Add a Scan Barcode Action
You can add the Scan Barcode action when you want your application to decode information such as URLs, Wi-Fi connections, and contact details from QR codes and barcodes.
For API information about this action, see Scan Barcode in the Oracle Visual Builder Page Model Reference.
Note:
The Scan Barcode action relies on the Shape Detection API for browsers and is only supported by these operating systems: Operating system support.To use a scan barcode action:
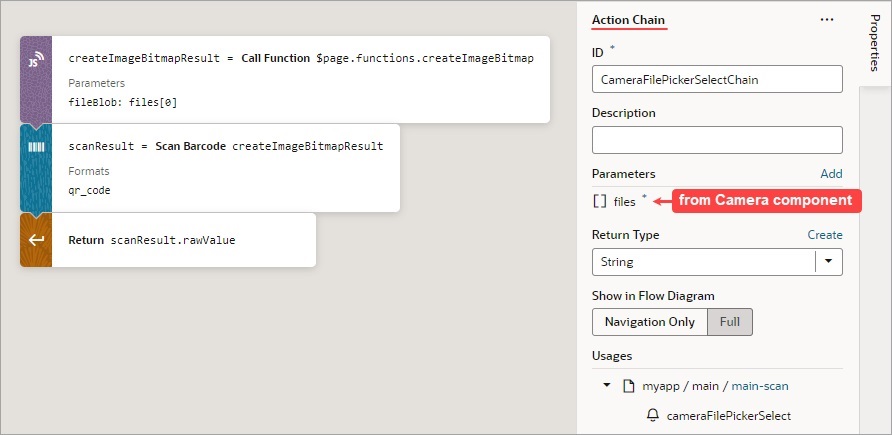
- Add the action in one of three ways, as explained at the end of Built-In Actions.
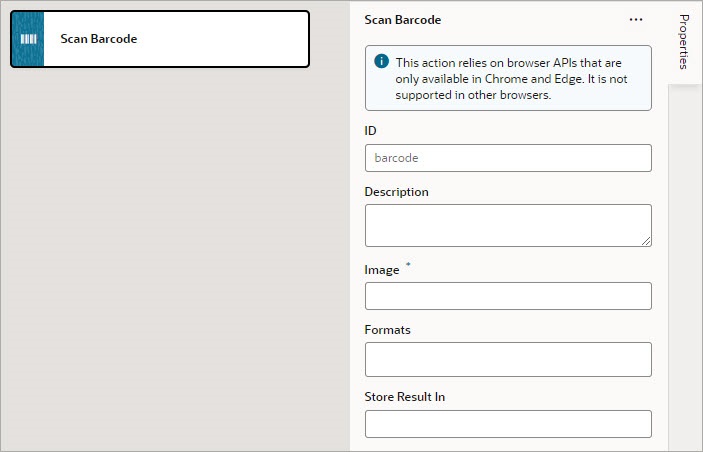
- Specify the action's properties in the Properties pane:
On success, a DetectedBarcode object is returned using the auto-generated variable shown by the Store Result In property. If the browser does not support the Shape Detection API or if a specified format is not supported, an exception is thrown.