Create Custom Events that Emit to a Fragment's Parent Container
One way to pass data from a fragment to its parent container (say, a page or another container like a different outer fragment) is by raising custom events that "emit" to the container.
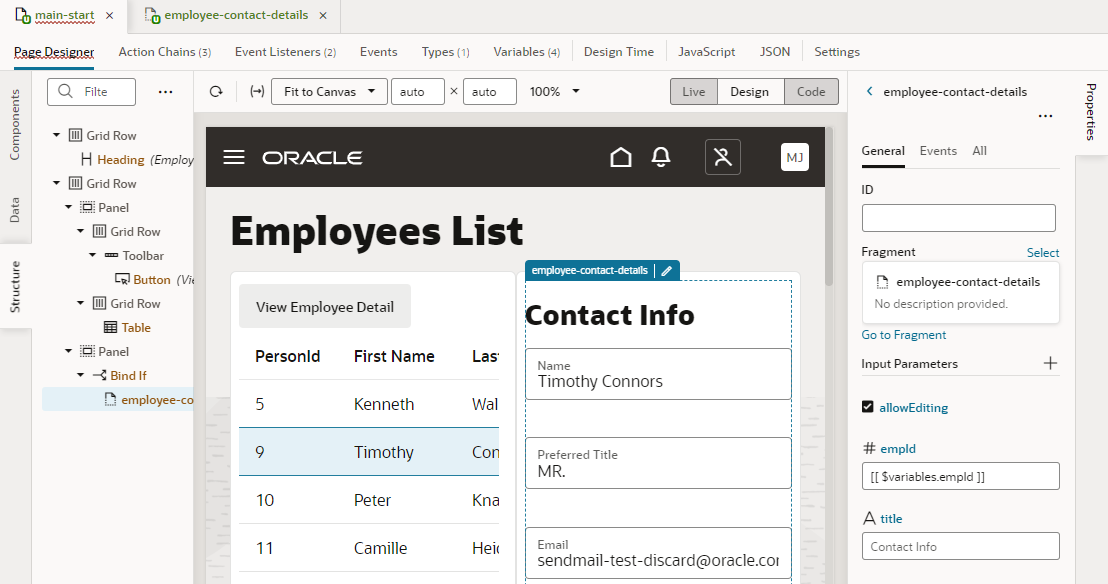
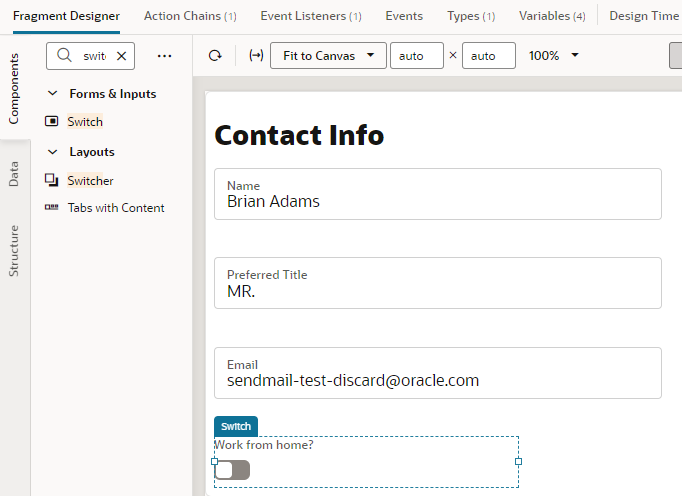
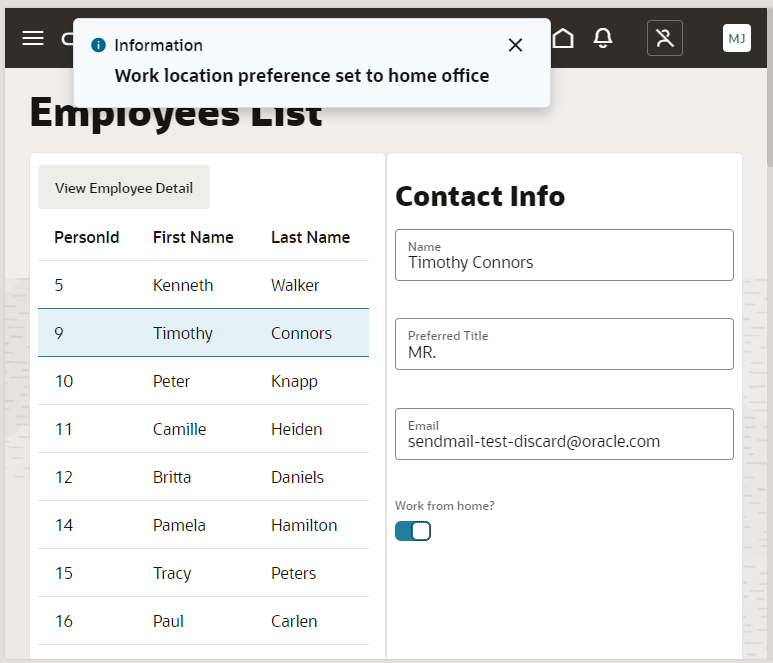
Let's extend the employee contacts use case to see how to do this. Here, the employee contact information fragment lets you specify whether home is the employee's preferred work location. A user who toggles the Work from home? switch in the fragment will see a notification that the employee's preferred work location has been set to home:
