Build a Blog in Svelte with Headless Oracle Content Management
Introduction
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Sapper is an application framework powered by Svelte and provides routing, server-side rendering and static site generation. But what happens when you need a content management system (CMS) to serve all of your content? Fortunately, Oracle Content Management, with its rich headless CMS capabilities, has a graceful solution for your content administration and governance needs.
In this tutorial, we’ll build a simple blog in Svelte by leveraging Oracle Content Management as a headless CMS as well as its software development kit (SDK) for content delivery in JavaScript. This Svelte sample is available on GitHub.
The tutorial consists of three steps:
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an oracle-content-management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
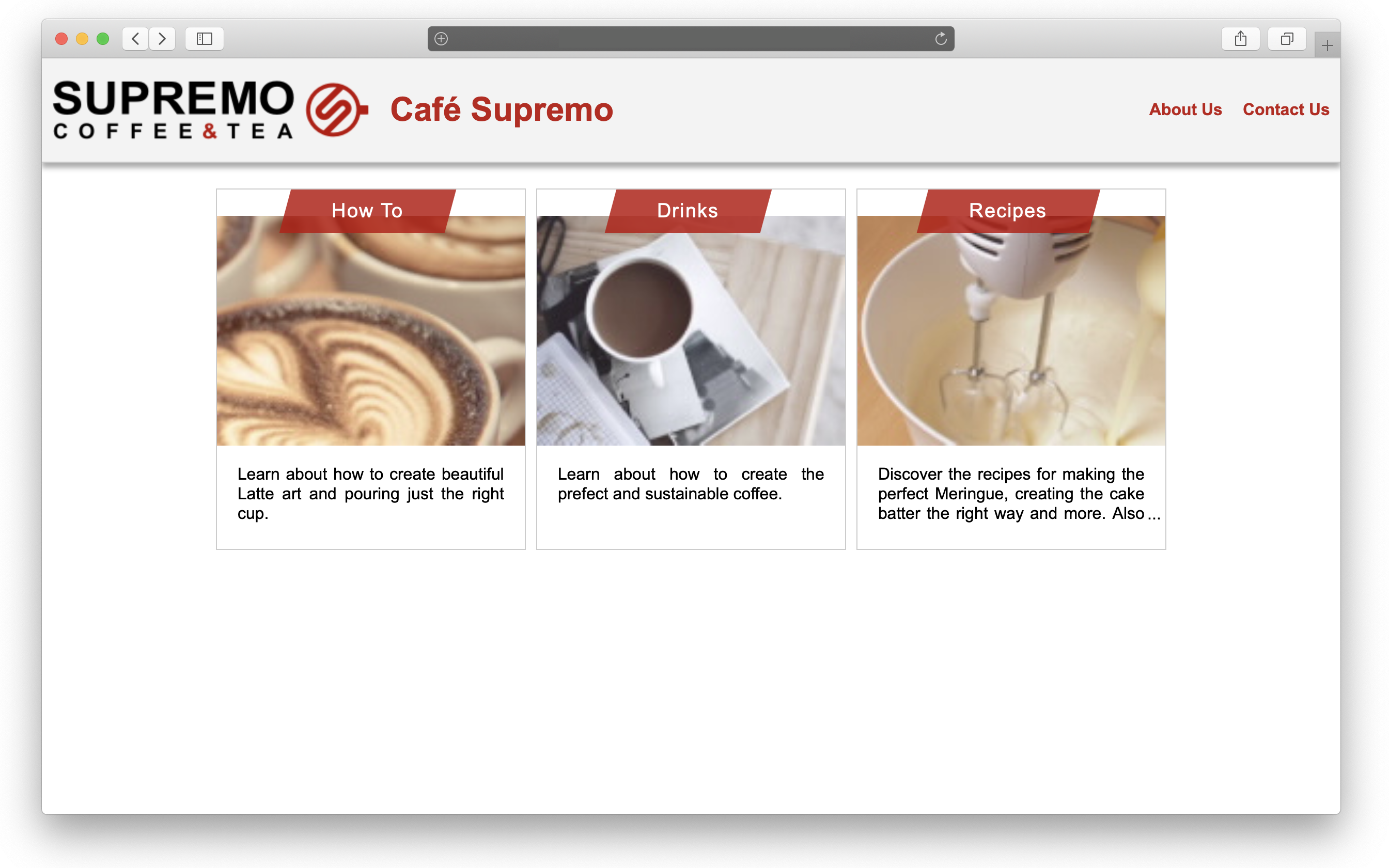
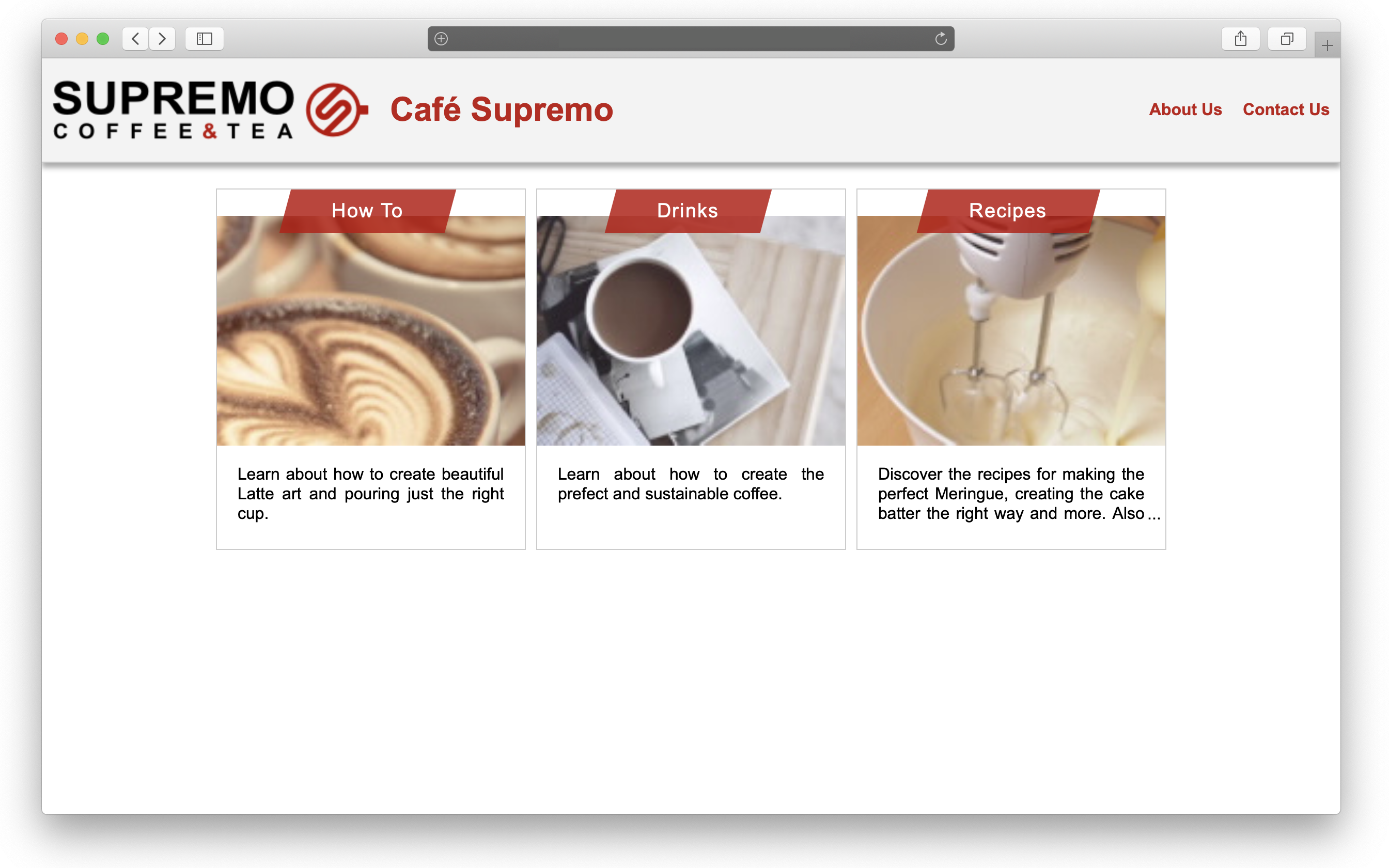
Our blog will consist of a three-page site that lets visitors explore blog articles organized into topics. The first page, the home page, will consist of branding (company name and logo), some links, and a list of blog topics.
To take a look at what we’re building, here’s the end state of our tutorial, a basic Svelte blog that consumes content from Oracle Content Management:
https://headless.mycontentdemo.com/samples/oce-svelte-blog-sample
This is what the home page will look like at the end of this tutorial:

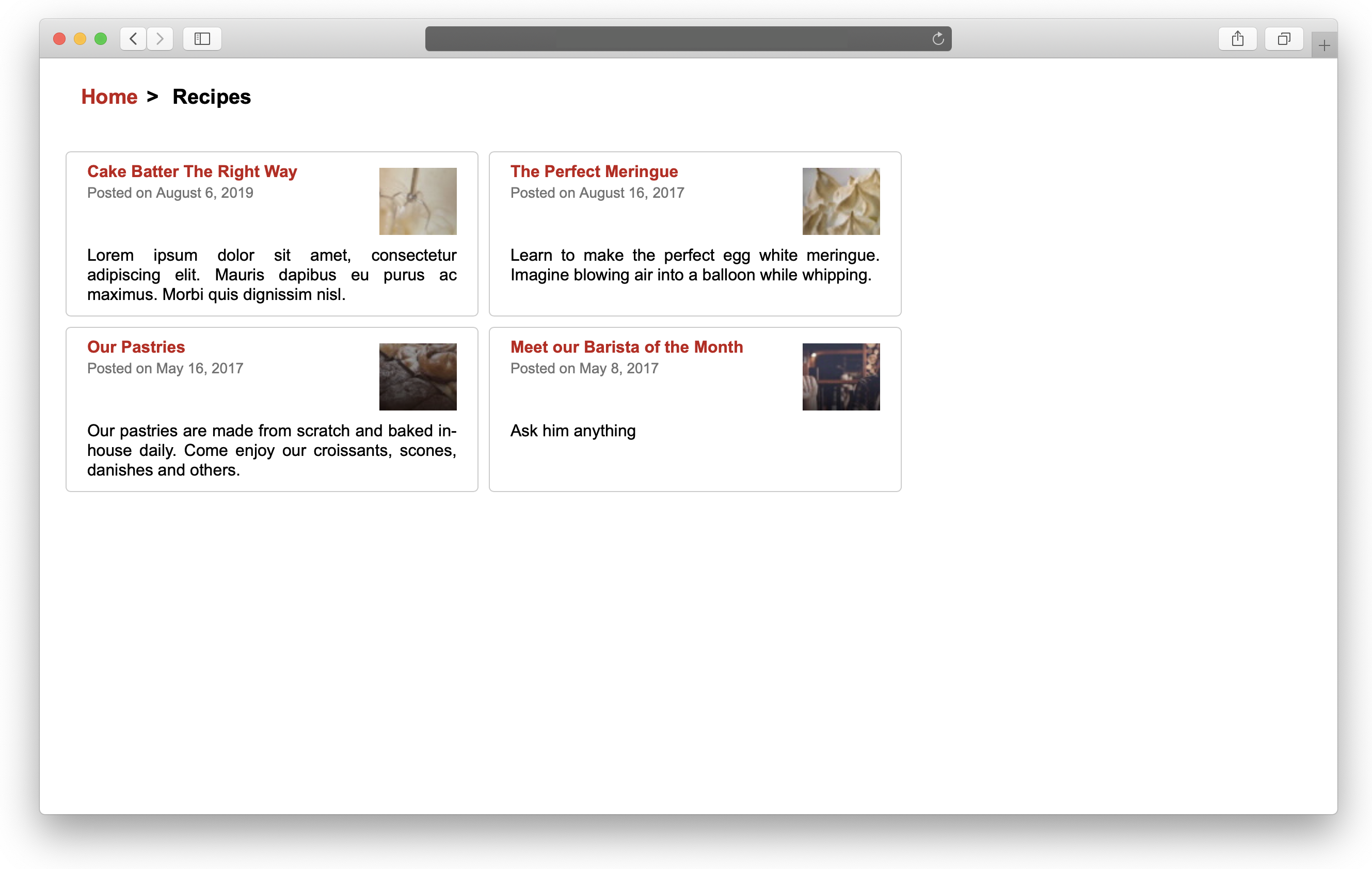
The second page, the topic page, shows previews of each blog article that belongs to the topic. Here’s how an individual topic page will look:

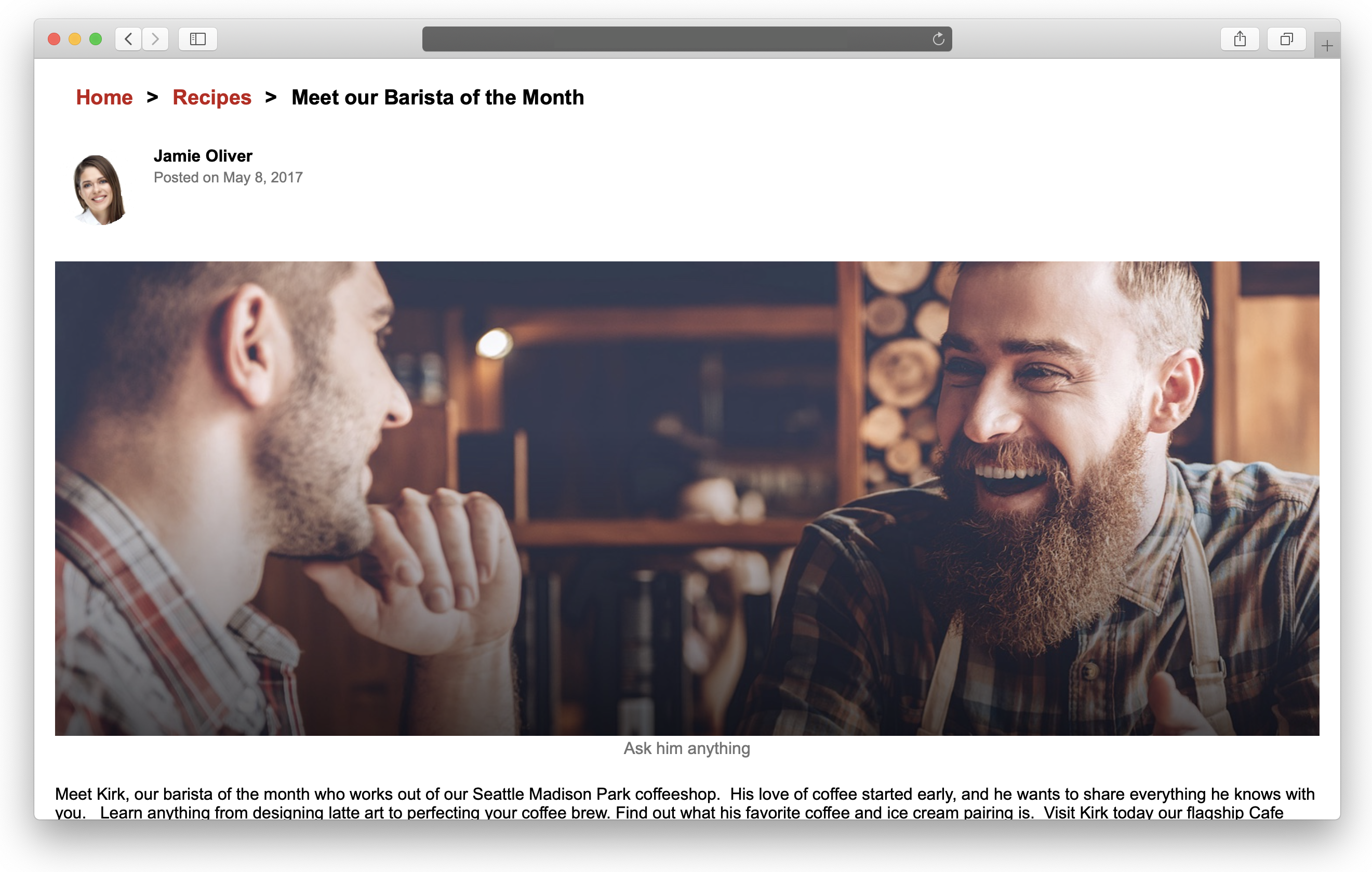
Lastly, the article page renders the final blog article, including information about the blog’s author. Here’s how an individual article page will look:

To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Task 1: Prepare Oracle Content Management
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Create a content model using either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
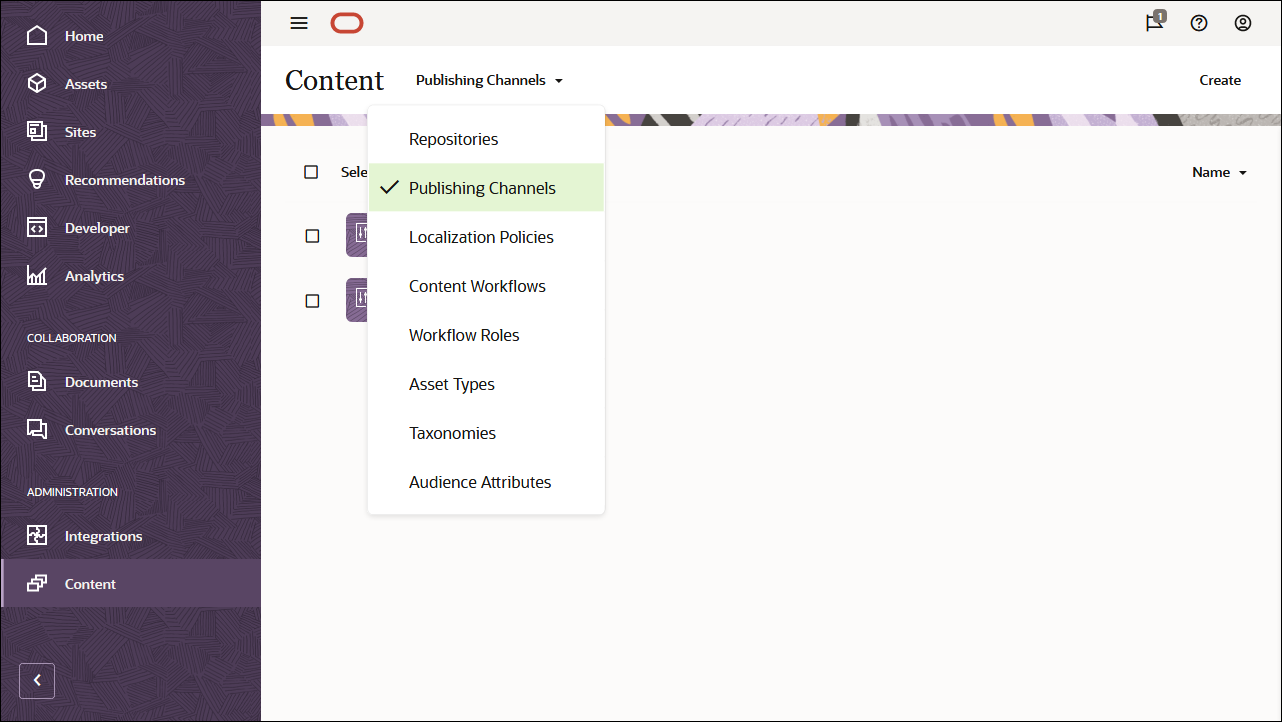
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

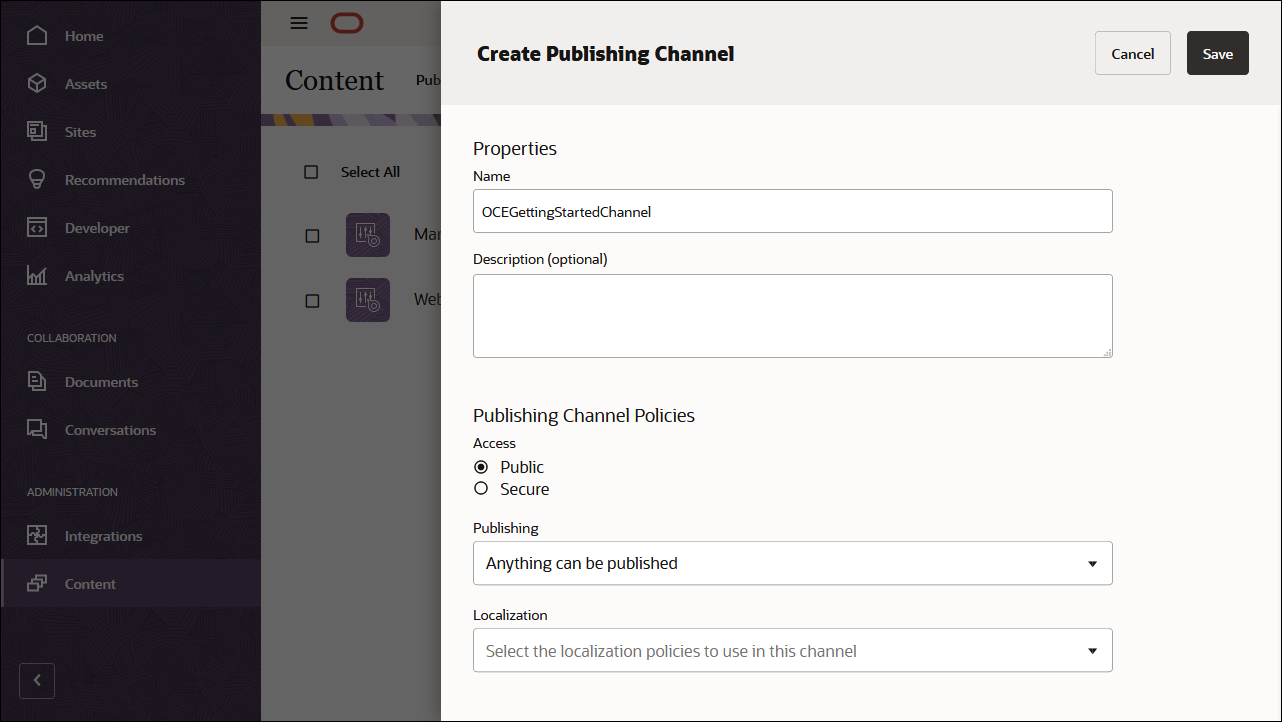
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEGettingStartedChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

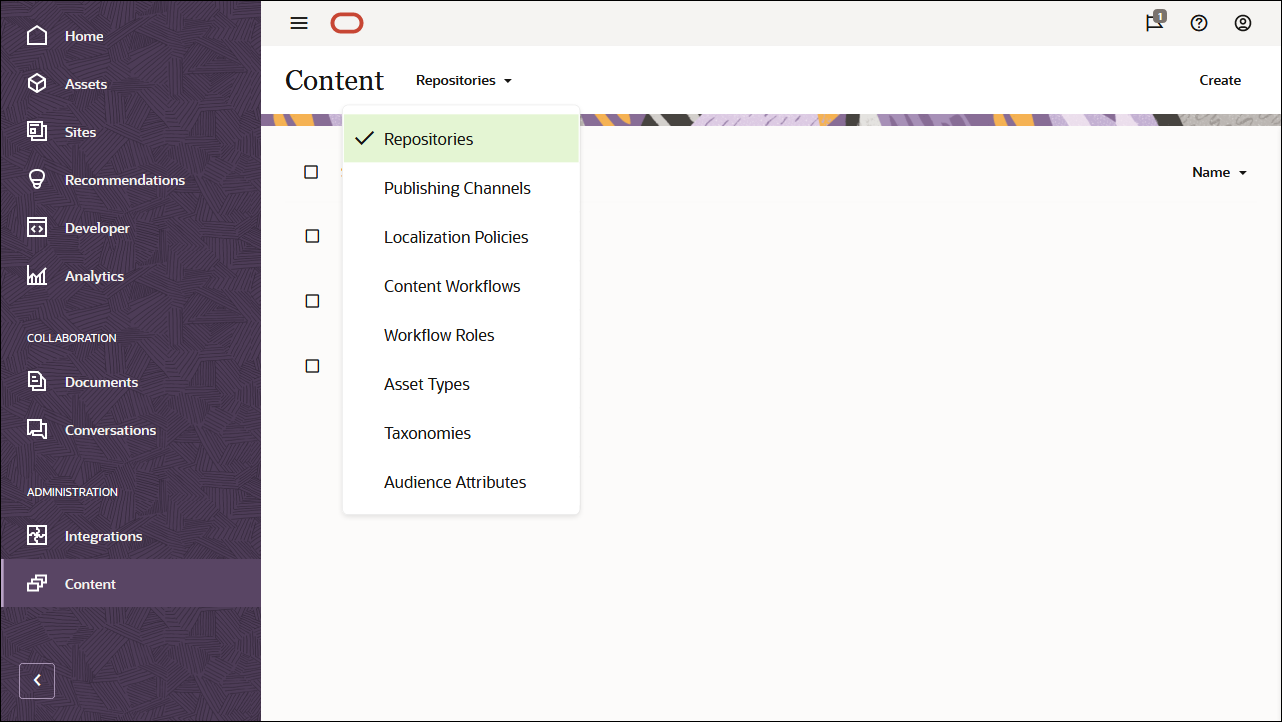
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

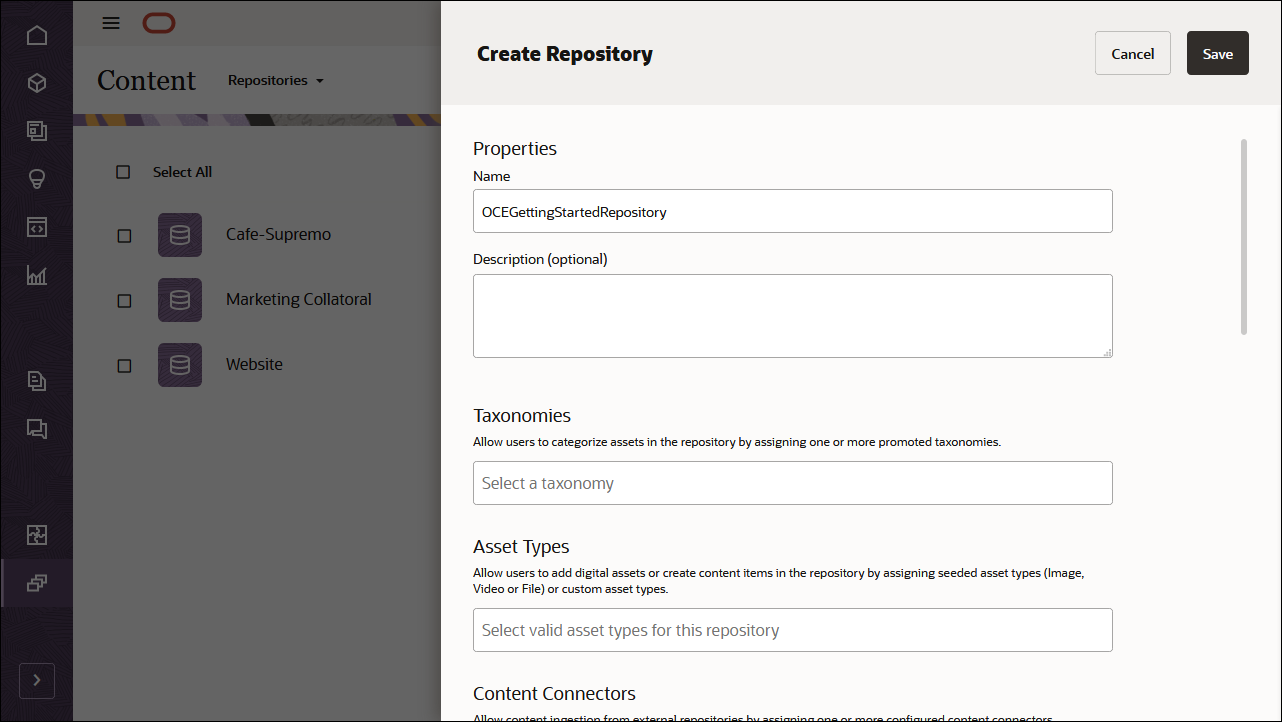
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEGettingStartedRepository’ for the purpose of this tutorial.

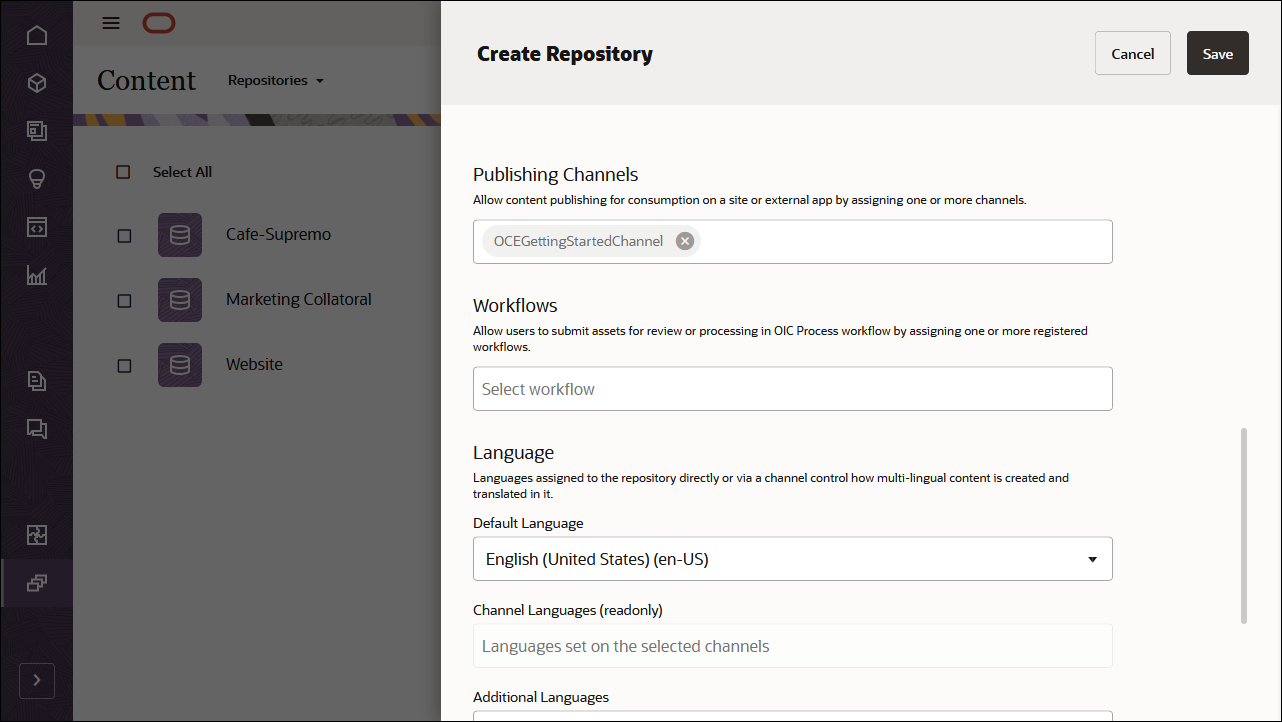
In the Publishing Channels field, select the OCEGettingStartedChannel channel to indicate to Oracle Content Management that content in the OCEGettingStartedRepository repository can be published to the OCEGettingStartedChannel channel. Click Save when you’re done.

Create a Content Model
The next step is to create a content model. You can use either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial. If you prefer, you can also create your own content model rather than download the sample assets pack.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. If you want to import the Oracle Content Management Samples Asset Pack, you can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEGettingStarted_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
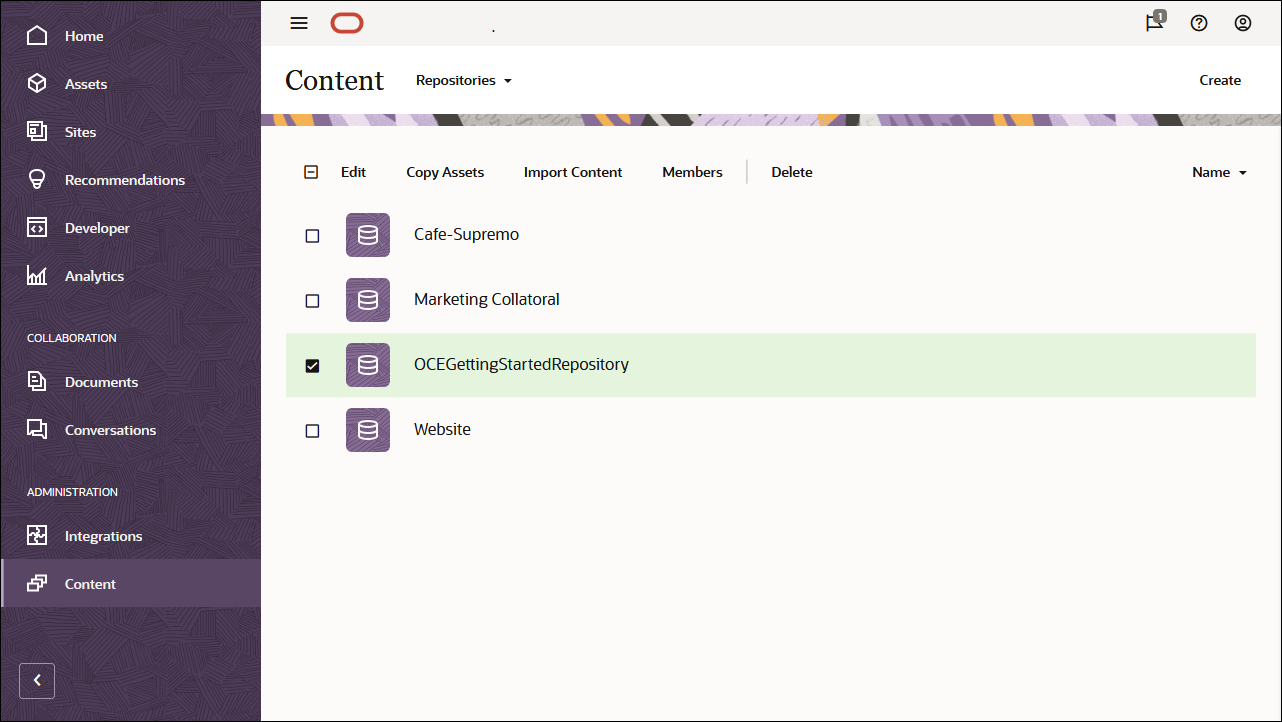
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEGettingStartedRepository and click the Import Content button in the top action bar.

