Start an Action Chain
You set up an action chain to be triggered when an event occurs in an artifact. The type of event available depends on the artifact. For example, you can trigger an action chain to start when a lifecycle event such as vbEnter is fired to load a page. Or, use the onValueChanged variable event when a variable's value changes. You can also use custom events to start an action chain from another action chain.
Start an Action Chain From a Component
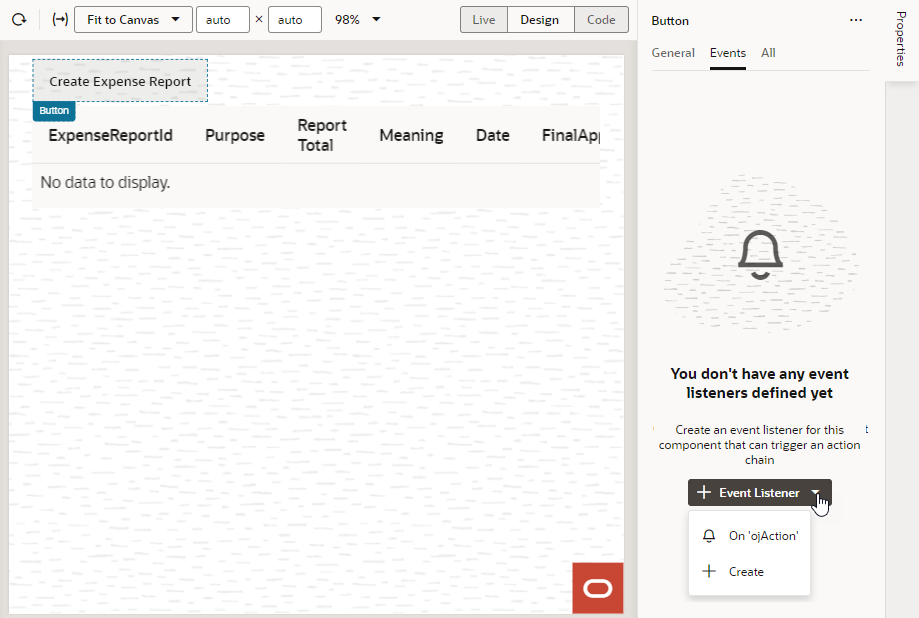
When you add a component to a page or layout, you'll need to create a component event and component event listener if you want it to trigger some behavior (for example, to open a URL). The suggested option in the component's Properties pane creates these for you.
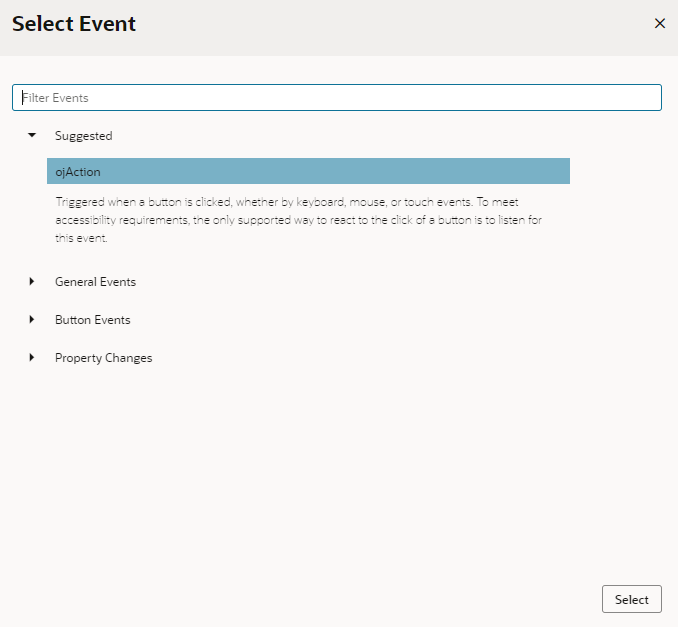
There are various predefined events that you can apply to a component, and the events available are usually determined by the component. For example, the ojAction event is triggered when a button is clicked, so you would typically apply it to a button component (you couldn't apply it to a text field component). Each button will have a unique event and an event listener listening for the button's ojAction event, and the listener would start an action chain (or multiple action chains) when the event occurs. Each component event will usually have a corresponding component event listener.
Note:
You can add an event to a component only from the component's Properties pane. You can't create one in the Events tab of pages.To start an action with a component:
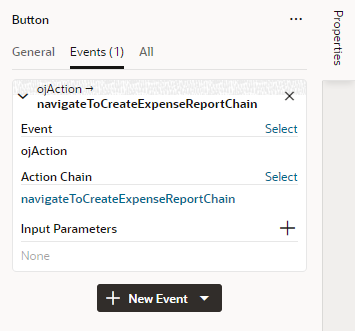
The Events tab in the Properties pane shows events on the component that VB Studio responds to by triggering action chains. You can edit the properties, for example, to add input parameters that you want to use in the action chain. Input parameters can provide values from the component and its page to the action chain, which the action chain can then use to determine its behavior. For example, a table selection event could supply details of which row was selected to its action chain.
Description of the illustration event-listener-component-edit.png
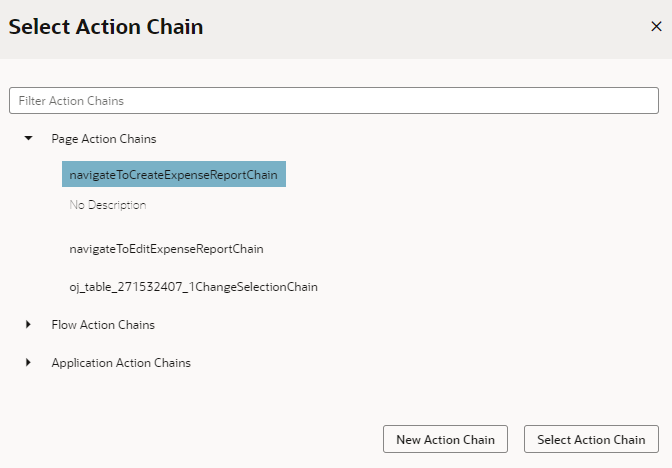
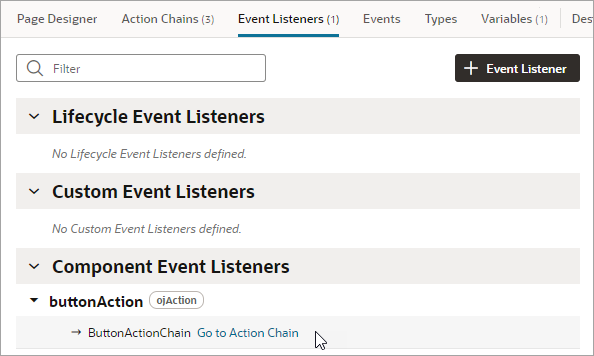
If you used the quick start option to add an event, a component event listener is created for the new event, and the listener is mapped to the action chain it created for you. If you open the Event Listeners tab, you'll see it listed under Component Event Listeners, along with the action chain that it will trigger. 
Description of the illustration event-listener-component-qs.png
Start an Action Chain When a Variable Changes
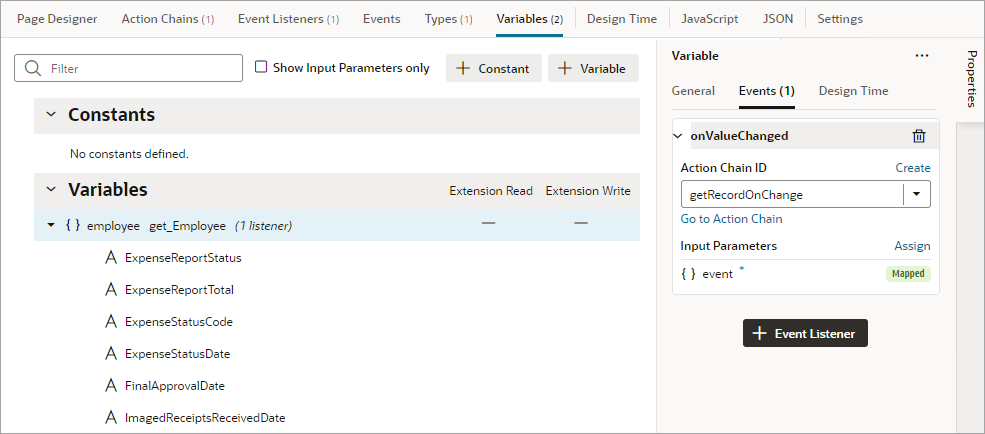
You can start an action chain when the value stored in a variable changes by adding an onValueChanged event to the variable.
