Page Composer Views
You can use either Design view or Source view for viewing and changing page content and layout in Page Composer.
Design View
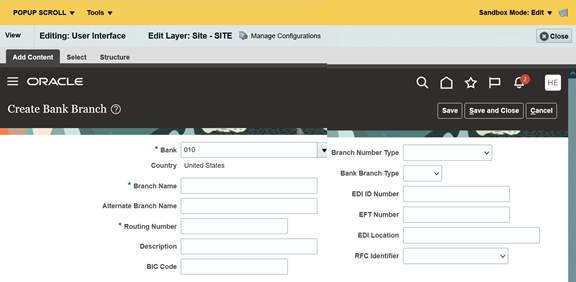
In the Design view, you see one region that shows a WYSIWYG rendering of the page and its content. In this view, you can add content, edit the component properties and the parent component properties, change the page layout, and delete a component.
Here's the design view, where you can add content and edit page components.

Source View
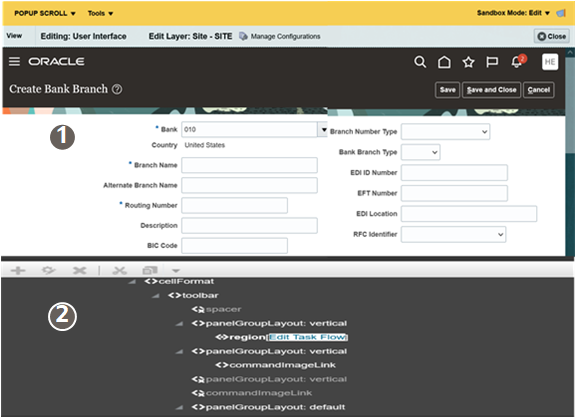
In the Source view, you see two regions:
-
The selection pane (callout 1) shows a WYSIWYG rendering of the page and its content.
-
The source pane (callout 2) shows a hierarchical ordering of the page components, including some components that otherwise don't appear on the page. You can select and configure such components in Source view.
Here's the source view, where you use the selection pane (1) and the source pane (2) to edit page components.

Controls on individual components are inactive in Source view, but you can click an individual component to select it.
In Source view, you can do these tasks:
-
Click a component in the Selection pane to highlight the component in the hierarchical list. The cursor turns to a magnifier and a blue outline appears around the component selection. You can also traverse the hierarchy and select components directly.
-
Click Edit Components on the view header to work with components and access their properties. You can also right-click the object in the hierarchy and click Edit.