Add and Hide Components Using Page Composer
You can select components like task flows, portlets, and layout components from the resource catalog and add them to your page. You can use the Show Component property on the Component Properties dialog box to show or hide page components.
Before You Start
In Page Composer, you get the Design view by default to edit pages. But on some pages, you must use the Source view. If you don't see the Source view, set the Page Composer Enabled (FND_PAGE_COMPOSER_SOURCE_VIEW) profile option to Yes. In the Setup and Maintenance work area, go to the Manage Applications Core Administrator Profile Values task in the Application Extensions functional area.
Add Components in Design View
Here's what you do:
-
Activate a sandbox that has the Page Composer tool in it. Make sure the context layer of your sandbox is supported by the page you want to edit. Otherwise, you won’t be able to edit the page.
-
Click your user image or name in the global header and select Edit Page from the Settings and Actions menu.
-
In the Design View, you can add components using the Select tab.
-
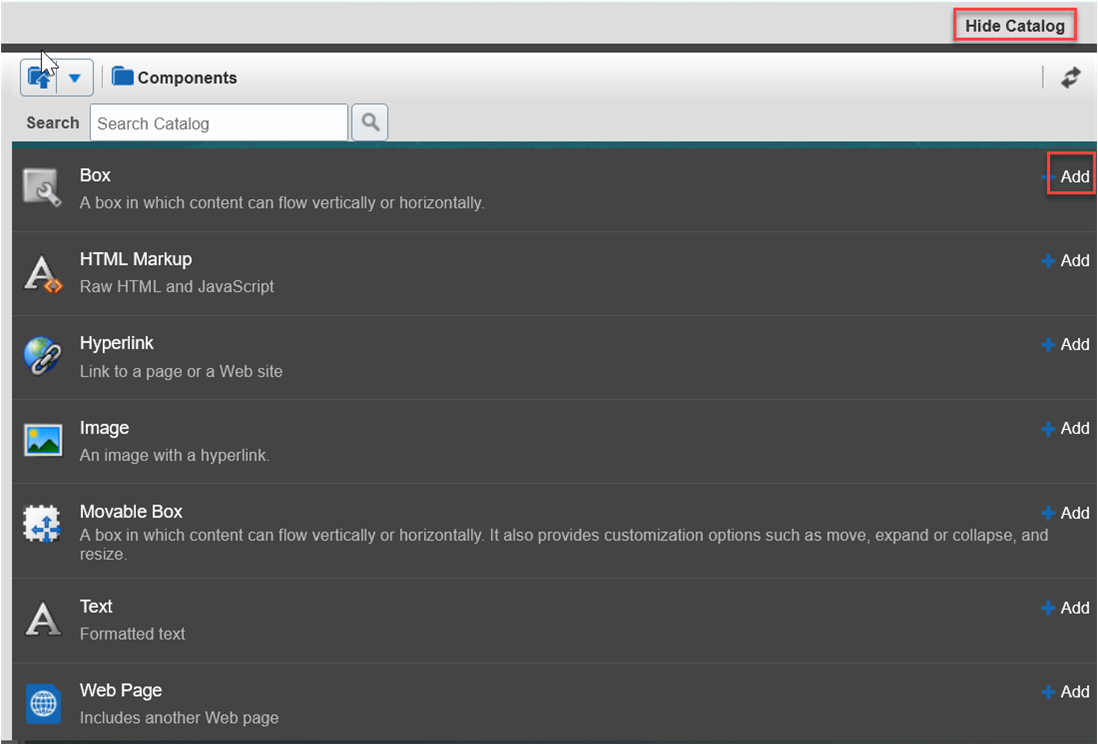
Click Show Catalog on the top right corner of the page to view the resource catalog pane.
In the resource catalog pane, open the Components folder.

-
Click the Add button associated with the component you want to add to your page and click Close.
-
Click Hide Catalog on the top right corner of the page to hide the resource catalog pane.
-
-
Select the component you just added.
-
In the Source View pane, click the Show the properties of <component> icon.
-
Change the component properties, as appropriate. For example, if you added the Text component, enter the text you want to display.
If you have added an HTML markup with references to an external CSS, here are a few things to keep in mind:
-
The CSS has an
Access-Control-Allow-Originheader on its server. -
Your link tag has a
crossoriginattribute specified.
-
-
Click Close in the Page Composer toolbar to save your changes.
Add Components in Source View
Here's what you do:
-
Activate a sandbox that has the Page Composer tool in it.
-
Click your user image or name in the global header and select Edit Page from the Settings and Actions menu.
-
From the View menu, select Source.
-
Hover over the page until a blue border appears around it.
-
Click anywhere in the page component as long as the border is visible.
-
In the Source View pane, click the Add content into the selected component icon.
-
In the Add Content dialog box, open the Components folder.
-
Click the Add button associated with the component you want to add to your page and click Close.
-
Select the component you just added.
-
In the Source View pane, click the Show the properties of <component> icon.
-
Change the component properties, as appropriate. For example, if you added the Text component, enter the text you want to display.
If you have added an HTML markup with references to an external CSS, here are a few things to keep in mind:
-
The CSS has an
Access-Control-Allow-Originheader on its server. -
Your link tag has a
crossoriginattribute specified.
-
-
Click Close in the Page Composer toolbar to save your changes.
Here's the list of components you can add to your page:
|
Component |
Description |
|---|---|
|
Box |
You can use this component to place content on a page. |
|
HTML Markup |
You can use this simple editor to enter raw text and HTML tags, including Javascript embedded in HTML <script> tags. |
|
Hyperlink |
You can use this component to add a link to a page or a website. It can point to a location in the application that's either internal or external. |
|
Image |
You can use this component to add a picture, a logo, or a linked image to a page. |
|
Movable Box |
You can use this component to place content on a page. You can also move, expand or collapse, and resize your content. |
|
Text |
You can use this component to add UI text or any other kind of informative content to a page. |
|
Web Page |
You can use this component to provide URLs of other web pages within the context of a WebCenter application page. |
Hide Components Manually
Use the Show Component property to specify whether the component appears to users. By default, all components are visible. To manually hide a component, deselect Show Component on the Component Properties dialog box.
If the component is a child component, then deselecting the Show Component property hides only the child component.
If the component is a parent component, then deselecting the Show Component property of the parent component hides the parent and all child components it contains. So, when you hide a parent component, you automatically hide all child components.
You can do any of the following:
-
Hide a child component directly
-
Hide a child component from within the parent component
-
Hide a parent component and all child components
To hide a child component directly:
-
Click the Edit icon in the header of the child component. This opens the Component Properties dialog box.
-
Click the Display Options tab.
-
Deselect Show Component.
-
Click OK.
To hide a child component from within the parent component:
-
Click the Edit icon on the containing box's toolbar.
-
Click the Child Components tab.
-
Deselect the box next to the component you want to hide.
-
Click OK.
To hide a parent component and all child components:
-
Click the Edit icon in the box header.
-
Click the Display Options tab.
-
Deselect Show Component.
-
Click OK.
Hide Components Programmatically
You can add an Expression Language (EL) expression to a component that enables you to set a condition for hiding the component. For example, suppose you have two check boxes (1 and 2) on a page. You also have a button (B) that you want to be visible only if check box 2 is selected. To step through the logic, ask yourself questions such as the ones in the following table.
|
Question |
Answer |
Purpose of Question |
|---|---|---|
|
What's the condition? What action or event must happen? |
Check box 2 is selected |
Determines what the occurrence, or event, is. Determines the component that triggers the event. Determines what expression to write. |
|
What happens when the condition is met? What happens when the event happens? |
Button "B" appears. Show the component: Button B (The implication is that button B is hidden until the event occurs.) |
Determines the effect of the action. |
|
What property determines whether a component is visible? |
The Show Component property |
Determines the property the code affects. |
So the logic is: If 2 is checked,
then the Show Component property of B is activated.
You place the expression on the component that receives the action.
Here's a sample code that you may add to the component.
#{if checkbox2.selected = true}After you think through the logic and find the correct expression, add it to the property. You can add an expression using the expression builder for the Show Component property only on dashboard pages; not on work area pages. Also, only administrators can perform this task.
To open the EL Editor and add an expression to a property for a dashboard page:
-
Click the Edit icon in the component header.
-
Click the Display Options tab.
-
Click the Edit icon next to the Show Component property, and select Expression Builder.
-
Add an expression to check for an event or condition, and set the property. Based on the result, turn the property on or off.
To hide a parent component and all child components programmatically for a dashboard page:
-
Click the Edit icon in the box header.
-
Click the Display Options tab.
-
Click the Edit icon next to the Show Component property, and select Expression Builder.
-
Add an expression to check for an event or condition, and set the property. Based on the result, turn the property on or off.