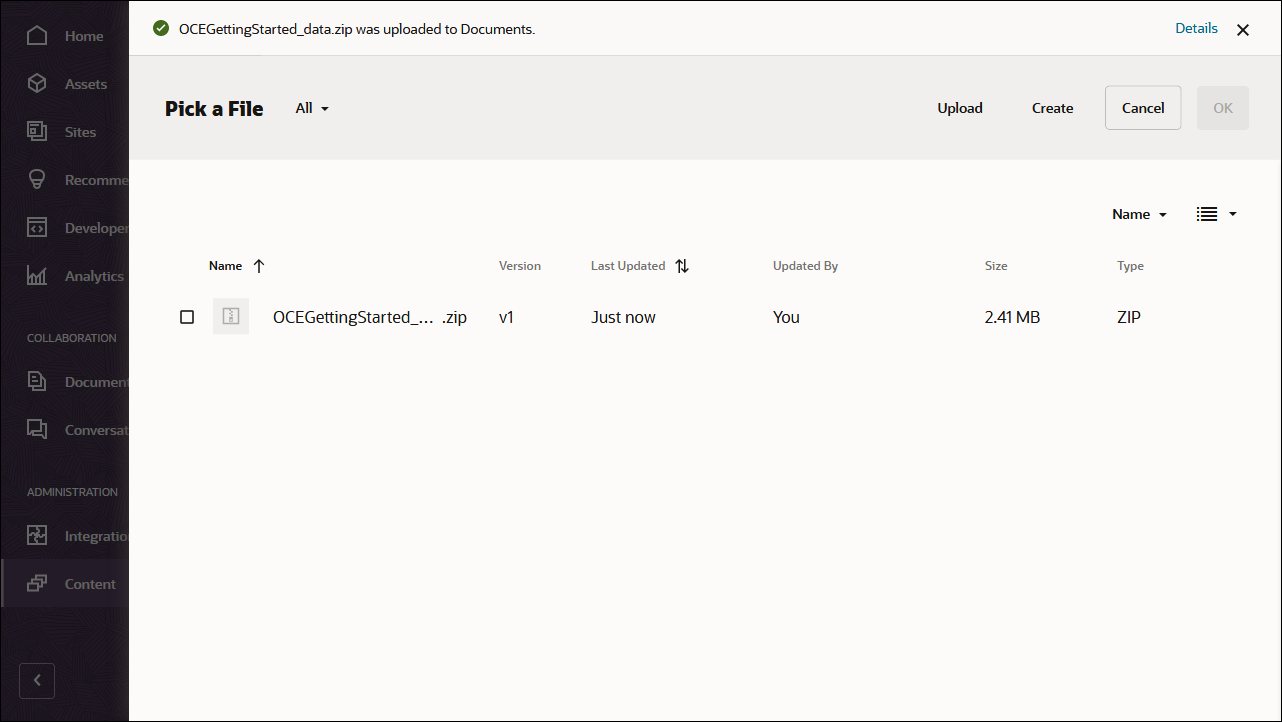
Upload OCEGettingStarted_data.zip from your local computer to the Documents folder.

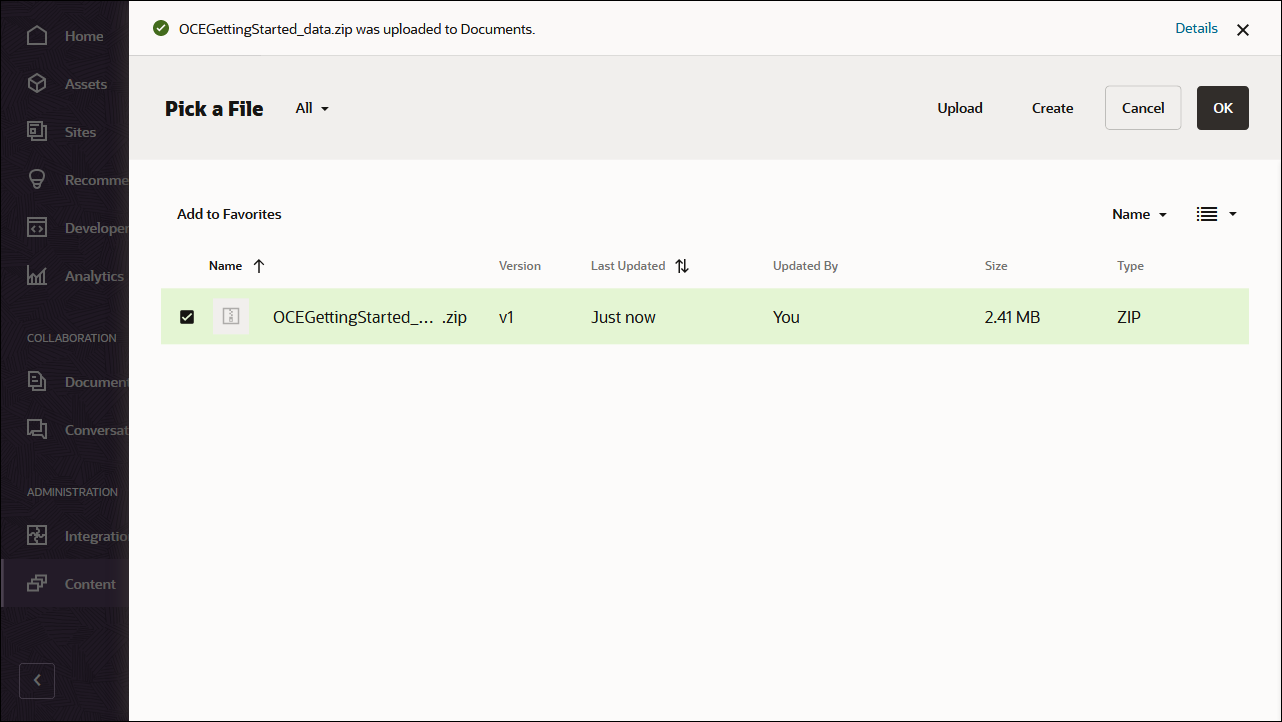
Once it’s uploaded, select OCEGettingStarted_data.zip and click OK to import the contents into your asset repository.

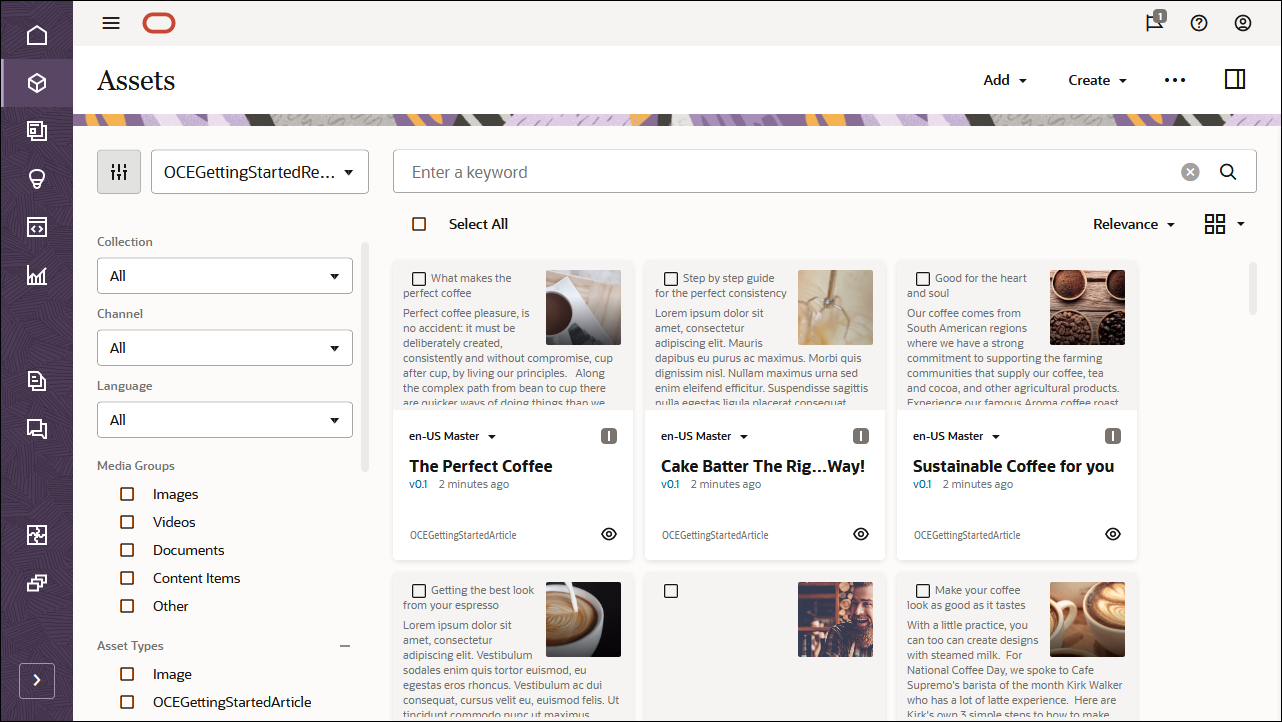
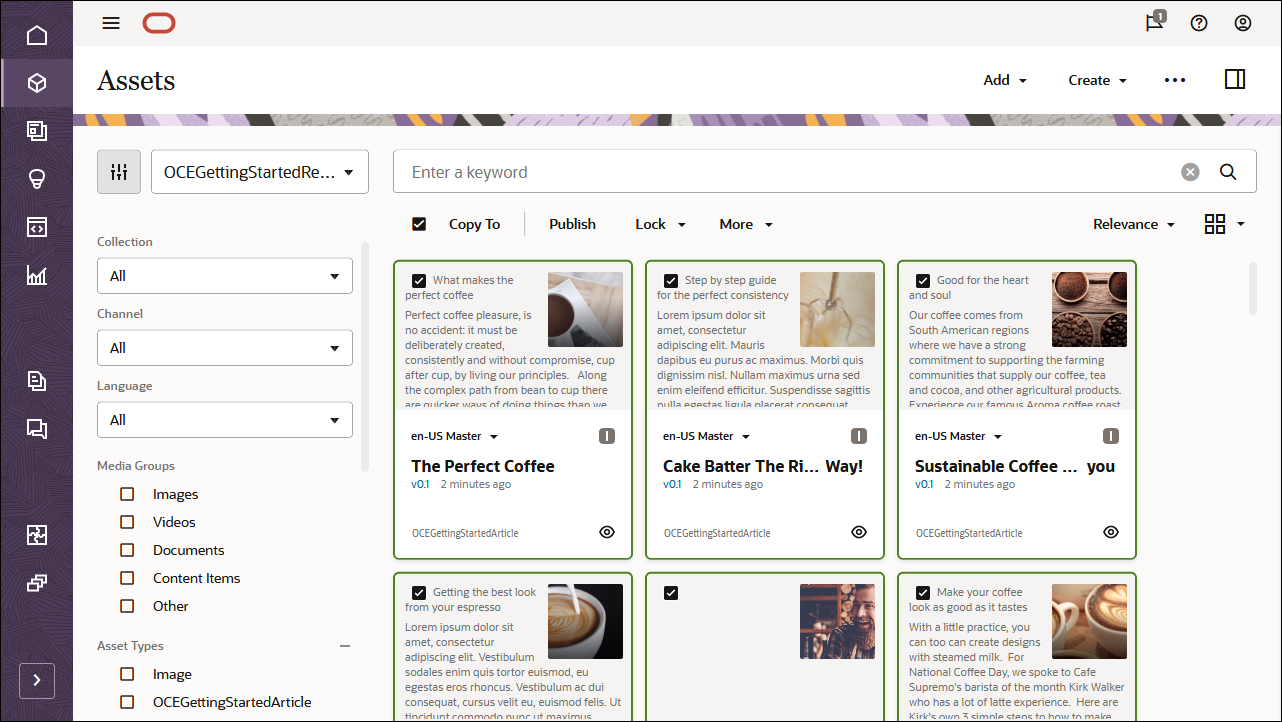
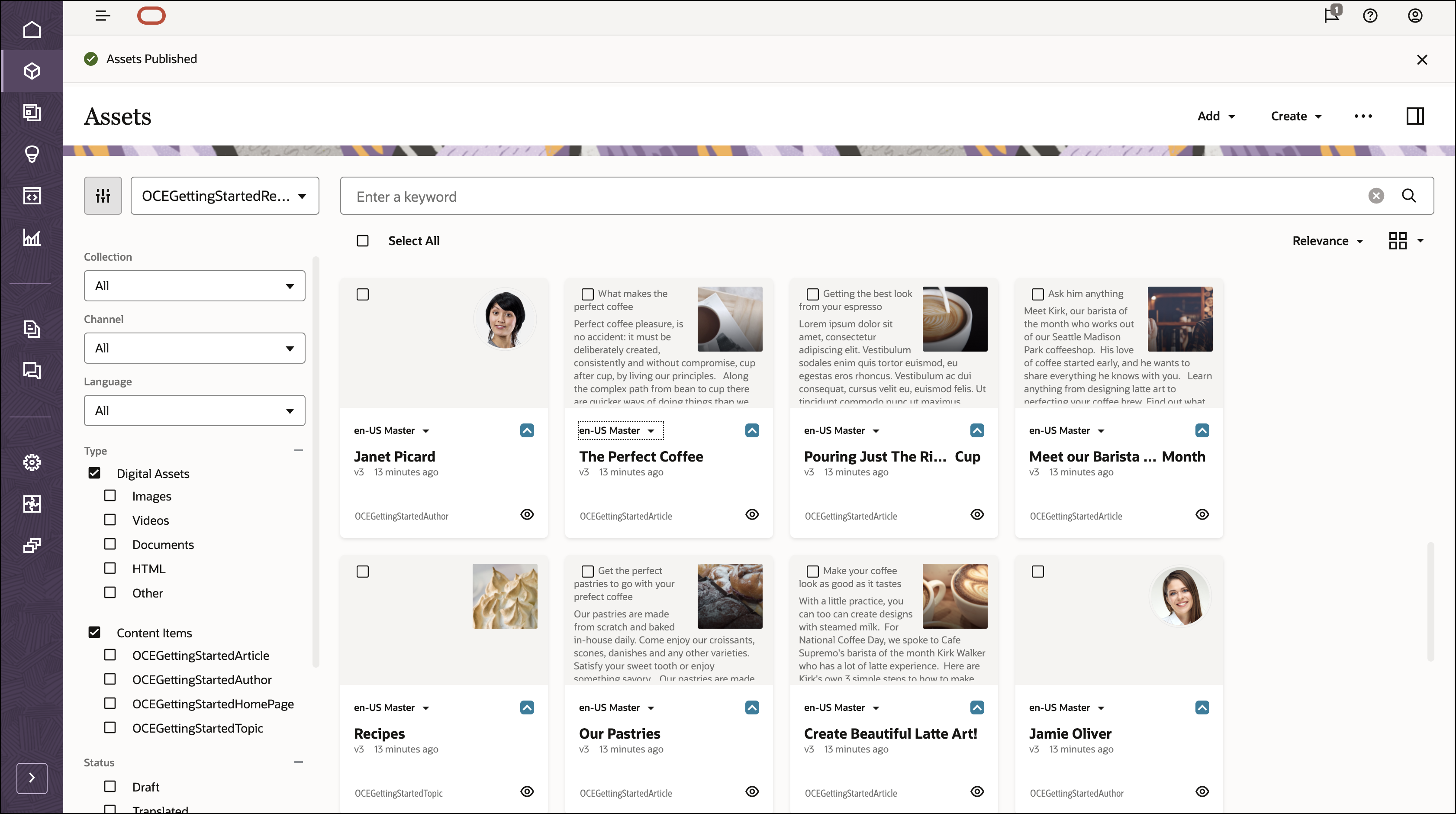
After the content has been imported successfully, navigate to the Assets page and open the OCEGettingStartedRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEGettingStartedChannel.

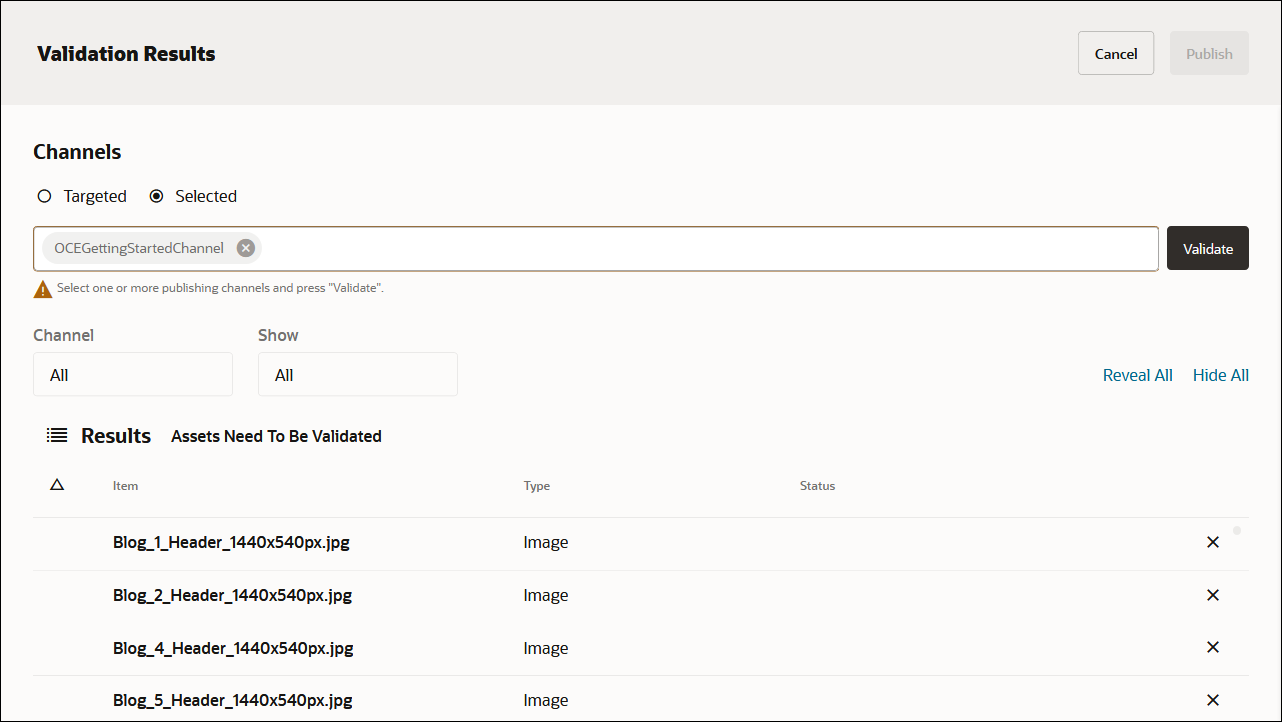
Before publishing, you need to validate all the assets. First add OCEGettingStartedChannel as a selected channel, and then click the Validate button.

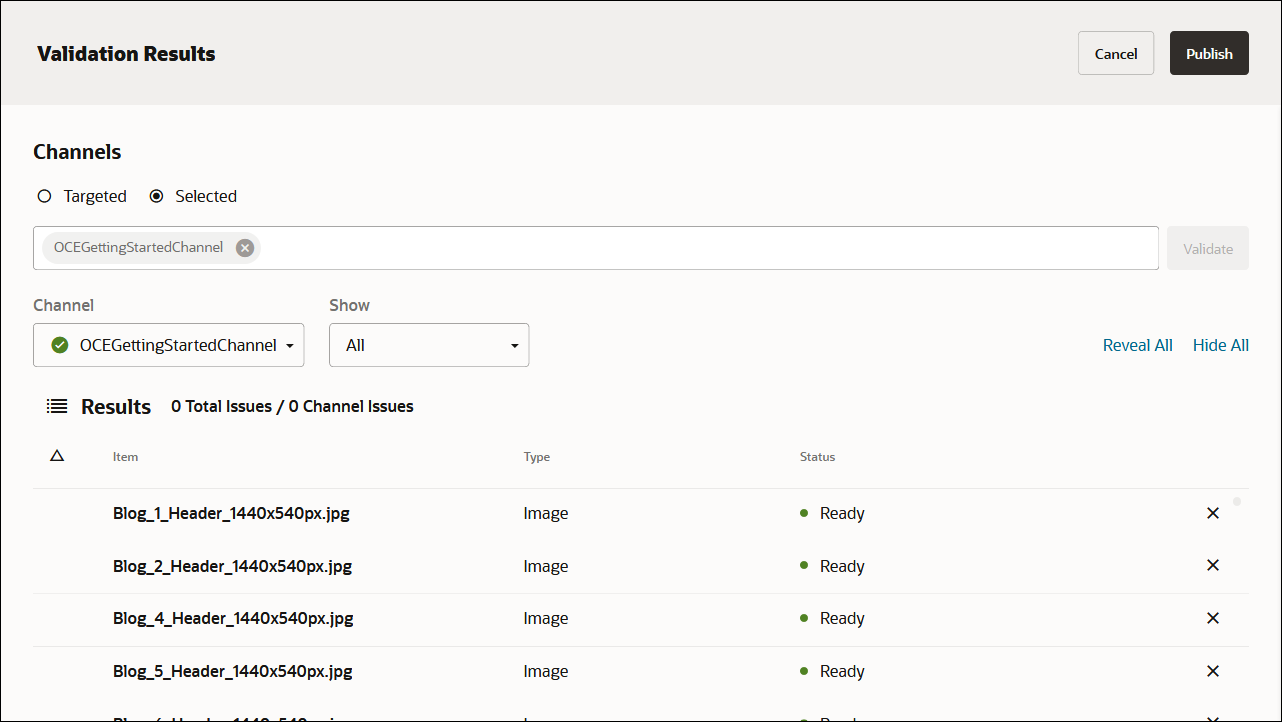
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

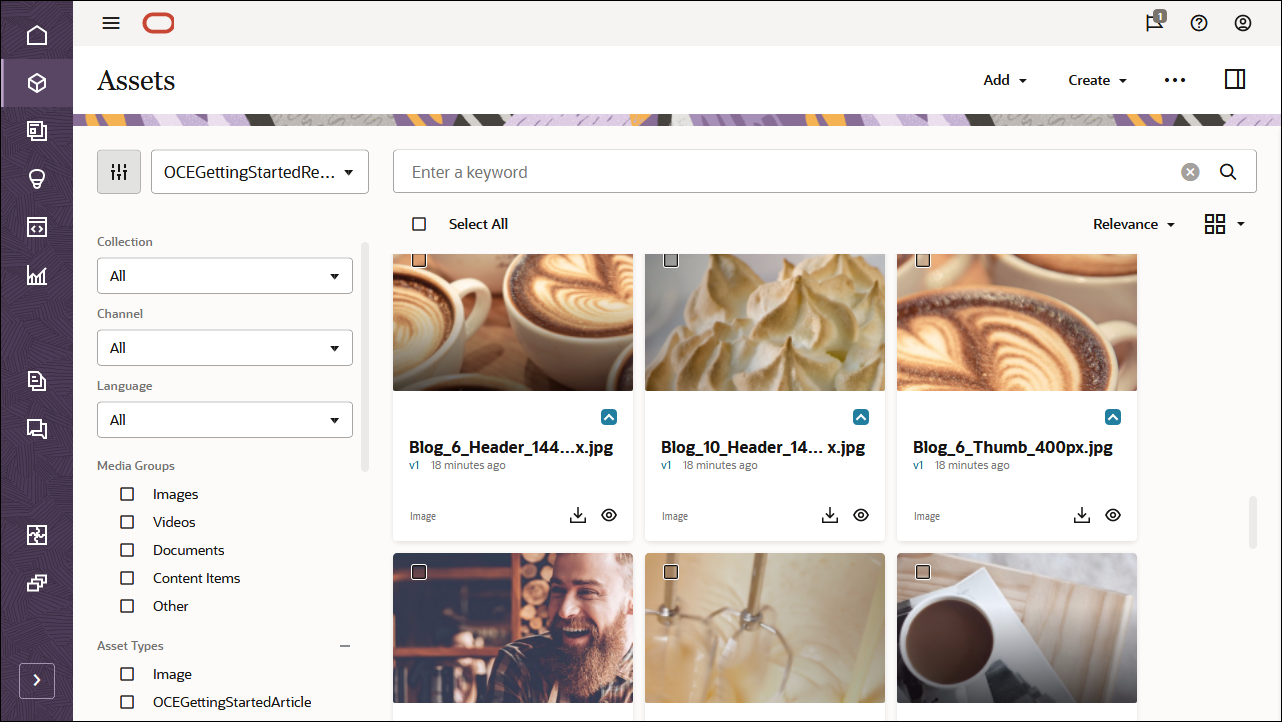
Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the blog in Svelte.
Create Your Own Content Model
Instead of importing the Oracle Content Management Samples Asset Pack, you can also create your own content model.
For this tutorial, we’re using a content type called ‘OCEGettingStartedHomePage’ to build the home page for our blog. This home page consists of branding (company name and logo), some URLs for links, and a list of blog topics that should be included on the page.

To create content types for the content model:
- Log in to the Oracle Content Management web interface as an administrator.
- Choose Content in the left navigation menu and then choose Asset Types from the selection list in the page header.
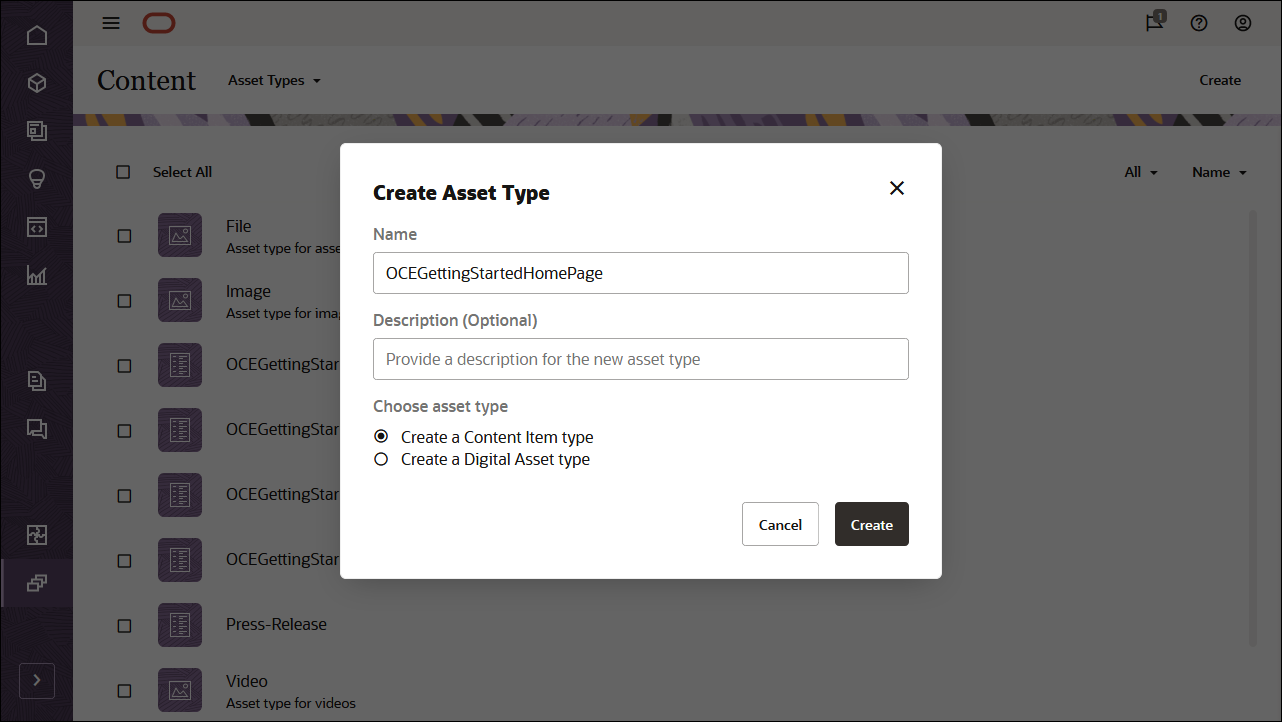
- Click Create in the top right corner.
- Choose to create a content type (not a digital asset type). Repeat this for all required content types.

We’ll create four content types, each with its own set of fields:
- OCEGettingStartedHomePage
- OCEGettingStartedTopic
- OCEGettingStartedAuthor
- OCEGettingStartedArticle
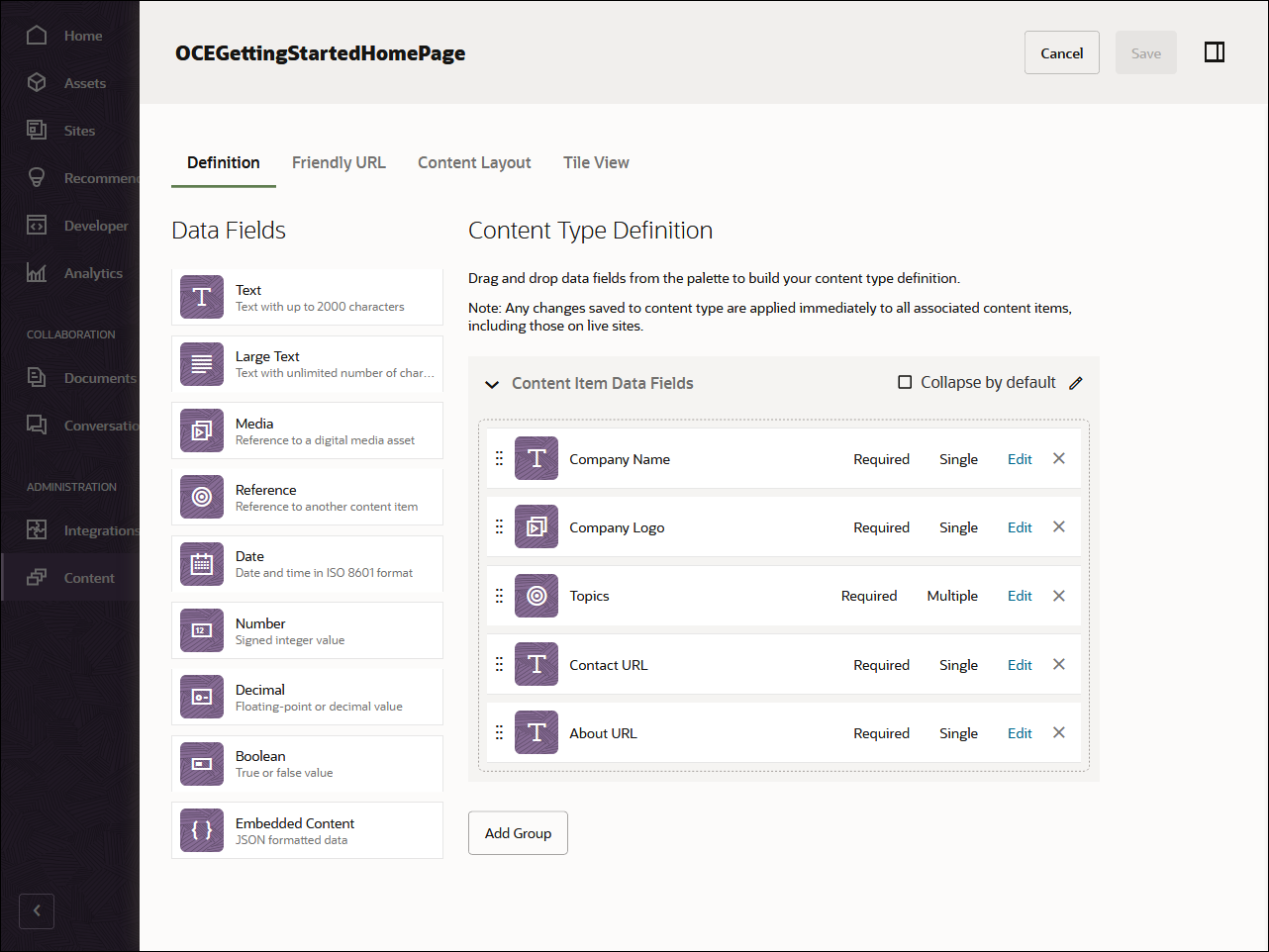
The first content type, OCEGettingStartedHomePage, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Company Name | Single-value text field | X | company_name |
| Company Logo | Single-value text field | X | company_logo |
| Topics | Multiple-value reference field | X | topics |
| Contact URL | Single-value text field | X | contact_url |
| About URL | Single-value text field | X | about_url |
This is what your OCEGettingStartedHomePage content type definition should look like:

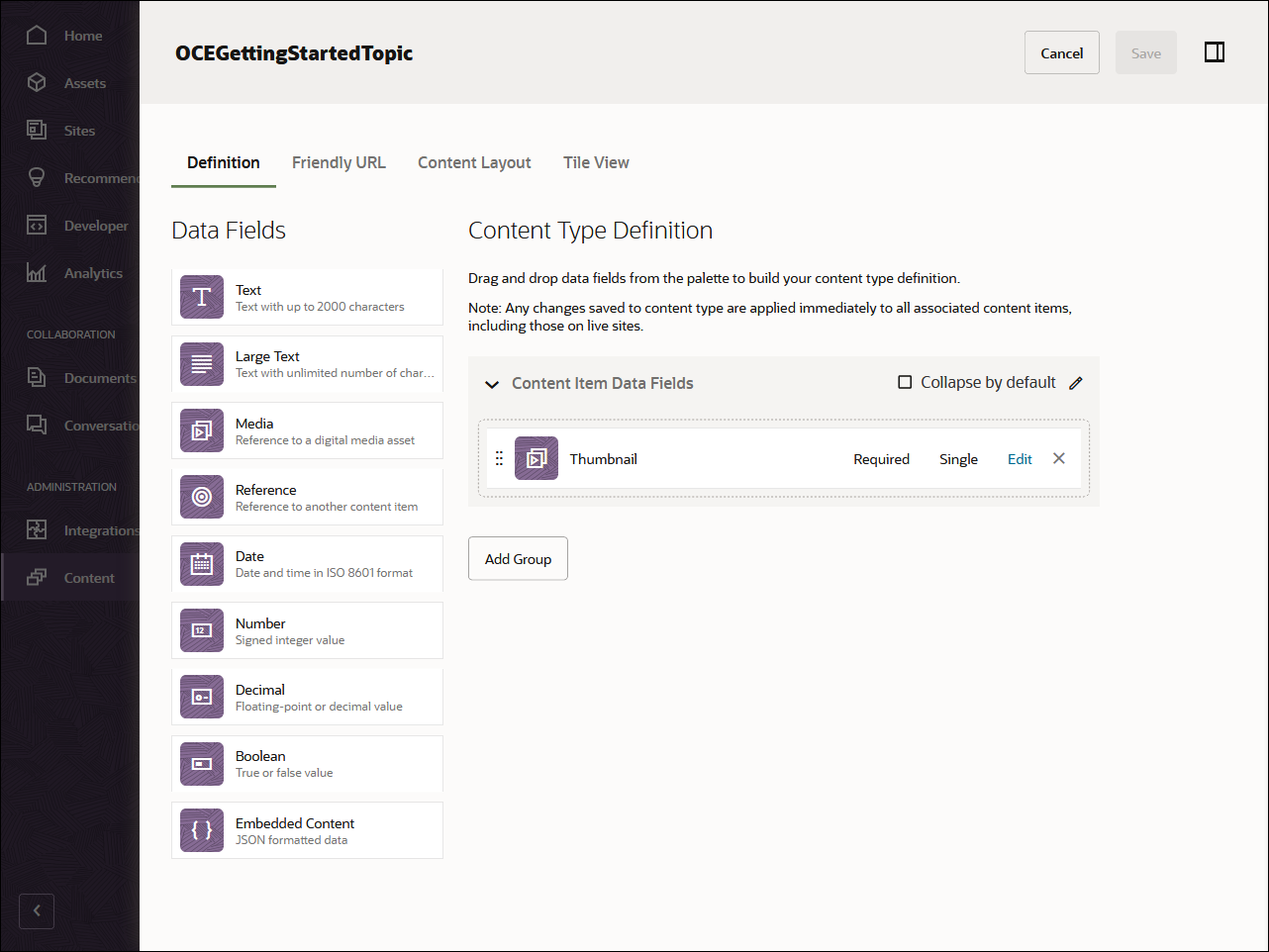
The second content type, OCEGettingStartedTopic, should have the following field:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Thumbnail | Single-value image field | X | thumbnail |
This is what your OCEGettingStartedTopic content type should look like:

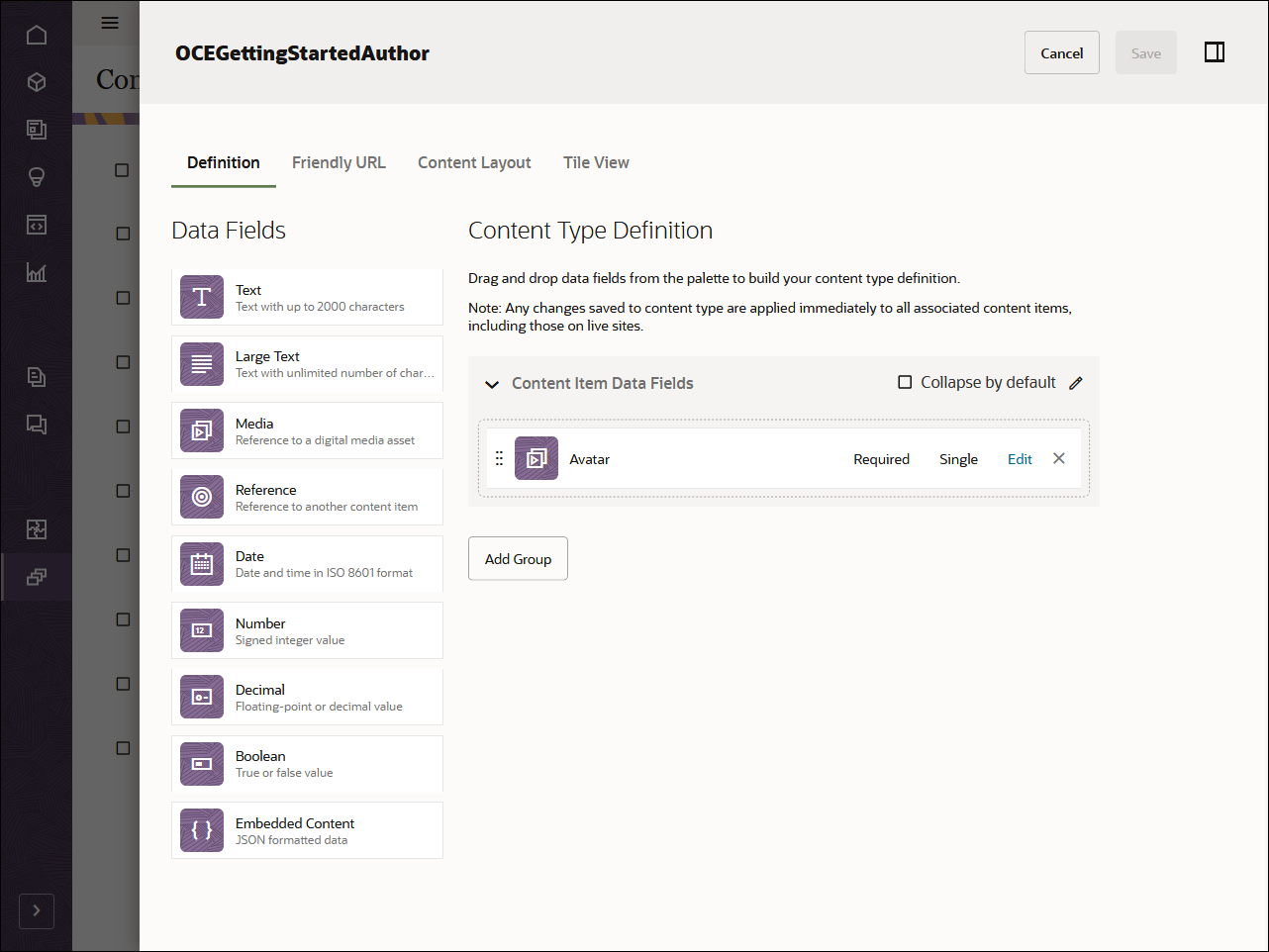
The third content type, OCEGettingStartedAuthor, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Avatar | Single-value image field | X | avatar |
This is what your OCEGettingStartedAuthor content type should look like:

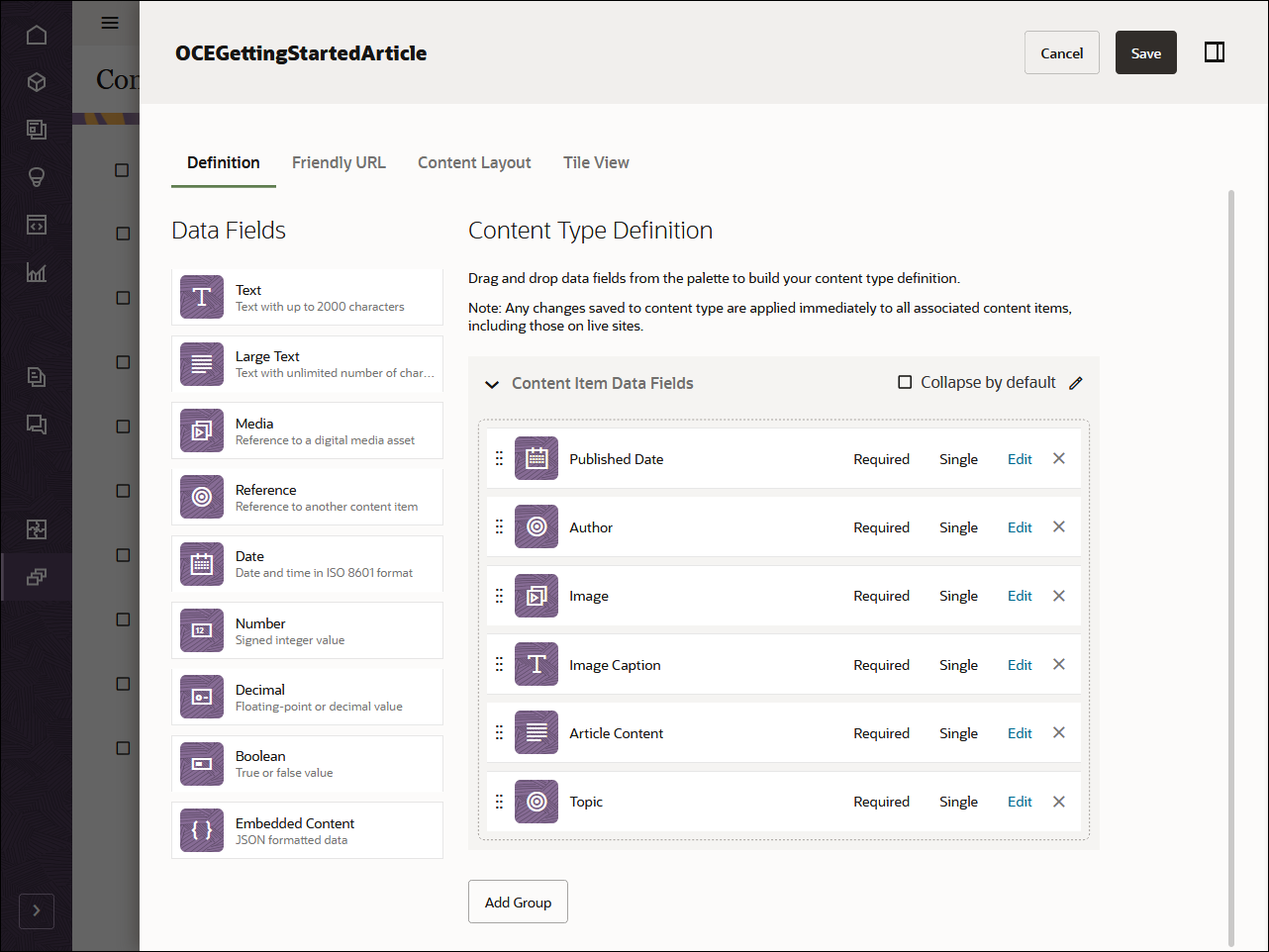
The fourth and final content type, OCEGettingStartedArticle, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| Published Date | Single-value date field | X | published_name |
| Author | Single-value reference field | X | author |
| Image | Single-value image field | X | image |
| Image Caption | Single-value text field | X | image_caption |
| Article Content | Single-value large-text field | X | article_content |
| Topic | Single-value reference field | X | topic |
This is what your OCEGettingStartedArticle content type should look like:

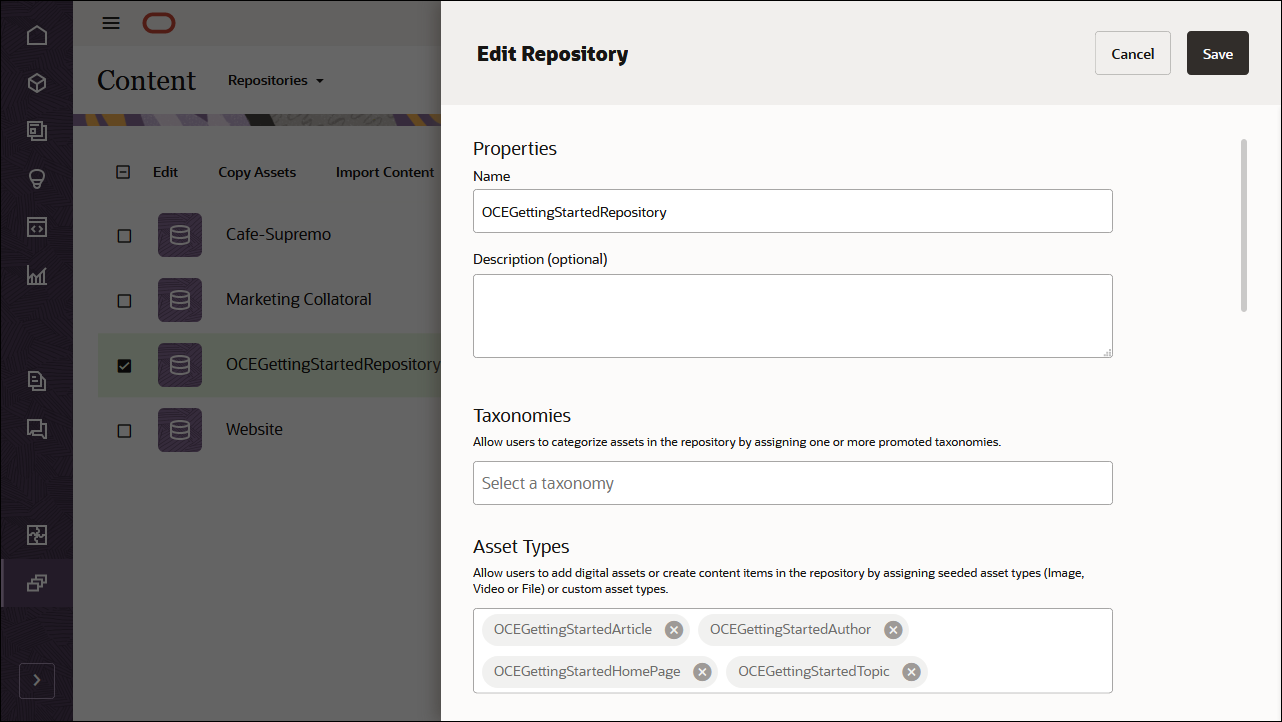
Once you’ve created your content types, you can add these content types to the repository that you created earlier, OCEGettingStartedRepository:
- Log in to the Oracle Content Management web interface as an administrator.
- Navigate to OCEGettingStartedRepository.
- Edit the repository and, under Asset Types, specify all four newly created content types. Click the Save button to save the changes.

After adding the content types to the repository, you can open the OCEGettingStartedRepository repository on the Assets page and start creating your content items for all the content types.

Task 2: Build the Blog in Svelte
To consume our Oracle Content Management content in a server-side rendered Svelte application, we can use the Svelte blog sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Svelte sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Svelte application.
To build the blog in Svelte:
- Clone the sample repository and install dependencies
- Configure the Svelte application
- Work with the Oracle Content Management Content SDK
- Use the Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Svelte blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle/oce-svelte-blog-sample.git
cd oce-svelte-blog-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installConfigure the Svelte Application
In this Svelte blog sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
This application uses an .env file that is read by Webpack when it bundles the client and server applications. By using webpack.DefinePlugin, any values read from the .env file can be made available to anywhere in the application.
Open the .env file in a text editor. You’ll see the following information:
# The connection details for the Oracle Content Management server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=47c9fb78774d4485bc7090bf7b955632Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEGettingStartedChannel.
Work with the Oracle Content Management Content SDK
Oracle Content Management offers a Content SDK in two different versions, depending on whether you’re leveraging it in a client-side context (browser bundle) or in a server-side context (Node.js).
Both SDKs are available as open-source libraries on GitHub:
In addition, the Content SDK is available as an NPM module with each instance of Oracle Content Management, where {server} below represents the instance URL (see Quick Start for information about how to retrieve your instance URL):
- Browser: {server}/sitesclouddelivery/renderer/app/sdk/npm/contentsdk-1.1.0.tgz
- Node.js: {server}/sitesclouddelivery/renderer/app/sdk/npm/contentsdk-node-1.1.0.tgz
You may also want to use the minified client-side bundle: {server}/_sitesclouddelivery/renderer/app/sdk/js/content.min.js
Use the Content SDK to Fetch Content
We can now leverage the Oracle Content Management Content SDK to fetch content so that we can render it in our Svelte application.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Oracle Content Management Content SDK and then creates a delivery client using the configuration specified in .env.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);The src/scripts/services.js file contains all the code to get data for the application. There’s one main function for each page component in the application to get all the data for that page. For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}Home Page Data
The home page requires several data calls to get all of its data:
- First we query for items in the channel specified in .env.
- For each of the topic items, we fetch its details.
Open src/scripts/services.js and find the getTopicsListPageData() function, which gets all of the data for the home page.
The fetchHomePage() function, called by the getTopicsListPageData() function, gets all the items in the channel. This gets the logo ID, the company name, the about and contact URLs, and a list of topics. The fetchTopic() function is then called for each topic ID to get the full topic details.
The following functions get called to retrieve all of the data needed for the home page:
export function getTopicsListPageData() {
const client = getClient();
return fetchHomePage(client)
.then((data) => (
getRenditionURLs(client, data.logoID)
.then((renditionUrls) => {
data.companyThumbnailRenditionUrls = renditionUrls;
return data;
})
));
}
function fetchHomePage(client) {
return client.queryItems({
q: '(type eq "OCEGettingStartedHomePage" AND name eq "HomePage")',
}).then((data) => {
const logoID = data.items[0].fields.company_logo.id;
const title = data.items[0].fields.company_name;
const aboutUrl = data.items[0].fields.about_url;
const contactUrl = data.items[0].fields.contact_url;
const { topics } = data.items[0].fields;
const promises = [];
topics.forEach((origTopic) => {
// add a promise to the total list of promises to get the full topic details
promises.push(
fetchTopic(client, origTopic.id)
.then((topic) => topic),
);
});
// execute all the promises returning a single dimension array of all
// of the topics and the other home page data
return Promise.all(promises)
.then((allTopics) => (
{
logoID,
companyTitle: title,
aboutUrl,
contactUrl,
topics: flattenArray(allTopics),
}
)).catch((error) => logError('Fetching topics failed', error));
}).catch((error) => logError('Fetching home page data failed', error));
}
// Fetch details about the specific topic
function fetchTopic(client, topicId) {
return client.getItem({
id: topicId,
expand: 'fields.thumbnail',
}).then((topic) => {
topic.renditionUrls = getSourceSet(topic.fields.thumbnail);
return topic;
}).catch((error) => logError('Fetching topic failed', error));
}
function getRenditionURLs(client, identifier) {
return client.getItem({
id: identifier,
expand: 'fields.renditions',
}).then((asset) => getSourceSet(asset))
.catch((error) => logError('Fetching Rendition URLs failed', error));
}Topic Page
The topic page receives a topic ID and requires several data calls to get all of its data:
- Get all the articles for the specified topic.
- For each article, get its rendition URLs.
Open src/scripts/services.js and find the fetchTopicArticles(topicId) function, which is used to get all of the data for the topic page.
export function fetchTopicArticles(topicId) {
const client = getClient();
return client.queryItems({
q: `(type eq "OCEGettingStartedArticle" AND fields.topic eq "${topicId}")`,
orderBy: 'fields.published_date:desc',
}).then((data) => {
const promises = [];
const articles = data.items;
articles.forEach((article) => {
// add a promise to the total list of promises to get the article url
promises.push(
getRenditionURLs(client, article.fields.image.id)
.then((renditionUrls) => {
article.renditionUrls = renditionUrls;
return {
...article,
};
}),
);
});
// execute all the promises and return all the data
// execute all the promises and return all the data
return Promise.all(promises)
.then((allArticles) => ({
topicId,
articles: flattenArray(allArticles),
}));
}).catch((error) => logError('Fetching topic articles failed', error));
}Article Page
The article page receives an article ID and requires several data calls to get all of its data:
- Get the article details for the specified article.
- For the article author, get the avatar’s rendition URLs.
Open src/scripts/services.js and find the fetchArticleDetails(articleId) function, which gets the data for the article page.
export function fetchArticleDetails(articleId) {
const client = getClient();
return client.getItem({
id: articleId,
expand: 'all',
}).then((article) => {
const title = article.fields.author.name;
const date = article.fields.published_date;
const content = article.fields.article_content;
const imageCaption = article.fields.image_caption;
const { name } = article;
const renditionUrls = getSourceSet(article.fields.image);
const avatarID = article.fields.author.fields.avatar.id;
// Get the author's avatar image
return getRenditionURLs(client, avatarID)
.then((authorRenditionUrls) => (
// return an object with just the data needed
{
id: articleId,
name,
title,
date,
content,
imageCaption,
renditionUrls,
authorRenditionUrls,
}
));
}).catch((error) => logError('Fetching article details failed', error));
}Now that we have our data queries, we can render the responses in our Svelte components.
Svelte Components
The blog application breaks down each page into a number of smaller components.
The next few sections provide an overview of how Svelte renders our application in each of our components:
- Routes
- TopicsListPage Component
- Header Component
- TopicsListItem Component
- ArticesListPage Component
- ArticesListItem Component
- ArticleDetailsPage Component
- Breadcrumbs and Breadcrumb Components
Routes
Pages in Sapper are Svelte components written in .svelte files. When a user first visits the application, they will be served a server-rendered version of the route in question, plus some JavaScript that ‘hydrates’ the page and initializes a client-side router. From that point forward, navigating to other pages is handled entirely on the client for a fast, app-like feel. The filename determines the route.
In our site, we want to provide three routes:
- The home page, which consists of the topics list.
- The topic page, which displays all the articles for the selected topic
- The individual article page, displaying the selected article
The src/routes/index.svelte file serves the home page. The src/routes/articles/[slug].svelte serves the topic page and the src/routes/article/[slug].svelte serves the article page.
TopicsListPage Component
The Home page consists of a list of topics in a channel. It is rendered by the component, located at src/routes/index.svelte.
The component imports the API to get data from the services.js file. In preload(), called during build time, the component gets all the data required to render the home page.
<script context="module">
import { getTopicsListPageData } from "../scripts/services.js";
export async function preload() {
const data = await getTopicsListPageData();
return { data };
}
</script>Header Component
The TopicsListPage component uses the Header component to display the company title, company logo, and the Contact Us/About Us links.
It is located at src/components/Header.svelte and receives all of its data as properties. It does not get any additional data from the server.
TopicsListItem Component
The TopicsListPage component uses the TopicsListItem component to display the individual topic in the list.
The TopicsListItem component, located at src/components/TopicsListItem.svelte, receives all of its data as properties. It does not get any additional data from the server.
ArticlesListPage Component
The Topic page displays the articles in the topic whose ID is passed into the component on the URL. It is rendered by the ArticlesListPage component, located at src/routes/articles/[slug].svelte.
The component imports the API to get the data from the services.js file.
<script context="module">
import { fetchTopicArticles } from "../../scripts/services.js";
export async function preload(page) {
const topicId = page.params.slug;
const topicName = page.query.topicName;
const articlesData = await fetchTopicArticles(topicId);
return { topicId, topicName, articlesData };
}
</script>ArticlesListItem Component
The ArticlesListPage component uses the ArticlesListItem component to display the individual articles in the list.
The ArticlesListItem component is located at src/components/ArticlesListItem.svelte and receives all of its data as properties. It does not get any additional data from the server.
ArticleDetailsPage Component
The Article page displays details of the article whose ID is passed on the URL. It is rendered by the ArticleDetails component, located at src/routes/article/[slug].svelte.
The component imports the API to get the data from the services.js file.
<script context="module">
import { fetchArticleDetails } from "../../scripts/services.js";
export async function preload(page) {
const articleId = page.params.slug;
const topicId = page.query.topicId;
const topicName = page.query.topicName;
const article = await fetchArticleDetails(articleId);
return { topicId, topicName, article };
}
</script>Breadcrumbs and Breadcrumb Components
Both the ArticlesListPage and ArticleDetailsPage components use the Breadcrumbs and Breadcrumb components to display the breadcrumbs at the top of the page, enabling the user to go back to the Topic page or the Home page. Both components receive all their data as properties; they do not get any additional data from the server.
Task 3: Prepare Your Application for Deployment
Now that we’ve built our Svelte blog site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
Prepare the application for deployment in three steps:
- Build the application
- Run the application using Node
- Use scripts to build and run the application in development
Build the Application
Sapper allows you to export a static site with a single zero-config sapper export command. To build the application, run the following command.
npm run exportThis will create a sapper/export folder with a production-ready build of your site.
Run the Application Using Node
Once the build folder has been created, you can launch it like so:
npm run startThen, open your browser to http://localhost:5000 to see your site in action.
Use Scripts to Build and Run the Application in Development and Production
The package.json file located at the root of the project contains scripts that make it easier to build the bundles and run the application.
Development
You can use the dev script during development:
npm run devProduction
Sapper’s production script comes in two versions, build and export. The ‘build’ command will generate a hostable Node app and export will generate a static version of the site. For production, you can use either:
npm run build
npm run startbuildOr for static version, use
npm run export
npm run startConclusion
In this tutorial, we created a blog site in Svelte, which can be found on GitHub. This site uses Oracle Content Management as a headless CMS. After setting up and configuring Oracle Content Management with a channel of published content for the blog site tutorial, we installed and ran the Svelte site to fetch the required content and build the site.
For more information on Svelte, go to the Svelte website.
Learn about important Oracle Content Management concepts in the documentation.
You can find more samples like this on the Oracle Content Management Samples page in the Oracle Help Center.
Build a Blog in Svelte with Headless Oracle Content Management
F40888-01
December 2021
Copyright © 2021, Oracle and/or its affiliates.
Primary Author: Oracle Corporation