Description of the illustration fragment-data-email-scenario-test.png
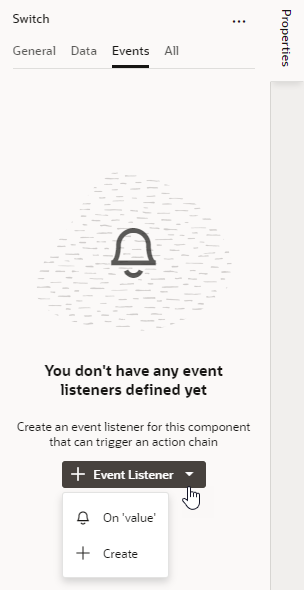
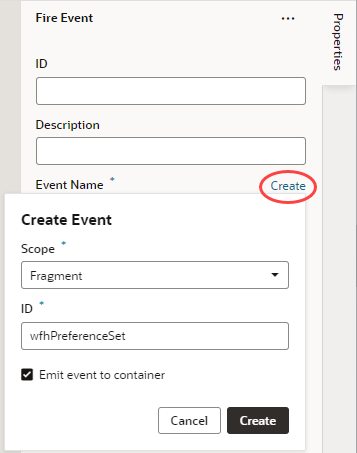
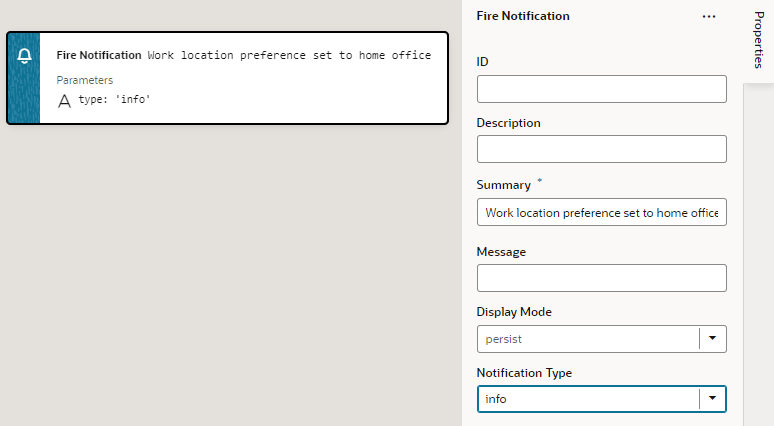
Behind the scenes, when the user toggles the Work from home? switch, an action chain defined on the fragment fires an event that "emits" the event's payload to the fragment container. An event listener on the fragment container, watching for this fragment event to fire, triggers a page-level action chain to perform some action—which, in our example, is firing a notification that the selected employee's work location preference has been set to home.