How to Open Page Composer
To open Page composer, create and enter a sandbox with Page Composer as one of the tools and select Page Composer from the Tools menu. Make sure the context layer that you want is selected.
If you're planning to use Page Composer to make changes for specific job roles, then you must create a separate sandbox just for Page Composer. You can't use other tools to make changes for specific job roles.
-
Activate a sandbox. The active sandbox name appears at the top of the page.
-
Click the user image or name in the global header, and on the Settings and Actions menu, select Edit Pages.
Page Composer Modes
When configuring UI pages, you can use Page Composer in either of these modes:
-
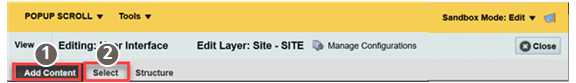
Add Content (callout 1): Use this mode to move, add, and edit regions on dashboards and external-facing partner pages. You also use this mode to create saved searches, specify search result content, and to navigate in the UI when you're in Page Composer. By default, Page Composer opens in the Add Content mode. You can also click the Add Content tab on the top left corner of a page to select this mode.
-
Select (callout 2): Use this mode to configure the properties of different UI elements, such as fields and table columns. You can click the Select tab to activate this mode.
Here's the page composer work area, where you use the Add Content (1) or Select (2) mode to edit page components.

Add Content Mode
Use the Add Content mode to do these tasks:
-
Configure all of the external-facing landing and transactional partner management pages.
-
Configure the table display of search results.
-
Create saved searches.
-
Navigate to other pages while working in Page Composer.
When you open Page Composer, the tool opens in the Add Content mode automatically. On pages that support configuration in this mode, different regions are highlighted with borders and display configuration controls.
-
A bar appears at the top of the page indicating that you're editing the page in Page Composer.
-
You can click Change Layout to change the column layout of the page.
-
You can move a region, by grabbing its toolbar and dragging it to a different position.
-
You can add a new tab.
You can also make these changes in each region:
-
Click Close to remove a region.
-
Click the Add Content tab to add content.
-
Click one of the icons to the right of the Add Content button to add a new region. These icons specify where the new region is created.
Select Mode
In the Select mode, a border appears around individual fields and other UI elements as you move your cursor over them. When you click within the border of the UI elements that support configuration, these options are displayed:
-
Edit Component
-
Edit Parent Component
You use the Component Properties dialog box to make your configurations. All configurations aren't available on all the UI elements, so the content of this dialog box varies.
-
To make a field read-only, you select the Read Only option.
-
To make a field required, you select the Required option.
Note: Before you can make a field required, the field must display a value. If it doesn't, then close the Component Properties dialog box and enter a value first. -
To hide the field, you deselect the Show Component option.