Build a Minimal Site in Vue with Headless Oracle Content Management
Introduction
Vue.js is a progressive framework for building user interfaces.
To consume our Oracle Content Management content in a Vue application, we can use the Vue minimal sample available as an open-source repository on GitHub.
In this tutorial, we’ll build a simple minimal site in Vue by leveraging Oracle Content Management as a headless CMS as well as its software development kit (SDK) for content delivery in JavaScript. This Vue sample is available on GitHub.
The tutorial consists of three steps:
- Prepare Oracle Content Management
- Build the minimal site in Vue
- Prepare your application for deployment
Prerequisites
Before proceeding with this tutorial, we recommend that you read the following information first:
To follow this tutorial, you’ll need:
- an Oracle Content Management subscription
- an Oracle Content Management account with the Content Administrator role
- a Windows or Mac computer with Node version 10 or higher
What We’re Building
With Vue minimal, you can easily retrieve images and other content from your Oracle Content Management repository.
To take a look at what we’re building, here’s the end state of our tutorial, a basic Vue minimal site that consumes content from Oracle Content Management:
https://headless.mycontentdemo.com/samples/oce-vue-minimal-sample
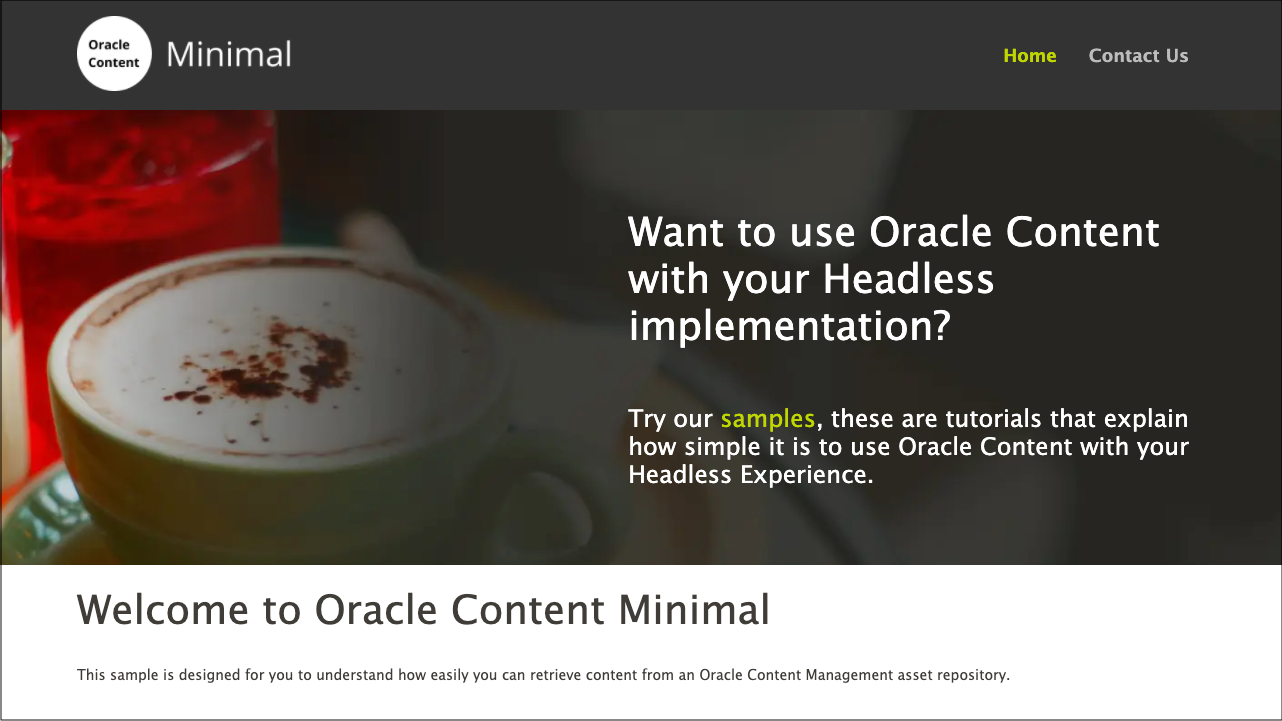
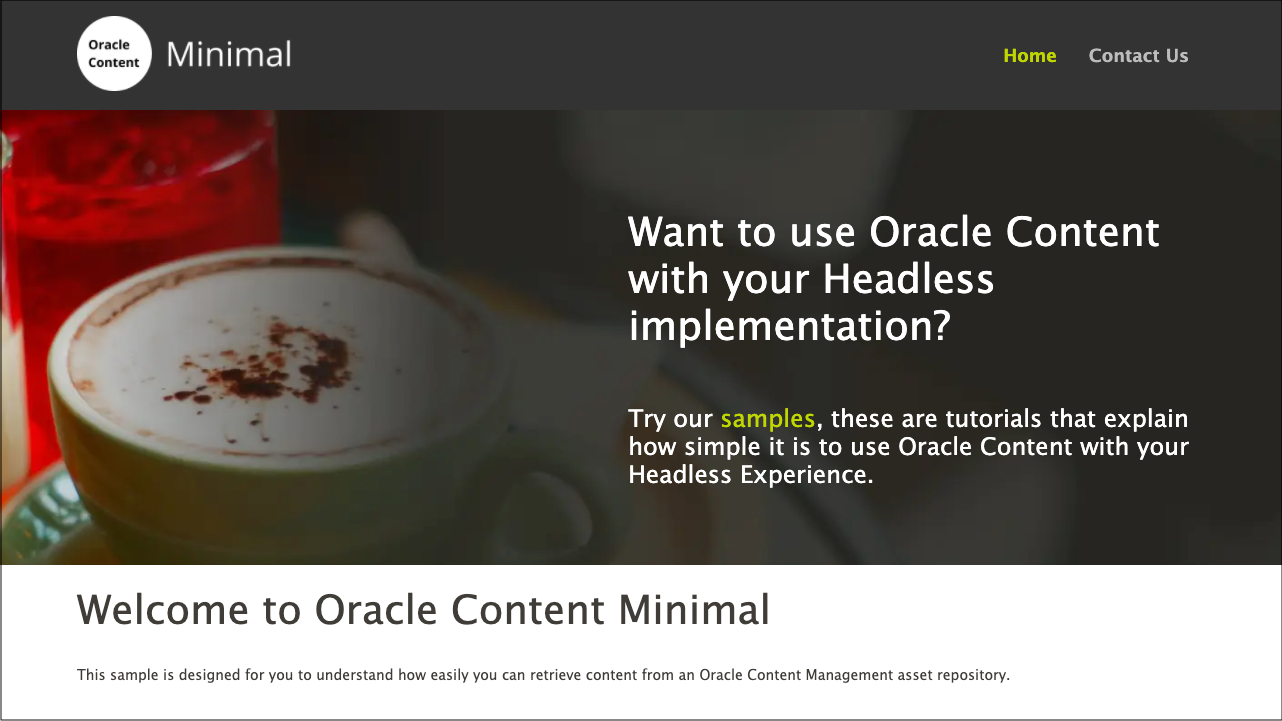
This is what the home page will look like at the end of this tutorial:

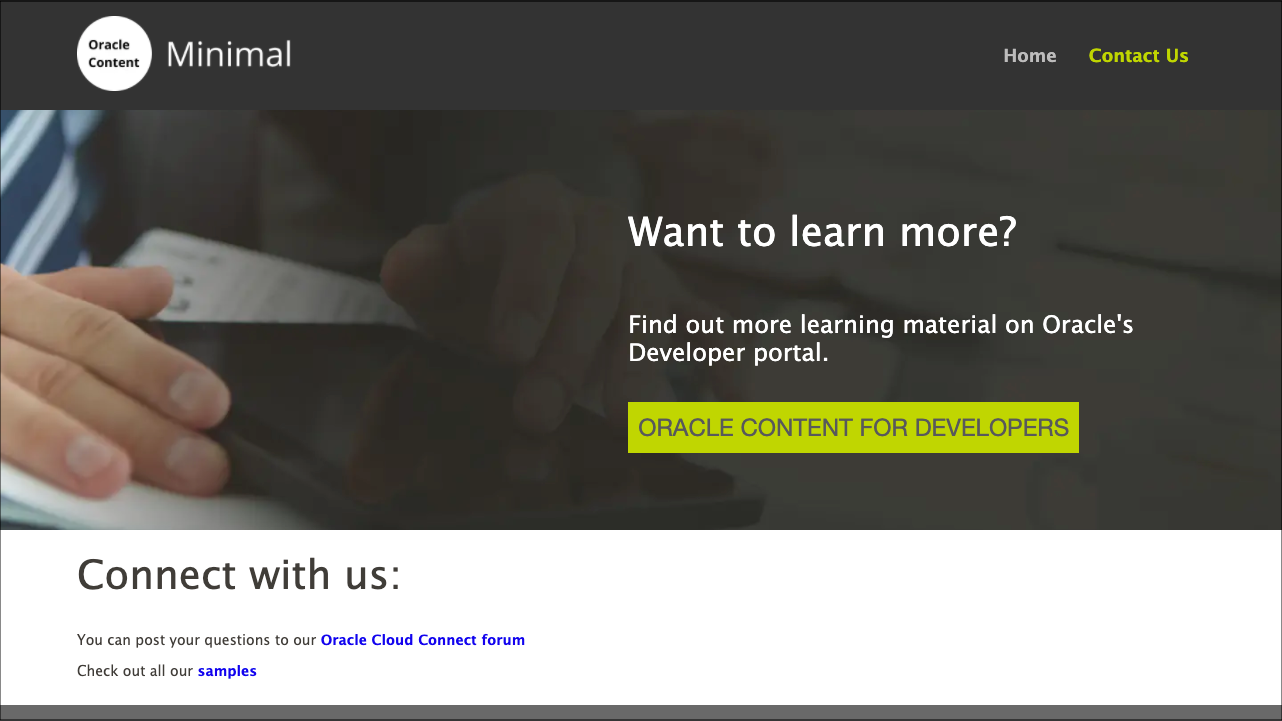
This is what the contact us page will look like at the end of this tutorial:

To proceed, you’ll need to have an active subscription to Oracle Content Management and be logged in with the Content Administrator role.
Step 1: Prepare Oracle Content Management
If you don’t already have an Oracle Content Management instance, see the Quick Start to learn how to register for Oracle Cloud, provision an Oracle Content Management instance, and configure Oracle Content Management as a headless CMS.
For this tutorial, you’ll need to create a content model. There’s a downloadable asset pack available that will fill your empty repository with content types and associated content.
To prepare Oracle Content Management:
Create a Channel and Asset Repository
You first need to create a channel and an asset repository in Oracle Content Management so you can publish content.
To create a channel and an asset repository in Oracle Content Management:
Log in to the Oracle Content Management web interface as an administrator.
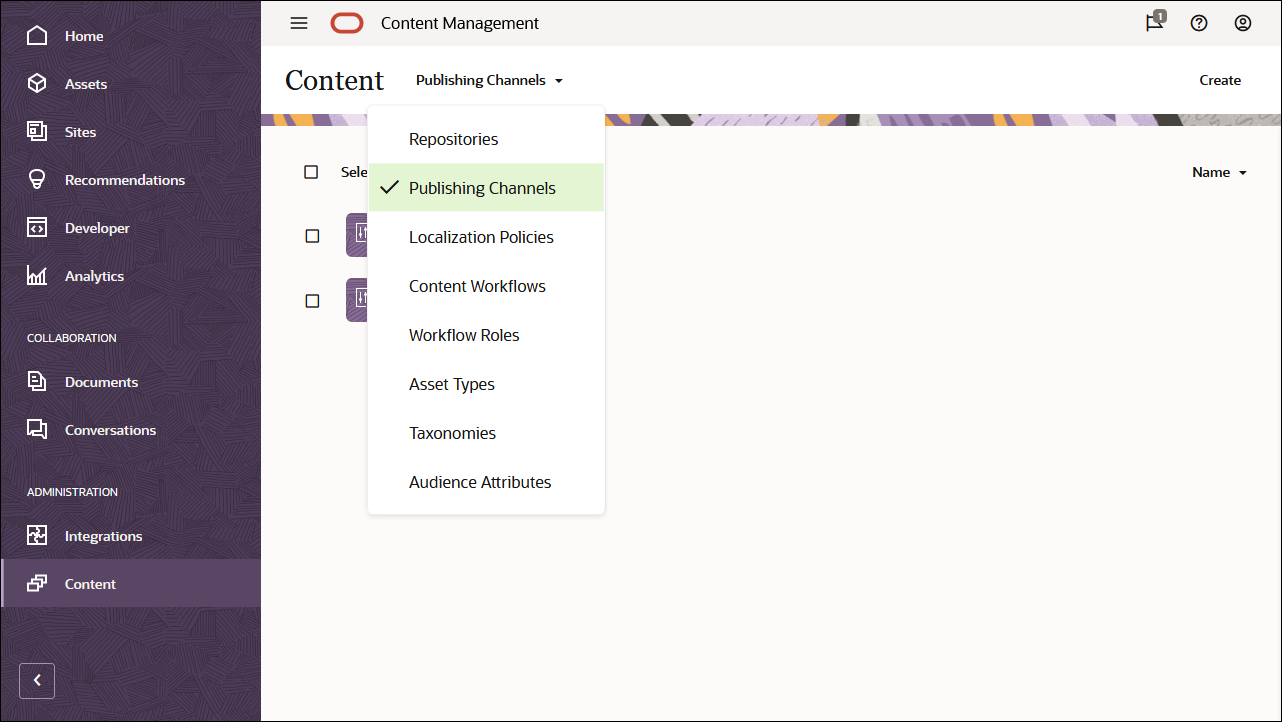
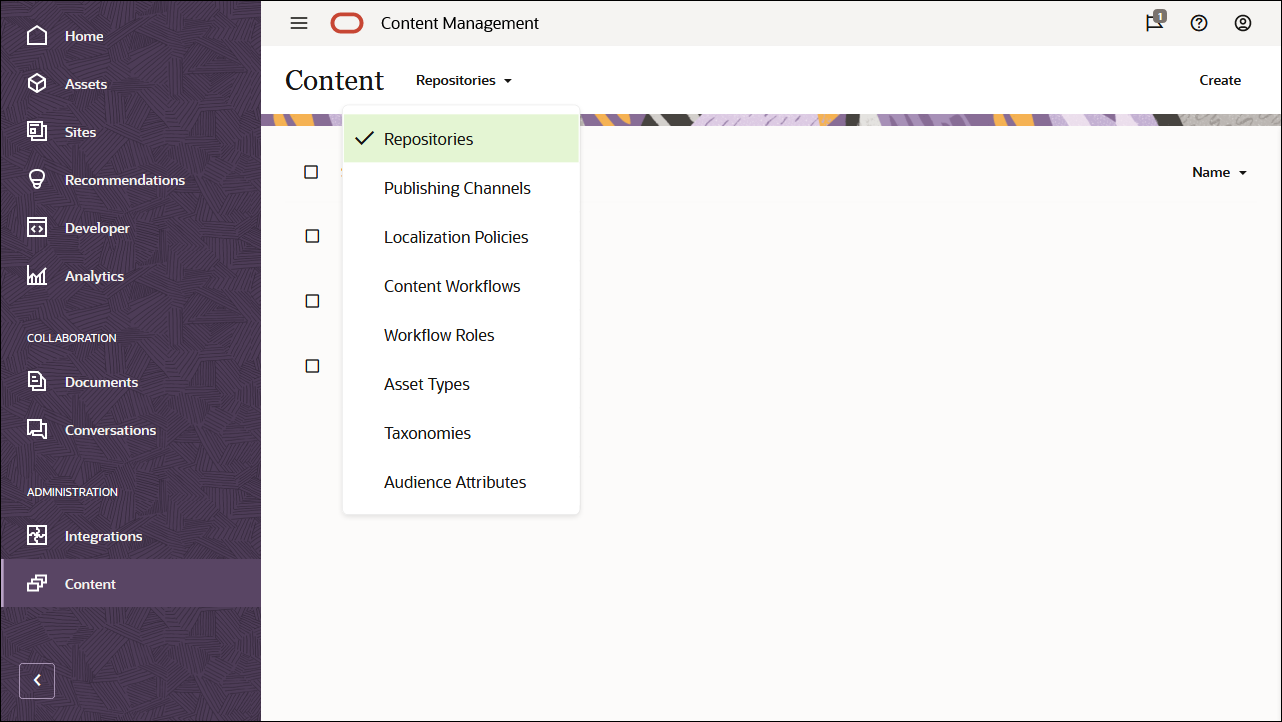
Choose Content in the left navigation menu and then choose Publishing Channels from the selection list in the page header.

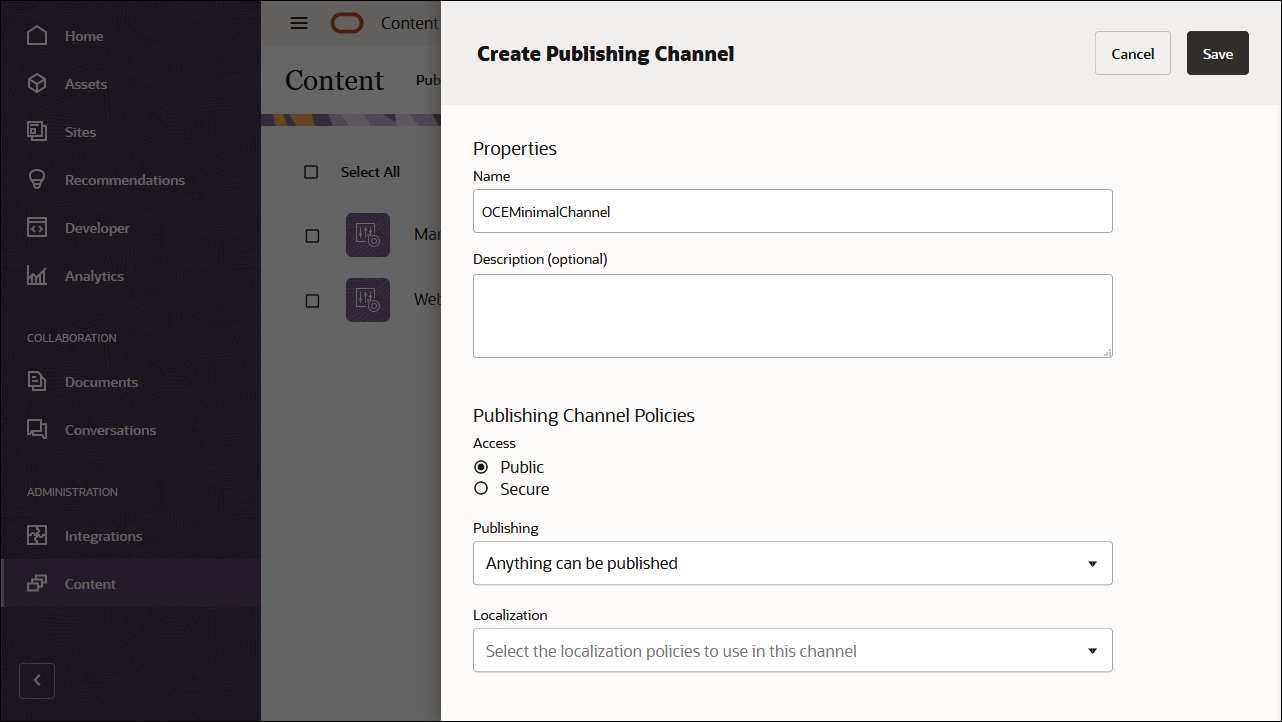
In the upper right corner, click Create to create a new channel. Name the channel ‘OCEMinimalChannel’ for the purpose of this tutorial, and keep the access public. Click Save to create the channel.

Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header.

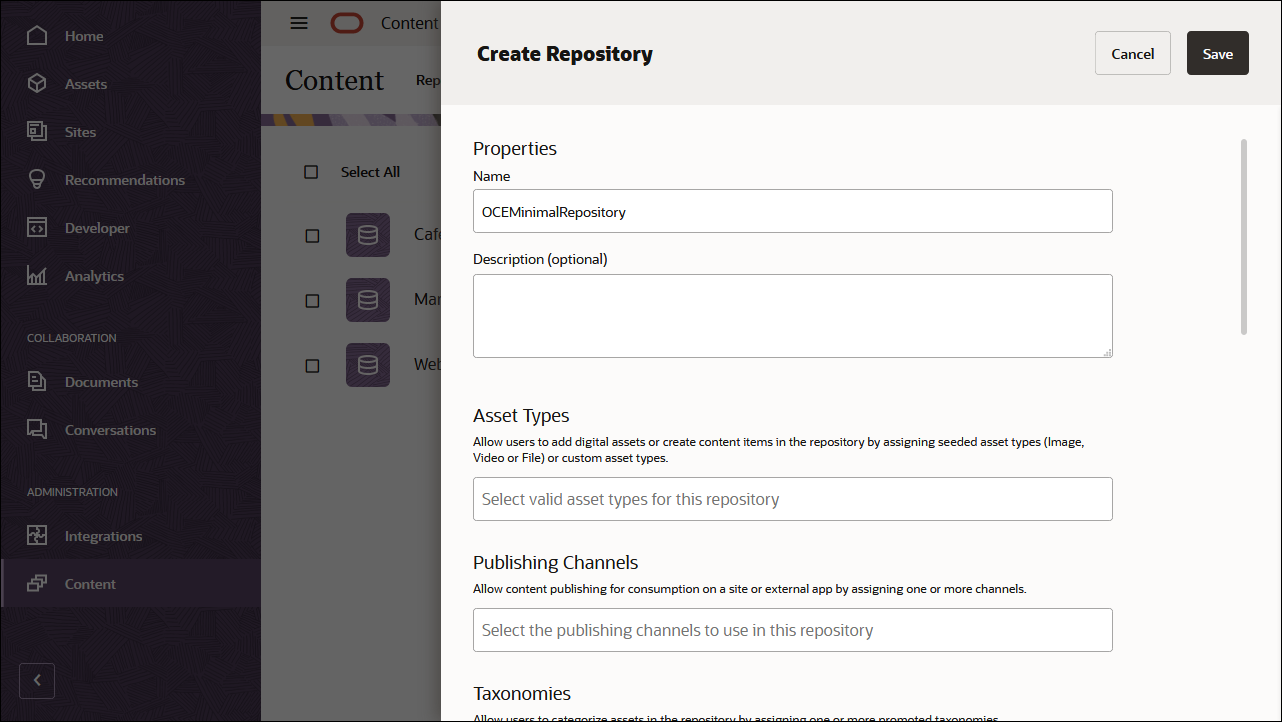
In the upper right corner, click Create to create a new asset repository. Name the asset repository ‘OCEMinimalRepository’ for the purpose of this tutorial.

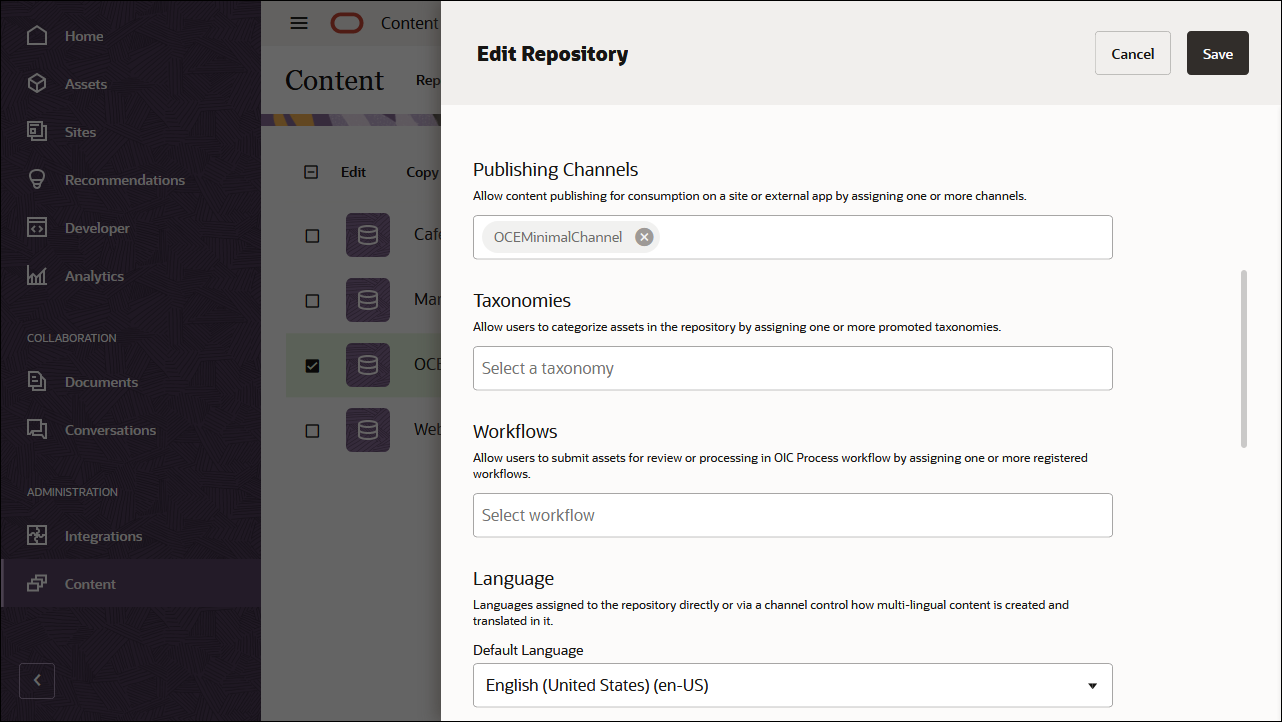
In the Publishing Channels field, select the OCEMinimalChannel channel to indicate to Oracle Content Management that content in the OCEMinimalRepository repository can be published to the OCEMinimalChannel channel. Click Save when you’re done.

Create a Content Model
The next step is to create a content model. You can use either of two methods:
- Method 1: Import the Oracle Content Management Samples Asset Pack
- Method 2: Create your own content model
Import the Oracle Content Management Samples Asset Pack
You can download a preconfigured Oracle Content Management sample assets pack that contains all required content types and assets for this tutorial. If you prefer, you can also create your own content model rather than download the sample assets pack.
You can upload a copy of the content we’re using in this tutorial from the Oracle Content Management Samples Asset Pack. This will let you experiment with the content types and modify the content. If you want to import the Oracle Content Management Samples Asset Pack, you can download the asset pack archive, OCESamplesAssetPack.zip, and extract it to a directory of your choice:
Download the Oracle Content Management Samples Asset Pack (OCESamplesAssetPack.zip) from the Oracle Content Management downloads page. Extract the downloaded zip file to a location on your computer. After extraction, this location will include a file called OCEMinimal_data.zip.
Log in to the Oracle Content Management web interface as an administrator.
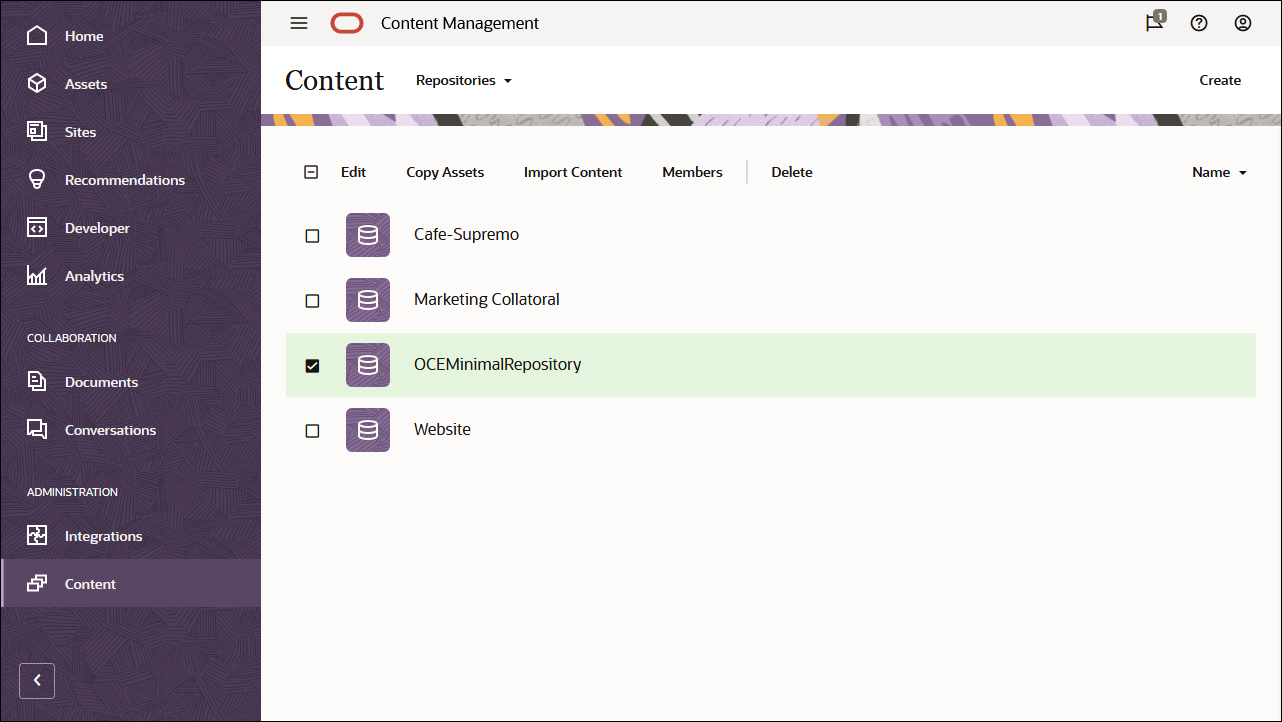
Choose Content in the left navigation menu and then choose Repositories from the selection list in the page header. Now select OCEMinimalRepository and click the Import Content button in the top action bar.

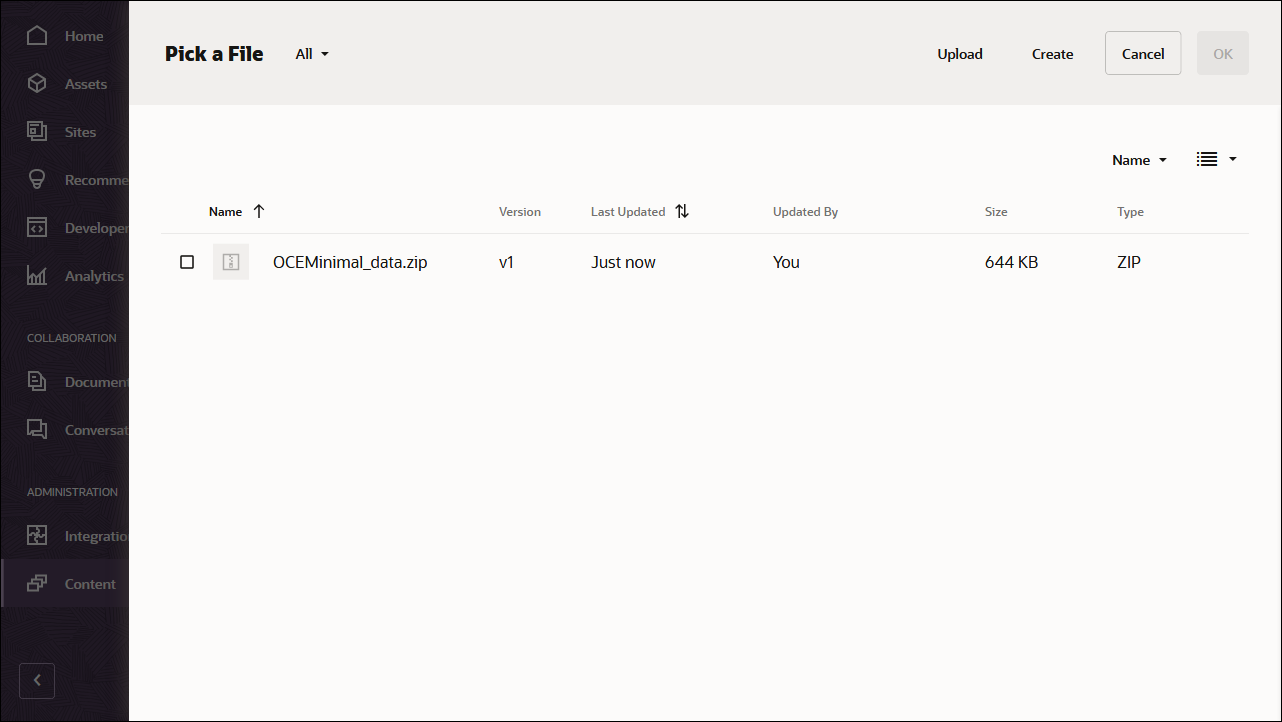
Upload OCEMinimal_data.zip from your local computer to the Documents folder.

