Work with the Image Gallery
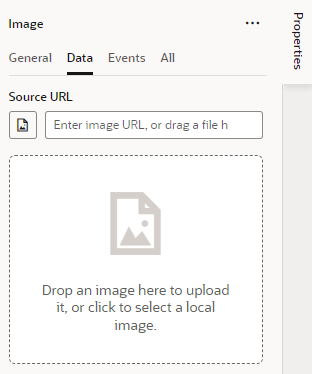
You use the Image Gallery to import image resources into your application and when selecting the image resource referenced by an image component. You open the Image Gallery from the Data tab in the Properties pane when an image component is selected on the canvas.
Images in your application are stored in an images folder, located in one of the resources folders in your application. A folder for resources in your application is created by default when the application is created. Images in the application’s resources folder can be used in any page of your application. In addition to the application’s default resources folder, each flow in the application might have a resources folder for resources used in pages in the flow.
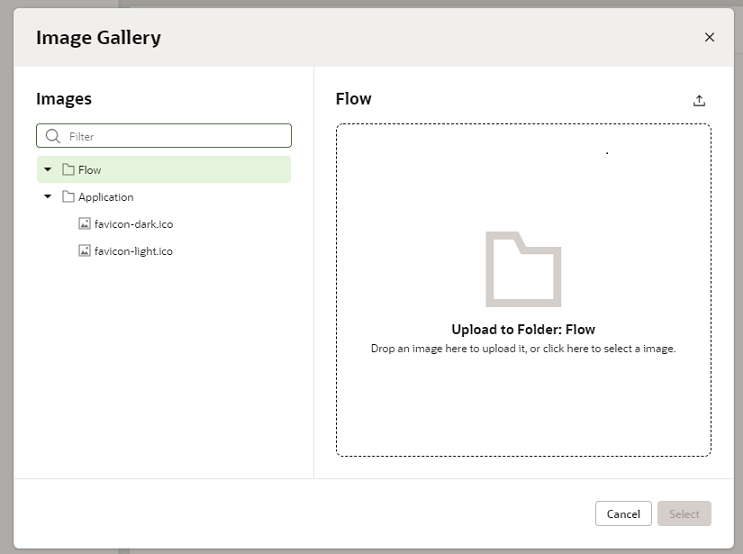
You can use the Image Gallery to view and manage the images in your application. The Image Gallery only displays the images that are stored in the images folders of the application and the current flow. Images stored in other locations are not visible in the Image Gallery.
You can use the Image Gallery to perform the following tasks:
-
Import images. You can choose to add images as resources of the current flow or the application.
-
Select an image displayed by an image component. You can select images stored in the application’s or the current flow’s
imagesfolder. When you select the image, the path to the image (for example,{{ $flow.path + 'resources/images/myimage.png' }}) is entered in the component’s Source URL field in the Properties pane.
To import images into the Image Gallery: