Add a Component Using Code Completion
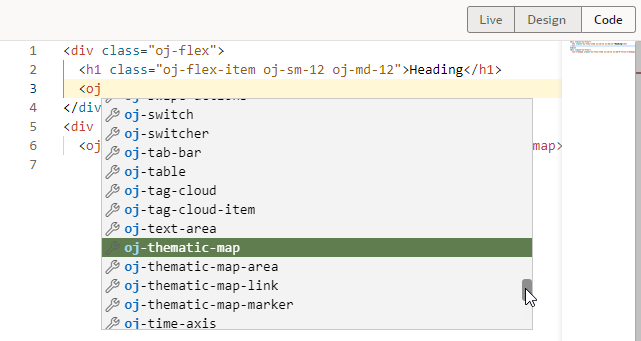
You can edit a page's HTML directly in the Page Designer's Code view, where you can use code completion to add components to the page. You can also drag components from the Components palette and drop them directly into valid places in the code editor. It's also possible to use standard HTML5 tags to extend functionality.
To add a component to a page in Code view:
Tip:
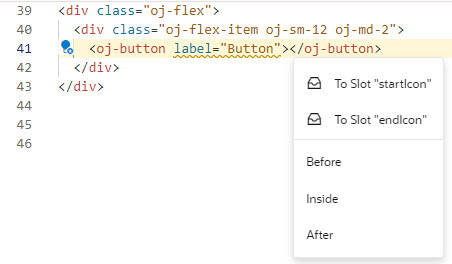
Add a component using the code editor's right-click menu, where you can select to insert a component before, inside, or after an existing component. You can then choose from a list of components, identical to what's shown in the Components palette. If the component you're working with has multiple slots, selecting Insert Component will give you the option of dropping the component you want to insert into a particular slot, as shown here for a button component: