Navigate Between Flows in the Root Page
You can use the navigateToItem event in an action chain to open the start page of a flow in your application's root page. You typically invoke the action chain from the drawer or tab elements used to navigate the app.
To use the navigateToItem event in an action chain, you add the Fire Event action to the chain and then select the event and assign the name of the target flow to the event's payload. To use the navigateToItem event, the current page needs to have a flow container that is configured to hold the target flow. Firing the event loads the start page of the target flow into the flow container of the root page.
For example, when you create an app from a template that uses navigation elements such as a tabs or a drawer, the app will contain separate flows that can be loaded into the app's root page. If you create a web app with two flows (for example, "item-1" and "item-2"), and you want to use tabs in your root page to select the flow that is displayed in the flow container, you can create an action chain that fires the navigateToItem custom event. You would create an action chain for each of the flows, and add a click event listener to each tab to trigger the action chain.
First, for the UI component that's to open the start page of the flow, you need to create an event that starts an action chain to handle the navigation:
-
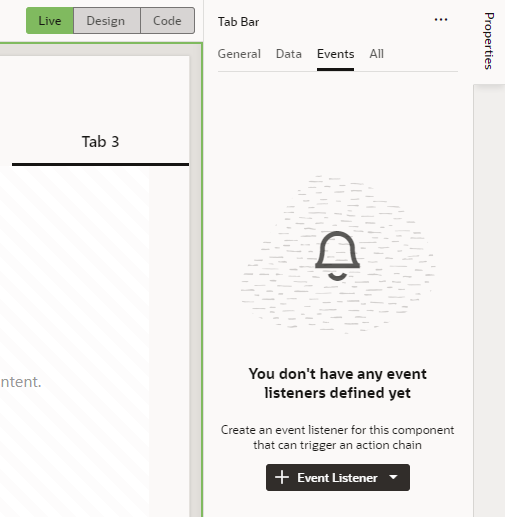
In the Designer, open the root page containing the flow container and select the component on the canvas that will open the flow.
For example, to navigate between flows displayed in the main flow container of a web app, you'll need to open the root page and select one of the navigation tabs.

Description of the illustration flow-navigate-newevent.png -
In the Events tab of the Properties pane, click + Event Listener and select the suggested option (for example, On 'selection').
A new action chain is created and associated to the event, and you're taken to the Action Chain editor to implement the action chain.
- Now create the action chain:
- Enter a name for the action chain in the Properties pane's Id field.
- Add the Fire Event action to the canvas.
-
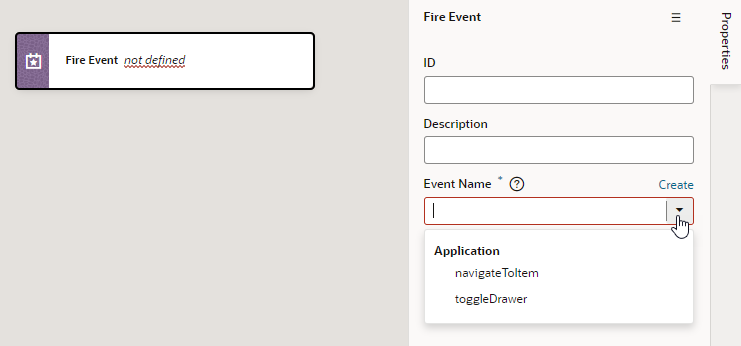
In the Properties pane, select navigateToItem in the Event Name drop-down list.
The drop-down list contains a list of custom events that can be invoked by the action. The
navigateToItemevent is prepended with "application:" in the drop-down list and can be used in any page in your app because it is application-scoped.
Description of the illustration rootpage-flow-navigation-firevent.png - Under Parameters, hover over the
itemproperty and click to open the Variables picker, then select the target flow (for example,
to open the Variables picker, then select the target flow (for example, ojTabBar3010995061SelectedItem).