When you use an onValueChanged event to trigger an action chain, the trigger has the payload of the variable's old and new values. For example, let's say you changed the name property of an Employee and then reset the Employee; the framework will send an event that the Employee changed, and as part of the payload indicate that the name has changed.
To start an action chain when the value of a variable changes:
Start an Action Chain By Firing a Custom Event
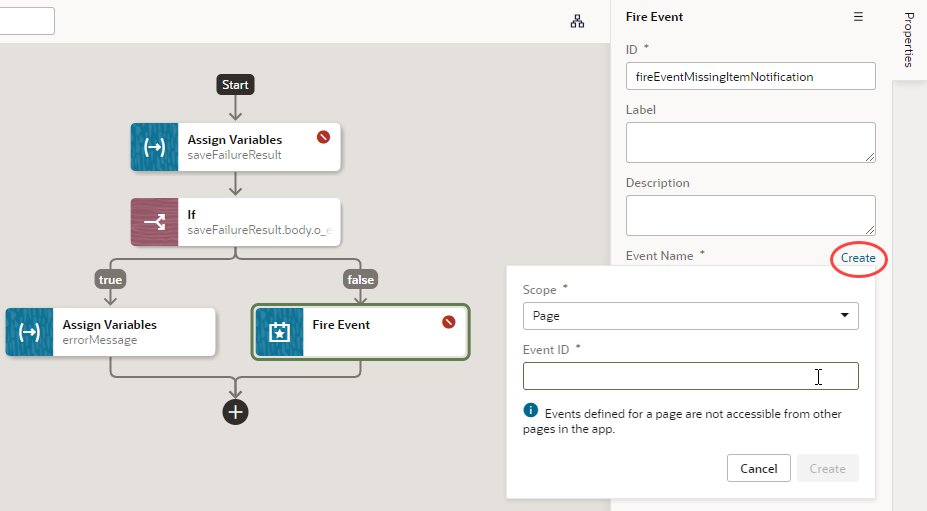
You can start an action from another action chain using a custom event, which is triggered by the Fire Event action in an action chain. Typically, you use a custom event when you want to trigger a notification, like displaying a pop-up window with a message, or perhaps to transform some data. After creating a custom event, you need to create an event listener for it to start the action chain.
Each custom event has a Behavior property, which you can use to set whether action chains run serially or in parallel. The default behavior is "Notify", which allows the action chains to run in parallel. For more about setting an event's Behavior property, see Choose How Custom Events Call Event Listeners.
To start an action chain with a custom event:
Start an Action Chain From a Lifecycle Event
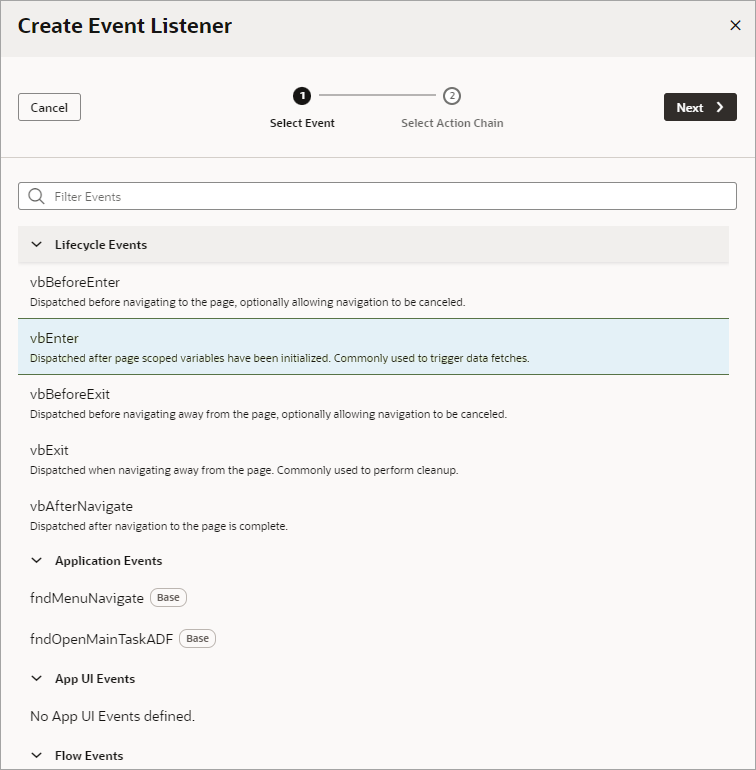
Lifecycle events are predefined events that occur during a page's lifecycle. You can start action chains when these events occur by creating event listeners for them. For example, if you want to initialize some component variables when the page opens, you can create an event listener in your artifact that listens for the vbEnter event. You could then set the event listener to trigger an action chain that assigns values to the component's variables.
Before you create an event listener to trigger an action chain, it's important to understand a page's lifecycle, so you know where to plug in custom code to augment the page's lifecycle. Each page in your App UI has a defined lifecycle, which is simply a series of processing steps. These might involve initializing the page, initializing variables and types, rendering components, and so on.
Each stage of the lifecycle has events associated with it. You can "listen" for these events and start action chains whenever they occur to perform something based on your requirements. For example, to load data before a page loads, you can use the vbEnter event and start an action chain that calls a GET REST endpoint.
Keep in mind that one or more pages make a flow and each flow has its own lifecycle.
This table describes the lifecycle events you can use to start action chains:
| Lifecycle Event | Description |
|---|---|
|
|
Triggered before navigating to a page. Commonly used when a user does not have permission to access a page and to redirect the user to another page (for example, a login screen). Because this event is dispatched to a page before navigating to it, you can cancel navigation by returning an object with the property For this event, you can use these variable scopes to get data:
|
|
|
Triggered after container-scoped variables have been added and initialized with their default values, values from URL parameters, or persisted values, and is dispatched to all flows and pages in the current container hierarchy and the App UI. Commonly used to fetch data. For this event, you can use these variable scopes to get data:
|
|
|
Triggered on all pages in the hierarchy before navigating away from a page. Commonly used to warn if a page has to be saved before the user leaves it, or to cancel navigation to a page (say, because a user doesn't have permissions to view that page) by returning an object with the property |
vbExit |
Triggered when navigating away from the page and is dispatched to all flows and pages in the current container hierarchy being exited from. Commonly used to perform cleanup before leaving a page, for example, to delete details of a user's session after logout. |
vbAfterNavigate |
Triggered after navigation to the page is complete and is dispatched to all pages and flows in the hierarchy and the App UI.
The event's payload (
$event) is an object with the following properties:
|
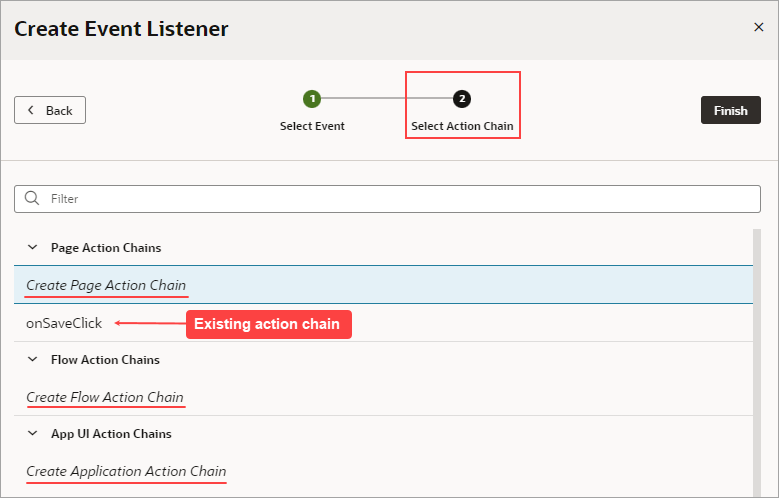
To start an action from a lifecycle event: