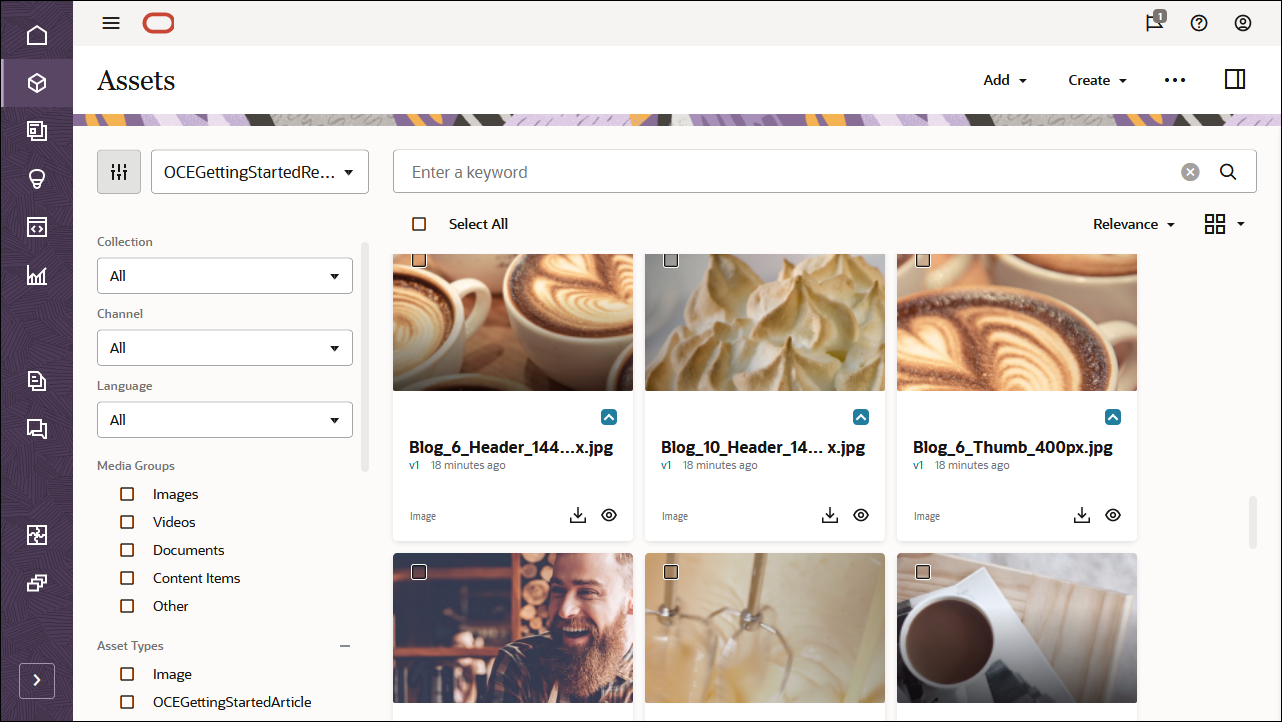
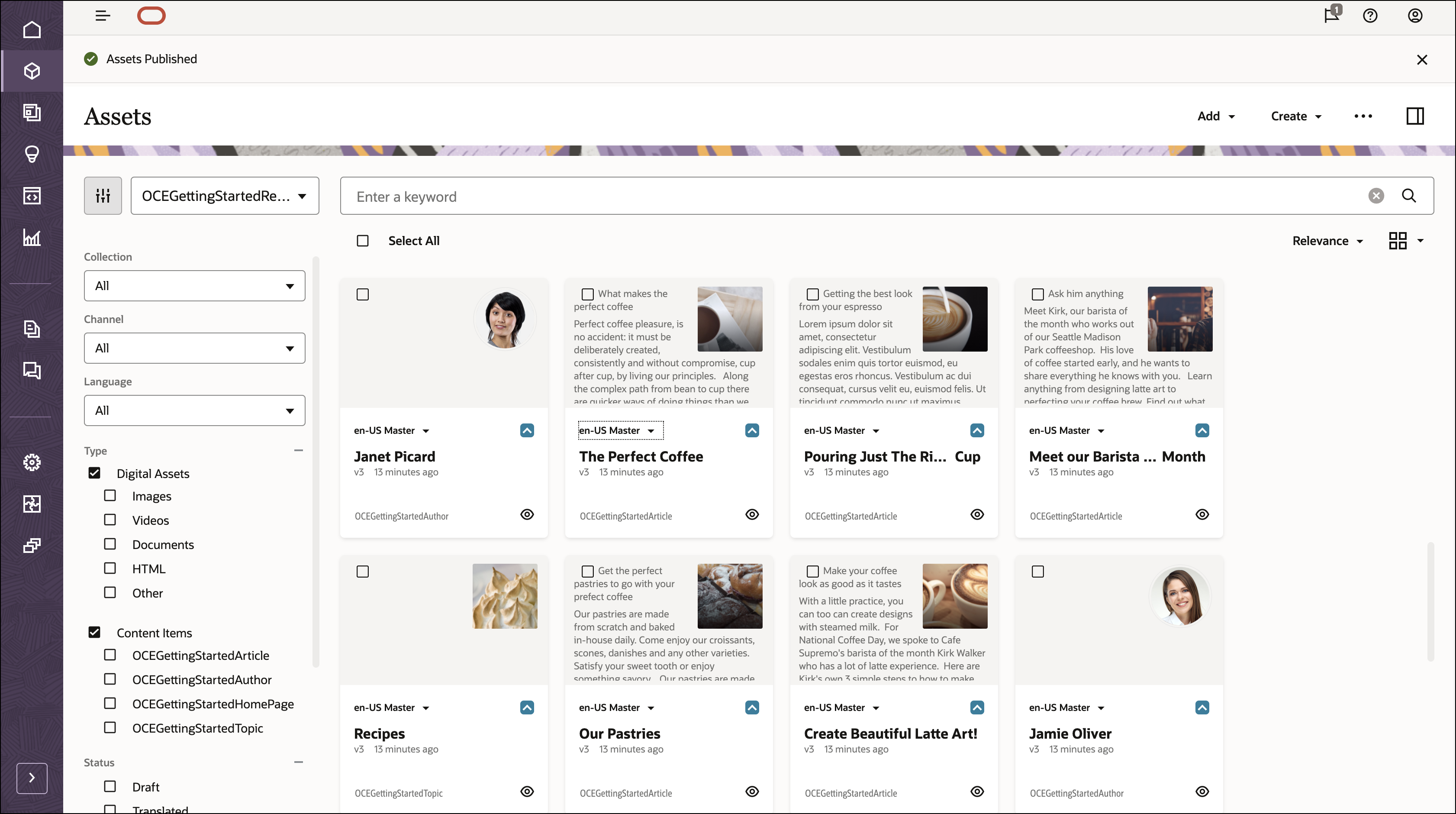
After the content has been imported successfully, navigate to the Assets page and open the OCEGettingStartedRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

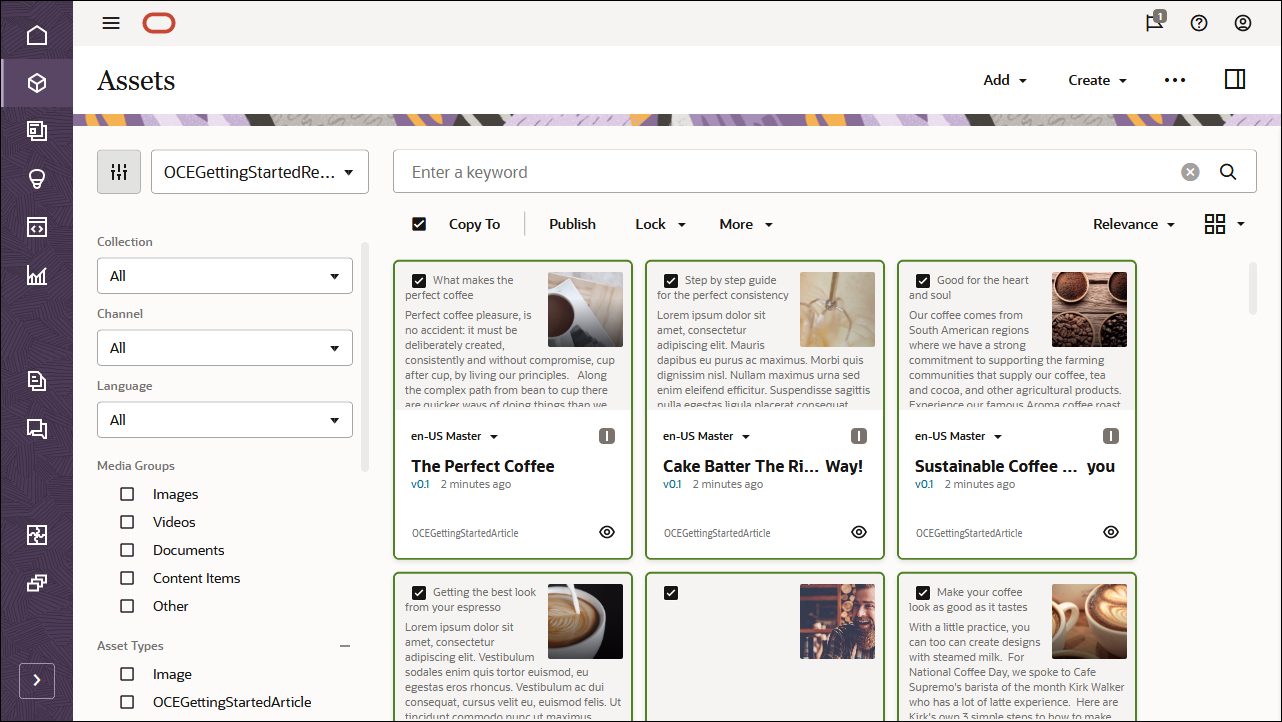
Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEGettingStartedChannel.

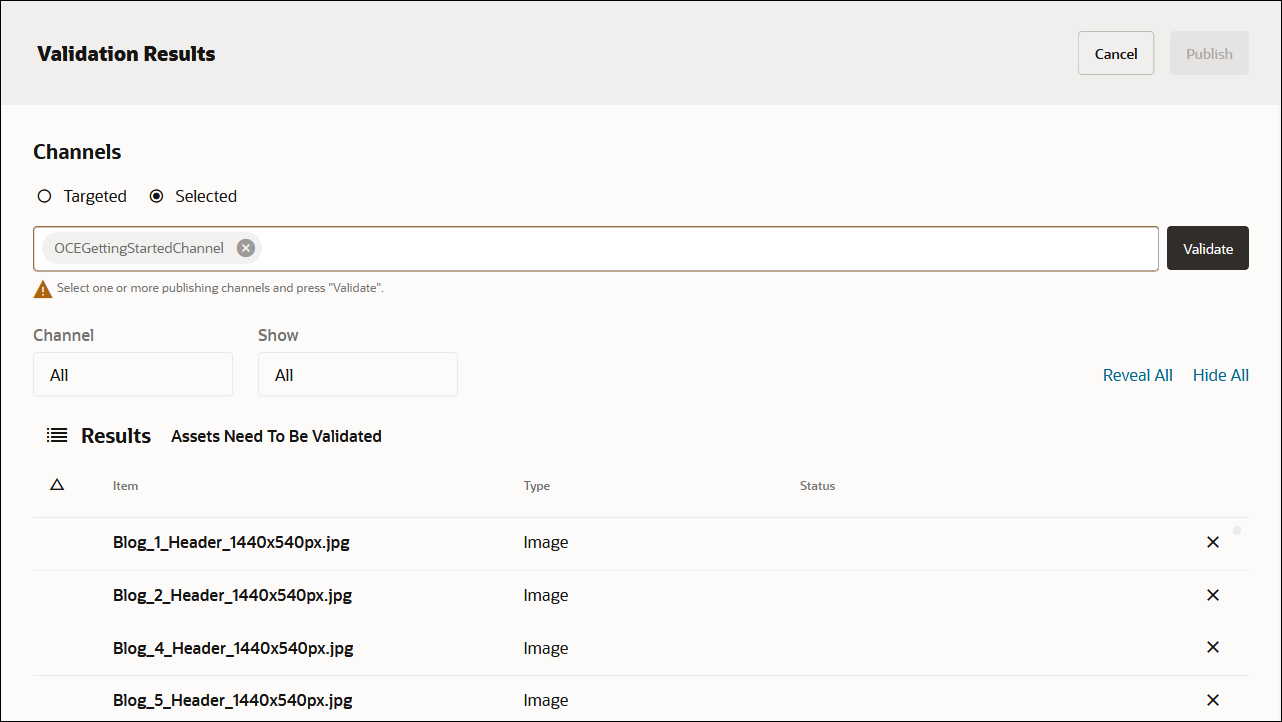
Before publishing, you need to validate all the assets. First add OCEGettingStartedChannel as a selected channel, and then click the Validate button.

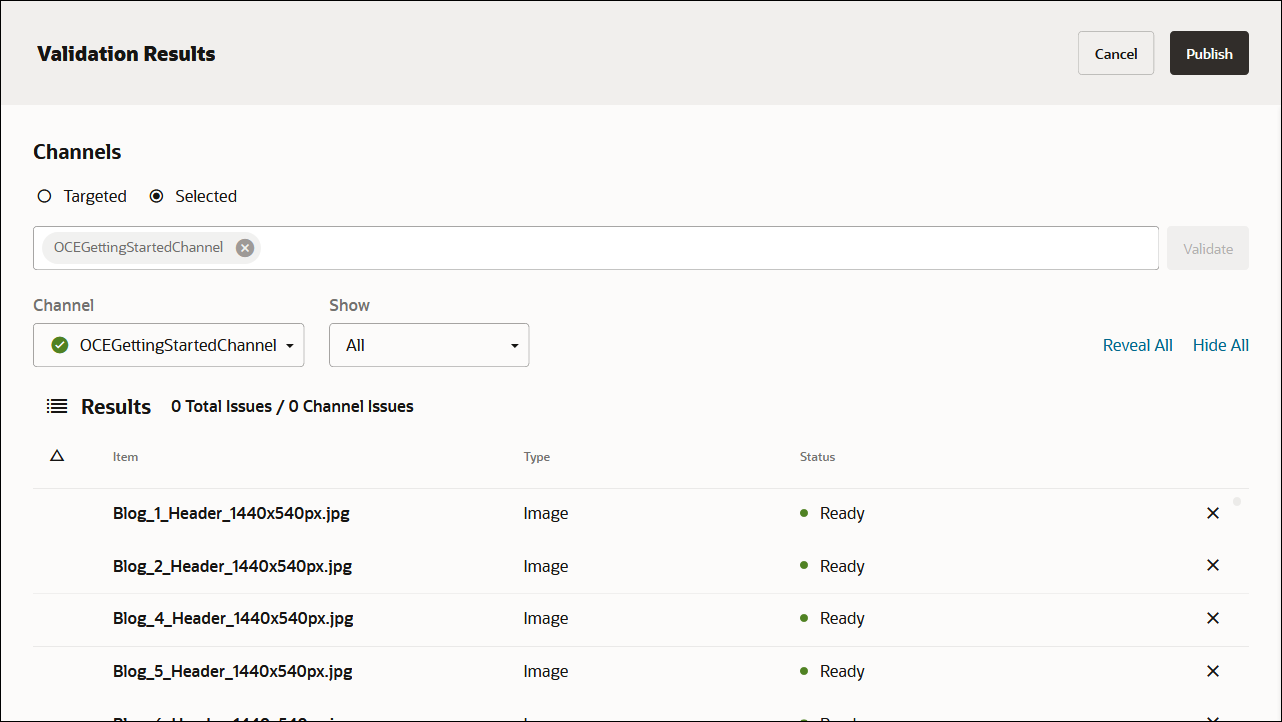
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the blog in Oracle JET.
Create Your Own Content Model
Instead of importing the Oracle Content Management Samples Asset Pack, you can also create your own content model.
For this tutorial, we’re using a content type called ‘OCEGettingStartedHomePage’ to build the home page for our blog. This home page consists of branding (company name and logo), some URLs for links, and a list of blog topics that should be included on the page.
To create content types for the content model:
- Log in to the Oracle Content Management web interface as an administrator.
- Choose Content in the left navigation menu and then choose Asset Types from the selection list in the page header.
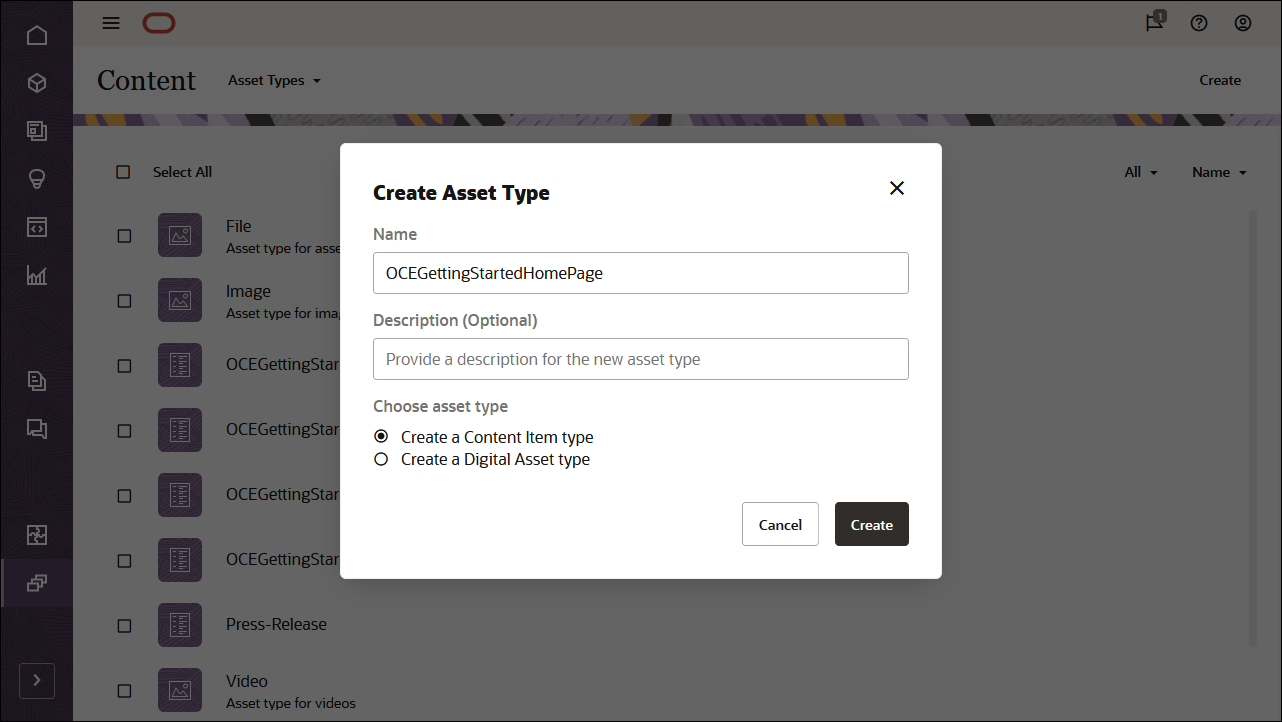
- Click Create in the top right corner.
- Choose to create a content type (not a digital asset type). Repeat this for all required content types.

We’ll create four content types, each with its own set of fields:
- OCEGettingStartedHomePage
- OCEGettingStartedTopic
- OCEGettingStartedAuthor
- OCEGettingStartedArticle
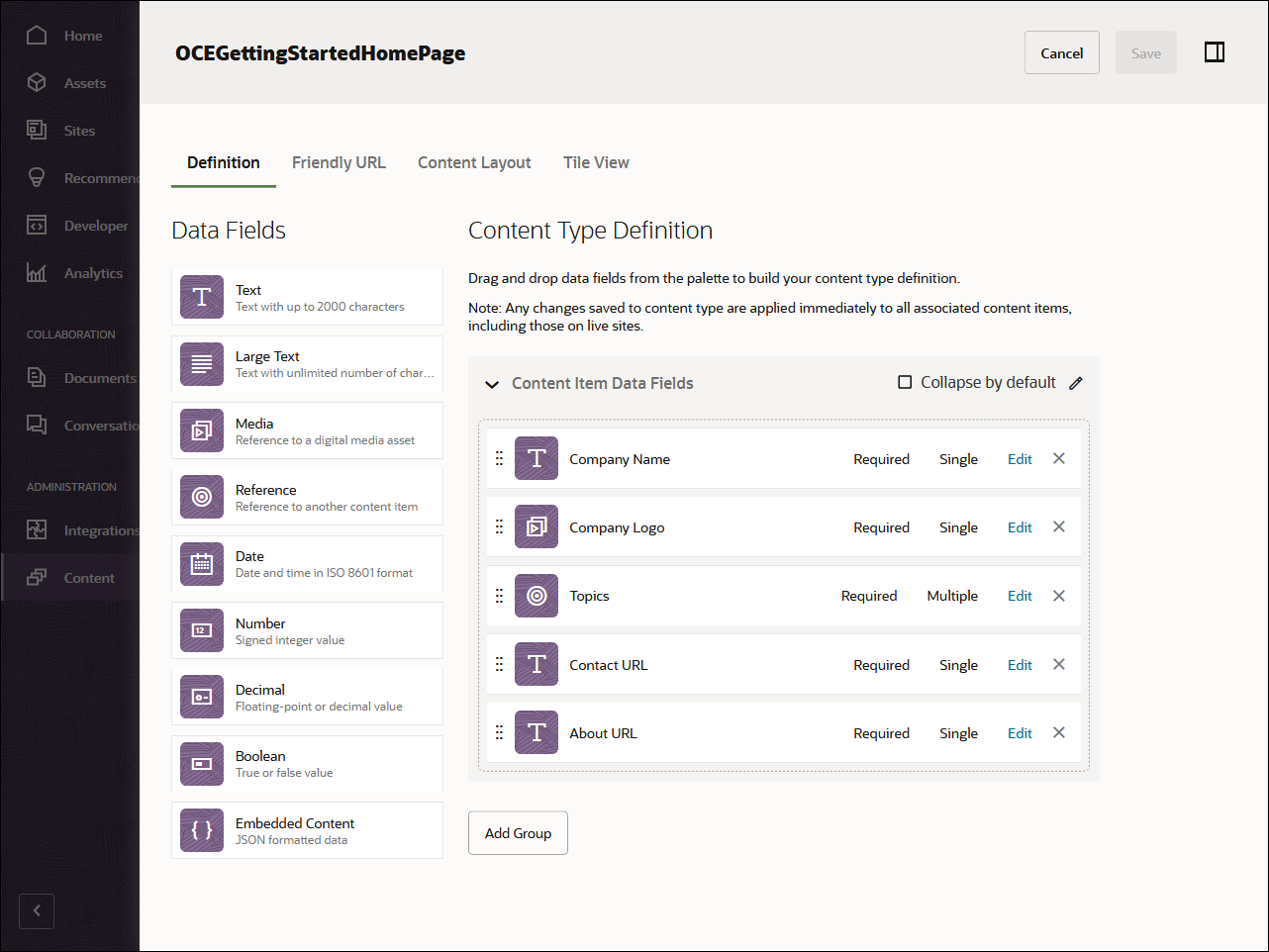
The first content type, OCEGettingStartedHomePage, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Company Name | Single-value text field | X | company_name |
| Company Logo | Single-value text field | X | company_logo |
| Topics | Multiple-value reference field | X | topics |
| Contact URL | Single-value text field | X | contact_url |
| About URL | Single-value text field | X | about_url |
This is what your OCEGettingStartedHomePage content type definition should look like:

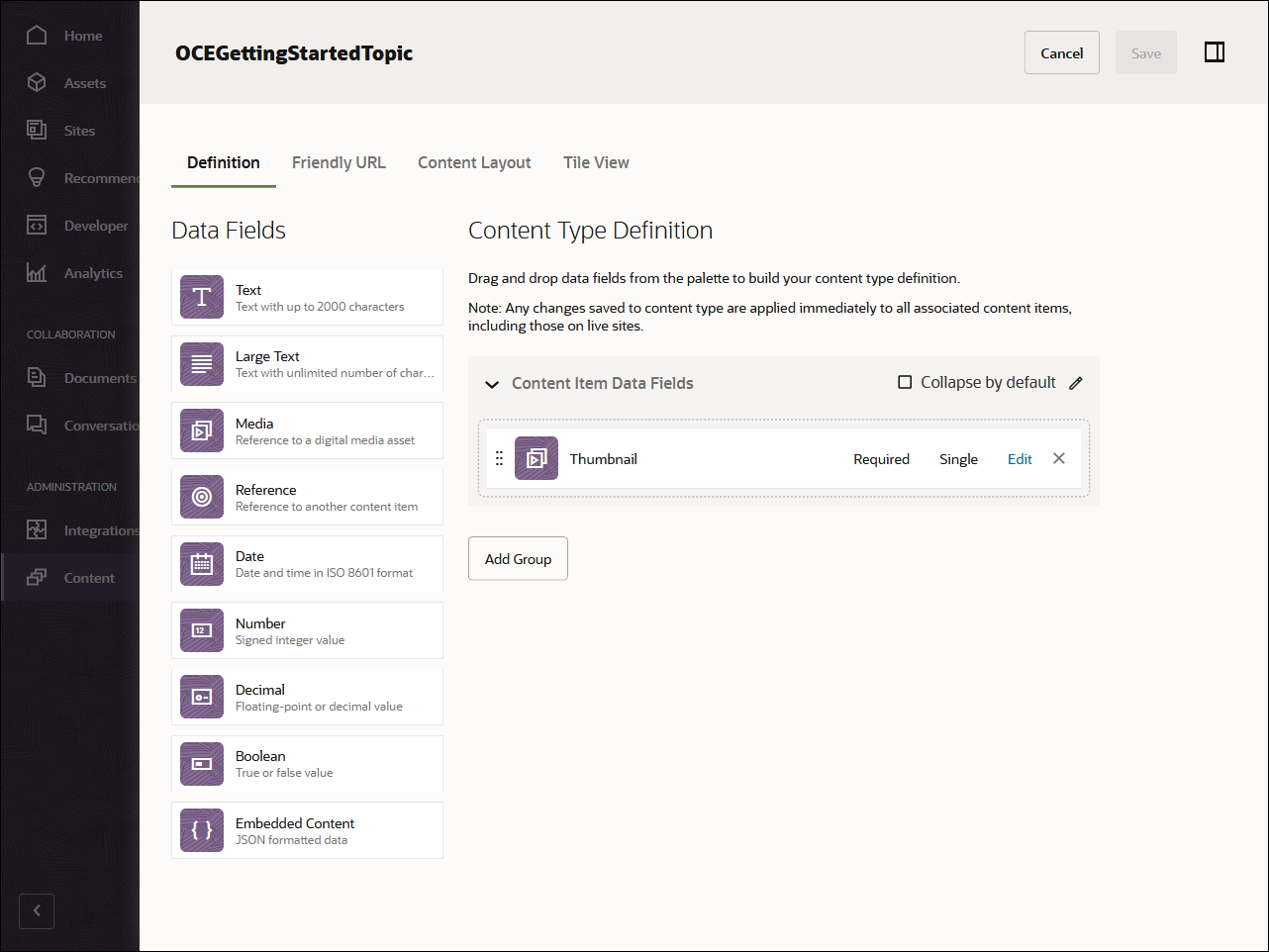
The second content type, OCEGettingStartedTopic, should have the following field:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Thumbnail | Single-value image field | X | thumbnail |
This is what your OCEGettingStartedTopic content type should look like:

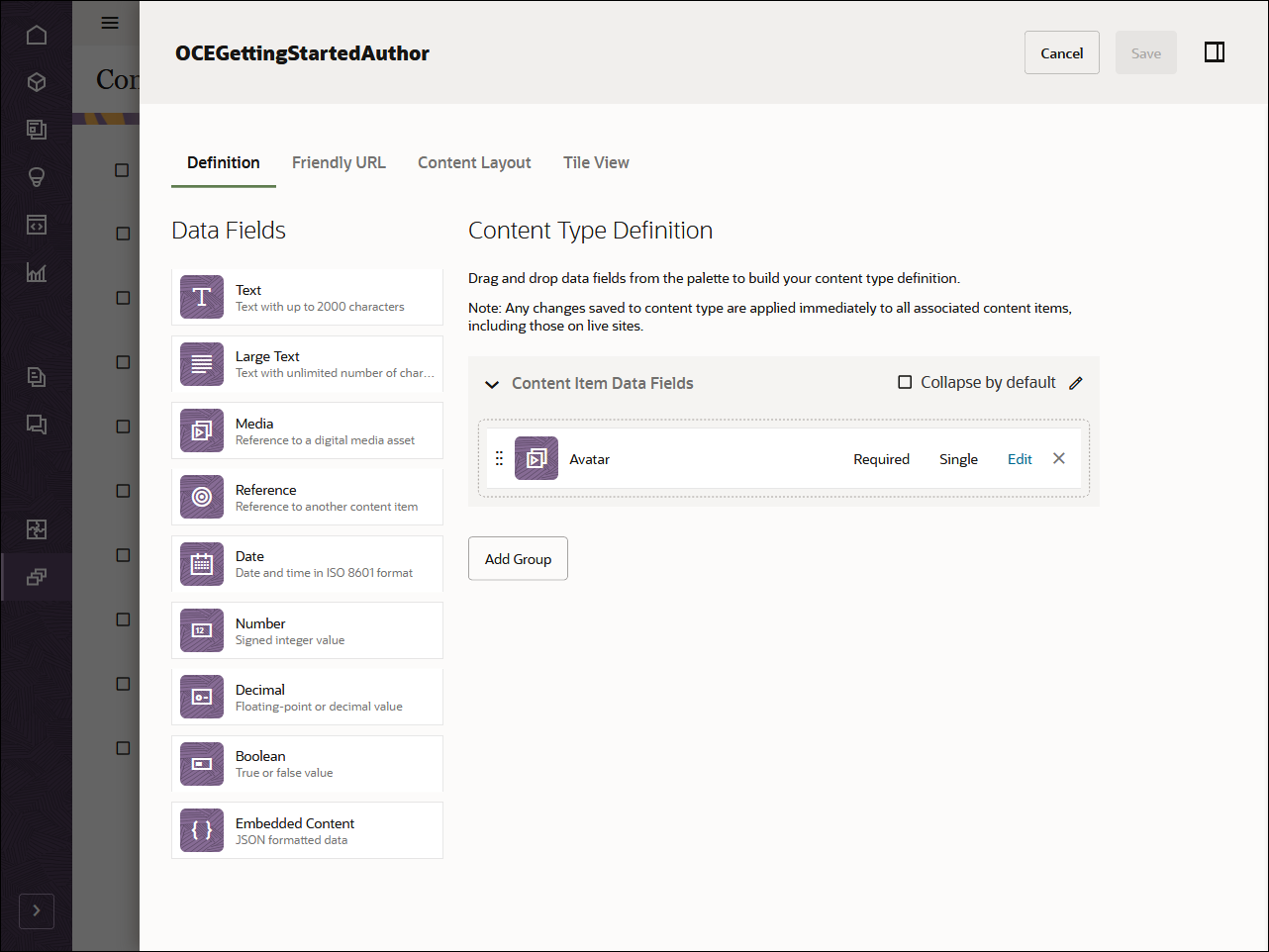
The third content type, OCEGettingStartedAuthor, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Avatar | Single-value image field | X | avatar |
This is what your OCEGettingStartedAuthor content type should look like:

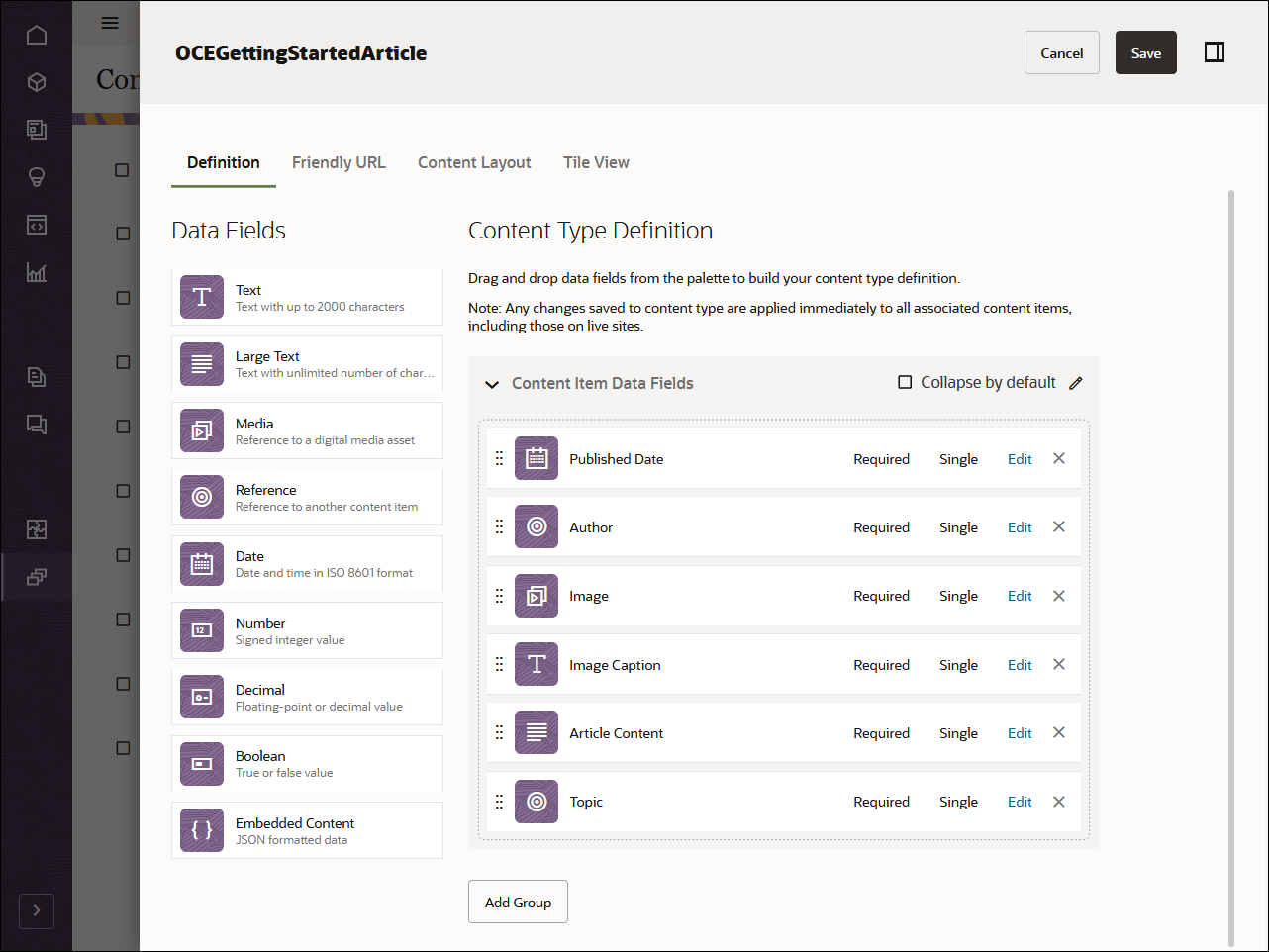
The fourth and final content type, OCEGettingStartedArticle, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Published Date | Single-value date field | X | published_name |
| Author | Single-value reference field | X | author |
| Image | Single-value image field | X | image |
| Image Caption | Single-value text field | X | image_caption |
| Article Content | Single-value large-text field | X | article_content |
| Topic | Single-value reference field | X | topic |
This is what your OCEGettingStartedArticle content type should look like:

Once you’ve created your content types, you can add these content types to the repository that you created earlier, OCEGettingStartedRepository:
- Log in to the Oracle Content Management web interface as an administrator.
- Navigate to OCEGettingStartedRepository.
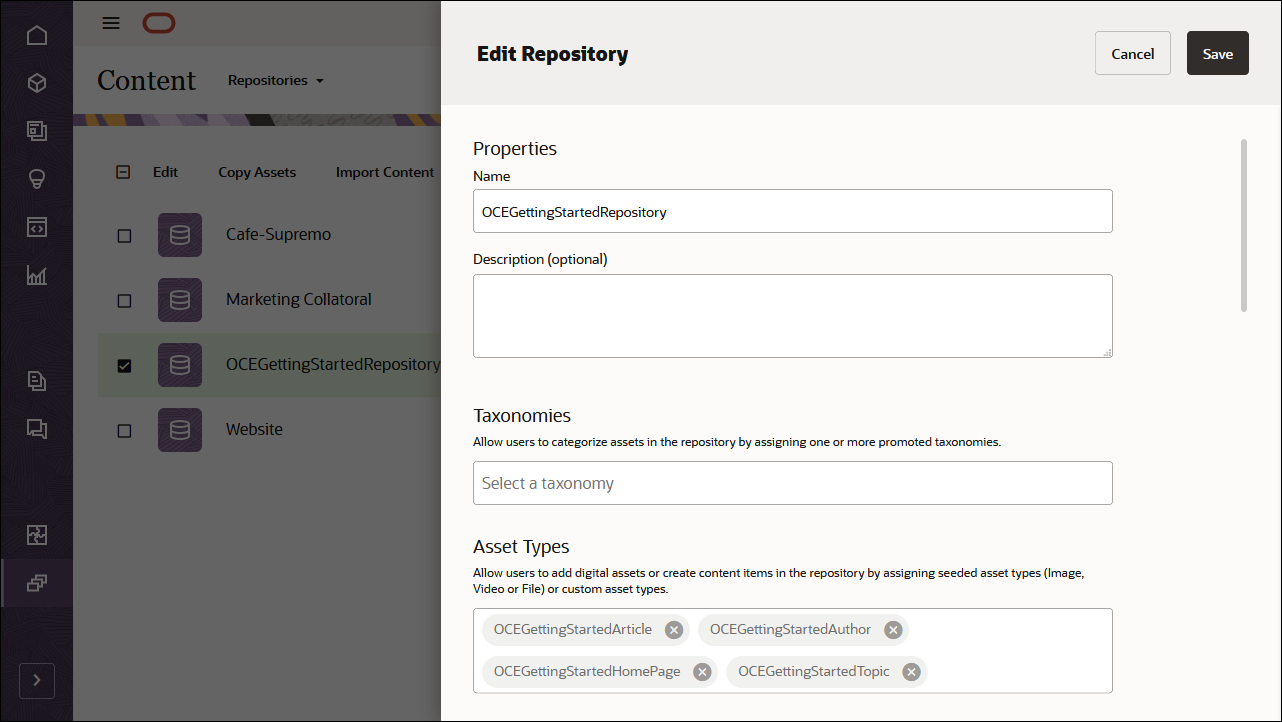
- Edit the repository and, under Asset Types, specify all four newly created content types.
- Click the Save button to save the changes.

After adding the content types to the repository, you can open the OCEGettingStartedRepository repository on the Assets page and start creating your content items for all the content types.

Task 2: Build the Blog in Oracle JET
To consume your Oracle Content Management content in an Oracle JET application, you can use the Oracle JET blog sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Oracle JET sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Oracle JET application, such as one of the starter templates by the Oracle JET team.
To build the blog in Oracle JET:
- Clone the sample repository and install dependencies
- Install Oracle JET CLI and add Oracle Spectra UI components
- Configure the Oracle JET application
- Work with the Oracle Content Management Content SDK
- Use the Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Oracle JET blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle-samples/oce-jet-blog-sample.git
cd oce-jet-blog-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installInstall Oracle JET CLI and Add Oracle Spectra UI Components
Next, in order to run Oracle JET commands, you need to install the Oracle JET CLI. There should be no action required on your part, since this is a dependency installed in the package.json file. If there are issues with the Oracle JET CLI, you can follow the instructions in the Oracle JET CLI documentation. The Oracle JET CLI can be found on GitHub. You’ll need the Oracle JET CLI to install some custom components and also to serve the application.
After this, you need to install some custom components that you’ll use in this Oracle JET sample. These components have their own CSS associated with them that you’ll use. The Spectra UI components are:
- oj-sp-welcome-page
- oj-sp-image-card
- oj-sp-item-overview-page
- oj-sp-item-overview
In order to add these components, you must configure the exchange-url as a reference and install the custom Oracle JET components (for US instances):
ojet configure --exchange-url=https://devinstance4wd8us2-wd4devcs8us2.uscom-central-1.oraclecloud.com/profile/devinstance4wd8us2-wd4devcs8us2/s/devinstance4wd8us2-wd4devcs8us2_compcatalog_3461/compcatalog/0.2.0
ojet add component oj-sp-welcome-page oj-sp-image-card oj-sp-item-overview-page oj-sp-item-overview --username=comp.catalog --password=bXwphh6RMFjn#gSee the Visual Builder documentation for more information about connecting to the component exchange URL.
Configure the Oracle JET Application
In this Oracle JET blog sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
Open src/config/content.json in a text editor. You’ll see the following information:
{
"serverUrl": "https://samples.mycontentdemo.com",
"apiVersion": "v1.1",
"channelToken": "47c9fb78774d4485bc7090bf7b955632"
}Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEGettingStartedChannel. The channel token is in the src/config/content.json file. You can also add the value of ‘expressServerPort’ here for your localhost port number.
Note: We recommend that you store these values as environment variables in your hosting provider or in a local .env file. Revealing your instance URL or channel token to the public can potentially lead to distributed denial-of-service (DDoS) attacks. This risk is mitigated by ensuring that cross-origin resource sharing (CORS) for your instance is configured properly.
Work with the Oracle Content Management Content SDK
Oracle Content Management offers an SDK to help discover and use content in your applications. The SDK is published as an NPM module, and the project is hosted on GitHub.
Learn more about the SDK here.
The SDK has been registered as a runtime dependency of this project in the package.json file.
Use the Content SDK to Fetch Content
We can now leverage the Content SDK to fetch content so that we can render it in our Oracle JET application.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Content SDK and then creates a delivery client using the configuration specified in src/config/content.json.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);The src/scripts/services.js file contains all the code to get data for the application. There’s one main function for each page component in the application to get all the data for that page.
For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'png');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}Home Page Data
The home page requires several data calls to get all of its data:
- First, we query for items in the channel specified in src/config/content.json.
- Then, for each of the topic items, we fetch its details.
- Finally, we fetch all the article data for each of the topics.
Open src/scripts/services.js and find the getTopicsListPageData() function, which gets all of the topic data for the home page.
export function getTopicsListPageData() {
const client = getClient();
return fetchHomePage(client)
.then((data) => (
getRenditionURLs(client, data.logoID)
.then((renditionUrls) => {
data.companyThumbnailRenditionUrls = renditionUrls;
return data;
})
));
}The fetchHomePage() function, called by the getTopicsListPageData() function, gets all the items in the channel. This gets the logo ID, the company name, the about and contact URLs, and a list of topics. Note that we’re querying for the home page called ‘HomePage_JET’ for this sample blog.
function fetchHomePage(client) {
return client.queryItems({
q: '(type eq "OCEGettingStartedHomePage" AND name eq "HomePage_JET")',
}).then((data) => {
const logoID = data.items[0].fields.company_logo.id;
const title = data.items[0].fields.company_name;
const aboutUrl = data.items[0].fields.about_url;
const contactUrl = data.items[0].fields.contact_url;
const { topics } = data.items[0].fields;
const promises = [];
topics.forEach((origTopic) => {
// add a promise to the total list of promises to get the full topic details
promises.push(
fetchTopic(client, origTopic.id)
.then((topic) => topic),
);
});
// execute all the promises returning a single dimension array of all
// of the topics and the other home page data
return Promise.all(promises)
.then((allTopics) => (
{
logoID,
companyTitle: title,
aboutUrl,
contactUrl,
topics: flattenArray(allTopics),
}
)).catch((error) => logError('Fetching topics failed', error));
}).catch((error) => logError('Fetching home page data failed', error));
}The fetchTopic() function is then called for each topic ID to get the full topic details.
function fetchTopic(client, topicId) {
return client.getItem({
id: topicId,
expand: 'fields.thumbnail',
}).then((topic) => {
topic.renditionUrls = getSourceSet(topic.fields.thumbnail);
return topic;
}).catch((error) => logError('Fetching topic failed', error));
}getTopicsListPageData() also calls getRenditionURLs() to get the URL of the image to render.
function getRenditionURLs(client, identifier) {
return client.getItem({
id: identifier,
expand: 'fields.renditions',
}).then((asset) => getSourceSet(asset))
.catch((error) => logError('Fetching Rendition URLs failed', error));
}Next, in the home page, we also call the fetchTopicArticles(topicId) function for each topic. This is used to get all the articles for the specified topic and the rendition URLs.
export function fetchTopicArticles(topicId) {
const client = getClient();
return client.queryItems({
q: `(type eq "OCEGettingStartedArticle" AND fields.topic eq "${topicId}")`,
orderBy: 'fields.published_date:desc',
}).then((data) => {
const promises = [];
const articles = data.items;
articles.forEach((article) => {
// add a promise to the total list of promises to get the article url
promises.push(
getRenditionURLs(client, article.fields.image_16x9.id)
.then((renditionUrls) => {
article.renditionUrls = renditionUrls;
return {
...article,
};
}),
);
});
// execute all the promises and return all the data
return Promise.all(promises)
.then((allArticles) => ({
topicId,
articles: flattenArray(allArticles),
}));
}).catch((error) => logError('Fetching topic articles failed', error));
}The fetchTopicArticles() method also uses getRenditionURLs(), as seen previously, to get the image for the article.
Article Page Data
The article page receives an article ID and requires several data calls to get all of its data:
- Get the article details for the specified article. For each article, get its rendition URLs.
- Get the rendition URLs for the author avatar.
Open src/scripts/services.js and find the fetchArticleDetails(articleId) function, which gets the data for the article page.
export function fetchArticleDetails(articleId) {
const client = getClient();
return client.getItem({
id: articleId,
expand: 'fields.author,fields.image',
}).then((article) => {
const title = article.fields.author.name;
const date = article.fields.published_date;
const content = article.fields.article_content;
const imageCaption = article.fields.image_caption;
const { name } = article;
const renditionUrls = getSourceSet(article.fields.image);
const avatarID = article.fields.author.fields.avatar.id;
// Get the author's avatar image
return getRenditionURLs(client, avatarID)
.then((authorRenditionUrls) => (
// return an object with just the data needed
{
id: articleId,
name,
title,
date,
content,
imageCaption,
renditionUrls,
authorRenditionUrls,
}
));
}).catch((error) => logError('Fetching article details failed', error));
}The fetchArticleDetails() method also uses getRenditionURLs(), as seen previously, to get the avatar image.
Oracle JET Structure and Pages
The following sections provide an overview of how Oracle JET renders our data:
Oracle JET Blog Application Flow
The main entry point to this Oracle JET application is the src/app.tsx file. This file imports the preact router as well as all of the pages for the application.
In our site, we want to provide three routes:
- The home page, which consists of the topics list and displays all the articles for the selected topic. This is the file TopicsListPage.tsx.
- The individual article page, displaying the selected article and author details. This is the file ArticleDetailsPage.tsx.
- A page-not-found page, which is for all invalid routes. This is the NotFoundPage.tsx.
As seen in the router code below, the default home page path of ‘/’ is for the TopicsListPage, and each article is hosted at the the server + ‘article/:articleId’ for the ArticleDetailsPage. It gets routed here using the route() method in the preact router. Any invalid routes get sent to NotFoundPage.
Note: Additional support for a base router path can be modified here in the Preact Router by appending the base_url before the desired path. A special appRoute() method is included in the sample code to replace the Preact Router route() method in the case of a base_url.
<Router>
<TopicsListPage path="/" />
<ArticleDetailsPage path="/article/:articleId" />
<NotFoundPage default />
</Router>TopicsList Page
The TopicsList page (home) consists of a topics list composed of individual topics as well as the article list for the selected topic.
The TopicsListPage class fetches the data using the fetchData() function, which is called during the componentDidMount phase of the runtime.
The fetchData() function is as follows:
fetchData() {
this.setState(() => ({
loading: true,
}));
getTopicsListPageData()
.then((data) => {
const promiseArr = [];
for (let i = 0; i < data.topics.length; i += 1) {
promiseArr.push(
fetchTopicArticles(data.topics[i].id).then(
(topicArticlesData) => { data.topics[i].articleData = topicArticlesData; },
),
);
}
Promise.all(promiseArr).then(() => {
this.setState({
data,
loading: false,
});
});
});
}Notice that the state is set to loading to show the progress circle when initially loading, and then is set to false when the loading is complete. The function getTopicsListPageData() is called once and fetchTopicArticles() is called for each topic. The result is a promise that gets resolved in this section of code.
Once we have all the data, we create the body welcome page with the body.
The body is created as follows, where we use an oj-sp-image-card component:
const bodyElems = [];
let articleCards = [];
topics.forEach(
(topic) => {
bodyElems.push(
<div className='topicType'>
<div className='topicHeading'>{topic.name}</div>
<div>{topic.description}</div>
</div>,
);
topic.articleData.articles.forEach((article) => {
articleCards.push(
<oj-sp-image-card
primaryText={article.name}
secondaryText={article.description}
imageSrc={article.renditionUrls.native}
footerType='none'
onClick={ function openArticleLink() { route(`/article/${article.id}`); } }
/>,
);
});
bodyElems.push(
<div className='articleItem'>
{articleCards}
</div>,
);
articleCards = [];
},
);Here, bodyElems is array of HTML elements that we will slot into the oj-sp-welcome-page component. bodyElems alternates between a topic header with description and the actual image cards for each article under that topic.
Each image card has an image with a 16:9 aspect ratio. This is due to the restriction of using 16:9 image sizes for the oj-sp-image-card component, and the 16:9 rendition is listed in the renditionUrls with the name of ojspcard for this Oracle JET sample blog code. Also notice that the onClick action of the image card is a function that routes to the article page.
The following is returned by the TopicsListPage, which includes the oj-sp-welcome-page component with the bodyElems slotted inside:
<oj-sp-welcome-page
pageTitle={companyTitle}
overlineText= 'Home'
displayOptions={{
imageStretch: 'full',
}}
illustrationForeground={companyThumbnailRenditionUrls.native}
primaryAction={{
label: 'About Us',
icon: 'oj-ux-ico-information',
display: 'on',
}}
onspPrimaryAction={ function openAboutLink() { window.open(aboutUrl, '_blank'); } }
secondaryAction={{
label: 'Contact Us',
icon: 'oj-ux-ico-contact-edit',
display: 'on',
}}
onspSecondaryAction={ function openContactLink() { window.open(contactUrl, '_blank'); } }
>
{bodyElems}
</oj-sp-welcome-page>The oj-sp-welcome-page component creates the header of the page as well as provides the space for the bodyElems to be put into it. As seen, we have a page title, the ‘Home’ overline text, some buttons, and a display image. The display image has a source in the illustrationForeground field, and the image is stretched using the displayOptions parameter. There are two buttons, ‘About Us’ and ‘Contact Us’, which have icons in the oj-ux library, and both buttons open links in a new tab to the about us and contact us pages.
ArticleDetails Page
The ArticleDetails page consists of all the data related to the article itself, such as the author, images, and text.
The ArticleDetails class fetches the data using the fetchData() function, which is called during the componentDidMount phase of the runtime.
The fetchData() function is as follows:
fetchData(articleId) {
this.setState(() => ({
loading: true,
}));
fetchArticleDetails(articleId)
.then((data) => this.setState(() => ({
data,
loading: false,
})));
}
}Notice that the state is set to loading to show the progress circle when initially loading, and then is set to false when the loading is complete. The function fetchArticleDetails() is called once for the articleId that we are on. The result is a promise that gets resolved in this section of code.
Once we have all the data, we create the articleDetails page.
The page is created as follows, where we use an oj-sp-item-overview-page component with the oj-sp-item-overview component slotted in the ‘overview’ section and the main content slotted in the ‘main’ section:
<oj-sp-item-overview-page
overviewExpanded={false}
translations={{
goToParent: 'Back to Home',
}}
onspGoToParent={ function goToParent() { route('/'); } }
>
<div slot='overview'>
<oj-sp-item-overview
itemTitle={title}
itemSubtitle={formattedDate}
photo={{
src: data.authorRenditionUrls.small,
}}
/>
</div>
<div slot='main'>
<h1 style='text-align:center'>{name}</h1>
<figure>
{data.renditionUrls && (
<picture>
<source type='image/webp' srcSet={data.renditionUrls.srcset} />
<source srcSet={data.renditionUrls.jpgSrcset} />
<img
src={data.renditionUrls.small}
alt='Article'
width={parseInt(data.renditionUrls.width, 10) * 0.66}
height={parseInt(data.renditionUrls.height, 10) * 0.66}
/>
</picture>
)}
<figcaption style='text-align:center'>{imageCaption}</figcaption>
</figure>
{/* eslint-disable-next-line @typescript-eslint/naming-convention */}
<div dangerouslySetInnerHTML={{ __html: cleancontent }} />
</div>
</oj-sp-item-overview-page>The oj-sp-item-overview-page component provides the layout for the articleDetails page. Particularly, overviewExpanded is false to now replace the whole page, the translations for goToParent is ‘Back to Home’, and onspGoToParent is a function that completes the logic to route back to the topicsList page.
There are two slots that the oj-sp-item-overview-page can take in, and those are the ‘overview’ slot and ‘main’ slot, which contain details about the author of the article and provide the content of the article, respectively.
The oj-sp-item-overview component is slotted into the ‘overview’ section and provides a column layout for the author details. The itemTitle is the author’s name, the subtitle is the formatted date, and the photo is the source of the author photo.
The ‘main’ slotted section contains all the details of the article, which include the title of the article, an image with caption, as well as the article blog text.
Task 3: Prepare Your Application for Deployment
Now that we’ve built our Oracle JET blog site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
The package.json file located at the root of the project contains scripts that make it easier to build the bundles and run the application.
Development
You can use the dev script during development:
npm run devThis script builds the client and server bundles and starts the application in a local server. Webpack will watch for code changes and recreate the client and server bundles if required.
Production
For production, the build script would be used to build the client and server bundles:
npm run buildWhen the script completes, the application can be run using the following command:
npm run startConclusion
In this tutorial, we created a blog site in Oracle JET, which can be found on Github. This site uses Oracle Content Management as a headless CMS. After setting up and configuring Oracle Content Management with a channel of published content for the blog site tutorial, we installed and ran the Oracle JET site to fetch the required content and build the site.
For more information on Oracle JET, go to the Oracle JET website.
Learn about important Oracle Content Management concepts in the documentation.
You can find more samples like this on the Oracle Content Management Samples page in the Oracle Help Center.
Build a Blog in Oracle JET (VDOM) with Headless Oracle Content Management
F38762-05
November 2022
Copyright © 2021, 2022, Oracle and/or its affiliates.
Primary Author: Oracle Corporation