Build an Image Gallery in Vue with Headless Oracle Content Management
Introduction
Vue.js is a progressive framework for building user interfaces.
This tutorial will introduce you to the basic steps of building an image viewer using Vue, with Oracle Content Management as the content management system and its Content SDK. You’ll see how taxonomies can be used to categorize content and how different renditions of digital assets can be used for various use cases. This Vue sample is available on GitHub.
The tutorial consists of three steps:
- Prepare Oracle Content Management
- Build the Image Gallery in Vue
- Prepare your application for deployment
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an Oracle Content Management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
Our image gallery will consist of several pages of images of food and drinks available at a coffee shop.

To take a look at what we’re building, here is the end state of our tutorial, a live version of this image gallery site:
https://headless.mycontentdemo.com/samples/oce-vue-gallery-sample
Categories are child nodes of a taxonomy and can be organized into hierarchies. For our image gallery, we want to show all available categories regardless of the organization. To accomplish this, we first need to find the available taxonomies, which we do using the Content SDK’s getTaxonomies() method.
Note: The implementation of getTaxonomies uses the REST API resource GET /published/api/v1.1/taxonomies.
Next, we need to get the set of categories for each of the taxonomies. This is done using the Content SDK’s queryTaxonomyCategories() method.
Note: The implementation of queryTaxonomyCategories uses the REST API GET /published/api/v1.1/taxonomies/{id}/categories.
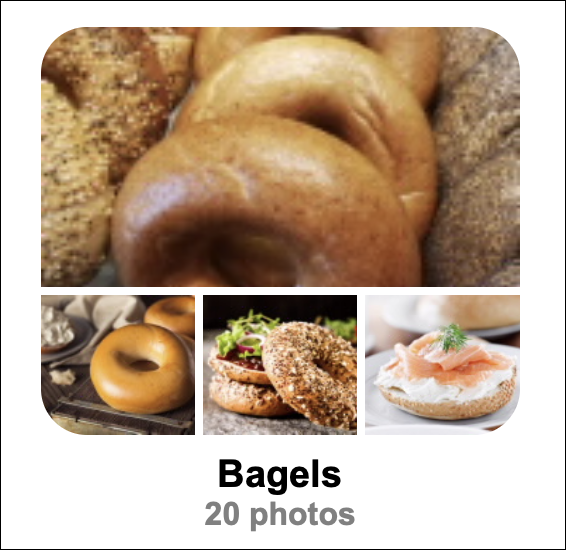
To build the preview of a category, such as Bagels, we need to get a count of the number of images and the URLs of the first four images.

Our request to find the published assets in the category specifies the category criteria through a query string, as follows:
"(taxonomies.categories.nodes.id eq 892CD6BC4F654249A00CB7942EE8C773)"To optimize the image loading, we’ll use a rendition of the image named ‘Thumbnail’. See retrieveThumbnailURL(), in src/scripts/services.js, for the code that examines the set of available renditions for each image.
Note: In addition to publishing the digital assets that we want to view, you also need to publish the taxonomies to the channel.
To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Step 1: Prepare Oracle Content Management
This tutorial is based on the assumption that you’ve created your asset repository and currently have an empty content model (that is, no content types created).
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model in either of two ways. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content, or you can create your own content model and content.
To prepare Oracle Content Management:
- Create a channel and asset repository.
- Import the Oracle Content Management Samples Asset Pack
- Upload Your Own Image Assets
- Create Taxonomies and Link Them to Image Assets
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
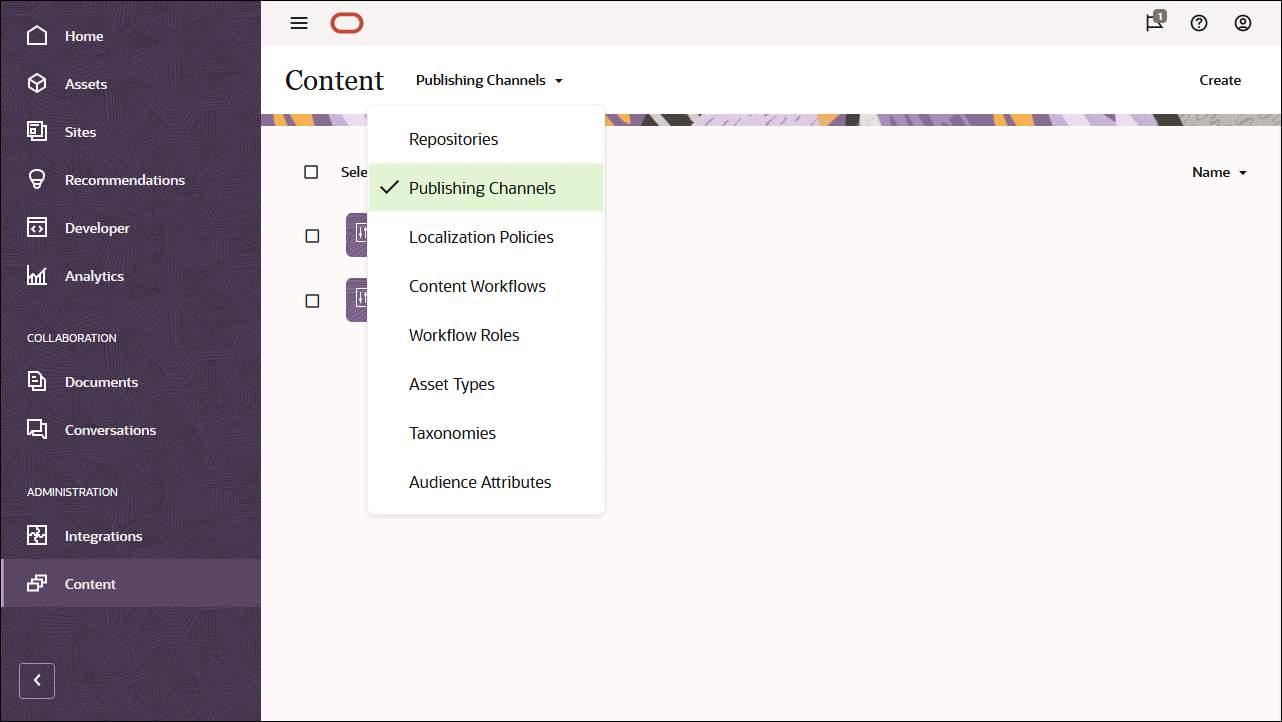
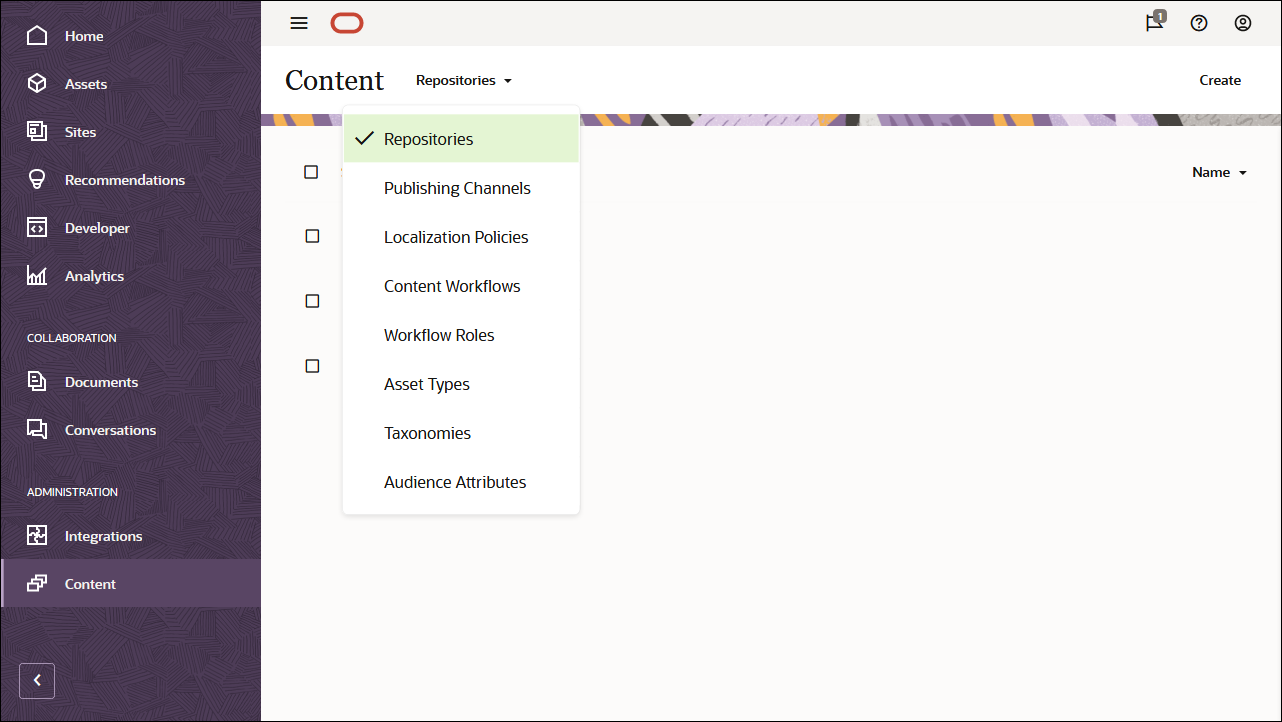
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

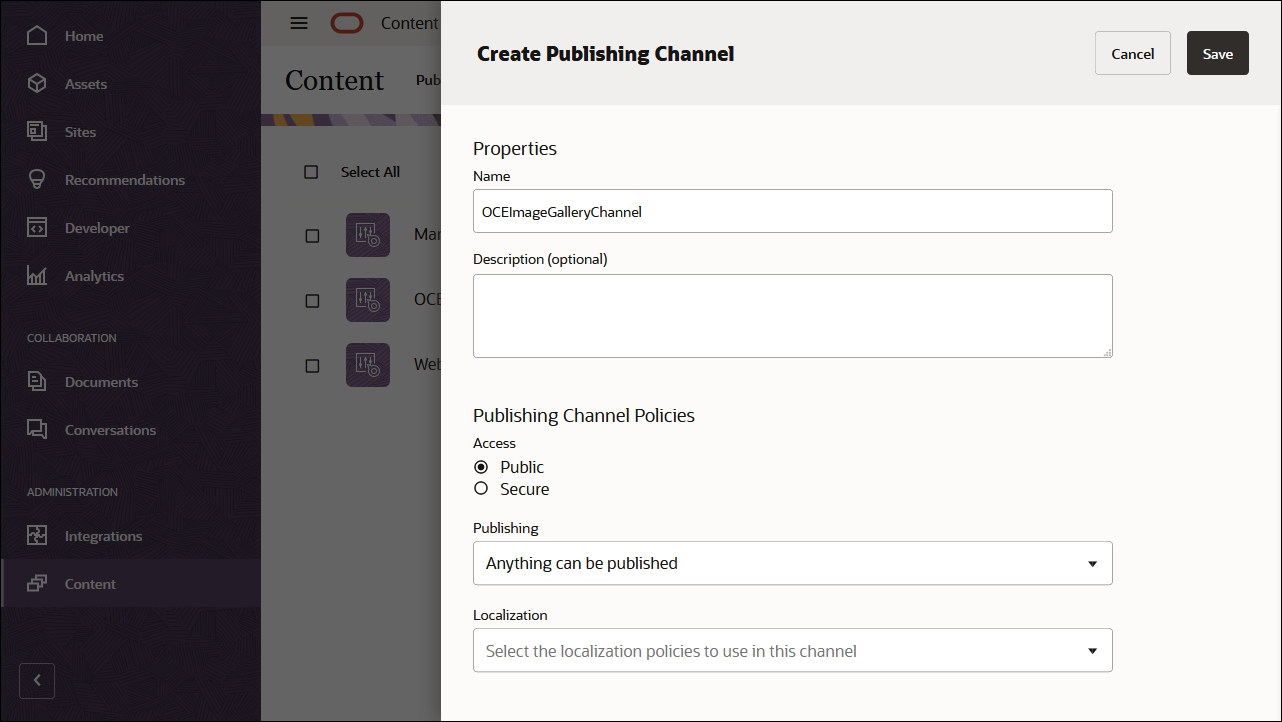
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEImageGalleryChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

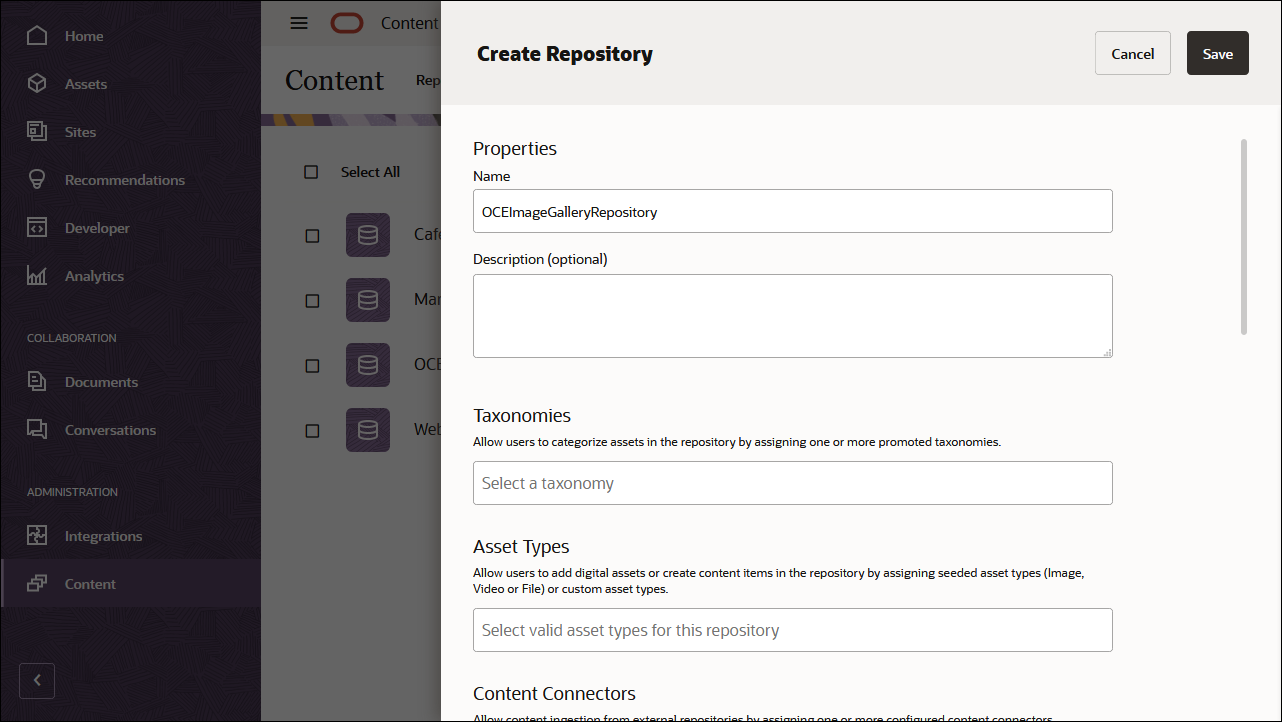
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEImageGalleryRepository’ for the purpose of this tutorial.

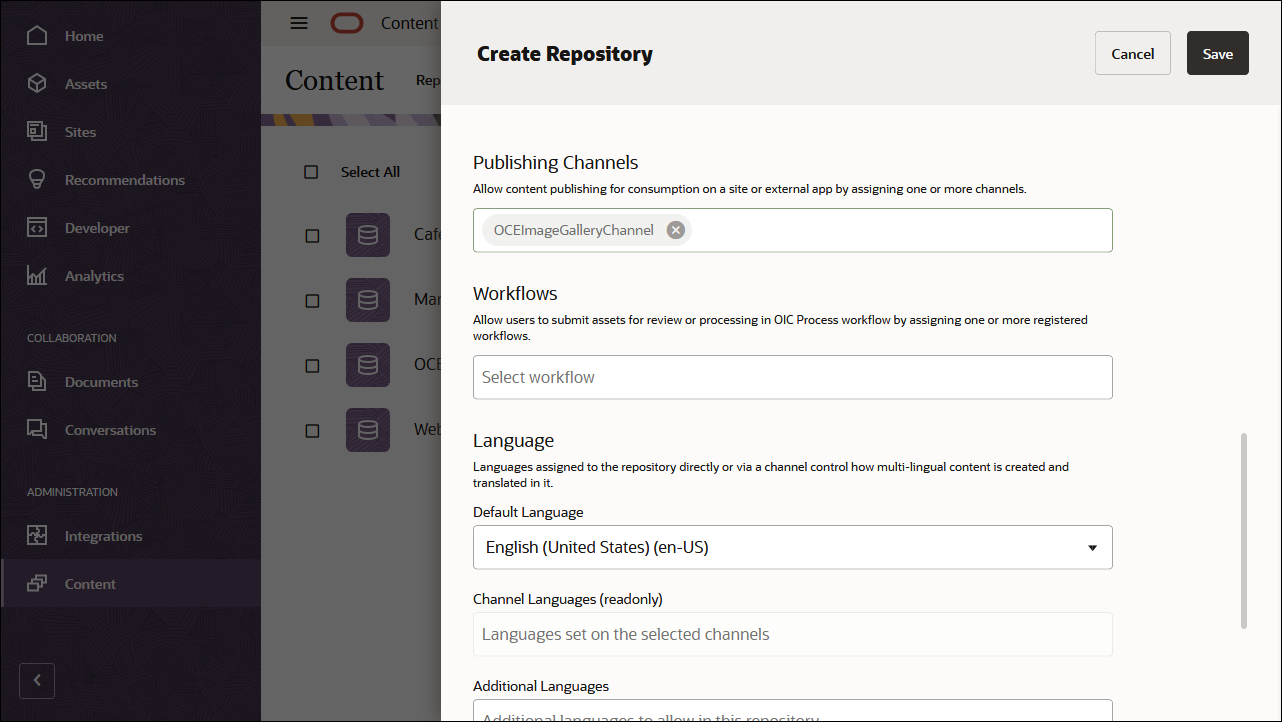
In the Publishing Channels field, select OCEImageGalleryChannel to indicate to Oracle Content Management that content in the OCEImageGalleryRepository repository can be published to the OCEImageGalleryChannel channel. Click Save when you’re done.

Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. You can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEImageGallery_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
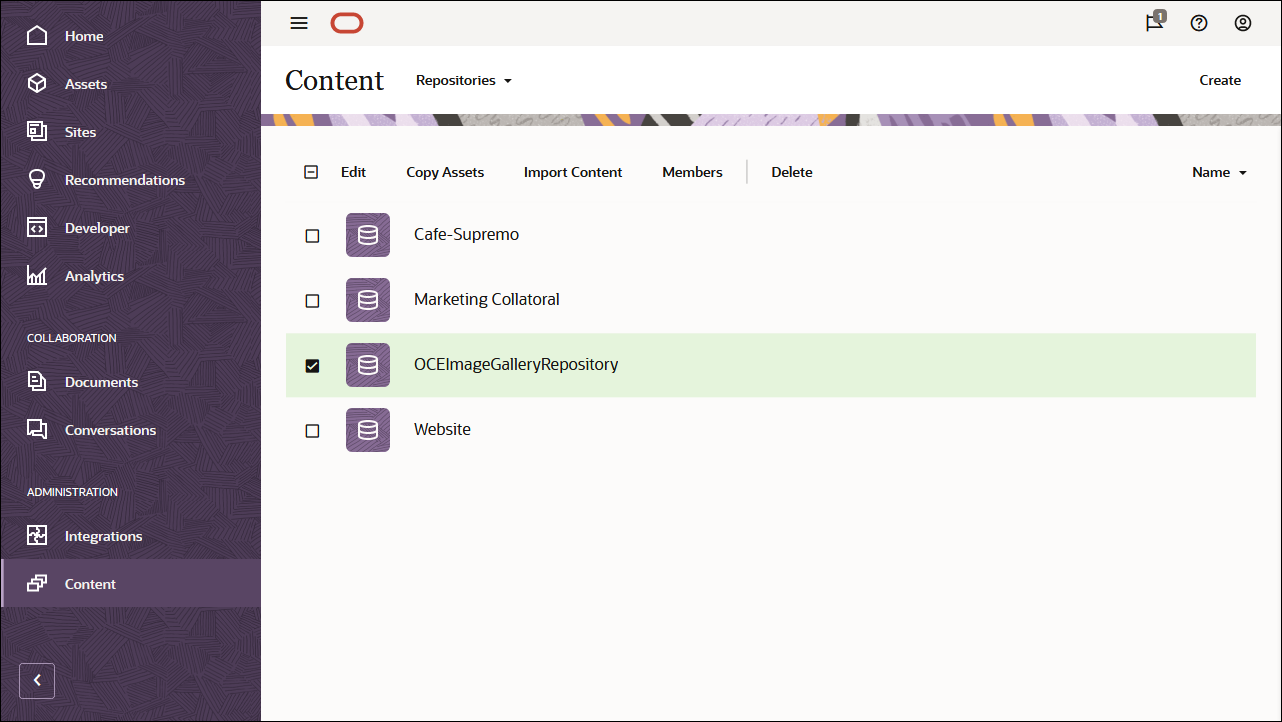
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEImageGalleryRepository and click the Import Content button in the top action bar.

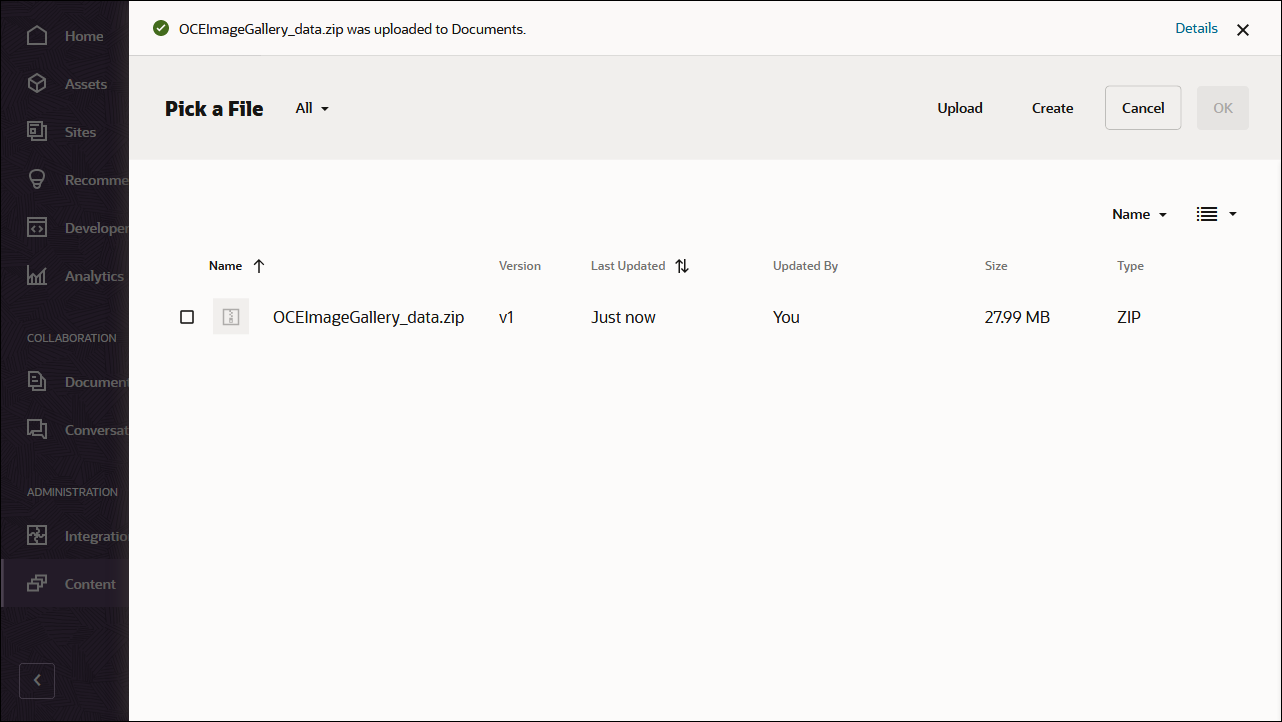
Upload OCEImageGallery_data.zip from your local computer to the Documents folder.

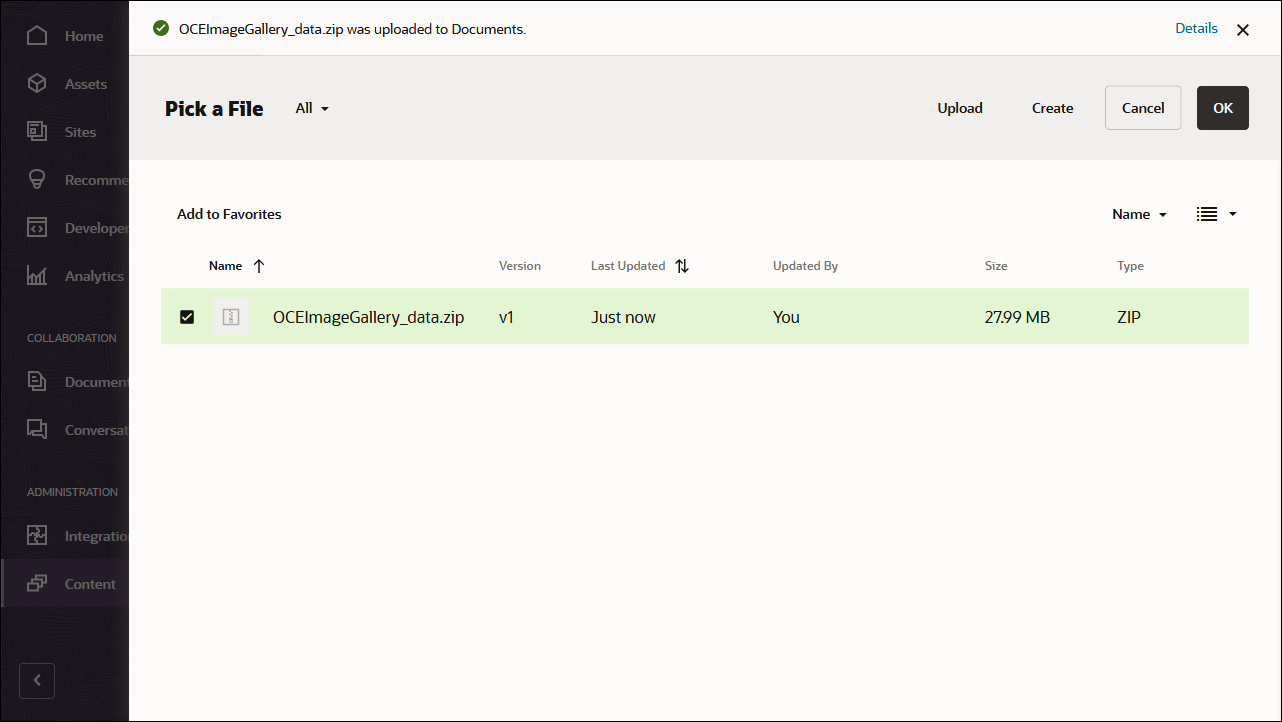
Once it’s uploaded, select OCEImageGallery_data.zip and click OK to import the contents into your asset repository.

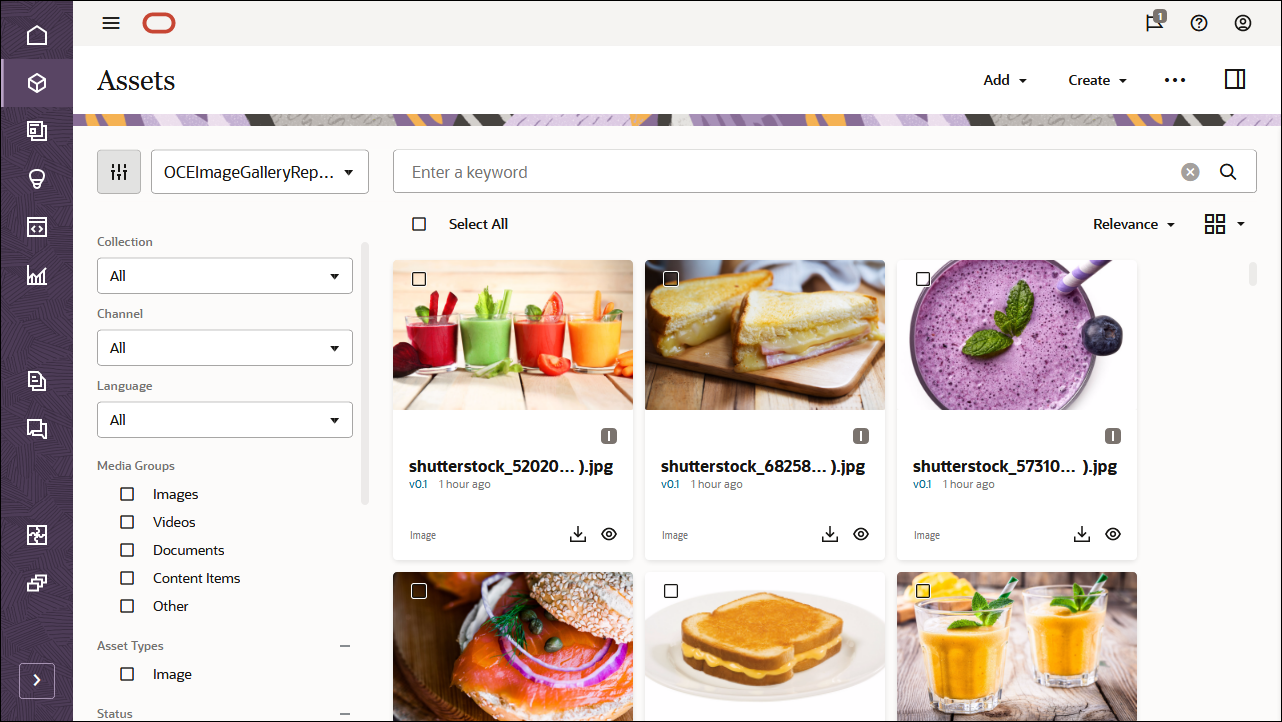
After the content has been imported successfully, navigate to the Assets page and open the OCEImageGalleryRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

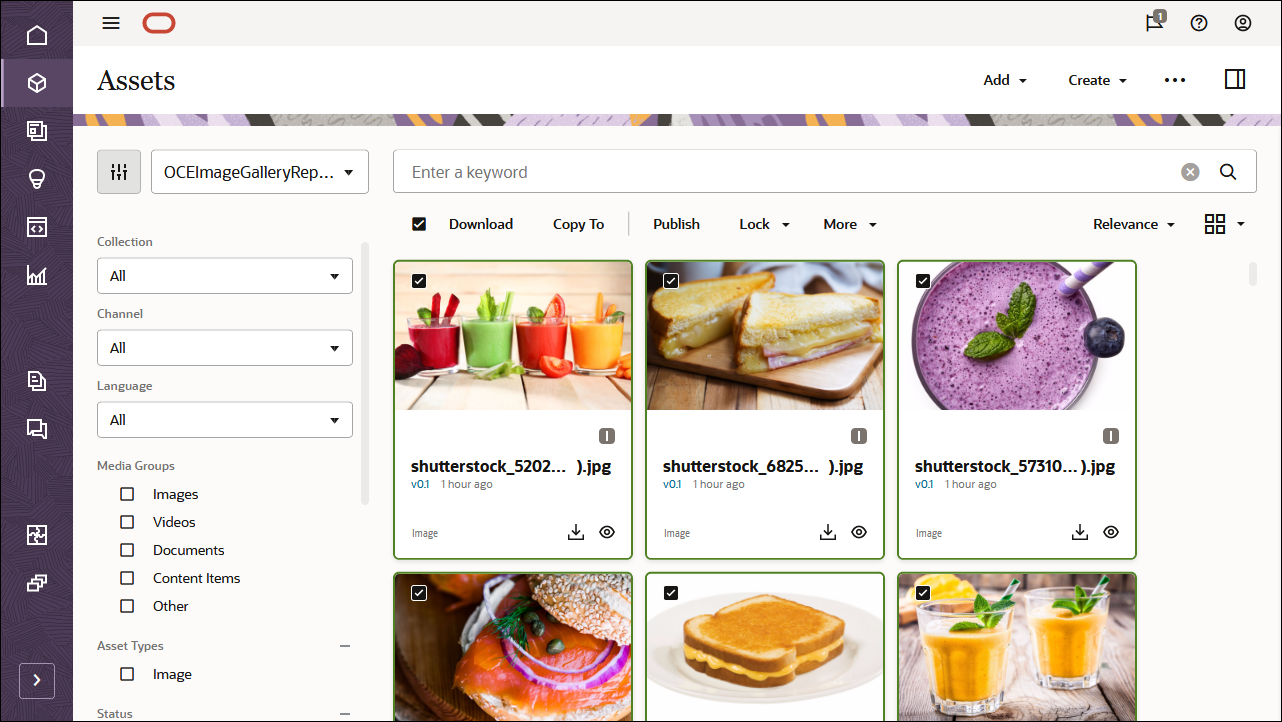
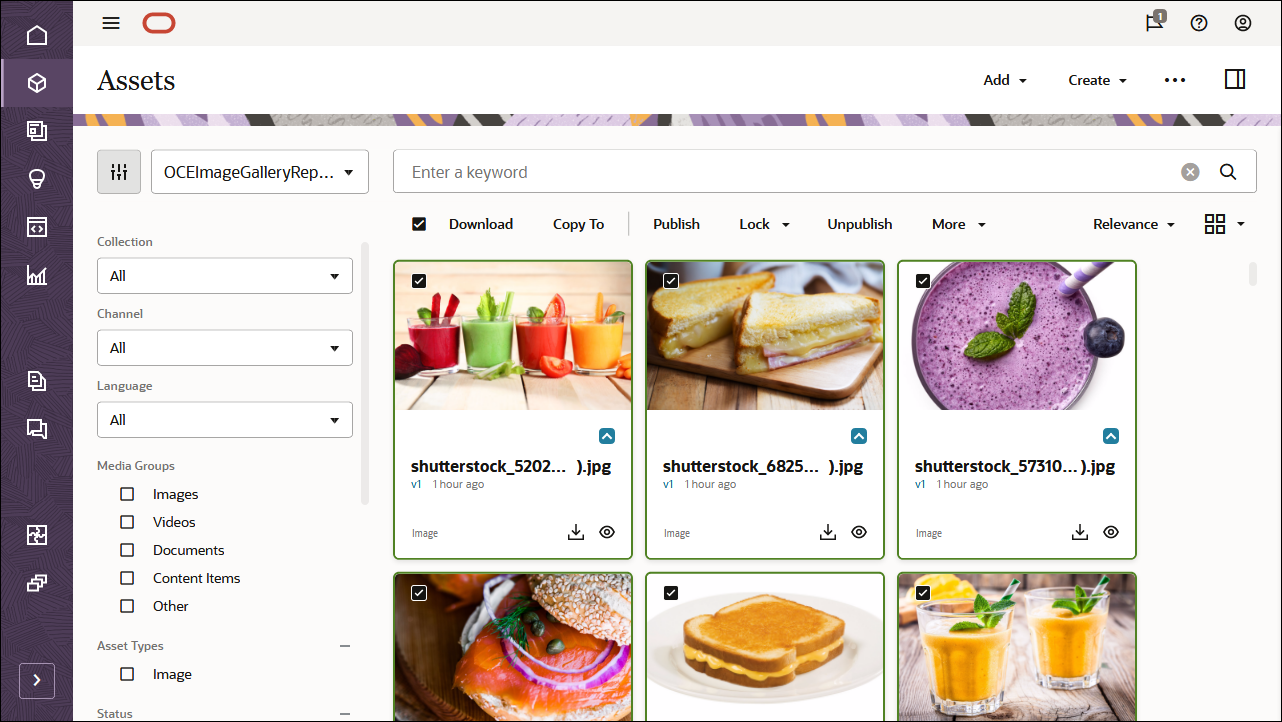
Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEImageGalleryChannel.

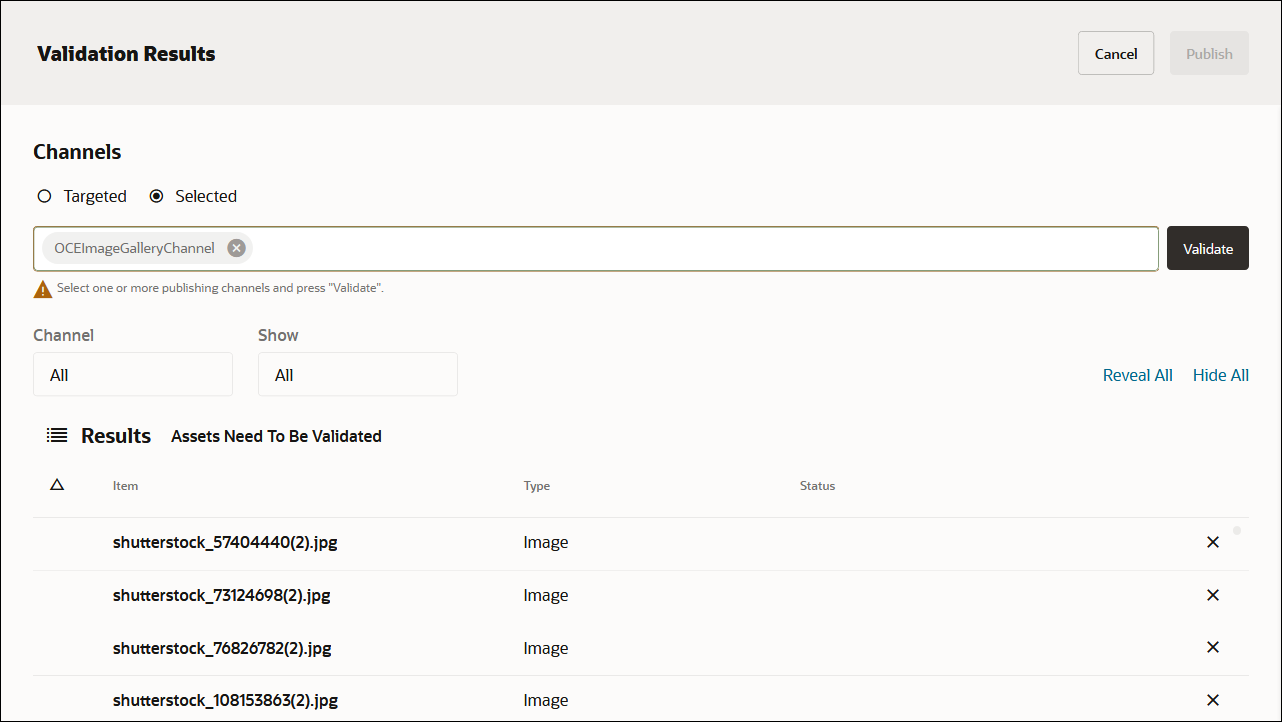
Before publishing, you need to validate all the assets. First add OCEImageGalleryChannel as a selected channel, and then click the Validate button.

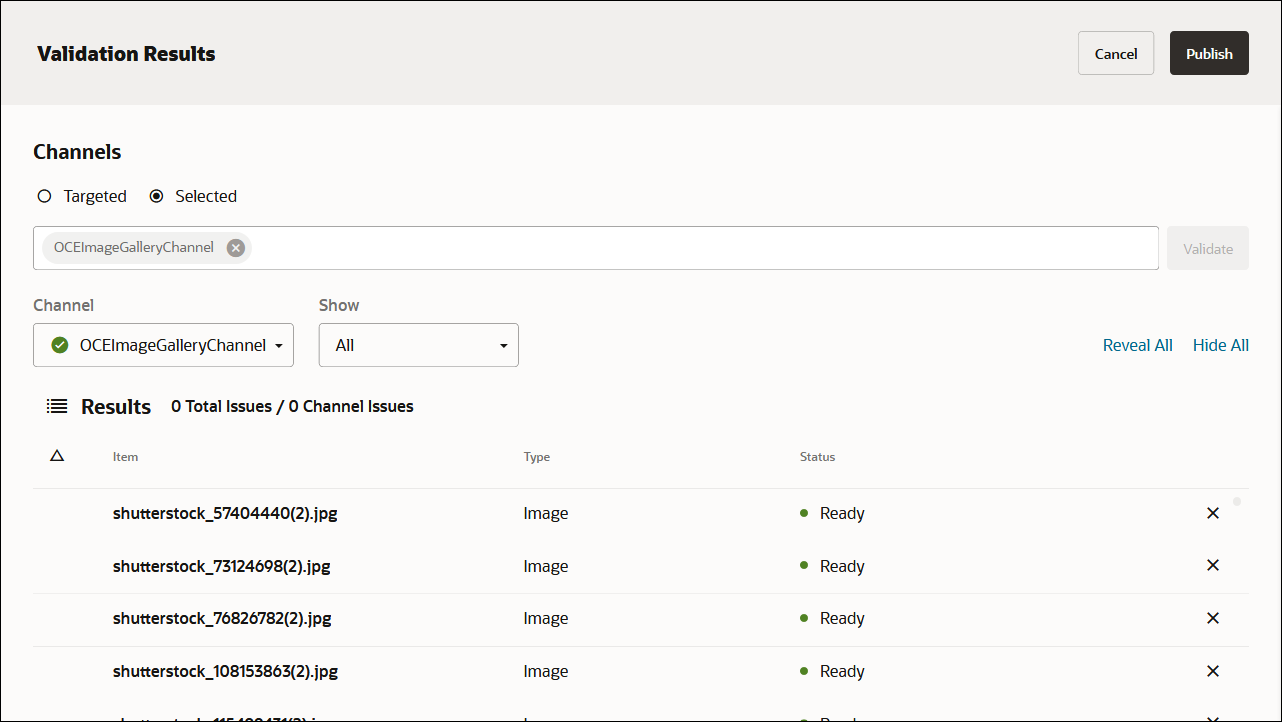
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the image gallery in Vue.
Upload Your Own Image Assets
For this tutorial, we’re using an asset repository called ‘OCEImageGalleryRepository’ to build the home page for our gallery site. This home page consists of the title ‘Image Gallery’ as well as image collection albums that have image assets inside.

To add image assets to the gallery asset repository:
Log in to the Oracle Content Management web interface.
Click Assets in the left navigation menu.
Open the OCEImageGalleryRepository repository.
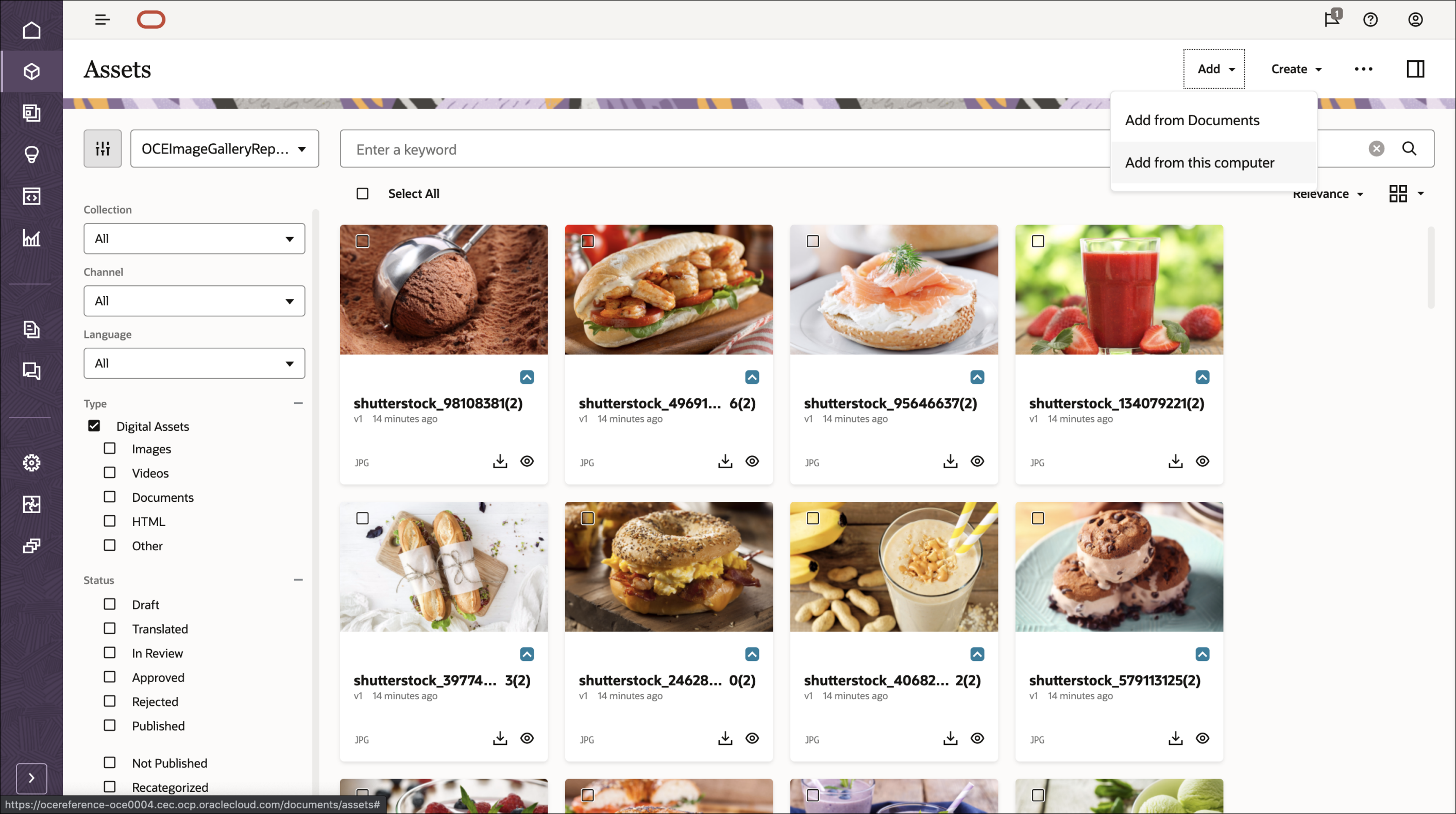
Click Add in the upper right corner of the page to add image assets to the gallery asset repository.

Upload your own new assets from your local computer or choose existing assets already in Oracle Content Management.
Create Taxonomies and Link Them to Image Assets
You need to create a taxonomy in Oracle Content Management and then assign categories to the assets in your repository.
To create a taxonomy in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
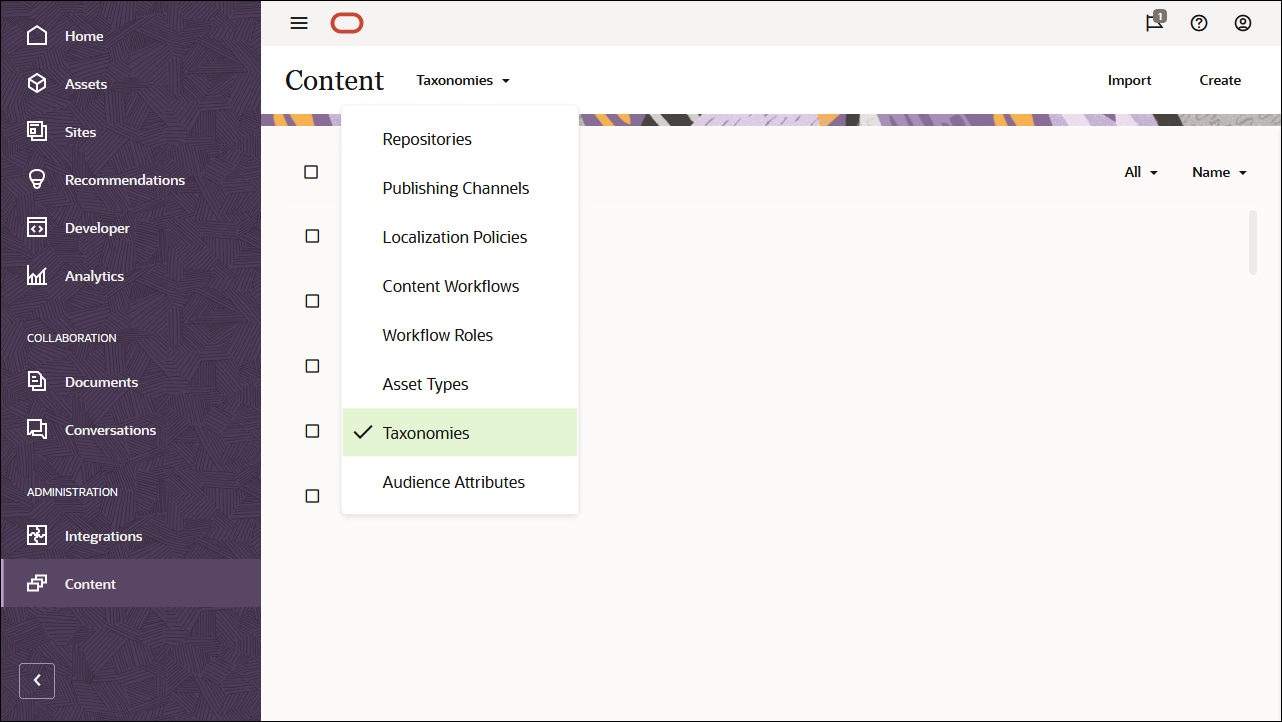
Choose Content in the left navigation menu and then choose Taxonomies from the selection list in the page header.

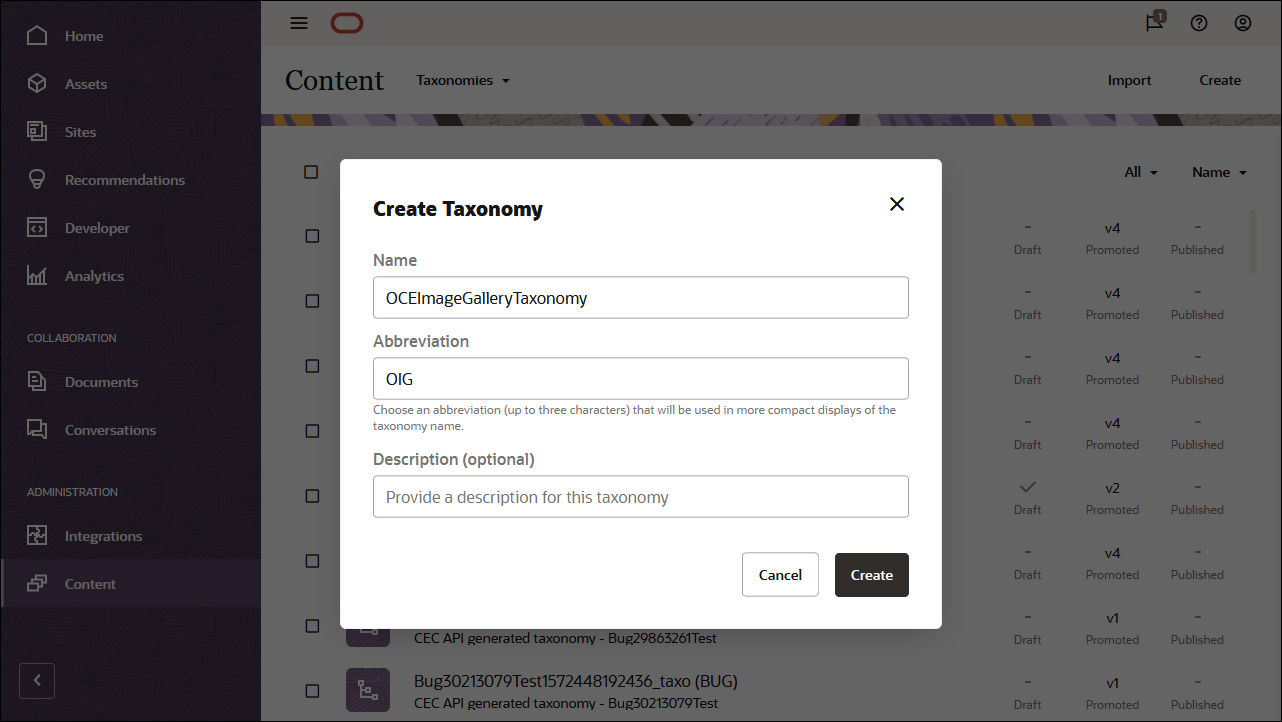
In the upper right corner, click Create to create a new taxonomy. Name the channel ‘OCEImageGalleryTaxonomy’ for the purpose of this tutorial.

Click Create.
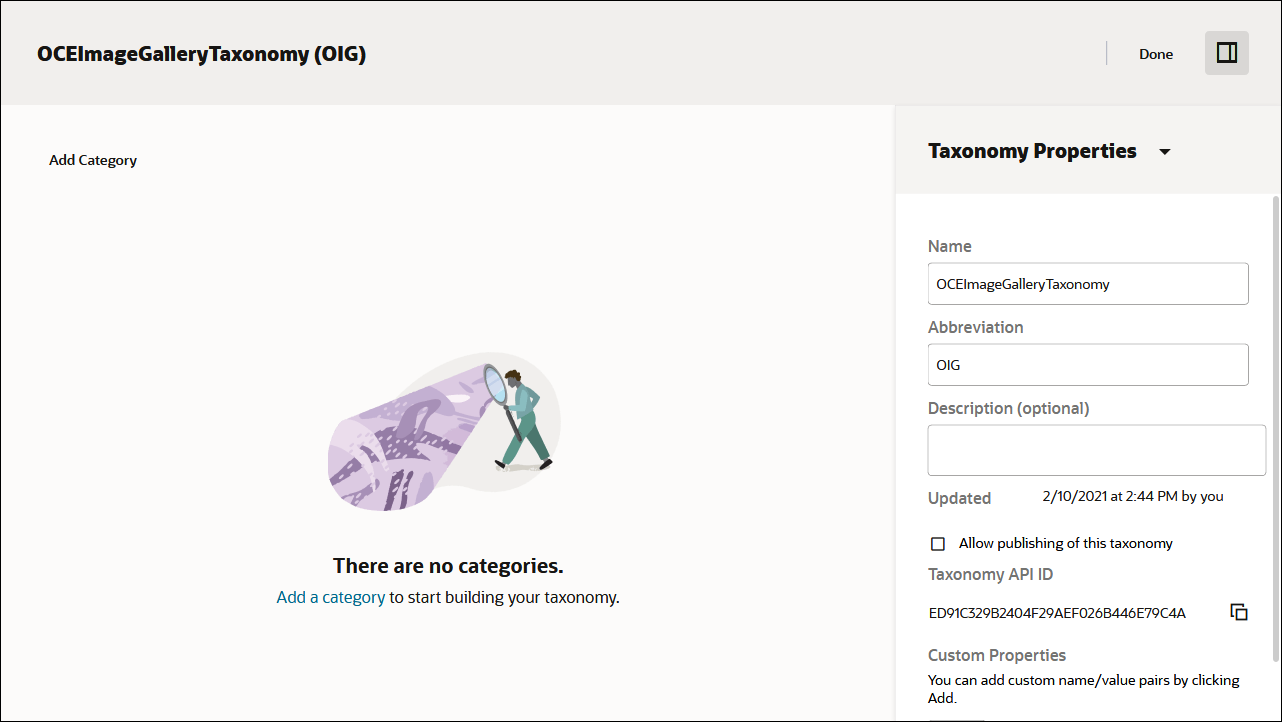
Now build your taxonomy by adding categories. Click Add a category.

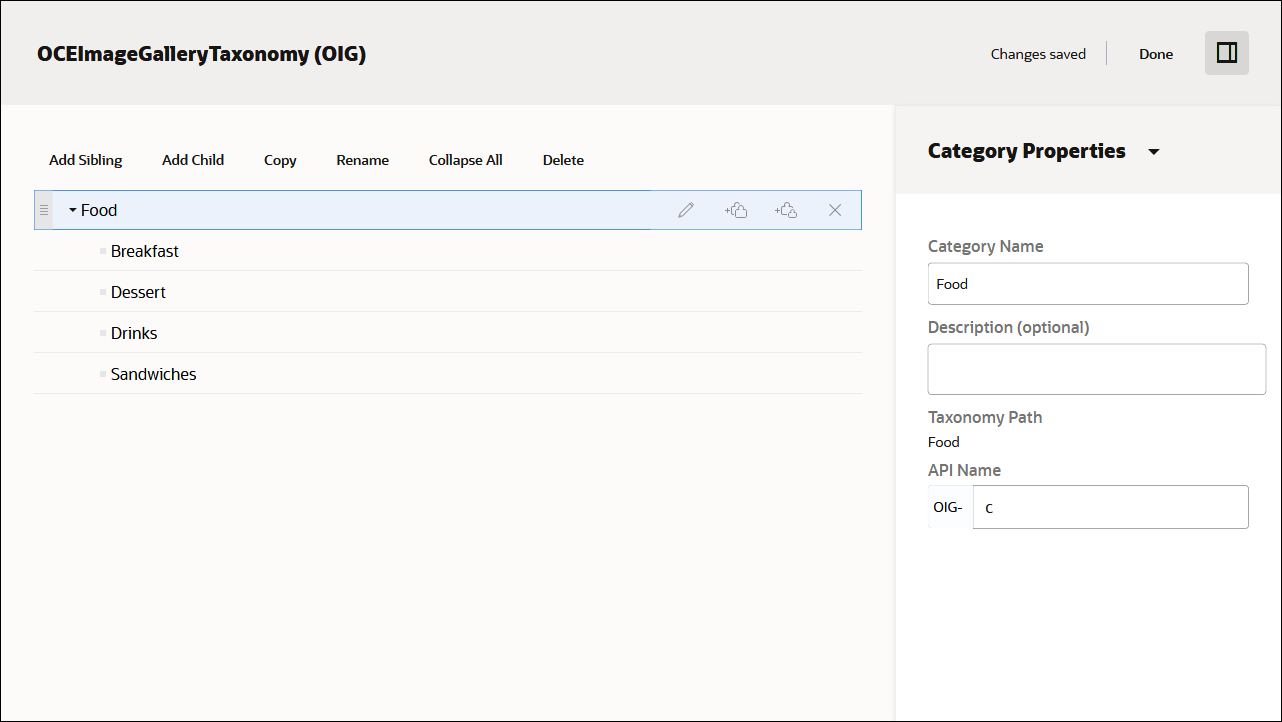
Name the parent category item ‘Food’, and add the following child categories:
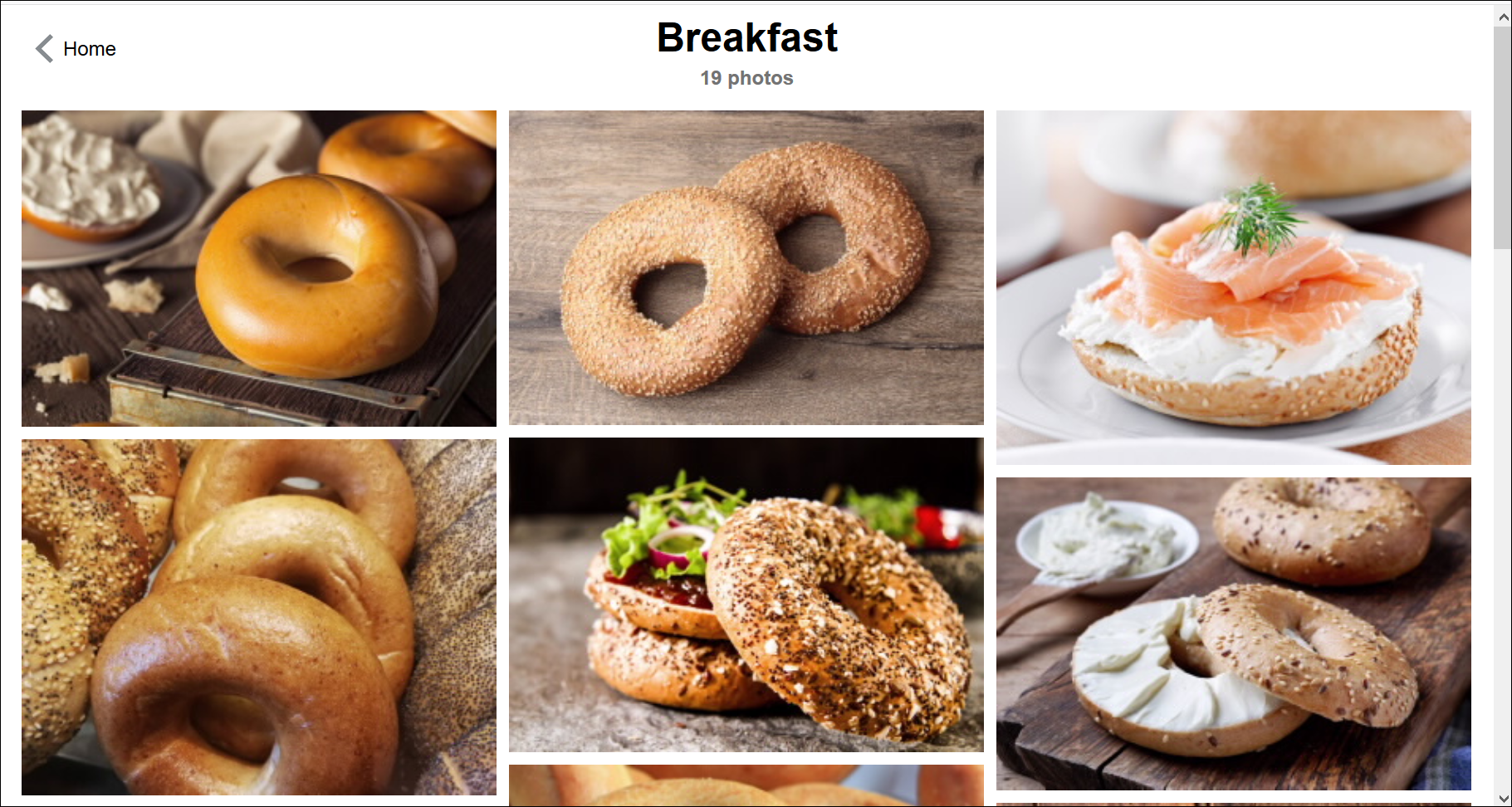
- Breakfast
- Dessert
- Drinks
- Sandwiches
Click Done at the top right of the screen.

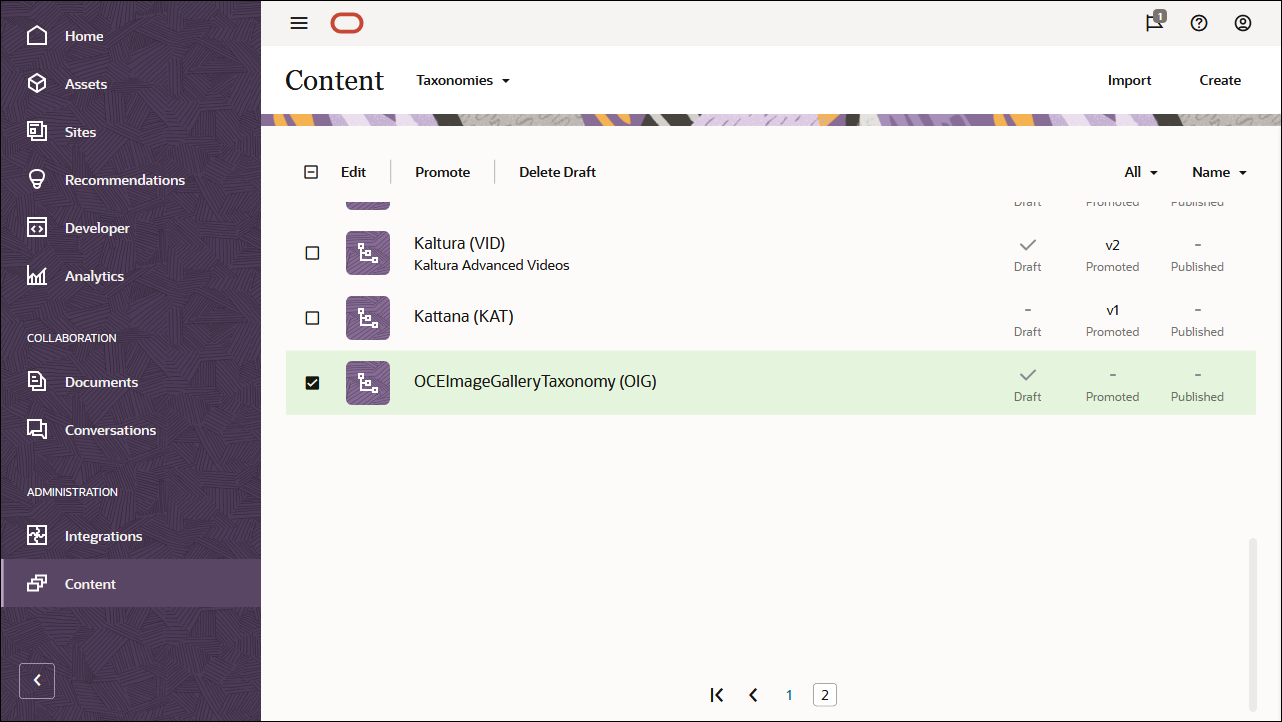
On the Taxonomies page, select the OCEImageGalleryTaxonomy taxonomy and click Promote in the actions bar to make it available for use in your asset repositories.

Next, edit the OCEImageGalleryRepository repository to enable the OCEImageGalleryTaxonomy taxonomy for that repository:
Log in to the Oracle Content Management web interface as an administrator.
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.
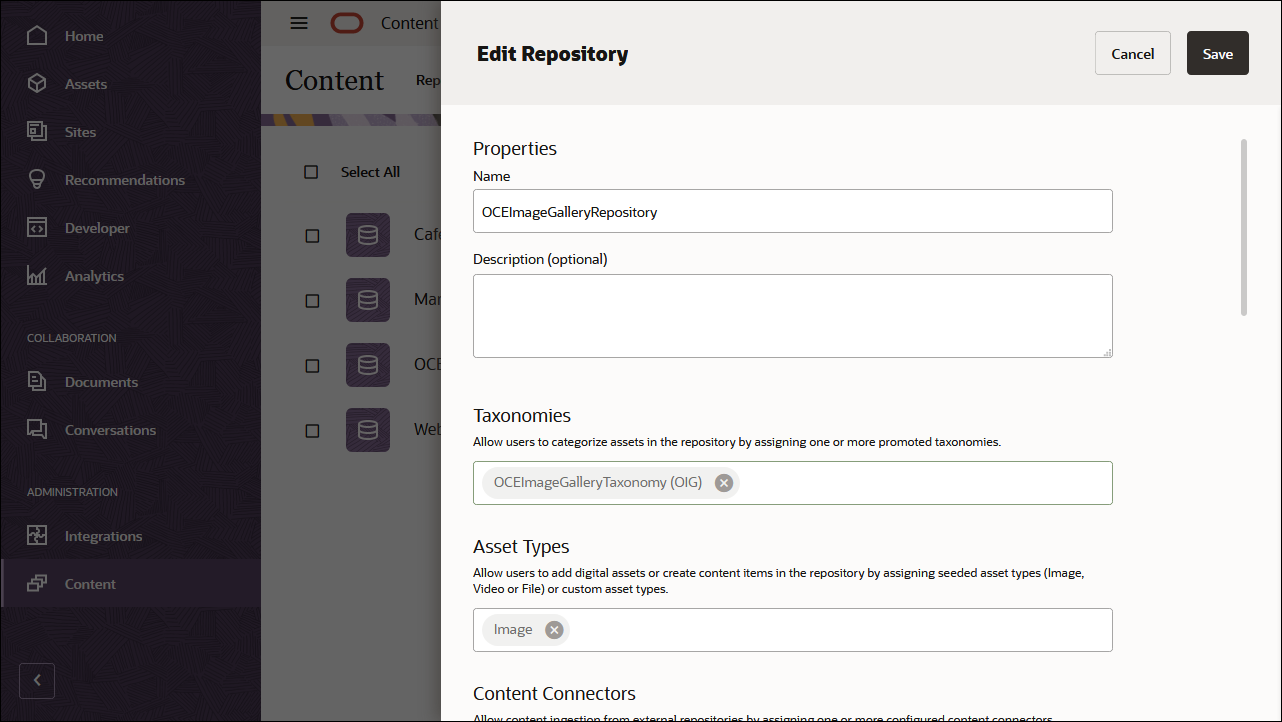
Select and edit the OCEImageGalleryRepository repository.
In the Taxonomies field, select OCEImageGalleryTaxonomy, so you can assign categories from that taxonomy to the assets in the OCEImageGalleryRepository repository.

Click Save.
Then, assign taxonomy categories to each of the image assets in the OCEImageGalleryRepository repository:
Log in to the Oracle Content Management web interface.
Click Assets in the left navigation menu.
Open the OCEImageGalleryRepository repository.
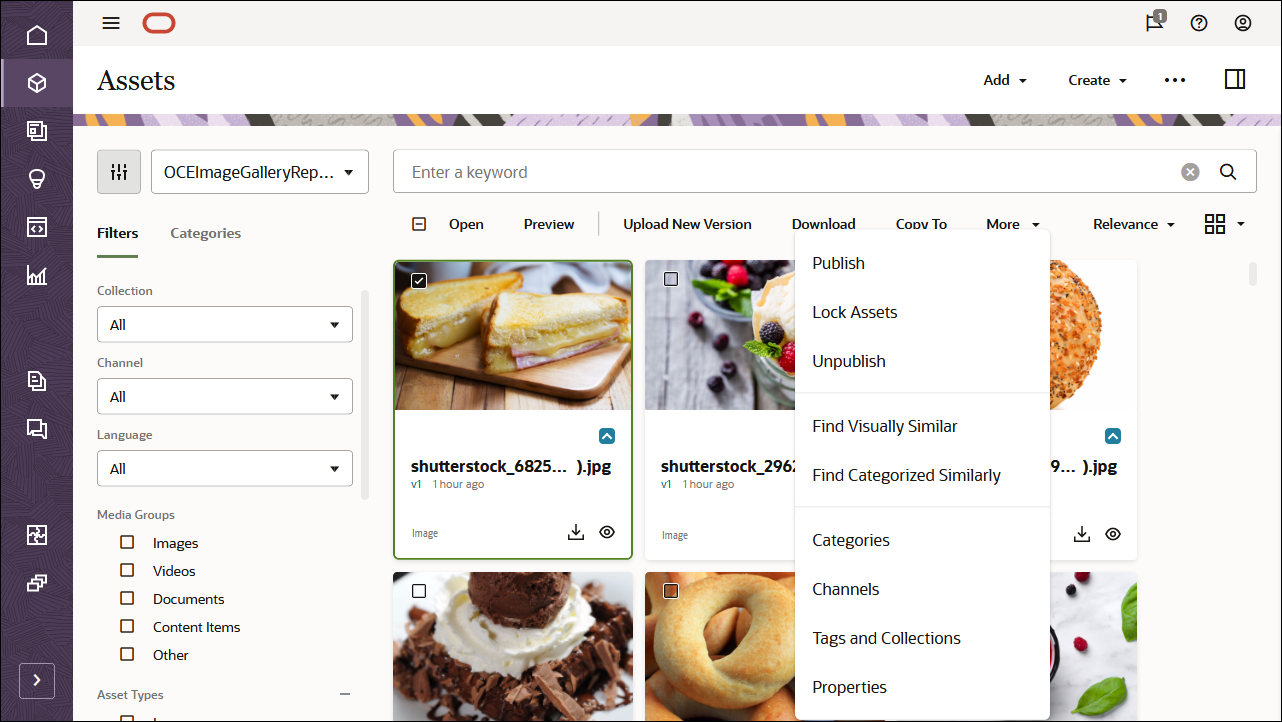
Select one or more image assets, click More in the actions bar, and then choose Categories from the menu.

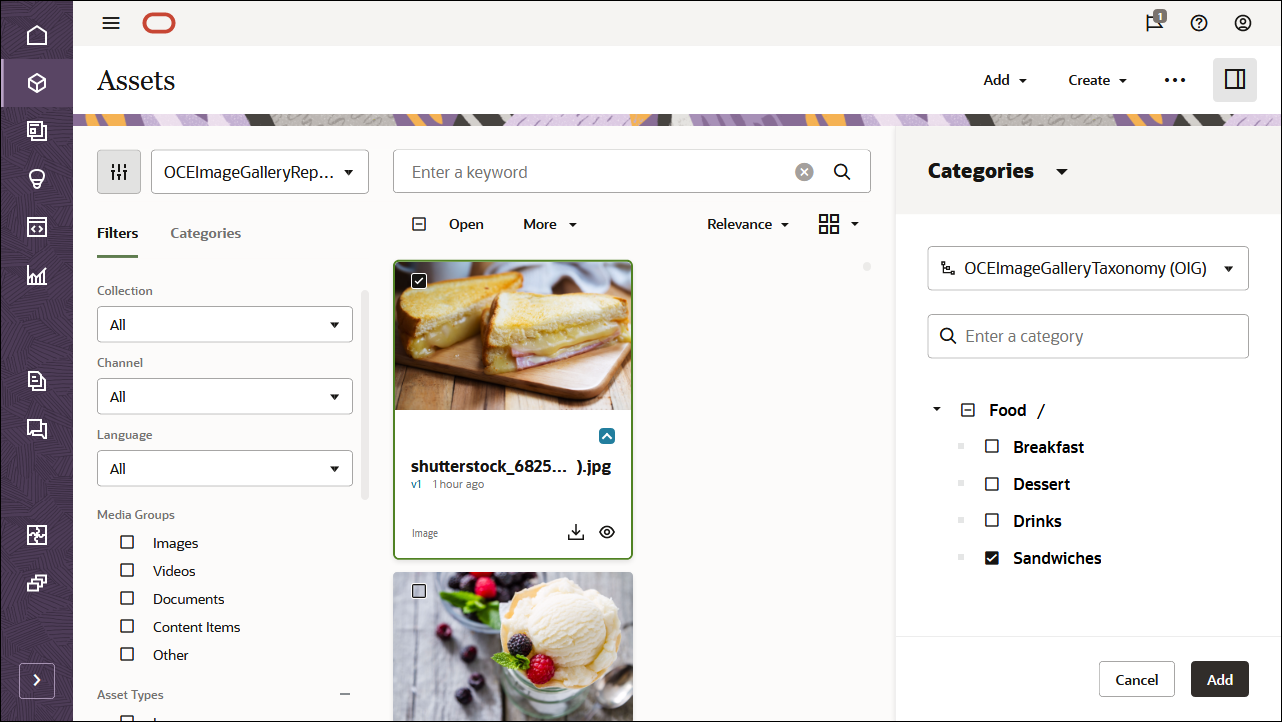
In the Categories panel, click Add Category. Search for the category name in the search bar or select a category from the taxonomy hierarchical structure, and click Add to assign the selected category. You can assign multiple categories to an asset.

After you’re done assigning taxonomies to all the image assets, select all assets in your repository and publish them to the OCEImageGalleryChannel channel.
Step 2: Build the Image Gallery in Vue
To consume our Oracle Content Management content in a Vue application, we can use the Vue image gallery sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Vue sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Vue application.
To build the image gallery in Vue:
- Clone the sample repository and install dependencies
- Configure the Vue application
- Work with the Oracle Content Management Content SDK
- Use the Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Vue blog sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle/oce-vue-gallery-sample.git
cd oce-vue-gallery-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installConfigure the Vue Application
In this Vue image gallery sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
This application uses an .env file that is read by Vue when it bundles the client and server applications. The vue.config.js file is an optional configuration file used by Vue when building applications. By using webpack. DefinePlugin in this configuration file, any values read from the .env file can be made available to anywhere in the application.
Open the .env file in a text editor. You’ll see the following information:
# The connection details for the Oracle Content Management server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=e0b6421e73454818948de7b1eaddb091Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEImageGalleryChannel.
The other setting in the file is the port on which your server application will run. Adjust the setting according to your environment.
# The port the Express Server is to run on
EXPRESS_SERVER_PORT=8080Work with the Oracle Content Management Content SDK
Oracle Content Management offers an SDK to help discover and use content in your applications. The SDK is published as an NPM module, and the project is hosted on GitHub.
Learn more about the SDK here.
The SDK has been registered as a runtime dependency of this project in the package.json file.
Use the Content SDK to Fetch Content
We can now leverage the Content SDK to fetch content so that we can render it in our Vue application.
The Content SDK uses a DeliveryClient object to specify the endpoint. You can make all requests using that client object.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Content SDK and then creates a delivery client using the configuration specified in .env.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);The src/scripts/services.js file contains all the code to get data for the application. There’s one main function for each page component in the application to get all the data for that page.
For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}Home Page Data
The home page requires several data calls to get all of its data:
- First we load the taxonomies for the channel specified in .env.
- For each of the taxonomies, we get all the categories in that taxonomy.
- For each category, we get four content items in that category.
- For each of those items, we get its rendition URLs.
Open src/scripts/services.js and find the getHomePageData() function, which is used to get all of the data for the home page.
export function getHomePageData() {
const deliveryClient = getClient();
// get the categories for all taxonomies then add all the category items to each category
return fetchAllTaxonomiesCategories(deliveryClient).then(
(initialCategories) => addItemsToCategories(deliveryClient, initialCategories).then(
(categories) => {
// pull out all of the items for all of the categories then
// append the computed renditionUrls to each item.
const allItems = categories.map((category) => category.items);
const items = flattenArray(allItems);
// for each item, retrieve the rendition urls and add it to the item
items.forEach((item) => {
item.renditionUrls = getSourceSet(item);
});
return { categories };
},
),
);
}getHomePageData() calls fetchAllTaxonomiesCategories() to get all the categories in all of the taxonomies.
function fetchAllTaxonomiesCategories(client) {
return client
.getTaxonomies()
.then((topLevelItem) => {
const taxonomyIds = topLevelItem.items.map((taxonomy) => taxonomy.id);
const promises = [];
// loop over each taxonomy id
taxonomyIds.forEach((taxonomyId) => {
// add a promise to the total list of promises to get the categories
// for the specific taxonomy id
promises.push(
fetchCategoriesForTaxonomyId(client, taxonomyId)
.then((categoriesTopItem) => categoriesTopItem.items),
);
});
// execute all the promises returning a single dimension array of all
// of the categories for all of the taxonomies (note: no taxonomy information)
// is returned.
return Promise.all(promises)
.then((arrayOfCategoryArray) => flattenArray(arrayOfCategoryArray));
})
.catch((error) => logError('Fetching taxonomies failed', error));
}fetchAllTaxonomiesCategories() calls fetchCategoriesForTaxonomyId() to get all the categories in a specific taxonomy.
function fetchCategoriesForTaxonomyId(client, taxonomyId) {
return client
.queryTaxonomyCategories({
id: `${taxonomyId}`,
})
.then((topLevelItem) => topLevelItem)
.catch((error) => logError('Fetching categories for taxonomy failed', error));
}The addItemsToCategories function is then called to add the four category items to each category.
function addItemsToCategories(client, categories) {
const promises = [];
// loop over each category
categories.forEach((category) => {
// add a promise to the total list of promises to get the items
// for the specific category
promises.push(
fetchItemsForCategory(client, category.id, true).then(
(topLevelItem) => {
// add the item to the category before returning it
category.items = topLevelItem.items;
category.totalResults = topLevelItem.totalResults;
return {
...category,
};
},
),
);
});
// execute all the promises before returning the data
return Promise.all(promises).then((arrayOfItems) => flattenArray(arrayOfItems));
}Finally, getSourceSet seen previously is called to get the rendition URLs for each item.
Image Grid Page Data
The image grid page receives a category ID and requires several data calls to get all of its data:
- Get all the items for the specified category.
- For each item, get its rendition URLs.
Open src/scripts/services.js and find the getImageGridPageData() function, which is used to get all of the data for the image grid page.
export function getImageGridPageData(categoryId) {
const client = getClient();
return fetchItemsForCategory(client, categoryId, false).then(
(topLevelItem) => {
const { totalResults } = topLevelItem;
// for each item, retrieve the rendition urls and add it to the item
topLevelItem.items.forEach((item) => {
item.renditionUrls = getSourceSet(item);
});
return {
totalResults,
items: topLevelItem.items,
};
},
);
}It calls fetchItemsForCategory, like the home page, but with no limit, so that all the items are returned, not just four.
Now that we have our data query, we can render the responses in our Vue components.
Client-Side Versus Server-Side Rendering
With client-side rendering (CSR), the client is responsible for building and rendering the content of a web page using JavaScript. With server-side rendering (SSR), the whole page is built on the server, and a complete web page is returned to the client.
When the web page is requested from the server in client-side rendering, the HTML document returned contains skeleton HTML and no actual content. It contains a reference to a JavaScript bundle, which the client then requests from the server. On receiving this bundle, the client executes the JavaScript and populates the web page. Until the client has finished executing the JavaScript, all the user sees is a blank web page. One downside of client-side rendered applications is that when some web crawlers index the site, there is no actual content to index.
With server-side rendering (SSR), the whole page is built on the server, and a complete web page is returned to the client. The advantage of this is that web crawlers can index the entire content on the web page.
Vue Image Gallery Application Flow
The flow of the Vue image gallery application is as follows:
- The client makes a request to the server for a given route. The server application’s entry point is an Express server.
- The Express server receives the request and then performs the following tasks:
- It creates a fresh Vue application instance using a factory function.
- This factory function will determine which components will be rendered for the given route and call its serverPrefetch function to get all the data for each component. The data is stored in a Vuex store.
- When the fresh Vue application instance has been created, the Express server will create a string of all the content to render.
- The HTML for the document to return to the client is generated. It contains the following information:
- The string of content to render
- A script tag containing the client-bundle.js that the client will need
- The data obtained from all the components stored in Vuex, serialized out into JSON
- The Express server then returns the HTML to the client.
- The client receives the HTML and renders it. The user will see a fully formed web page.
- The client gets the serialized data from the browser window and creates a client-side Vuex store with that data.
- The client requests the client-bundle.js file from the server. After receiving it, the client runs the JavaScript in the bundle.
- It “hydrates” the HTML, adding in any client-side JavaScript such as event listeners.
- Each component being rendered sees if its data is in the Vuex store. If the data is not present, the component makes a server call to get the data. Note that data will not be present if client-side navigation and client-side rendering have occurred. If the page is server-rendered, the data will be present.
If a page has been rendered on the server side, then you can view the source of the web page to see all the content in the HTML.
Server-Side Express Server and Rendering
The server application makes use of an Express server to receive the request, generate a Vue application instance, generate the HTML page, and return the response.
The Express server file is located at src/server/server.js.
The Express server accepts all requests and then creates the Vue application instance, the router and the Vuex store. Vue server-renderer’s renderToString is used to get a string representation of the components required to render the route. This in turn would call that component’s serverPrefetch method to get that component’s data and populating the Vuex store.
The index.html file is read and the Vue content and the serialized data from the Vuex store is added to the markup. During the build process Vue will have already added the references to the client JavaScript bundles and the generated stylesheet.
The generated HTML document is then returned to the client.
server.get('*', async (req, res) => {
// create the root app, router and vuex store
const { app, router, store } = await buildApp(req.url);
// wait for the router to be ready
router.push(req.url);
await router.isReady();
// get the application content for the current route
const appContent = await renderToString(app);
// read the index.html template file
fs.readFile(path.join('./', clientDistPath, 'index.html'), (err, html) => {
if (err) {
throw err;
}
// Serialize out the Vuex Store
const storeData = serialize(store.state);
const renderState = `
<script>
window.INITIAL_DATA = ${storeData}
</script>`;
// replace the app tag in the HTML with the app content string and serialized data
html = html.toString().replace(
'<div id="app"></div>',
`<div id="app">${appContent}</div>${renderState}`,
);
// set any headers on the response before returning
res.setHeader('Content-Type', 'text/html');
res.send(html);
});
});The file src/app.js contains the code to create the Vue application for the client or for the server.
const isSSR = typeof window === 'undefined';
export default function buildApp() {
const app = (isSSR ? createSSRApp(App) : createApp(App));
app.use(router);
app.use(store);
return { app, router, store };
}When the client receives the HTML, the data will be made available in the window and the client will request the client bundle from the server.
Client-Side Rendering
The client-side rendering is located in src/client/main.js. This client-side code uses the function in src/app.js to create the relevant application before getting the serialized data from the window and place it in the Vuex store.
const { app, router, store } = buildApp();
const storeInitialState = window.INITIAL_DATA;
if (storeInitialState) {
store.replaceState(storeInitialState);
}Note: If a user navigates to a page using client-side routing, server-side rendering will not occur. Instead, the content will be rendered using client-side rendering. As a result, the window will not contain any data, and the client will have to make a server call to get it.
After the app is created and mounted, the client will add in any client-side JavaScript code. This process is called hydrating.
router.isReady()
.then(() => {
app.mount('#app', true);
});Vue Components
The Vue components in this application contain the markup to define the views and JavaScript to populate data in the views.
The following sections comprise an overview of how Vue is rendering our data in each of our components:
Router File
In our site, we want to provide two routes: the home page and the image grid page. In our site, we want to provide two routes: the home page, which shows a list of image categories, and the image grid page, which displays all the items for a given category ID.
The src/router/index.js file defines the routes for the application. The image grid page takes an argument provided by Oracle Content Management in its URL.
const routes = [
{
path: '/',
name: 'home',
component: HomePage,
},
{
path: '/category/:categoryId',
name: 'ImageGrid',
component: ImageGridPage,
},
];This file also contains a factory function to create the router, which will be used in both server-side and client-side rendering.
Vuex File
The Vuex file, which is located at src/vuex/index.js, defines the Vuex store, data structures, actions, and mutations.
It imports the APIs from the services.js file to get the data required in the application.
import { getHomePageData, getImageGridPageData } from '../scripts/services';The store’s state contains two members, one for storing all the data for each page in the application.
state: () => ({
homePageData: {},
imageGridPageData: {},
}),The store contains two actions for getting the data for each page in the application.
actions: {
// get the data for the home page
fetchHomePageData({ commit }) {
return getHomePageData()
.then((data) => {
commit('setHomePageData', data);
});
},
// get the data for the Image Grid Page
fetchImageGridPageData({ commit }, categoryId) {
return getImageGridPageData(categoryId)
.then((data) => {
commit('setImageGridPageData', data);
});
},
},Finally the store contains two mutations for storing the data for each page in the application.
mutations: {
setHomePageData(state, data) {
state.homePageData = data;
},
setImageGridPageData(state, data) {
state.imageGridPageData = data;
},
},HomePage Component
Any component in the pages directory are routes for the application. Any data required for a route is obtained by these root components.
The home page consists of a list of categories for a taxonomy, with a preview of four items in that category.
Open the HomePage component, located at src/pages/HomePage.vue. The component has one computed data member that gets the data needed in the component from the Vuex store.
computed: {
categories() {
return this.$store.state.homePageData.categories;
},
},During server-side rendering, serverPrefetch() is called. It returns a promise to get the data from the Oracle Content Management server and to store it in the Vuex store.
serverPrefetch() {
return this.fetchData();
},
methods: {
fetchData() {
// return the Promise from the action
return this.$store.dispatch('fetchHomePageData');
},
}During client-side rendering, mounted() is called. If the data has not already been obtained. the function gets it from the Oracle Content Management server and stores it in the Vuex store.
if (!this.categories) {
this.loading = true;
this.fetchData()
.then(() => {
this.loading = false;
});
}When the component renders, it gets all the data from the components’ computed members. The category is then passed to the Gallery component.
Gallery Component
The Gallery component represents the individual category in the list. It displays a preview of four of the items in the category.
The Layout component, located at src/components/Gallery.vue, receives all of its data as properties. It does not get any additional data from the server.
ImageGridPage Component
The ImageGridPage component displays the items in the category whose ID is passed into the component on the URL.
Open the ImageGridPage component, which is located at src/pages/ImageGridPage.vue. The component has two computed data members that get data needed in the component from the Vuex store.
computed: {
items() {
return this.$store.state.imageGridPageData.items;
},
totalResults() {
return this.$store.state.imageGridPageData.totalResults;
},
},During server-side rendering, serverPrefetch() is called. It returns a promise to get the data from the Oracle Content Management server and stores in the Vuex store.
serverPrefetch() {
return this.fetchData();
},
methods: {
fetchData() {
// return the Promise from the action
return this.$store.dispatch('fetchImageGridPageData', this.categoryId);
},
}During client-side rendering, mounted() is called. If the data has not already been obtained, it gets it from the Oracle Content Management server and stores it in the Vuex store.
if (this.$store.state.imageGridPageData.categoryId !== this.categoryId
|| !this.items || !this.totalResults) {
this.loading = true;
this.fetchData()
.then(() => {
this.loading = false;
});
}When the component renders, it gets all the data from the components computed members.
Step 3: Prepare Your Application for Deployment
Now that we’ve built our Vue blog site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
Prepare the application for deployment in three steps:
- Build the application
- Run the application using Node
- Use scripts to build and run the application in development and production
Build the Application
Vue’s vue-cli-service is used to build the application. Two bundles need to be built, one to run on the server and one to run on the client.
The optional vue.config.js file used to configure the builds, such as the location of the built bundles and the entry points for the client and server applications.
To build the application run the following command:
npm run buildThis will build the client bundle using:
vue-cli-service buildAnd will build the server bundle using:
cross-env SSR=1 vue-cli-service buildThe SSR environment variable tells vue.config.js file to build the server bundle.
Run the Application Using Node
Once the bundles have been created, you can start the server by running the node command:
node dist/server/serverBundle.jsUse Scripts to Build and Run the Application in Development and Production
The package.json file, located at the root of the project, contains scripts that make it easier to build the bundles and run the application.
Build an Image Gallery in Vue with Headless Oracle Content Management
F39310-01
July 2021
Copyright © 2021, Oracle and/or its affiliates.
Primary Author: Oracle Corporation