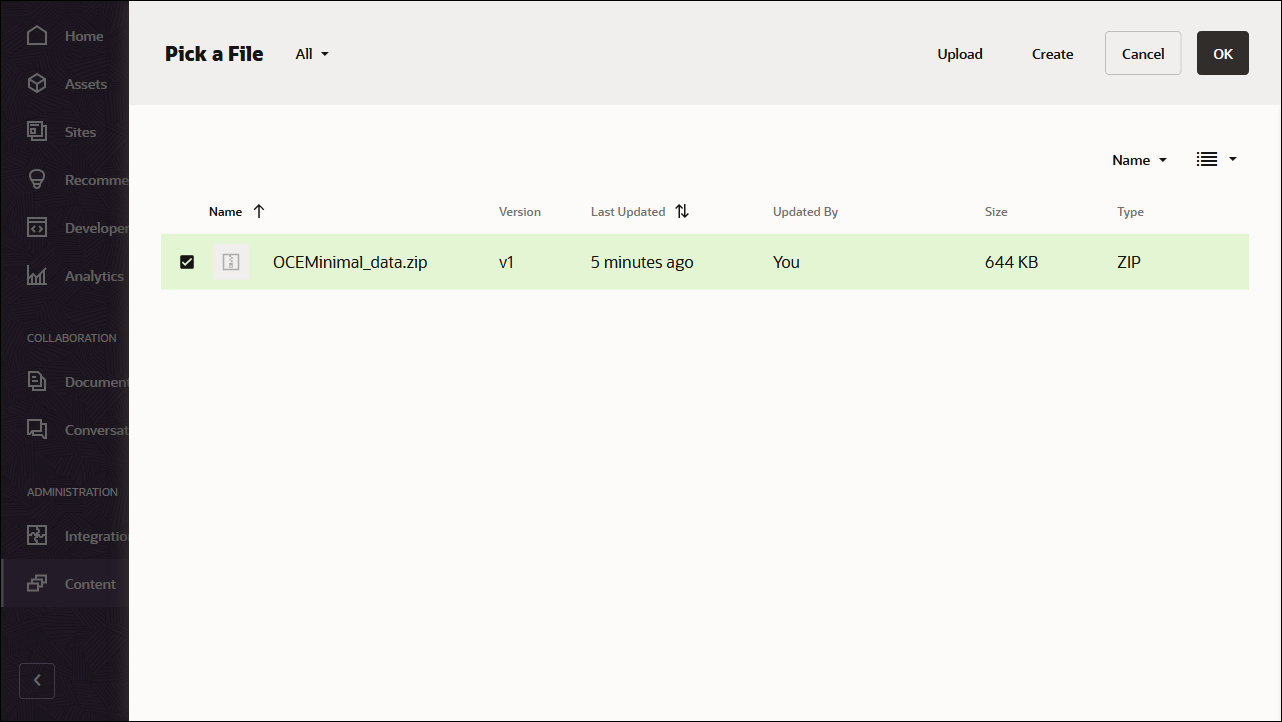
Once it’s uploaded, select OCEMinimal_data.zip and click OK to import the contents into your asset repository.

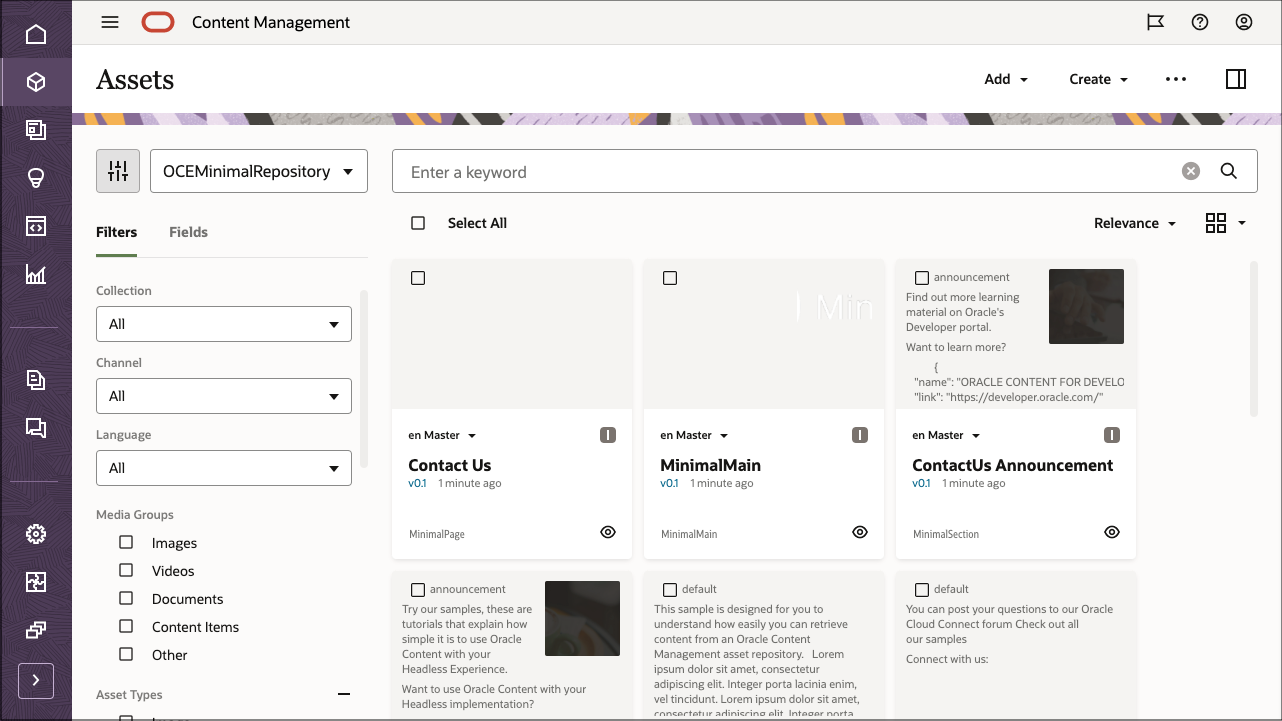
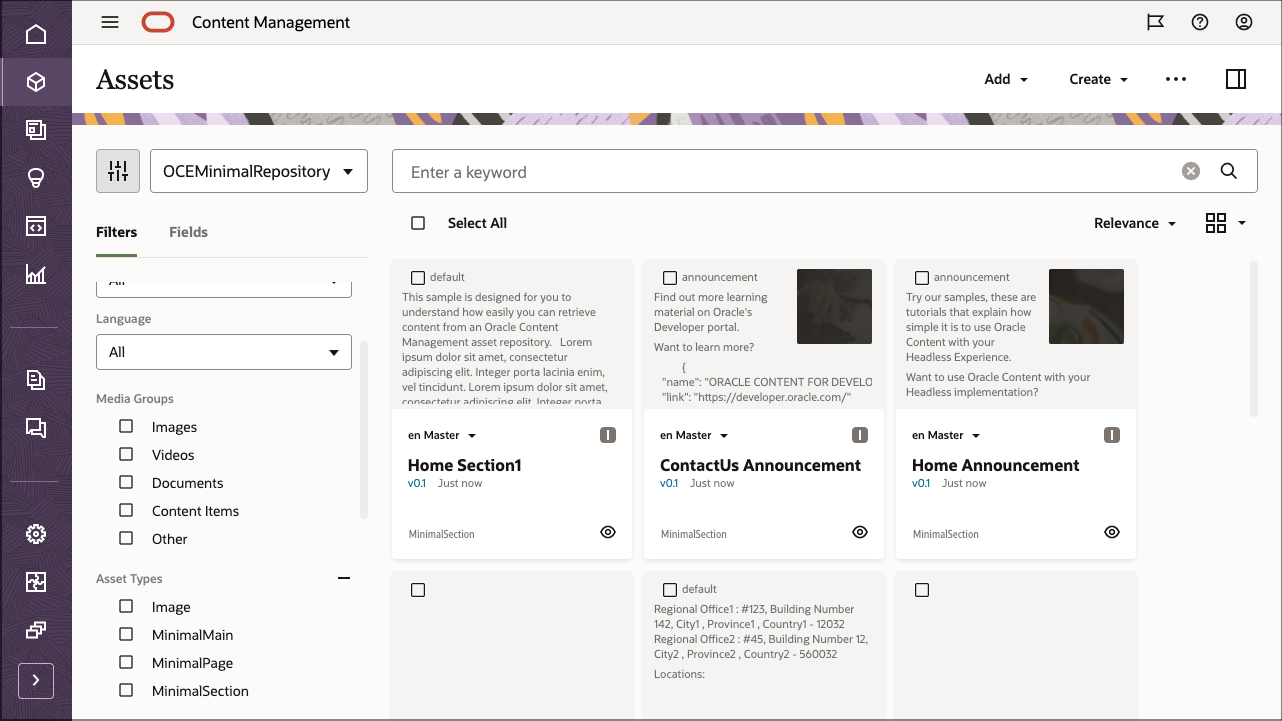
After the content has been imported successfully, navigate to the Assets page and open the OCEMinimalRepository repository. You’ll see that all the related images and content items have now been added to the asset repository.

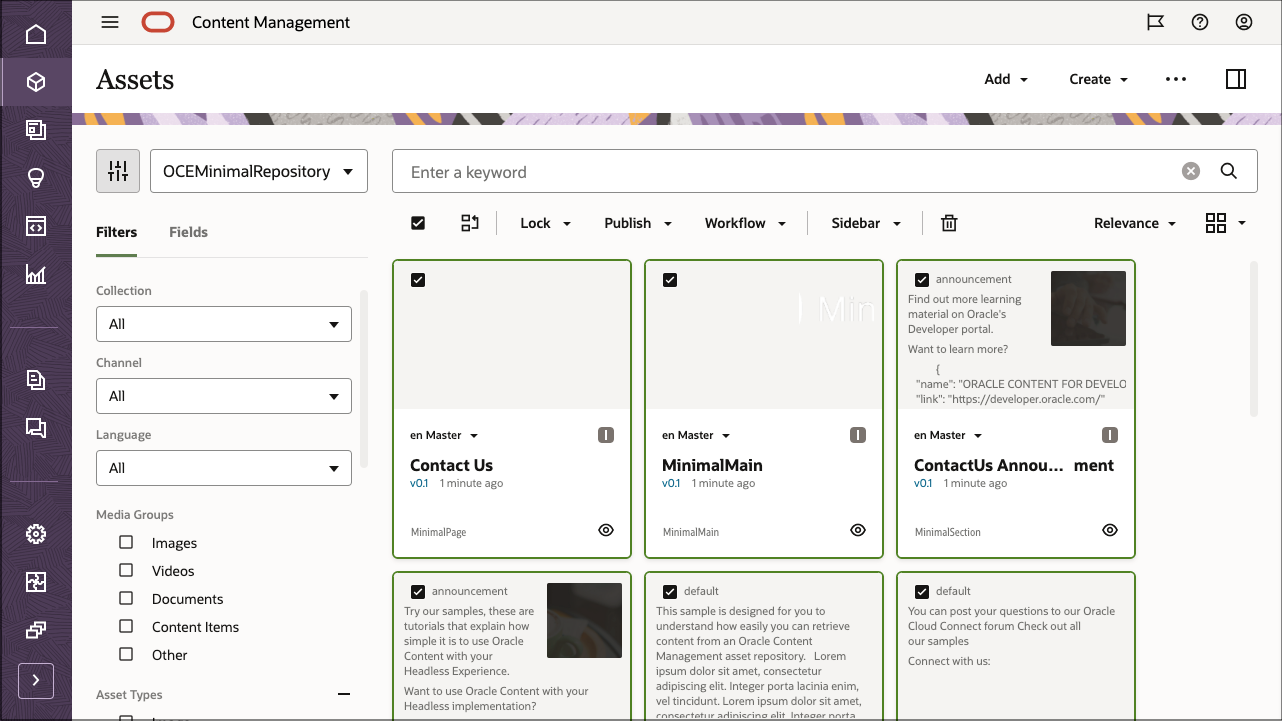
Click Select All on the top left and then Publish to add all the imported assets to the publishing channel that you created earlier, OCEGettingStartedChannel.

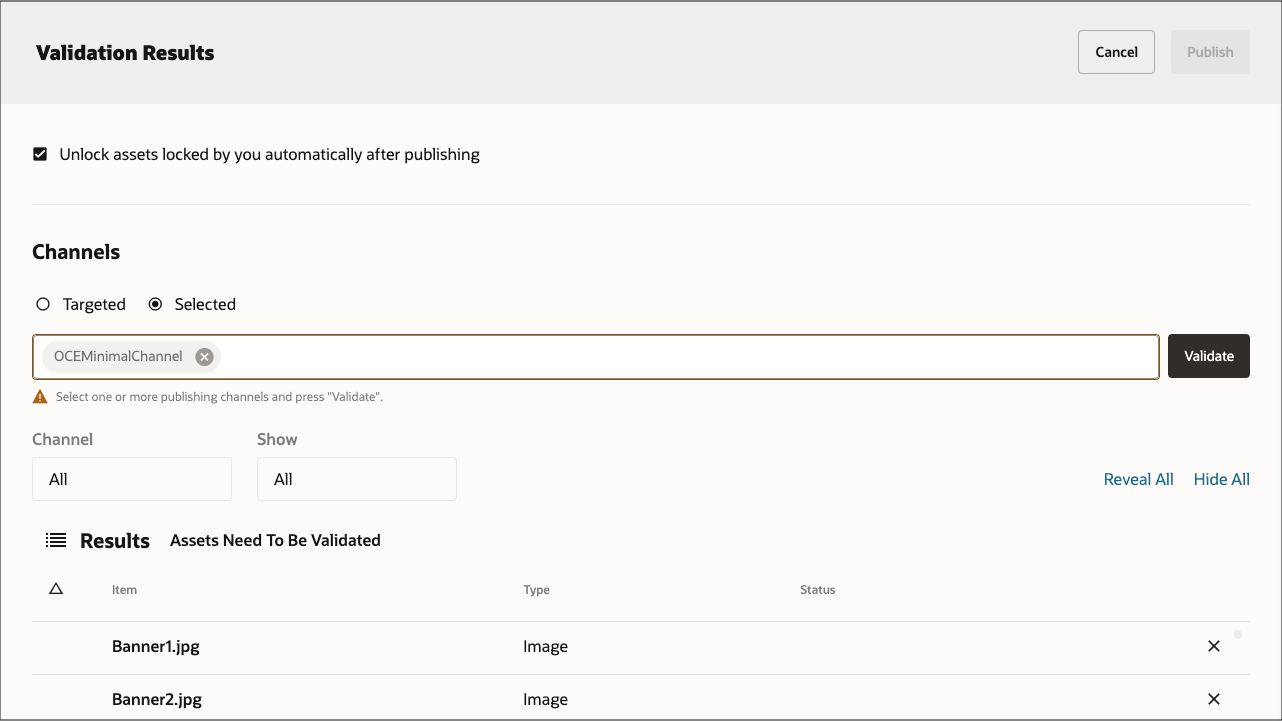
Before publishing, you need to validate all the assets. First add OCEMinimalChannel as a selected channel, and then click the Validate button.

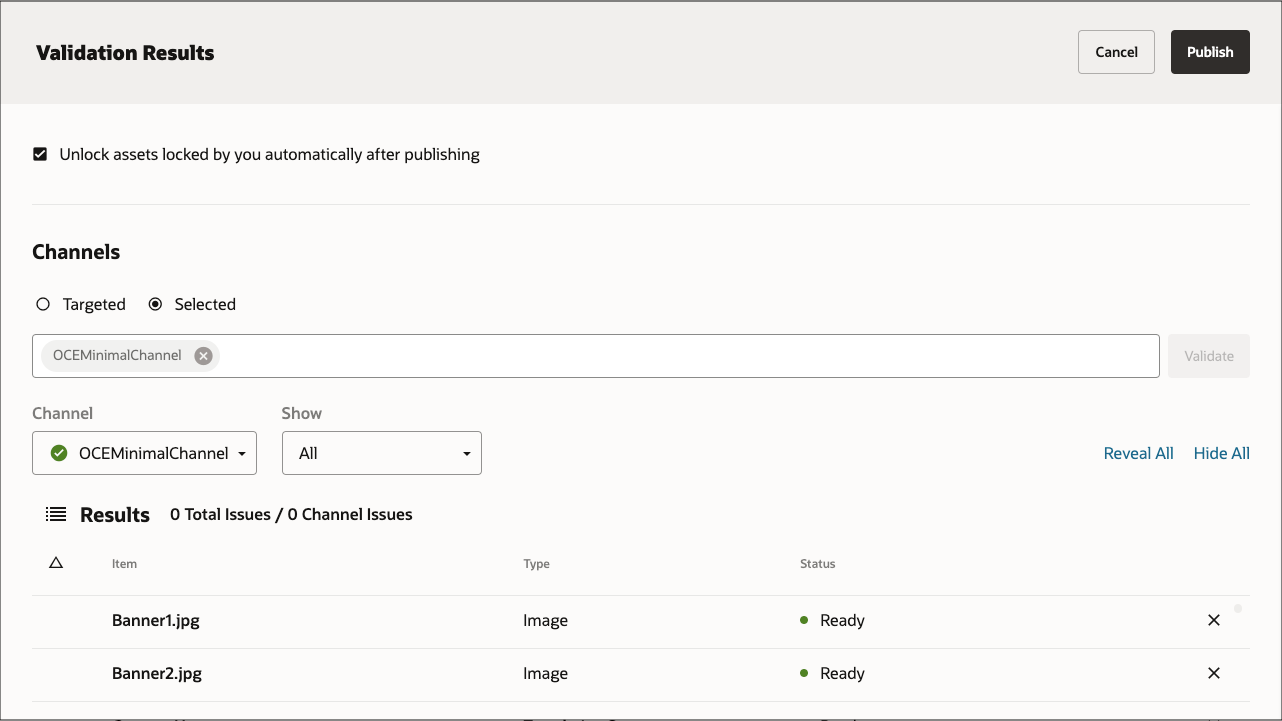
After the assets have been validated, you can publish all the assets to the selected channel by clicking the Publish button in the top right corner.

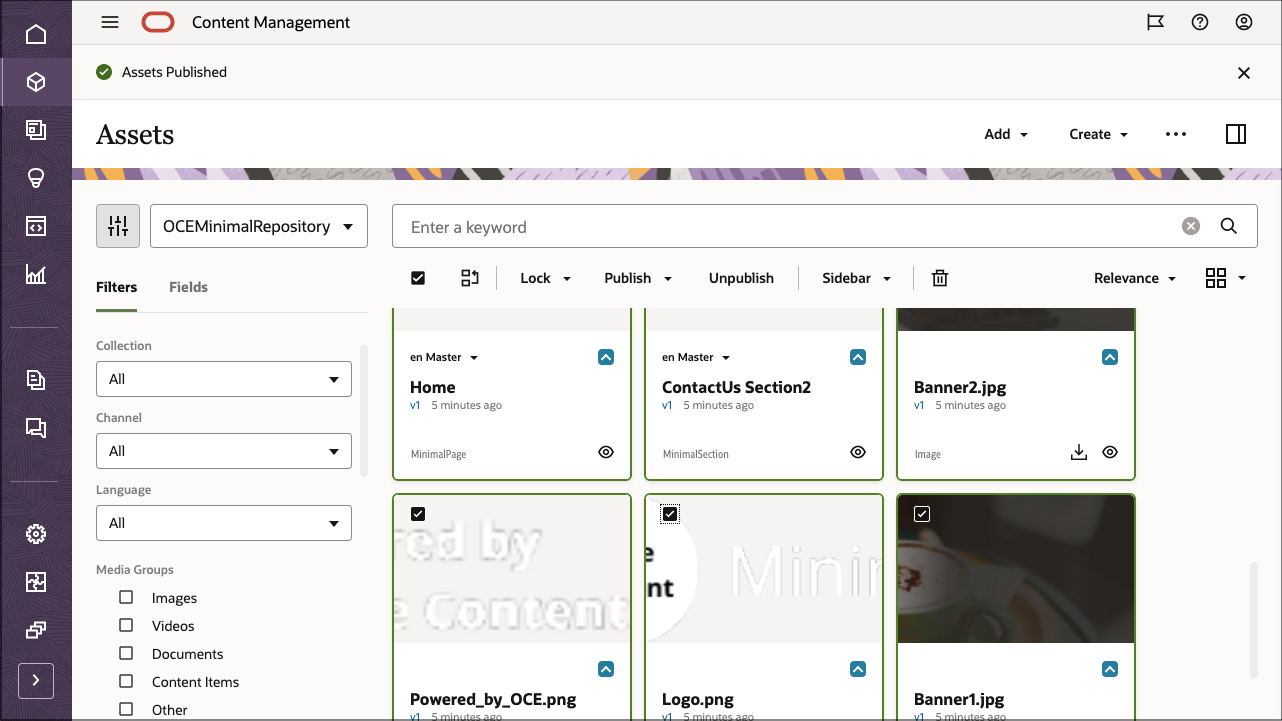
Once that’s done, you can see on the Assets page that all assets have been published. (You can tell by the icon above the asset name.)

After importing the Oracle Content Management Samples Asset Pack, you can start building the Minimal Site in Vue.
Create Your Own Content Model
Instead of importing the Oracle Content Management Samples Asset Pack, you can also create your own content model.
For this tutorial, we’re using a content type called ‘MinimalMain’ as the main content type for this sample. This content type consists of header and footer logos, and a list of pages that should be included on the nav.

To create content types for the content model:
- Log in to the Oracle Content Management web interface as an administrator.
- Choose Content in the left navigation menu and then choose Asset Types from the selection list in the page header.
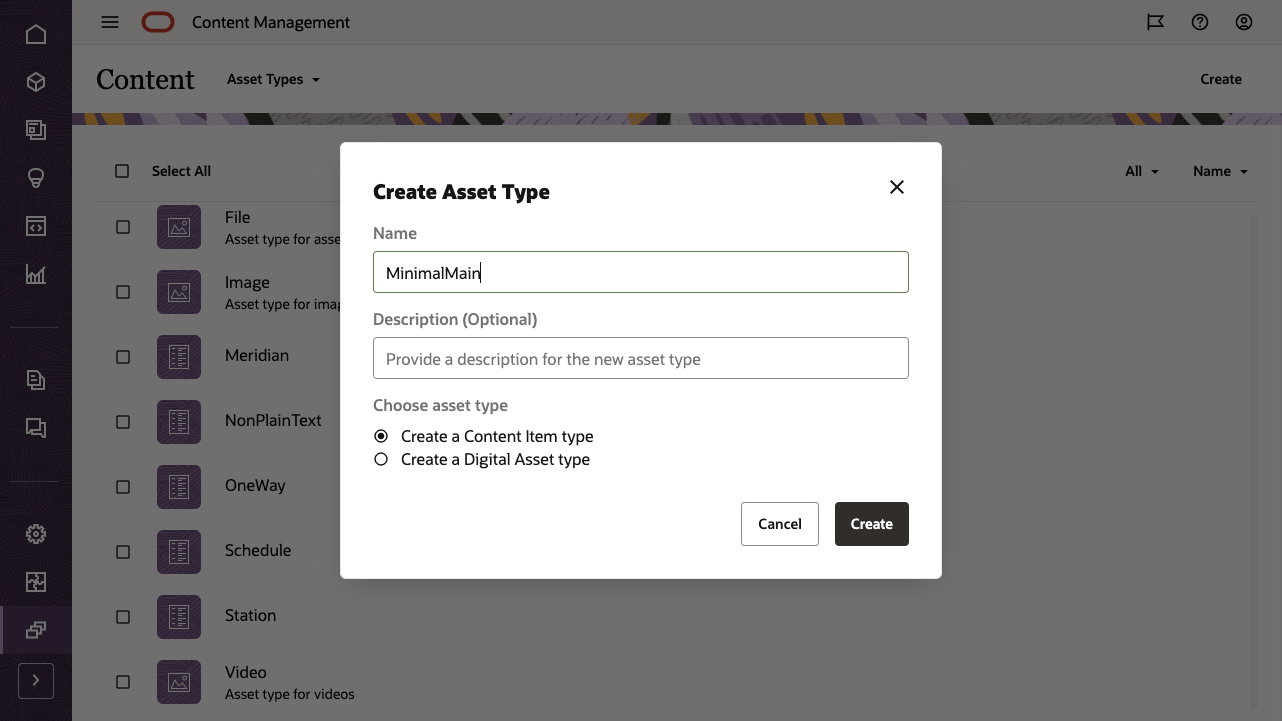
- Click Create in the top right corner.
- Choose to create a content type (not a digital asset type). Repeat this for all required content types.

We’ll create three content types, each with its own set of fields:
- MinimalMain
- MinimalPage
- MinimalSection
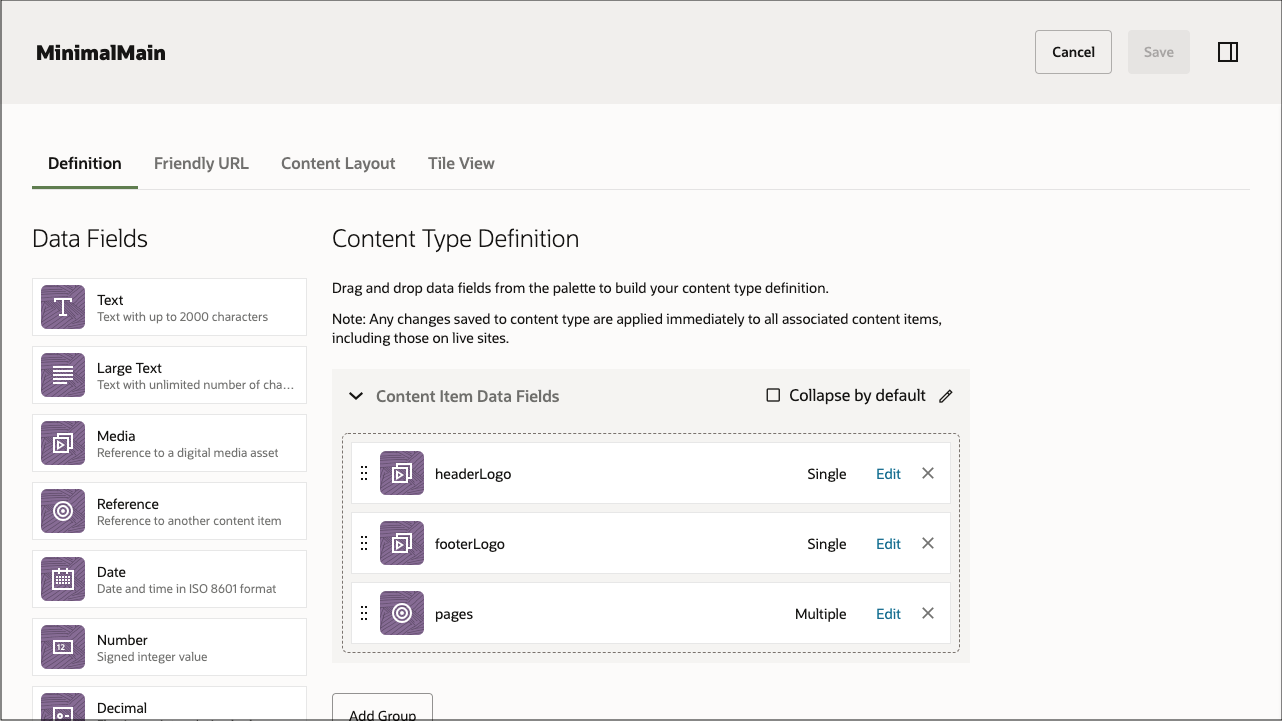
The first content type, MinimalMain, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| headerLogo | Single-value media field | headerLogo | |
| footerLogo | Single-value media field | footerLogo | |
| pages | Multiple-value reference field | pages |
This is what your MinimalMain content type definition should look like:

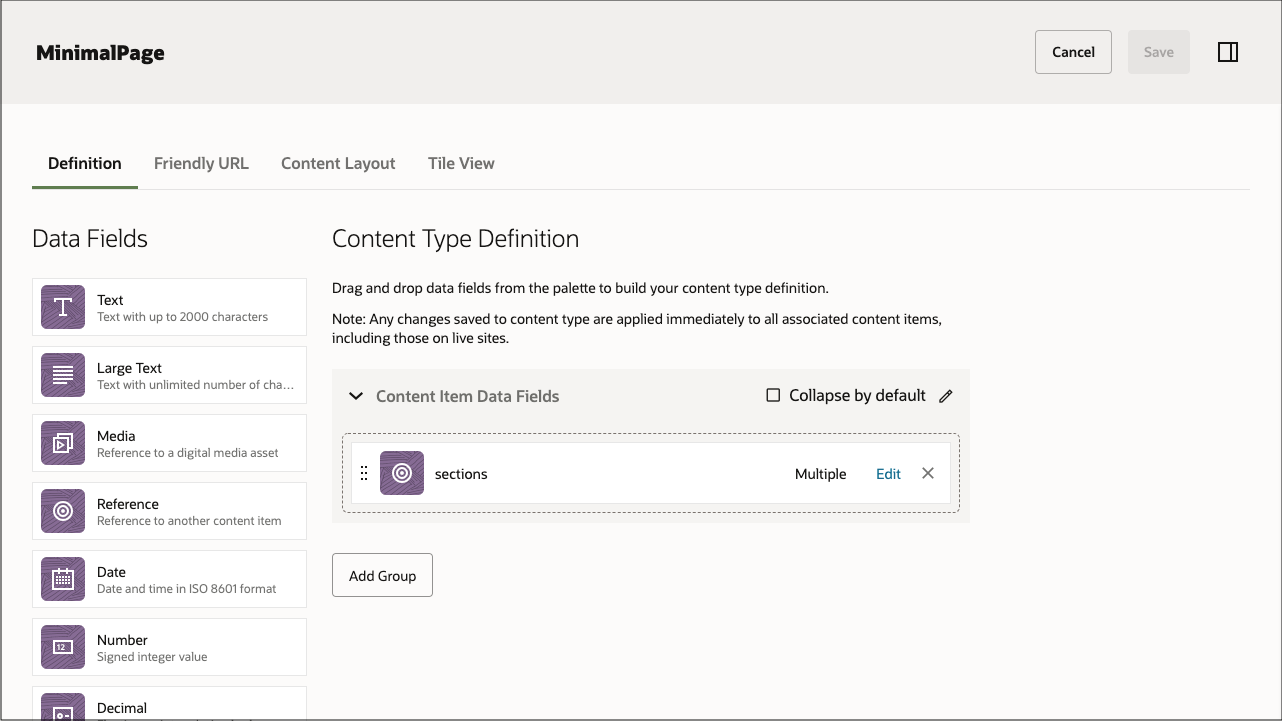
The second content type, MinimalPage, should have the following field:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| sections | Multiple-value reference field | sections |
This is what your MinimalPage content type should look like:

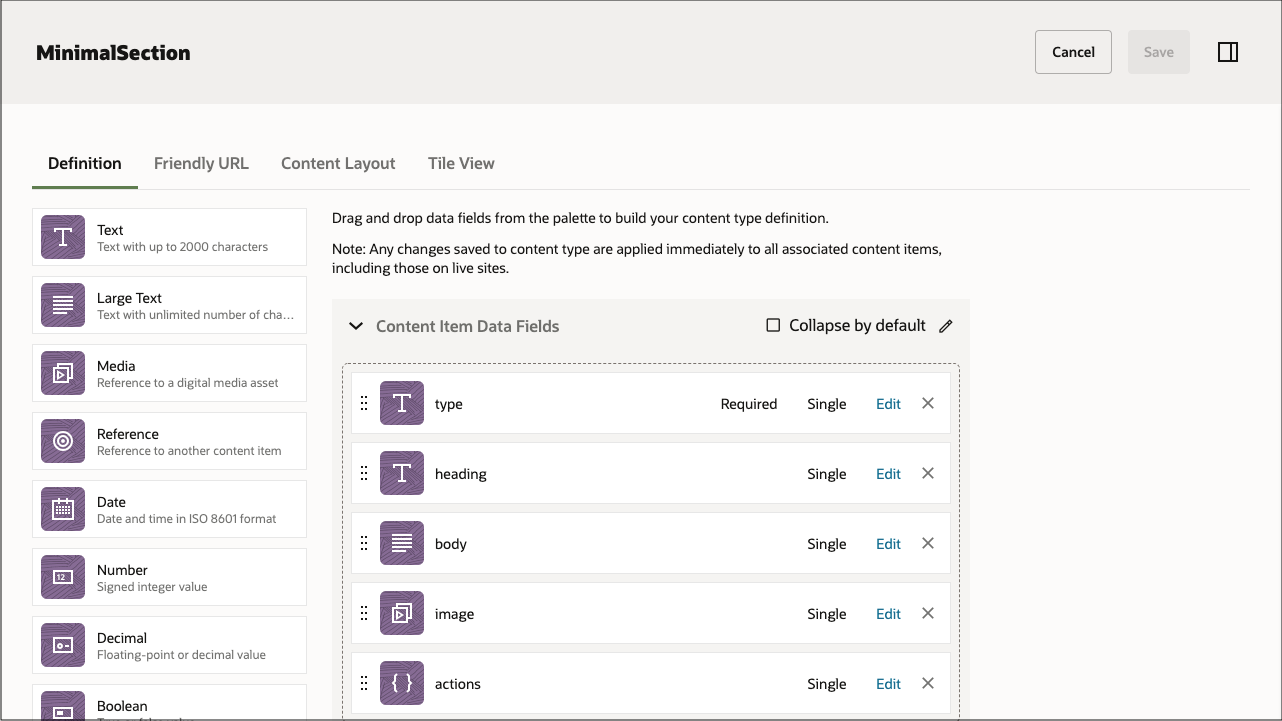
The third and final content type, MinimalSection, should have the following fields:
| Display Name | Field Type | Required | Machine Name |
|---|---|---|---|
| type | Single-value text field | X | type |
| heading | Single-value text field | heading | |
| body | Single-value large-text field | body | |
| image | Single-value image field | image | |
| actions | Single-value embedded content field | actions |
This is what your MinimalSection content type should look like:

Once you’ve created your content types, you can add these content types to the repository that you created earlier, OCEMinimalRepository:
- Log in to the Oracle Content Management web interface as an administrator.
- Navigate to OCEMinimalRepository.
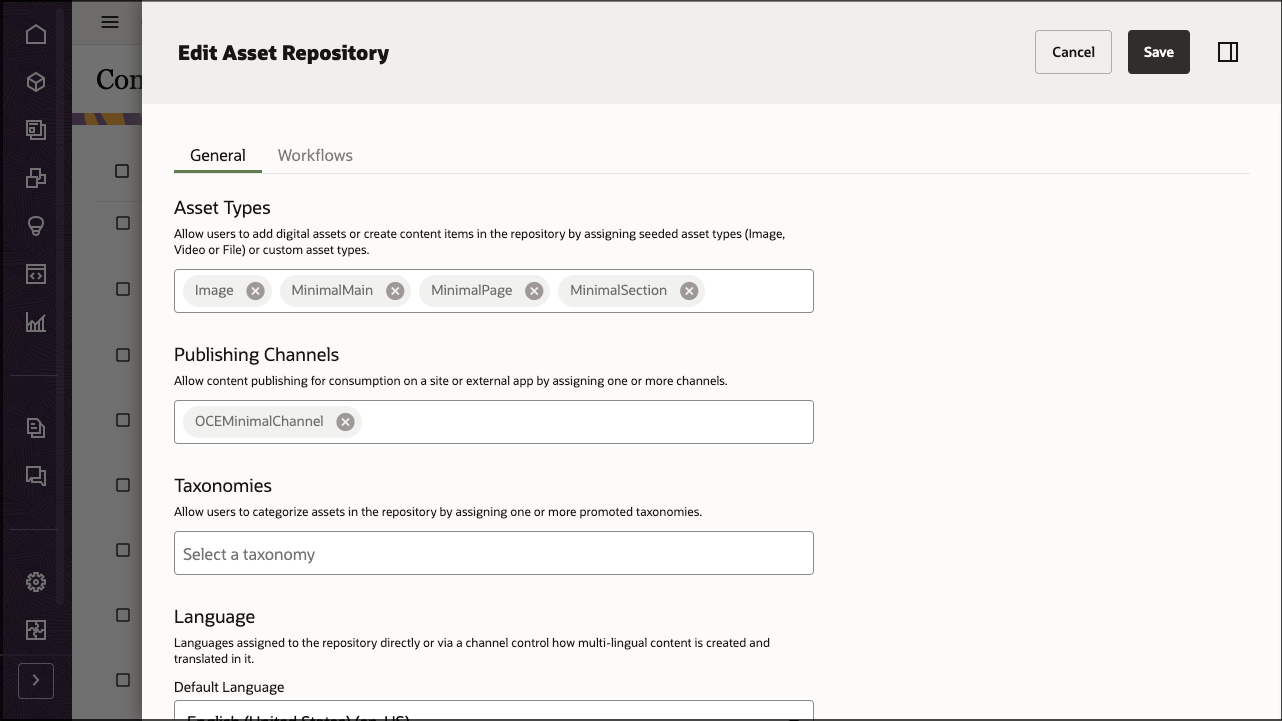
- Edit the repository and, under Asset Types, specify all three newly created content types. Click the Save button to save the changes.

After adding the content types to the repository, you can open the OCEMinimalRepository repository on the Assets page and start creating your content items for all the content types.

Step 2: Build the Minimal Site in Vue
To consume our Oracle Content Management content in a server-side rendered Vue application, we can use the Vue minimal site sample, which is available as an open-source repository on GitHub.
Note: Remember that using the Vue sample is optional, and we use it in this tutorial to get you started quickly. You can also build your own Vue application.
To build the minimal site in Vue:
- Clone the sample repository and install dependencies
- Configure the Vue application
- Work with the Oracle Content Management Content SDK
- Use the Content SDK to Fetch Content
Clone the Sample Repository and Install Dependencies
The Vue minimal site sample is available as an open-source repository on GitHub.
You’ll first need to clone the sample from GitHub to your local computer and change your directory into the repository root:
git clone https://github.com/oracle/oce-vue-minimal-sample.git
cd oce-vue-minimal-sampleNow that you have your code base, you need to download dependencies for the application. Run the following command from the root directory:
npm installConfigure the Vue Application
In this Vue minimal site sample, you need to configure a few pieces of information so that your Oracle Content Management Content SDK (and any other requests) can target the correct instance URL and API version with the correct channel token. These values are used in src/scripts/server-config-utils.js to instantiate a new delivery client.
This application uses an .env file that is read by Vue when it bundles the client and server applications. The vue.config.js file is an optional configuration file used by Vue when building applications. By using webpack. DefinePlugin in this configuration file, any values read from the .env file can be made available to anywhere in the application.
Open the .env file in a text editor. You’ll see the following:
# The connection details for the Oracle Content Management server to be used for this application
SERVER_URL=https://samples.mycontentdemo.com
API_VERSION=v1.1
CHANNEL_TOKEN=ba0efff9c021422cb134c2fd5daf6015Change each key-value pair to reflect your instance URL, the API version you want to target, and the channel token associated with your publishing channel. The channel for this tutorial is OCEMinimalChannel.
Change the name of each image to reflect the values in your instance.
The other setting in the file is the port on which your server application will run. Adjust the setting according to your environment.
# The port the Express Server is to run on
EXPRESS_SERVER_PORT=8080Work with the Oracle Content Management Content SDK
Oracle Content Management offers an SDK to help discover and use content in your applications. The SDK is published as an NPM module, and the project is hosted on GitHub.
Learn more about the SDK here.
The SDK has been registered as a runtime dependency of this project in the package.json file.
Use the Content SDK to Fetch Content
We can now leverage the Content SDK to fetch content so that we can render it in our Vue application.
The Content SDK uses a DeliveryClient object to specify the endpoint. You can make all requests using that client object.
The src/scripts folder contains the code for getting data from Oracle Content Management using the Content SDK.
The src/scripts/server-config-utils.js file imports the Content SDK and then creates a delivery client using the configuration specified in .env.
The following command imports the SDK:
import { createDeliveryClient, createPreviewClient } from '@oracle/content-management-sdk';The following command creates the delivery client:
return createDeliveryClient(serverconfig);The src/scripts/services.js file contains functions to get the data for this Vue minimal application.
The fetchOceMinimalMain() method in src/scripts/services.js retrives the content type MinimalMain with a slug of minimalmain.
export async function fetchOceMinimalMain() {
const data = await getItem('minimalmain', 'fields.headerlogo,fields.footerlogo,fields.pages');
if (!data.hasError) {
const { fields } = data;
const { headerlogo, footerlogo } = fields;
// Extract the sourceset for the headerImage and footerImage and put it back in the data
data.headerRenditionURLs = getSourceSet(headerlogo);
data.footerRenditionURLs = getSourceSet(footerlogo);
}
return data;
}For rendering the images, the services.js provides a helper method to retrieve the sourceset for an asset that is constructed from the renditions for the asset.
function getSourceSet(asset) {
const urls = {};
urls.srcset = '';
urls.jpgSrcset = '';
if (asset.fields && asset.fields.renditions) {
asset.fields.renditions.forEach((rendition) => {
addRendition(urls, rendition, 'jpg');
addRendition(urls, rendition, 'webp');
});
}
// add the native rendition to the srcset as well
urls.srcset += `${asset.fields.native.links[0].href} ${asset.fields.metadata.width}w`;
urls.native = asset.fields.native.links[0].href;
urls.width = asset.fields.metadata.width;
urls.height = asset.fields.metadata.height;
return urls;
}The fetchPage() method in src/scripts/services.js retrives the content type MinimalPage using the slug value for the page obtained from the previous query.
export async function fetchPage(pageslug) {
// Get the page details
const page = await getItem(pageslug, 'fields.sections');
return page;
}The getRenditionURLs() method in src/scripts/services.js retrives the rendition urls for any image that may be defined in a section using the id for that image. This call is done client side.
export function getRenditionURLs(identifier) {
const client = getClient();
return client.getItem({
id: identifier,
expand: 'fields.renditions',
}).then((asset) => getSourceSet(asset))
.catch((error) => logError('Fetching Rendition URLs failed', error));
}Now that we have our data query, we can render the responses in our Vue components.
Client-Side Versus Server-Side Rendering
With client-side rendering (CSR), the client is responsible for building and rendering the content of a web page using JavaScript. With server-side rendering (SSR), the page is built on the server, and a web page is returned to the client.
When the web page is requested from the server in client-side rendering, the HTML document returned contains skeleton HTML and no actual content. It contains a reference to a JavaScript bundle, which the client then requests from the server. On receiving this bundle, the client executes the JavaScript and populates the web page. Until the client has finished executing the JavaScript, all the user sees is a blank web page. One downside of client-side rendered applications is that when some web crawlers index the site, there is no actual content to index.
With server-side rendering (SSR), the page is built on the server, and a web page is returned to the client. The advantage of this is that web crawlers can index the content on the web page.
Vue Minimal Site Application Flow
The flow of the Vue image gallery application is as follows:
- The client makes a request to the server for a given route. The server application’s entry point is an Express server.
- The Express server receives the request and then performs the following tasks:
- It creates a fresh Vue application instance using a factory function.
- This factory function will determine which components will be rendered for the given route and call its serverPrefetch function to get all the data for each component. The data is stored in a Vuex store.
- When the fresh Vue application instance has been created, the Express server will create a string of all the content to render.
- The HTML for the document to return to the client is generated. It contains the following information:
- The string of content to render
- A script tag containing the client-bundle.js that the client will need
- The data obtained from all the components stored in Vuex, serialized out into JSON
- The Express server then returns the HTML to the client.
- The client receives the HTML and renders it. The user will see a fully formed web page.
- The client gets the serialized data from the browser window and creates a client-side Vuex store with that data.
- The client requests the client-bundle.js file from the server. After receiving it, the client runs the JavaScript in the bundle.
- It “hydrates” the HTML, adding in any client-side JavaScript such as event listeners.
- Each component being rendered sees if its data is in the Vuex store. If the data is not present, the component makes a server call to get the data. Note that data will not be present if client-side navigation and client-side rendering have occurred. If the page is server-rendered, the data will be present.
If a page has been rendered on the server side, then you can view the source of the web page to see all the content in the HTML.
Server-Side Express Server and Rendering
The server application makes use of an Express server to receive the request, generate a Vue application instance, generate the HTML page, and return the response.
The Express server file is located at src/server/server.js.
The Express server accepts all requests and then creates the Vue application instance, the router and the Vuex store. Vue server-renderer’s renderToString is used to get a string representation of the components required to render the route. This in turn would call that component’s serverPrefetch method to get that component’s data and populate the Vuex store.
The index.html file is read and the Vue content and the serialized data from the Vuex store is added to the markup. During the build process Vue will have already added the references to the client JavaScript bundles and the generated stylesheet.
The generated HTML document is then returned to the client.
server.get('*', async (req, res) => {
// create the root app, router and vuex store
const { app, router, store } = await buildApp(req.url);
// wait for the router to be ready
router.push(req.url);
await router.isReady();
// get the application content for the current route
const appContent = await renderToString(app);
// read the index.html template file
fs.readFile(path.join('./', clientDistPath, 'index.html'), (err, html) => {
if (err) {
throw err;
}
// Serialize out the Vuex Store
const storeData = serialize(store.state);
const renderState = `
<script>
window.INITIAL_DATA = ${storeData}
</script>`;
// replace the app tag in the HTML with the app content string and serialized data
html = html.toString().replace(
'<div id="app"></div>',
`<div id="app">${appContent}</div>${renderState}`,
);
// set any headers on the response before returning
res.setHeader('Content-Type', 'text/html');
res.send(html);
});
});The file src/app.js contains the code to create the Vue application for the client or for the server.
const isSSR = typeof window === 'undefined';
export default function buildApp() {
const app = (isSSR ? createSSRApp(App) : createApp(App));
app.use(router);
app.use(store);
return { app, router, store };
}When the client receives the HTML, the data will be made available in the window and the client will request the client bundle from the server.
Client-Side Rendering
The client-side rendering is located in src/client/main.js. This client-side code uses the function in src/app.js to create the relevant application before getting the serialized data from the window and place it in the Vuex store.
const { app, router, store } = buildApp();
const storeInitialState = window.INITIAL_DATA;
if (storeInitialState) {
store.replaceState(storeInitialState);
}Note: If a user navigates to a page using client-side routing, server-side rendering will not occur. Instead, the content will be rendered using client-side rendering. As a result, the window will not contain any data, and the client will have to make a server call to get it.
After the app is created and mounted, the client will add in any client-side JavaScript code. This process is called hydrating.
router.isReady()
.then(() => {
app.mount('#app', true);
});Vue Components
The Vue components in this application contain the markup to define the views and JavaScript to populate the data in the views.
The following sections comprise an overview of how Vue is rendering our data in each of our components:
- Router File
- Vuex File
- App Component
- Page Component
- Header and Footer Components
- Section Component
- Error Component
Router File
In our site, we want to provide two routes: Page and PageNotFound.
All pages have a header, containing the company logo and links, and a footer, containing a logo and social media icons.
The src/router/index.js file defines the routes for the application.
const routes = [
{
path: '/:slug?',
name: 'page',
component: Page,
},
{
path: '/:pathMatch(.*)*',
component: PageNotFound,
},
];This file also contains a factory function to create the router, which will be used in both server-side and client-side rendering.
Vuex File
The Vuex file, located at src/vuex/index.js, defines the Vuex store, data structures, actions, and mutations.
It imports the API from the services.js file to get the data required in the application.
import { fetchOceMinimalMain, fetchPage, getRenditionURLs } from '../scripts/services';The store’s state contains three members, each one for storing the data needed in the application:
state() {
return {
minimalMainData: {},
pageData: {},
renditionURLs: {},
};
},The store contains three actions for getting the data for the application:
actions: {
// get the root data for MinimalMain
fetchOceMinimalMain({ commit }) {
return fetchOceMinimalMain()
.then((data) => {
commit('setMinimalMainData', data);
});
},
// get the data for MinimalPage given its slug
fetchPage({ commit }, pageSlug) {
return fetchPage(pageSlug)
.then((data) => {
commit('setPageData', data);
});
},
// get the RenditionURLs for any image that may be present in a section
getRenditionURLs({ commit }, id) {
return getRenditionURLs(id)
.then((data) => {
commit('setRenditionURLs', { id, data });
});
},
},Finally, the store contains three mutations for storing the data needed in the application.
mutations: {
setMinimalMainData(state, data) {
state.minimalMainData = data;
},
setPageData(state, data) {
state.pageData = data;
},
setRenditionURLs(state, data) {
state.renditionURLs[data.id] = data.data;
},
},App Component
The App component is the main component of the application. It wraps the routes so every route in the application gets the header and footer.
<div id="app">
<Header :pages="data.fields.pages" :headerRenditionURLs="data.headerRenditionURLs" />
<router-view />
<Footer :footerRenditionURLs="data.footerRenditionURLs" />
</div>The components for individual routes is the Page component located in the pages directory.
Open the App component, located at src/pages/App.vue. The component uses the data from the minimalMainData state in the store.
Page Component
The Page component is responsible for rendering all the sections defined for a page.
Open the Page component, located at src/pages/Page.vue.
During server-side rendering, serverPrefetch() is called. It returns a promise to get the data from the Oracle Content Management server and stores the promise in the Vuex store.
serverPrefetch() {
return this.fetchData();
},
methods: {
fetchData() {
// return the Promise from the action
return this.$store.dispatch('fetchPage', this.slug);
},
},Whenever the route updates, the beforeRouteUpdate method gets the data from the Oracle Content Management server and stores it in the Vuex store.
beforeRouteUpdate(to, from, next) {
this.slug = to.params.slug;
this.fetchData()
.then(() => {
document.title = this.data.name;
});
next();
},When the component renders, it gets all the data from the components computed members and renders it.
computed: {
data() {
return this.$store.state.pageData;
},
},Header and Footer Components
The Header component, located at src/components/Header.vue, and the Footer component, located at src/components/Fooer.vue, receive all their data as properties. They do not get any additional data from the server.
Section Component
The Section component, located at src/components/Section.vue, is used by Page component and is used to render any content items of the type MinimalSection.
This component has section data passed to it from the Page component and if the section data has an image, it makes a client side call to get the rendition urls for the image from the server.
mounted() {
if (!this.section.fields.image || this.renditionURLs) return;
this.loading = true;
this.fetchData()
.then(() => {
this.loading = false;
});
},
methods: {
fetchData() {
// return the Promise from the action
return this.$store.dispatch('getRenditionURLs', this.section.fields.image.id);
},
},Error Component
The Error component, located at src/components/Error.jsx, is used by the Page and App components. If there were any errors during the call to the server, it will render them.
Step 3: Prepare Your Application for Deployment
Now that we’ve built our Vue site, we need to see it in a local development server so we can debug any issues and preview the application before it goes live.
Prepare the application for deployment in three steps:
- Build the application
- Run the application using Node
- Use scripts to build and run the application in development and production
Build the Application
Vue’s vue-cli-service is used to build the application. Two bundles need to be built, one to run on the server and one to run on the client.
The optional vue.config.js file used to configure the builds, such as the location of the built bundles and the entry points for the client and server applications.
To build the application run the following command:
npm run buildThis will build the client bundle using:
vue-cli-service buildAnd will build the server bundle using:
cross-env SSR=1 vue-cli-service buildThe SSR environment variable tells vue.config.js file to build the server bundle.
Run the Application Using Node
Once the bundles have been created, you can start the server by running the node command:
node dist/server/serverBundle.jsUse Scripts to Build and Run the Application in Development and Production
The package.json file, located at the root of the project, contains scripts that make it easier to build the bundles and run the application.
Build a Minimal Site in Vue with Headless Oracle Content Management
F39311-01
July 2021
Copyright © 2021, Oracle and/or its affiliates.
Primary Author: Oracle Corporation