Build an Image Gallery in Svelte with Headless Oracle Content Management
Introduction
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Sapper is an application framework powered by Svelte and provides routing, server-side rendering and static site generation. But what happens when you need a content management system (CMS) to serve all of your content? Fortunately, Oracle Content Management, with its rich headless CMS capabilities, has a graceful solution for your content administration and governance needs.
This tutorial will introduce you to the basic steps of building an image viewer using Svelte, with Oracle Content Management as the content management system and its Content SDK. You’ll see how taxonomies can be used to categorize content and how different renditions of digital assets can be used for various use cases. This Svelte sample is available on GitHub.
The tutorial consists of three steps:
- Prepare Oracle Content Management
- Build the Image Gallery in Svelte
- Prepare your application for deployment
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an Oracle Content Management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
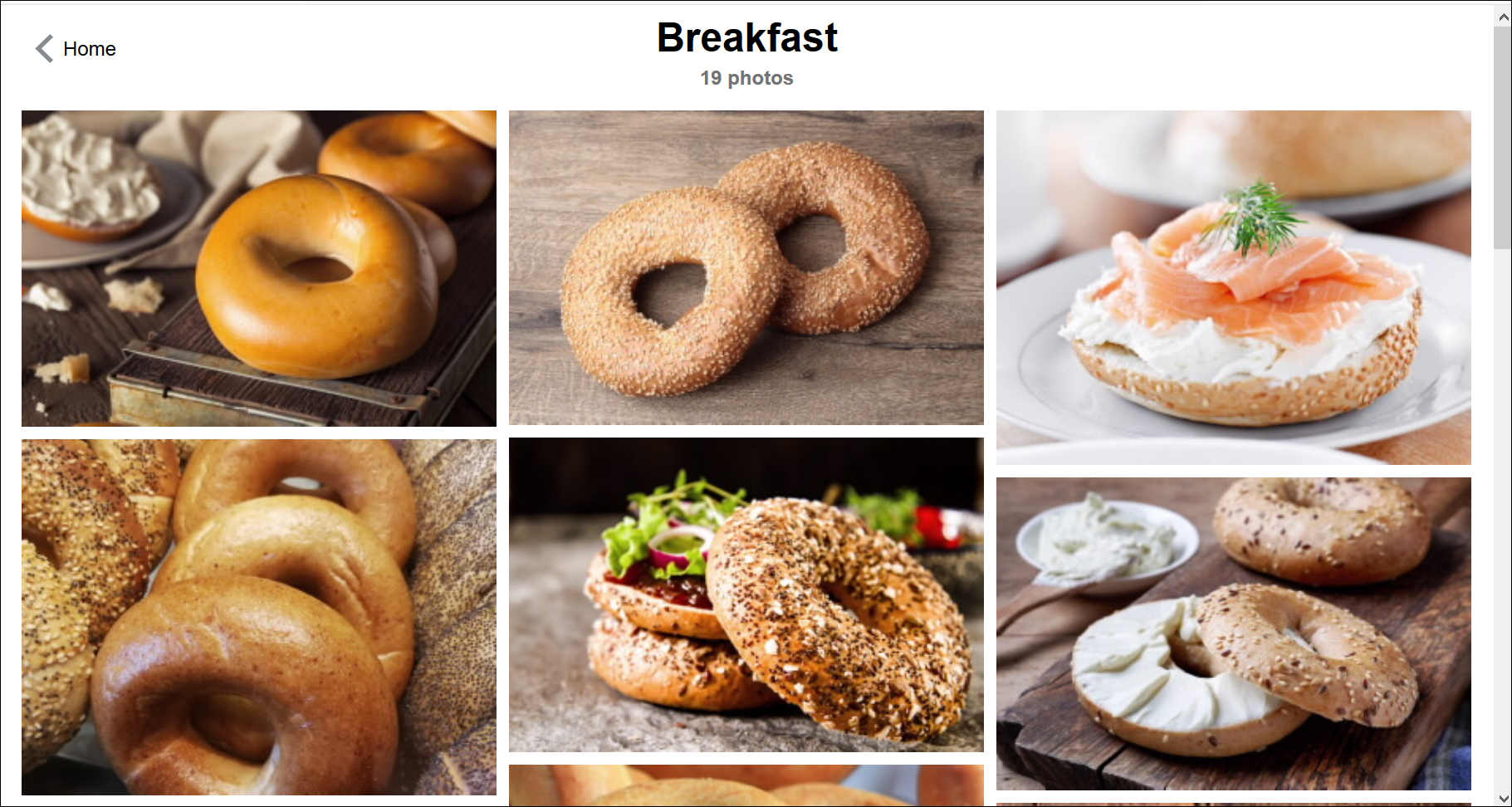
Our image gallery will consist of several pages of images of food and drinks available at a coffee shop.

To take a look at what we’re building, here is the end state of our tutorial, a live version of this image gallery site:
https://headless.mycontentdemo.com/samples/oce-svelte-gallery-sample
Categories are child nodes of a taxonomy and can be organized into hierarchies. For our image gallery, we want to show all available categories regardless of the organization. To accomplish this, we first need to find the available taxonomies, which we do using the Content SDK’s getTaxonomies() method.
Note: The implementation of getTaxonomies uses the REST API resource GET /published/api/v1.1/taxonomies.
Next, we need to get the set of categories for each of the taxonomies. This is done using the Content SDK’s queryTaxonomyCategories() method.
Note: The implementation of queryTaxonomyCategories uses the REST API GET /published/api/v1.1/taxonomies/{id}/categories.
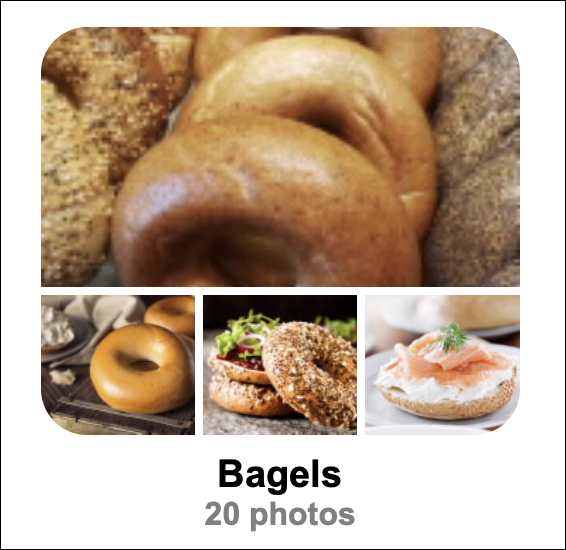
To build the preview of a category, such as Bagels, we need to get a count of the number of images and the URLs of the first four images.

Our request to find the published assets in the category specifies the category criteria through a query string, as follows:
"(taxonomies.categories.nodes.id eq 892CD6BC4F654249A00CB7942EE8C773)"To optimize the image loading, we’ll use a rendition of the image named ‘Thumbnail’. See retrieveThumbnailURL(), in src/scripts/services.js, for the code that examines the set of available renditions for each image.
Note: In addition to publishing the digital assets that we want to view, you also need to publish the taxonomies to the channel.
To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Task 1: Prepare Oracle Content Management
This tutorial is based on the assumption that you’ve created your asset repository and currently have an empty content model (that is, no content types created).
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Import the Oracle Content Management Samples Asset Pack
- Upload Your Own Image Assets
- Create Taxonomies and Link Them to Image Assets
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
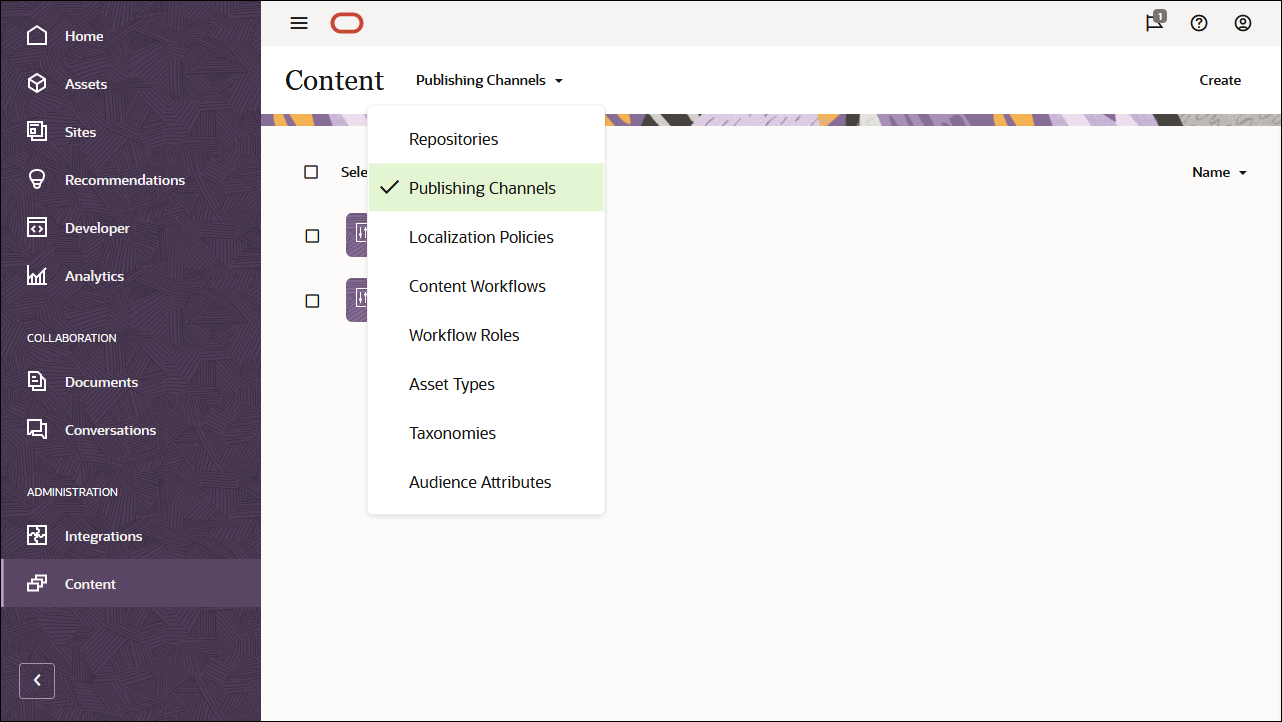
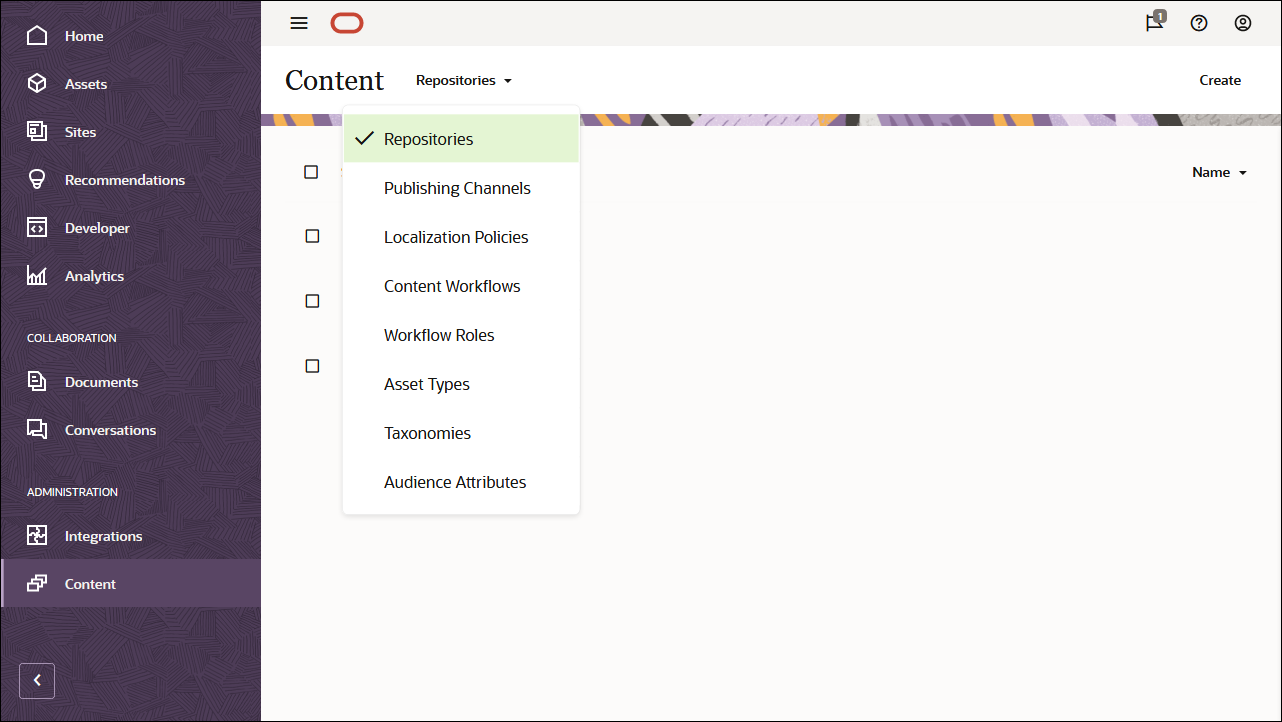
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

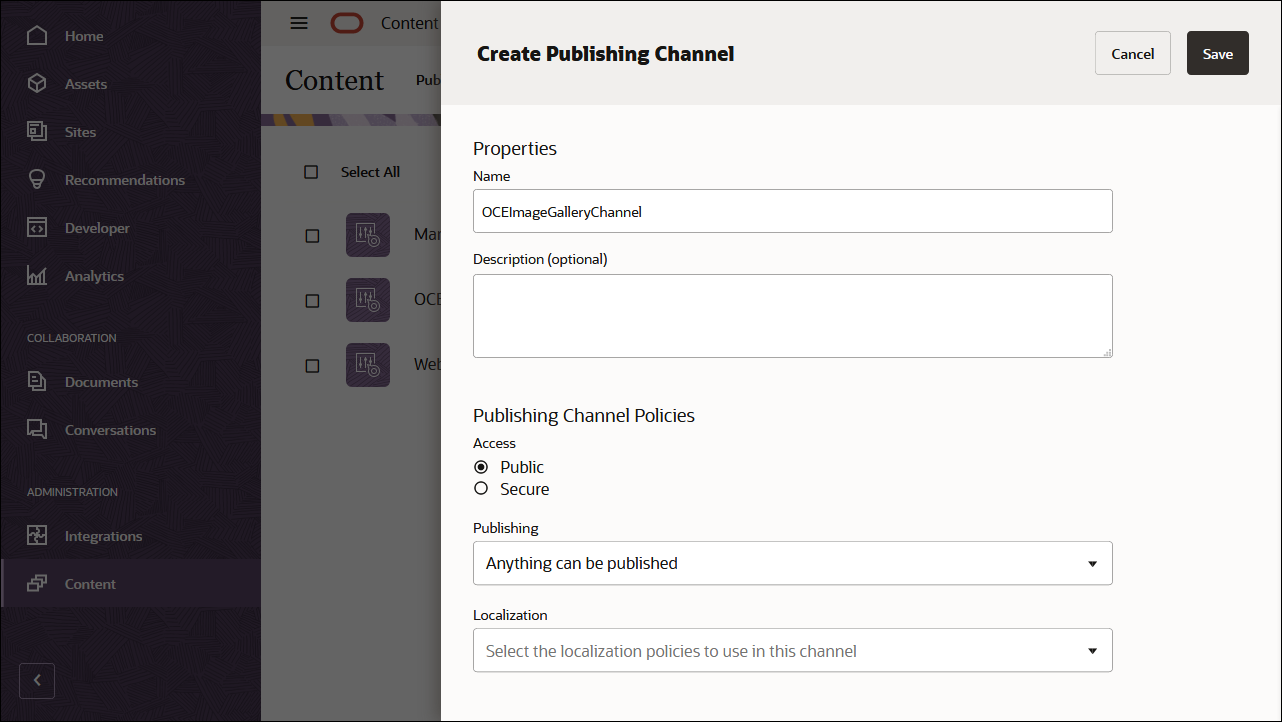
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEImageGalleryChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

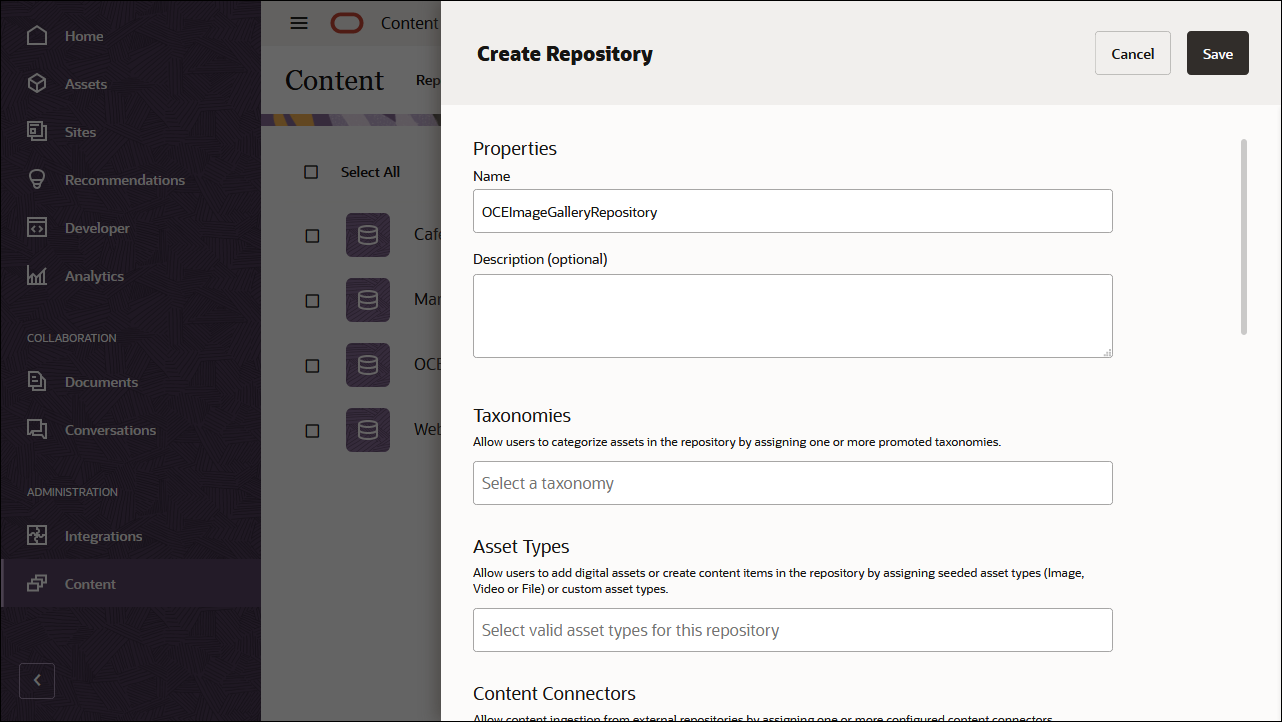
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEImageGalleryRepository’ for the purpose of this tutorial.

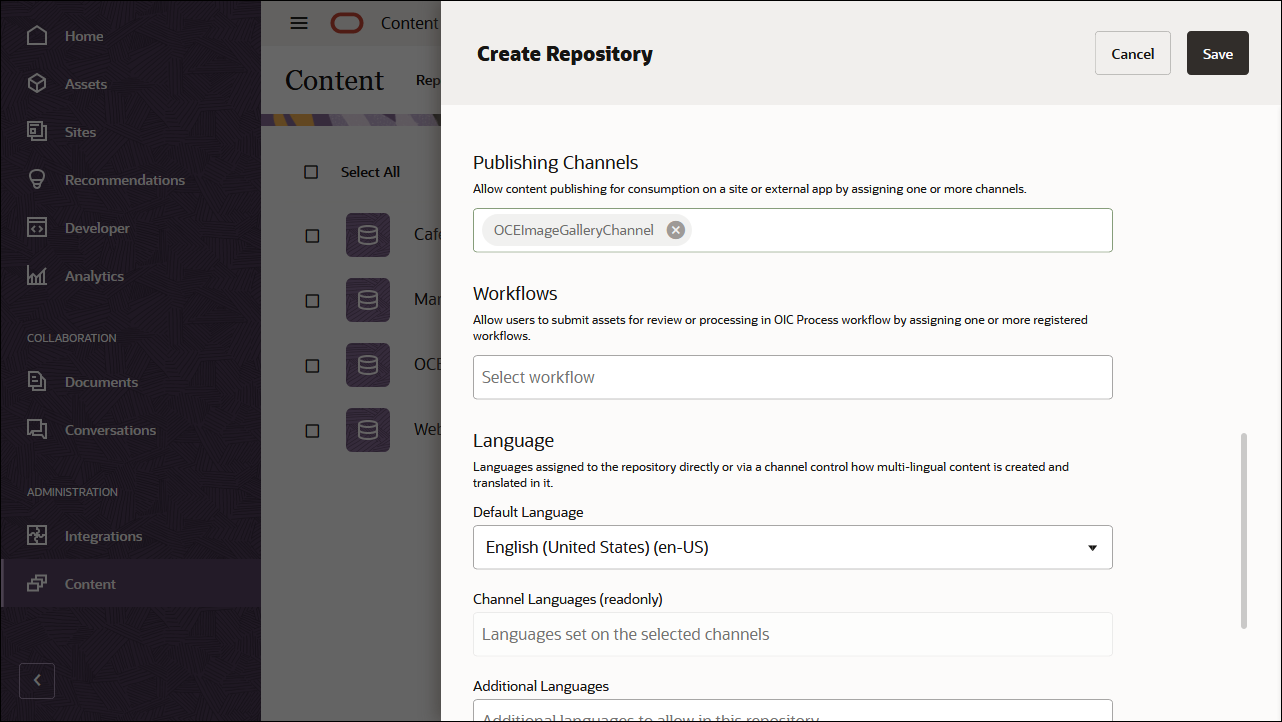
In the Publishing Channels field, select OCEImageGalleryChannel to indicate to Oracle Content Management that content in the OCEImageGalleryRepository repository can be published to the OCEImageGalleryChannel channel. Click Save when you’re done.

Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. You can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEImageGallery_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
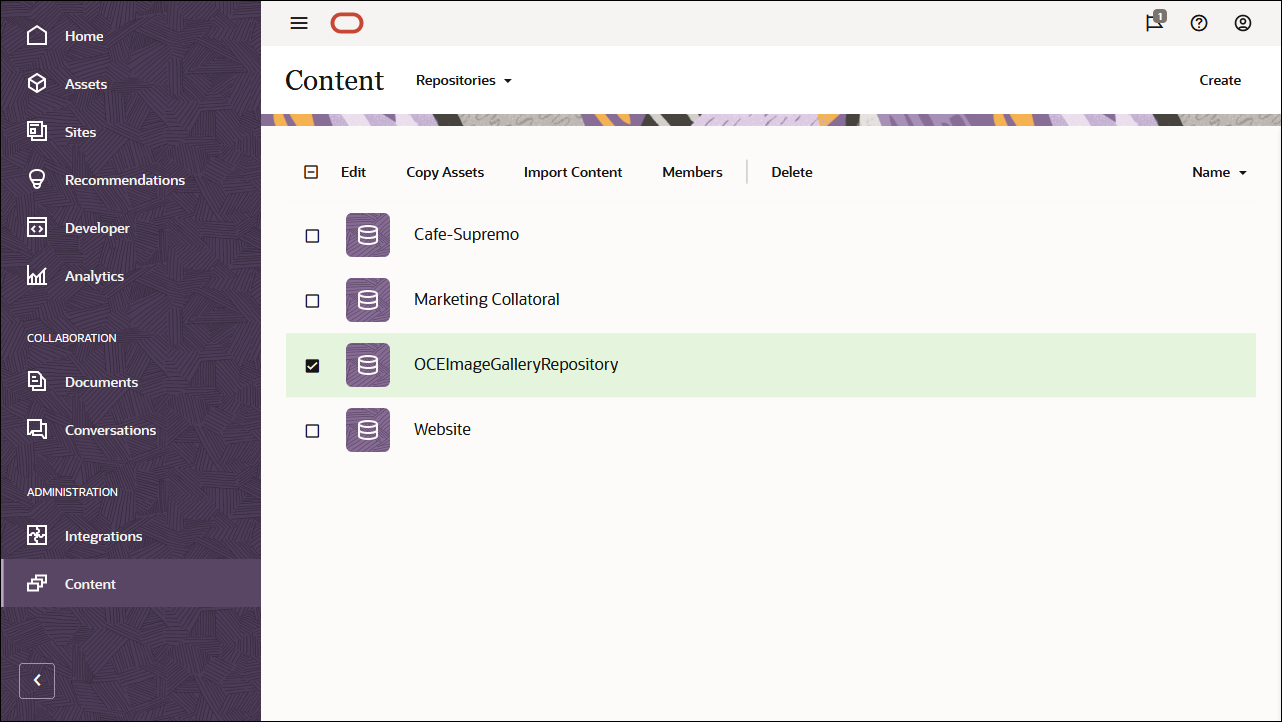
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEImageGalleryRepository and click the Import Content button in the top action bar.

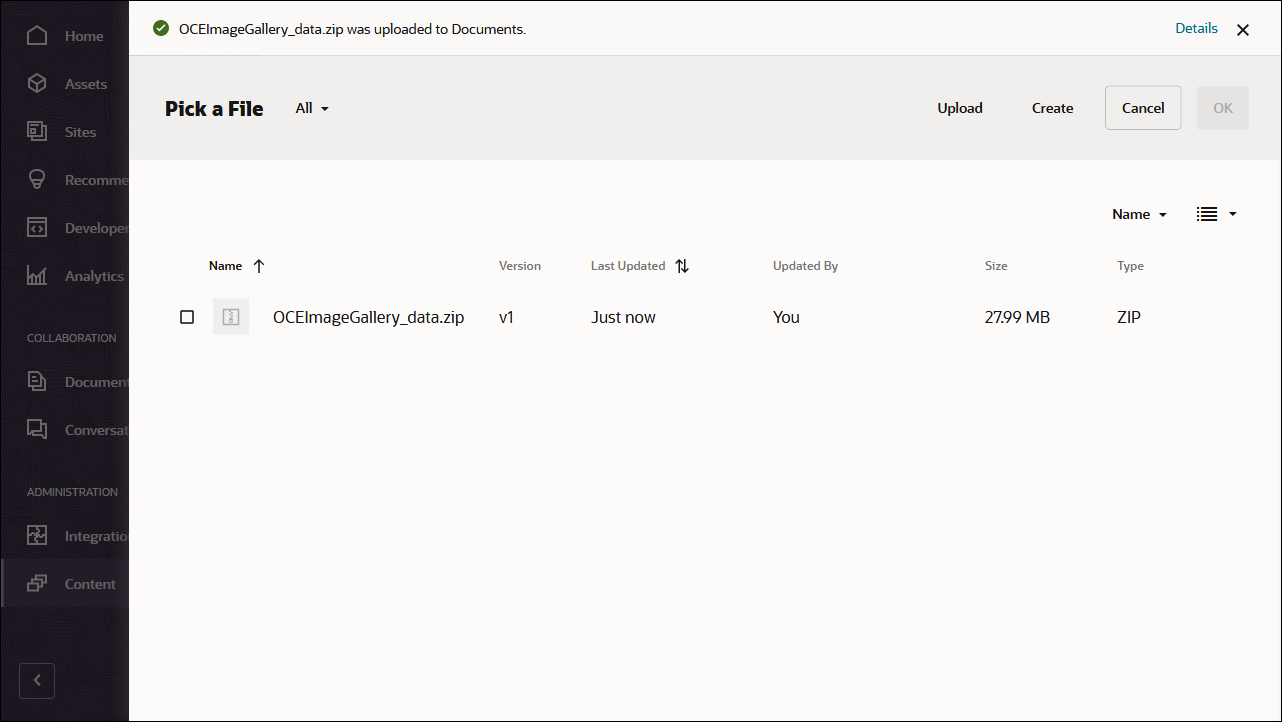
Upload OCEImageGallery_data.zip from your local computer to the Documents folder.

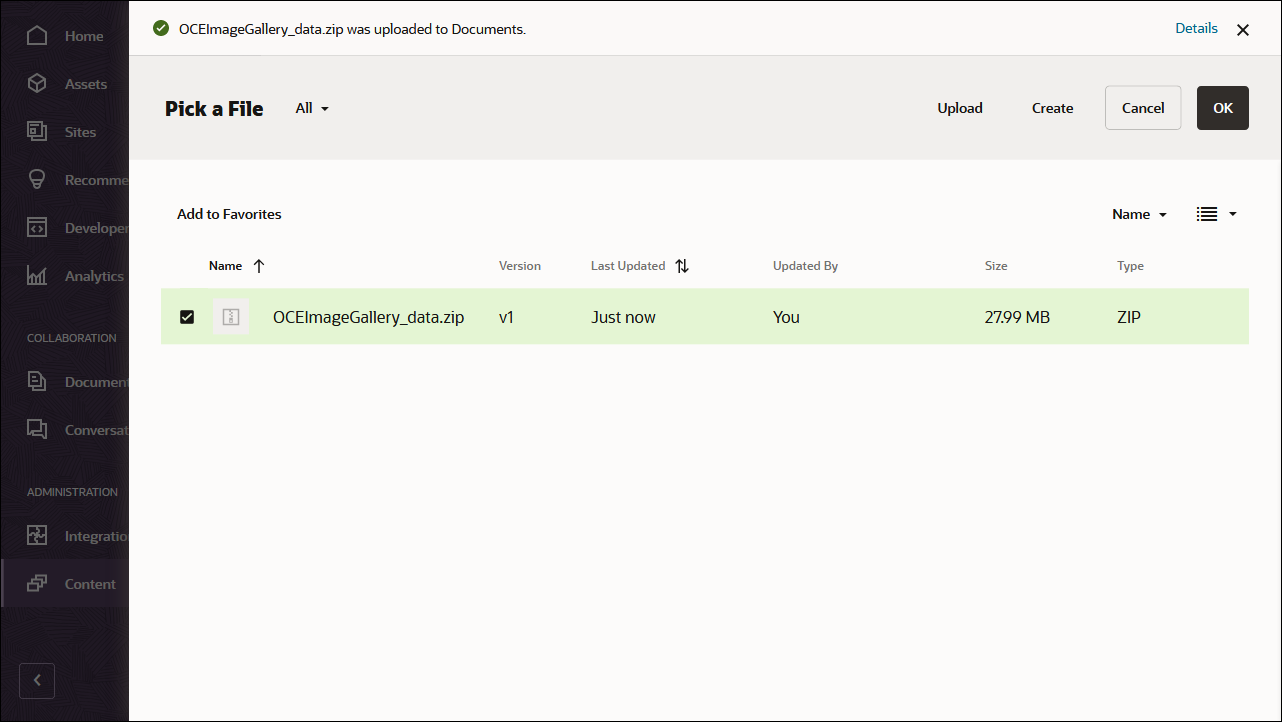
Once it’s uploaded, select OCEImageGallery_data.zip and click OK to import the contents into your asset repository.

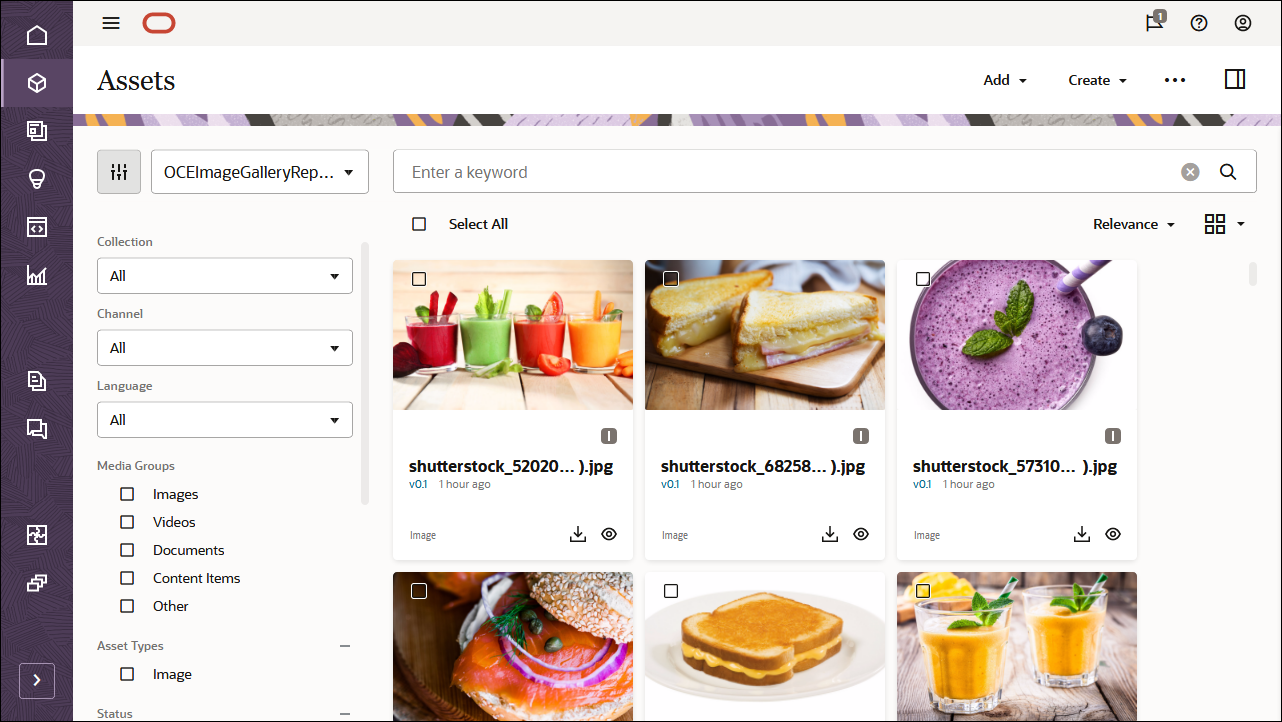
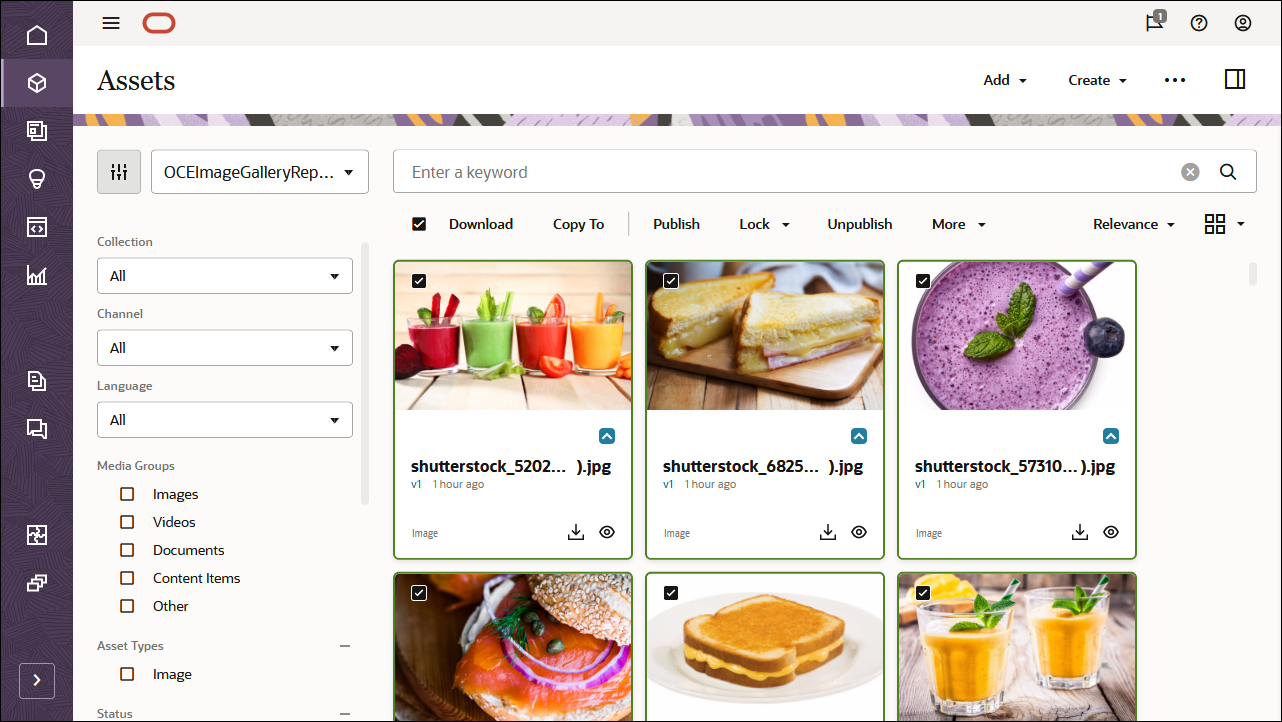
After the content has been imported successfully, navigate to the Assets page and open the OCEImageGalleryRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

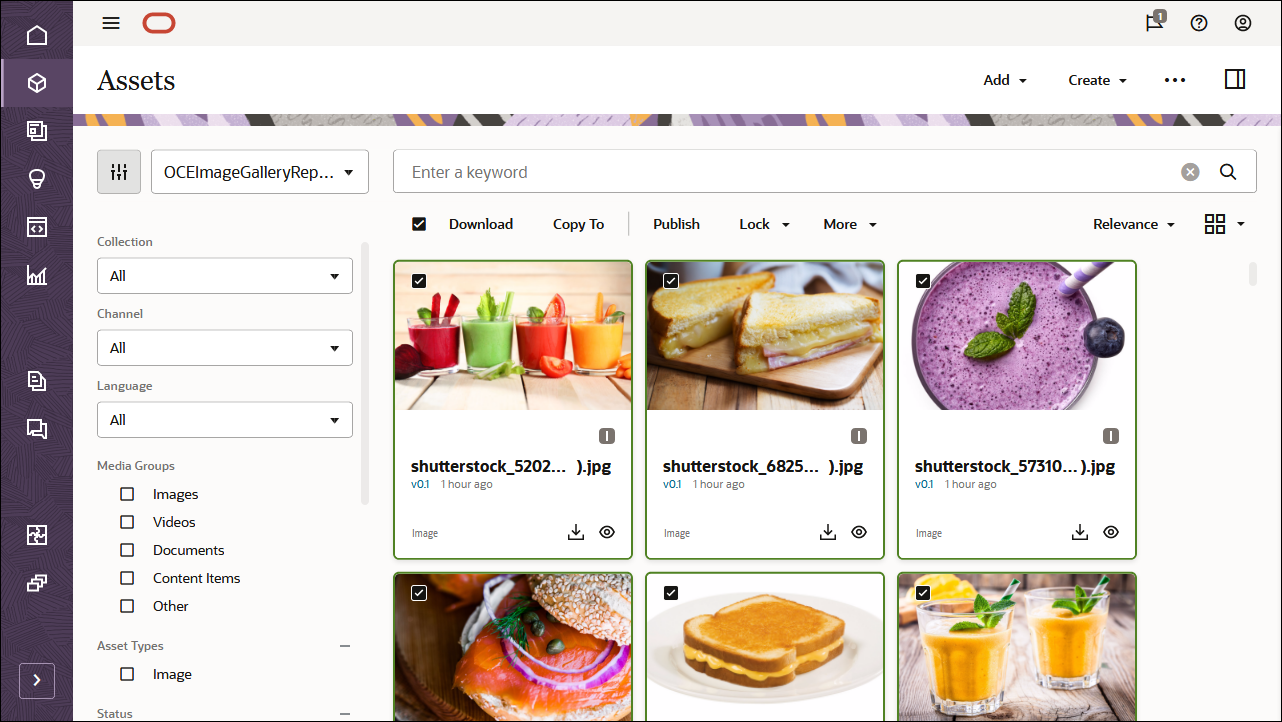
Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEImageGalleryChannel.

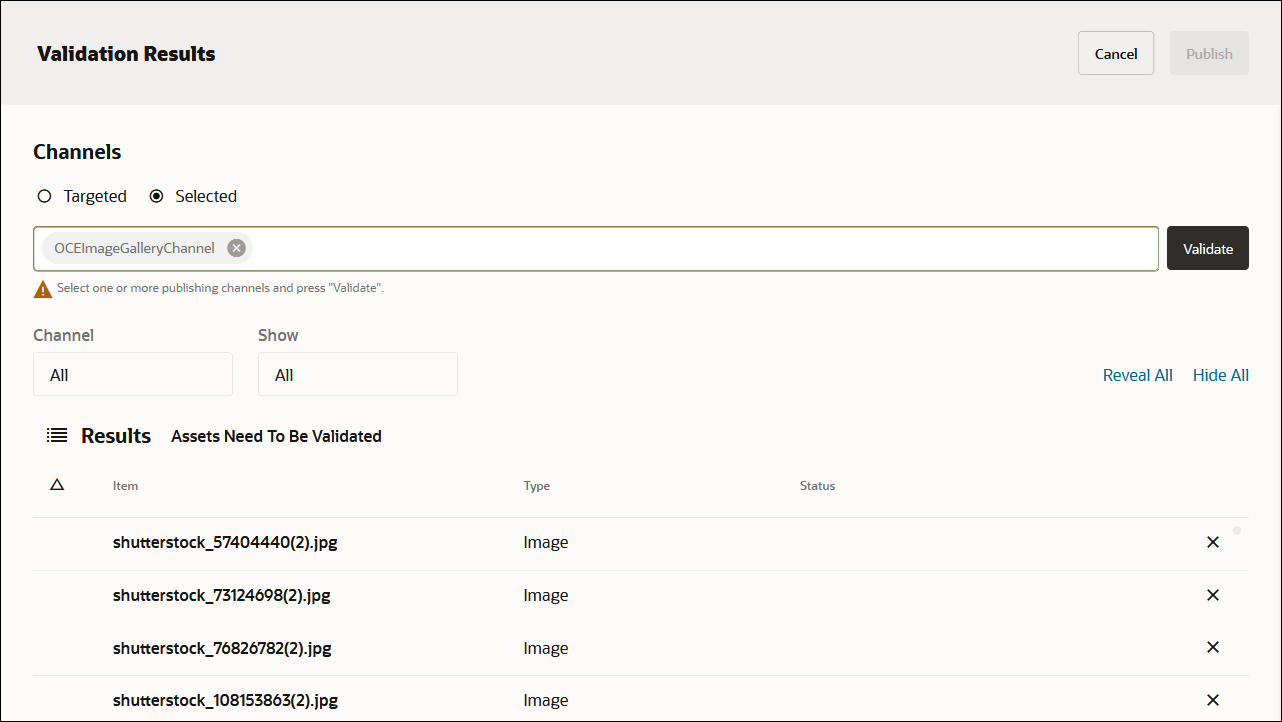
Before publishing, you need to validate all the assets. First add OCEImageGalleryChannel as a selected channel, and then click the Validate button.

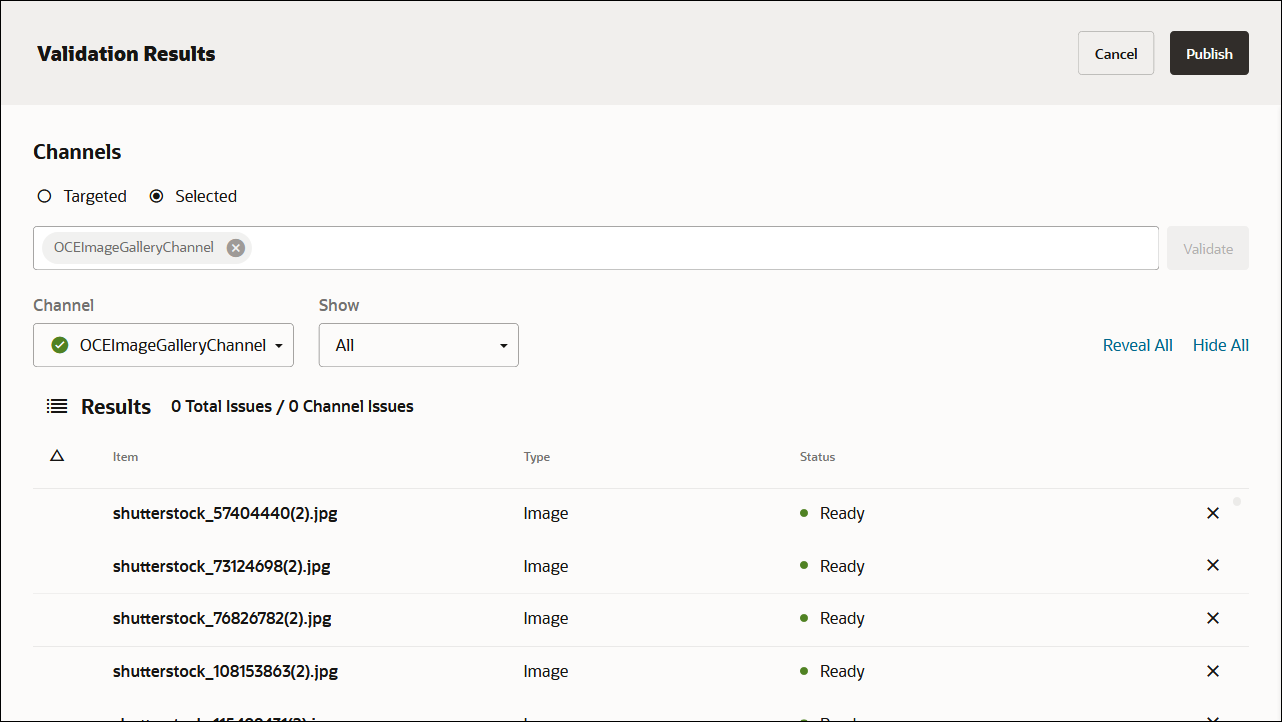
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the image gallery in Svelte.
Upload Your Own Image Assets
For this tutorial, we’re using an asset repository called ‘OCEImageGalleryRepository’ to build the home page for our gallery site. This home page consists of the title ‘Image Gallery’ as well as image collection albums that have image assets inside.

To add image assets to the gallery asset repository:
Log in to the Oracle Content Management web interface.
Click Assets in the left navigation menu.
Open the OCEImageGalleryRepository repository.
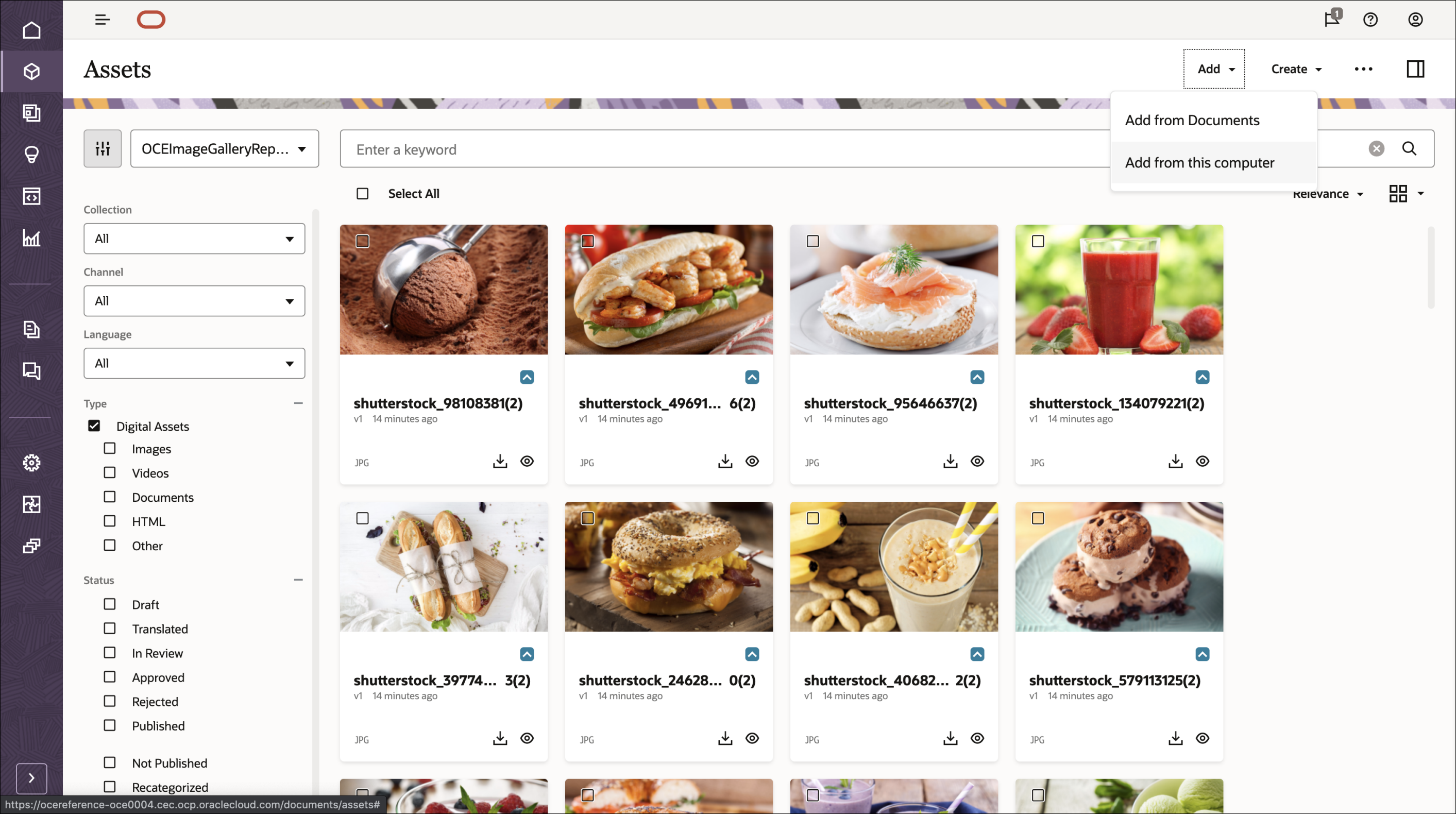
Click Add in the upper right corner of the page to add image assets to the gallery asset repository.

Upload your own new assets from your local computer or choose existing assets already in Oracle Content Management.
Create Taxonomies and Link Them to Image Assets
You need to create a taxonomy in Oracle Content Management and then assign categories to the assets in your repository.
To create a taxonomy in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
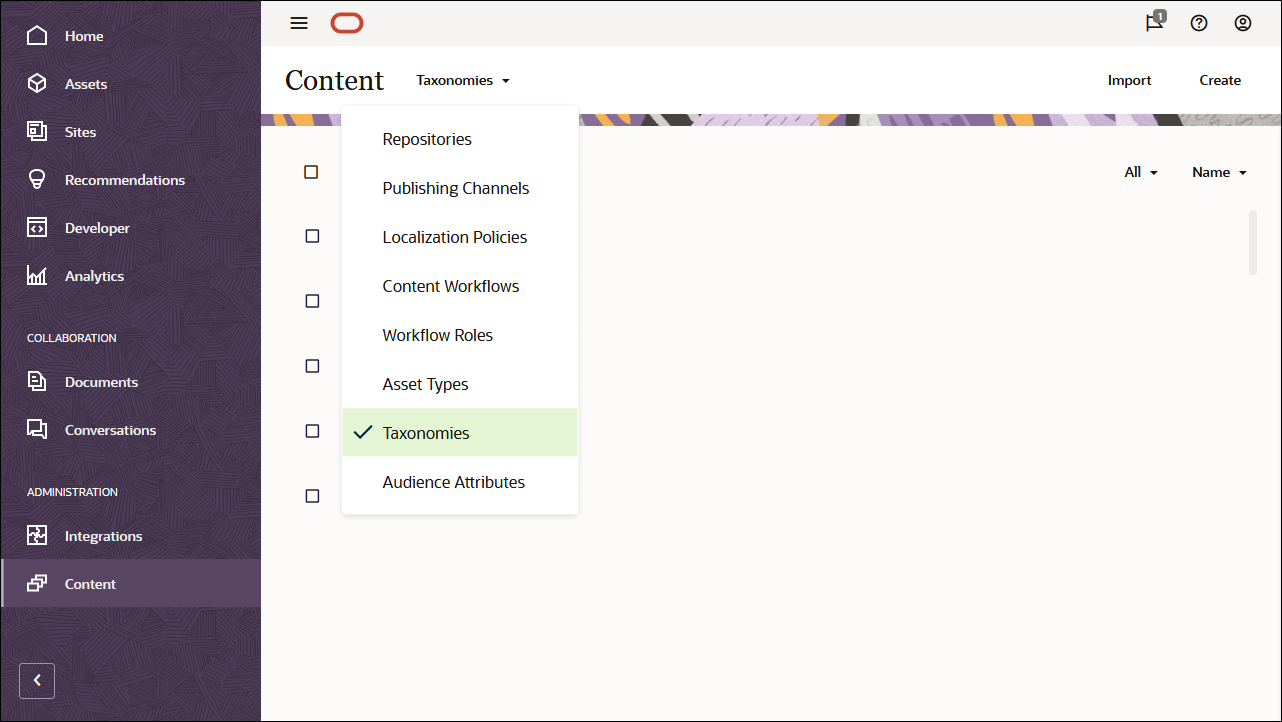
Choose Content in the left navigation menu and then choose Taxonomies from the selection list in the page header.

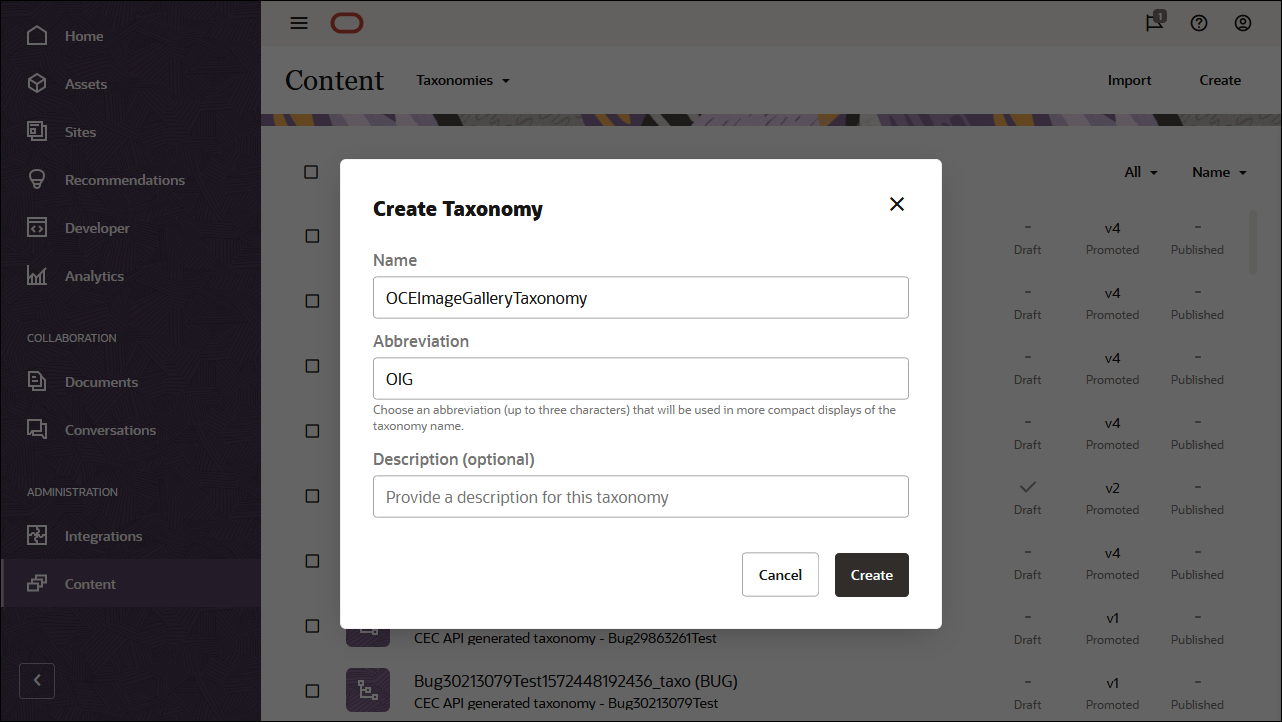
In the upper right corner, click Create to create a new taxonomy. Name the channel ‘OCEImageGalleryTaxonomy’ for the purpose of this tutorial.

Click Create.
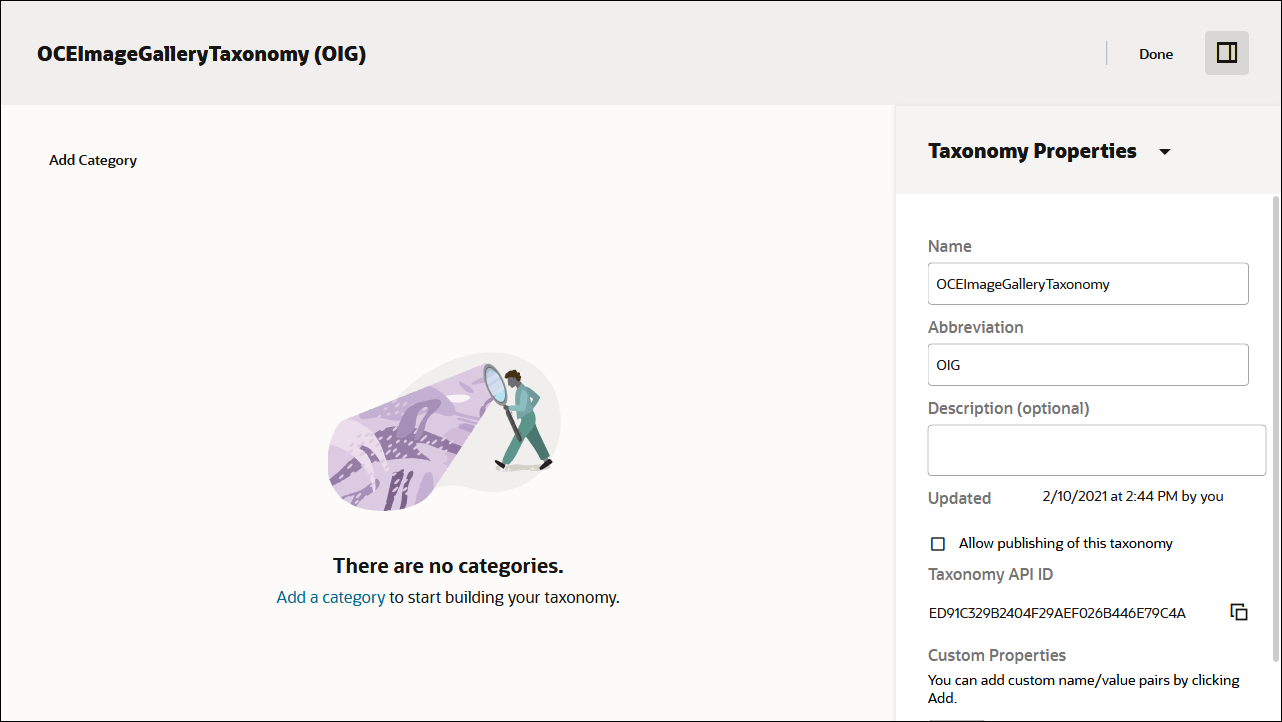
Now build your taxonomy by adding categories. Click Add a category.

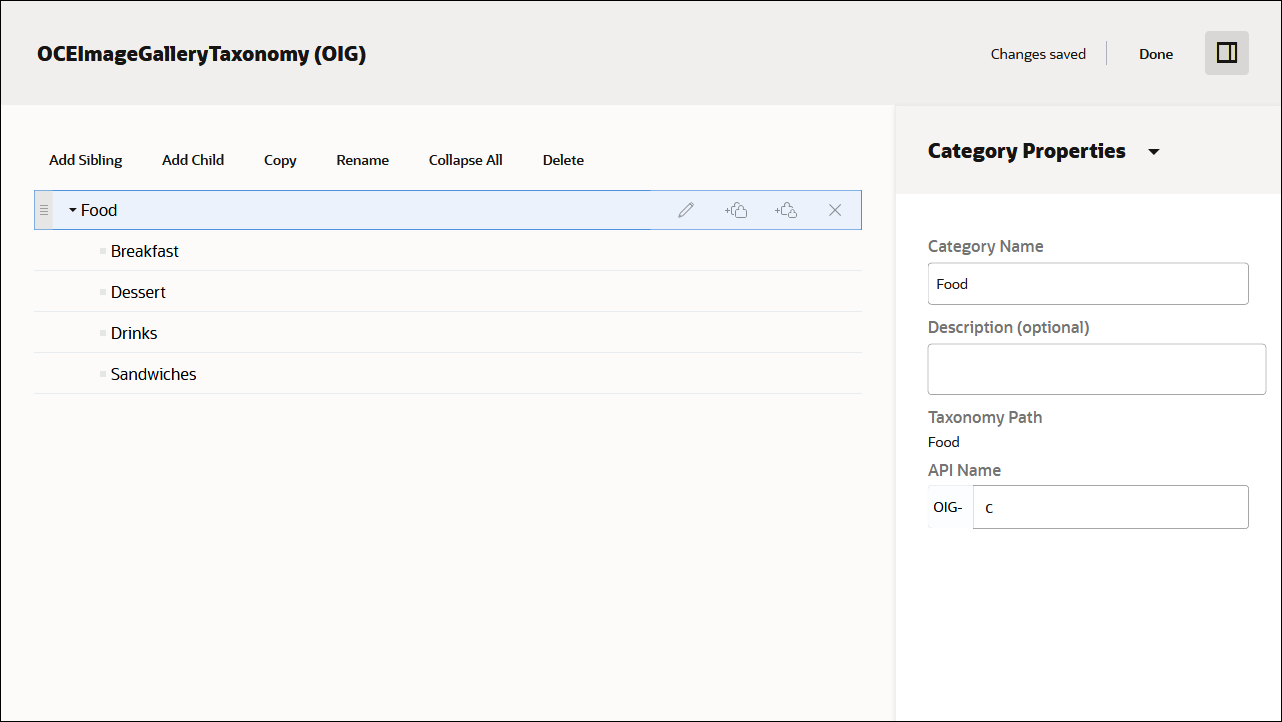
Name the parent category item ‘Food’, and add the following child categories:
- Breakfast
- Dessert
- Drinks
- Sandwiches
Click Done at the top right of the screen.

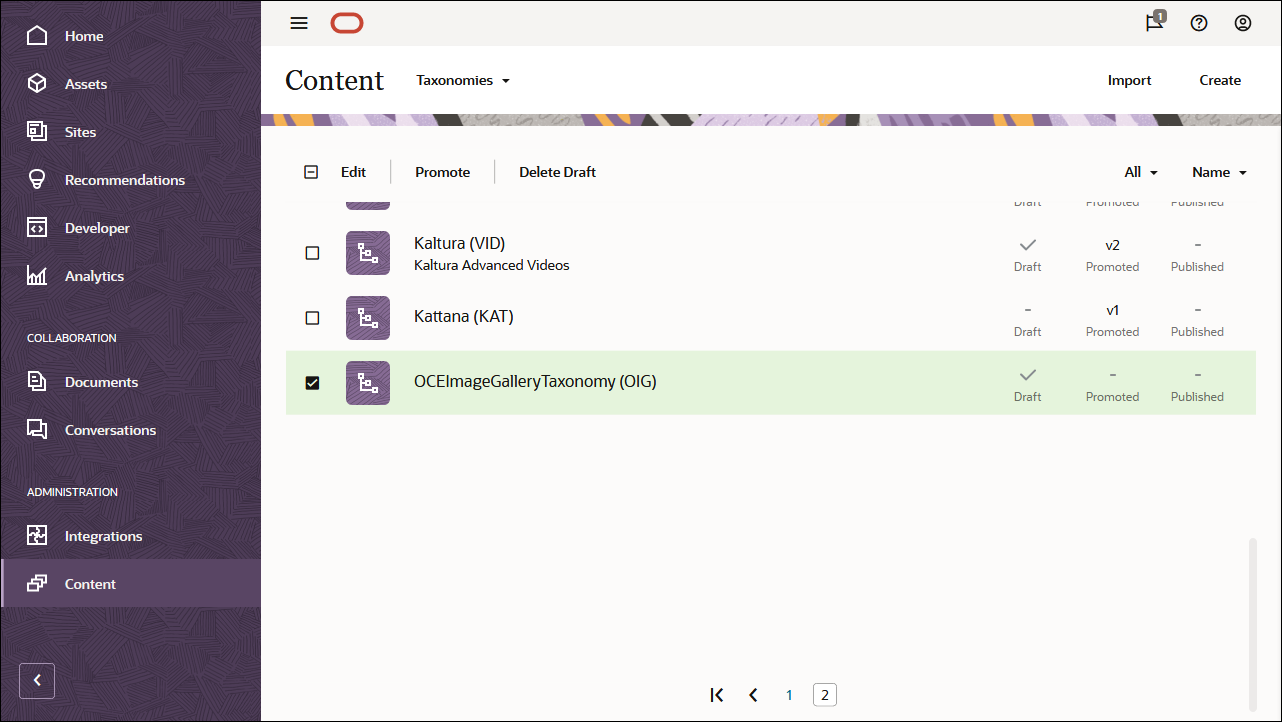
On the Taxonomies page, select the OCEImageGalleryTaxonomy taxonomy and click Promote in the actions bar to make it available for use in your asset repositories.

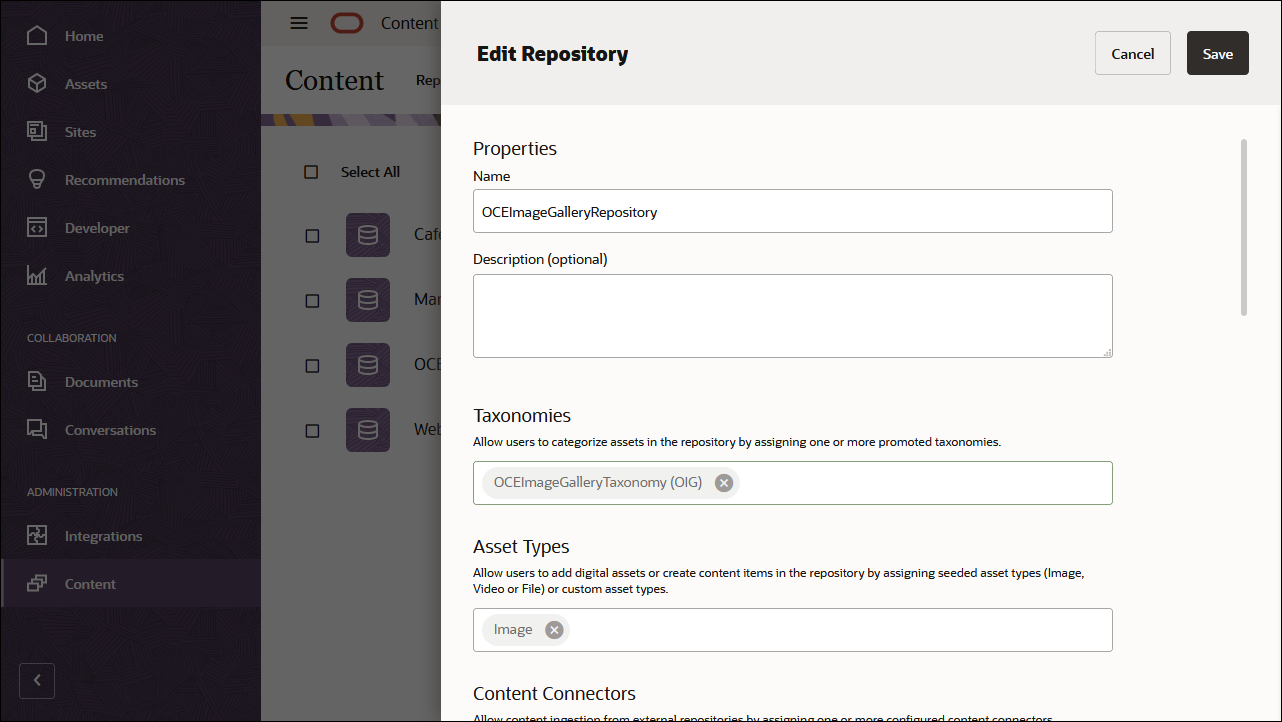
Next, edit the OCEImageGalleryRepository repository to enable the OCEImageGalleryTaxonomy taxonomy for that repository:
Log in to the Oracle Content Management web interface as an administrator.
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.
Select and edit the OCEImageGalleryRepository repository.
In the Taxonomies field, select OCEImageGalleryTaxonomy, so you can assign categories from that taxonomy to the assets in the OCEImageGalleryRepository repository.

Click Save.
Then, assign taxonomy categories to each of the image assets in the OCEImageGalleryRepository repository:
Log in to the Oracle Content Management web interface.
Click Assets in the left navigation menu.
Open the OCEImageGalleryRepository repository.
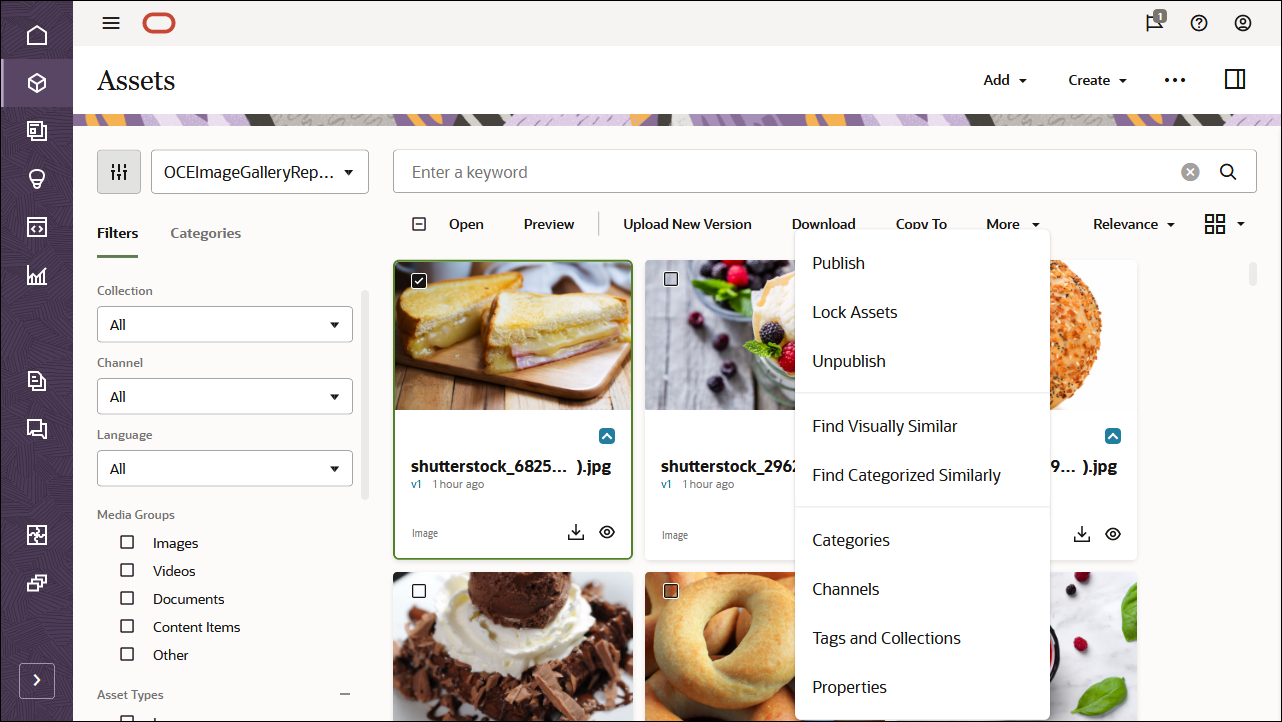
Select one or more image assets, click More in the actions bar, and then choose Categories from the menu.

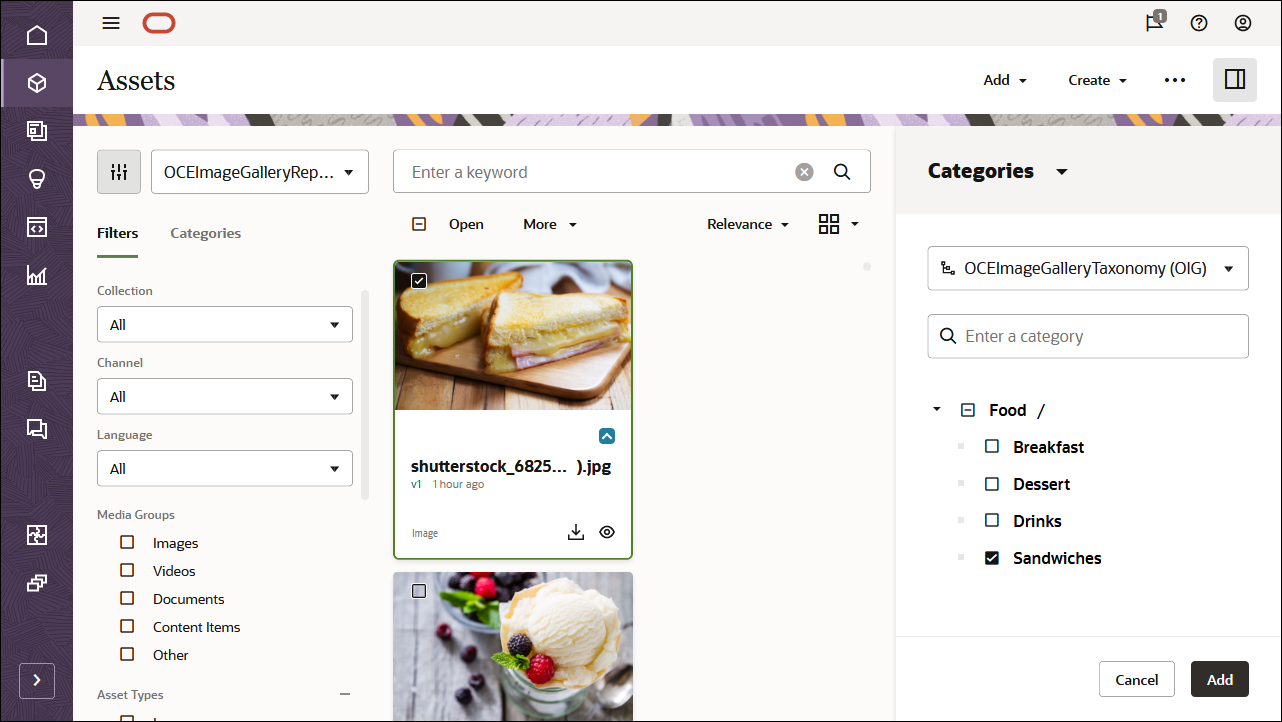
In the Categories panel, click Add Category. Search for the category name in the search bar or select a category from the taxonomy hierarchical structure, and click Add to assign the selected category. You can assign multiple categories to an asset.

After you’re done assigning taxonomies to all the image assets, select all assets in your repository and publish them to the OCEImageGalleryChannel channel.
Task 2: Build the Image Gallery in Svelte
To consume our Oracle Content Management content in a Svelte application, we can use the Svelte image gallery sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Svelte sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Svelte application.
To build the image gallery in Svelte:
- Clone the sample repository and install dependencies
- Configure the Svelte application
- Work with the Oracle Content Management Content SDK
- Use the Oracle Content Management Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Svelte blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle/oce-svelte-gallery-sample.git
cd oce-svelte-gallery-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installConfigure the Svelte Application
In this Svelte image gallery sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
This application uses an .env.local file which is read by Svelte and made available to the code inside the application with process.env.
Open the .env file in a text editor. You’ll see the following information:
# The connection details for the Oracle Content Management server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=e0b6421e73454818948de7b1eaddb091Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEImageGalleryChannel.
Work with the Oracle Content Management Content SDK
Oracle Content Management offers a Content SDK in two different versions, depending on whether you’re leveraging it in a client-side context (browser bundle) or in a server-side context (Node.js).
Both SDKs are available as open-source libraries on GitHub:
In addition, the Content SDK is available as an NPM module with each instance of Oracle Content Management, where {server} below represents the instance URL (see Quick Start for information about how to retrieve your instance URL):
- Browser: {server}/sitesclouddelivery/renderer/app/sdk/npm/contentsdk-1.1.0.tgz
- Node.js: {server}/sitesclouddelivery/renderer/app/sdk/npm/contentsdk-node-1.1.0.tgz
You may also want to use the minified client-side bundle: {server}/_sitesclouddelivery/renderer/app/sdk/js/content.min.js
Use the Oracle Content Management Content SDK to Fetch Content
We can now leverage the Oracle Content Management Content SDK to fetch content so that we can render it in our Svelte application.
The Oracle Content Management Content SDK uses a DeliveryClient object to specify the endpoint. You can make all requests using that client object.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Oracle Content Management Content SDK and then creates a delivery client using the configuration specified in .env.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);The src/scripts/services.js file contains all the code to get data for the application. There’s one main function for each page component in the application to get all the data for that page. For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}Home Page Data
The home page requires several data calls to get all of its data:
- First we load the taxonomies for the channel specified in .env.
- For each of the taxonomies, we get all the categories in that taxonomy.
- For each category, we get four content items in that category.
- For each of those items, we extract its rendition URLs.
Open src/scripts/services.js and find the getHomePageData() function, which is used to get all of the data for the home page.
The fetchAllTaxonomiesCategories function gets all the categories in all of the taxonomies. The addItemsToCategories function is then called to add the four category items to each category. Finally, fetchItemsThumbnailURLs is called to create a map of item ID to item thumbnail URLs.
export function getHomePageData() {
const deliveryClient = getClient();
// get the categories for all taxonomies then add all the category items to each category
return fetchAllTaxonomiesCategories(deliveryClient).then(
(initialCategories) => addItemsToCategories(deliveryClient, initialCategories).then(
(categories) => {
// pull out all of the items for all of the categories then
// append the computed renditionUrls to each item.
const allItems = categories.map((category) => category.items);
const items = flattenArray(allItems);
// for each item, retrieve the rendition urls and add it to the item
items.forEach((item) => {
item.renditionUrls = getSourceSet(item);
});
return { categories };
},
),
);
}Take a look at fetchAllTaxonomiesCategories and the method that it calls, fetchCategoriesForTaxonomyId. You’ll see that the calls to the SDK to get the taxonomies and categories in each taxonomy are as follows:
client.getTaxonomies()and
client.queryTaxonomyCategories({
id: `${taxonomyId}`,
})addItemsToCategories and fetchItemsForCategory are used to get the items for each category, using the following SDK call:
client.getItems({
q: `(taxonomies.categories.nodes.id eq "${categoryId}" AND type eq "Image")`,
limit: limit ? 4 : 100,
totalResults: true,
})For each item, the following code extracts the renditions urls for the item and sets it in the item
items.forEach((item) => {
item.renditionUrls = getSourceSet(item);
});Image Grid Page
The image grid page receives a category ID and requires several data calls to get all of its data:
- Get all the items for the specified category.
- For each item, get its rendition URLs.
Open src/scripts/services.js and find the getImageGridPageData() function, which is used to get all of the data for the image grid page.
export function getImageGridPageData(categoryId) {
const client = getClient();
return fetchItemsForCategory(client, categoryId, false).then(
(topLevelItem) => {
const { totalResults } = topLevelItem;
// for each item, retrieve the rendition urls and add it to the item
topLevelItem.items.forEach((item) => {
item.renditionUrls = getSourceSet(item);
});
return {
totalResults,
items: topLevelItem.items,
};
},
);
}It calls fetchItemsForCategory, like the home page, but with no limit, so that all the items are returned, not just four.
Now that we have our data query, we can render the responses in our Svelte components.
Svelte Components
The gallery application breaks down each page into a number of smaller components.
The next few sections provide an overview of how Svelte renders our application in each of our components:
Routes
Pages in Sapper are Svelte components written in .svelte files. When a user first visits the application, they will be served a server-rendered version of the route in question, plus some JavaScript that ‘hydrates’ the page and initialises a client-side router. From that point forward, navigating to other pages is handled entirely on the client for a fast, app-like feel. The filename determines the route.
In our site, we want to provide two routes: the home page, which shows a list of image categories, and the image grid page, which displays all the items for a given category ID.
The src/routes/index.svelte file serves the home page. The src/routes/category/[slug].svelte serves the page for the specified category.
HomePage Component
The home page consists of a list of categories for a taxonomy, with a preview of four items in that category. It is rendered by the svelte component located at src/routes/index.svelte. The component imports the API to get the data from the services.js file.
<script context="module">
import { getHomePageData } from "../scripts/services.js";
export async function preload() {
const data = await getHomePageData();
return { data };
}
</script>Gallery Component
The Gallery component represents the individual category in the list. It displays a preview of four of the items in the category.
It is located at src/components/Gallery.svelte and receives all of its data as properties. It does not get any additional data from the server.
ImageGridPage Component
The ImageGridPage component displays the items in the category whose ID is passed into the component on the URL. It is rendered by the ArticleListPage component, located at src/routes/category/[slug].svelte.
The component imports the API to get the data from the services.js file.
<script context="module">
import { getImageGridPageData } from "../../scripts/services.js";
export async function preload(page) {
const categoryId = page.params.slug;
const categoryName = page.query.categoryName;
const data = await getImageGridPageData(categoryId);
return { categoryName, data };
}
</script>The preload() function is used to get the data for a single instance of the Image Grid page. The category id and name are obtained from the parameter passed into the method. The category id is then used to get all the data required for this page.
Task 3: Prepare Your Application for Deployment
Now that we’ve built our Svelte image gallery site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
Prepare the application for deployment in three steps:
- Build the application
- Run the application
- Use scripts to build and run the application in development and production
Build the Application
Sapper allows you to export a static site with a single zero-config sapper export command. To build the application, run the following command.
npm run exportThis will create a sapper/export folder with a production-ready build of your site.
Run the Application
Once the build folder has been created, you can launch it like so:
npm run startThen, open your browser to http://localhost:5000 to see your site in action.
Use Scripts to Build and Run the Application in Development and Production
The package.json file located at the root of the project contains scripts that make it easier to build the bundles and run the application.
Development
You can use the dev script during development:
npm run devProduction
Sapper’s production script comes in two versions, build and export. The ‘build’ command will generate a hostable Node app and export will generate a static version of the site. For production, you can use either:
npm run build
npm run startbuildOr for static version, use
npm run export
npm run startConclusion
In this tutorial, we created a gallery site in Svelte, which can be found on GitHub. This site uses Oracle Content Management as a headless CMS. After setting up and configuring Oracle Content Management with a channel of published content for the gallery site tutorial, we installed and ran the Svelte site to fetch the required content and build the site.
For more information on Svelte, go to the Svelte website.
Learn about important Oracle Content Management concepts in the documentation.
You can find more samples like this on the Oracle Content Management Samples page in the Oracle Help Center.
Build an Image Gallery in Svelte with Headless Oracle Content Management
F40889-01
December 2021
Copyright © 2021, Oracle and/or its affiliates.
Primary Author: Oracle Corporation