Add a Code Action
You use a Code action to add JavaScript code to an action chain.
To use a Code action:
- Add the action in one of three ways, as explained at the end of Built-In Actions.
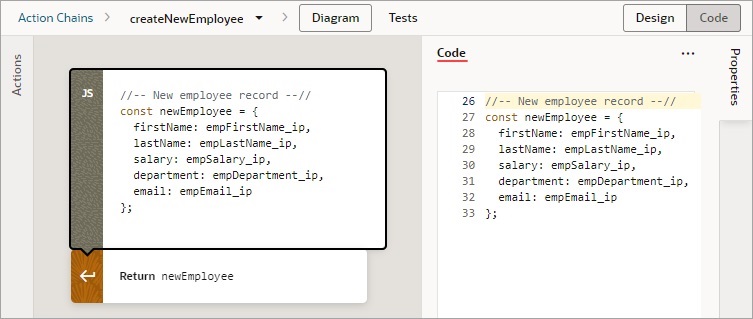
- Using the Properties pane, write or edit your custom code:
If needed, you can drop an action between single line and block statements in custom code, but not within a block statement (for example, not within a while or for block statement). A drop indicator line appears where you can drop an action within custom code.