How You Add HTML in Design Mode
B2C Service contains an HTML editor for creating dynamic content.
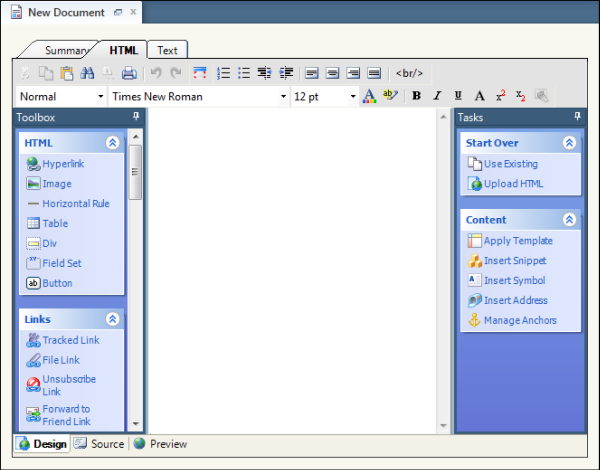
When in design mode, you can use word processing functions to create HTML, as well as dynamic content, such as adding a conditional section or a merge field. You can add several types of links to your content as this image shows. The links and dynamic content elements that display on the HTML editor are context-sensitive and depend on what type of content you are creating.

Links appear as clickable text when the document is used in a message, mailing, or survey or as a web page. When a link is added, you have the option of defining certain attributes depending on the type of link. Links, as well as forms and dynamic content elements, are found in the toolbox.
<head> tag of a message, mailing, or
survey template. See .Using the toolbar, you can create HTML using many of the same options available in basic word processing applications. Functions include:
Cut, copy, and paste
Find and replace text
Print the document
Undo and redo changes
Switch to full screen
Format text in numbered or bulleted lists
Adjust indentation
Center, left-justify, or right-justify text and images on the page
Insert line breaks
Change font size and style attributes (such as bold, italic, and underline)
Apply special text formatting (such as color, highlighting, superscripts, and subscripts)
Copy text formatting using the style applier
Additional functions are accessed through the Toolbox and Tasks sections. In the Toolbox section, there are HTML, Links, and Dynamic Content sections. When creating documents in Outreach and Feedback, there is also a Forms section. In the Tasks section, there are Start Over and Content sections. For detailed information about these functions, see the Toolbox Section and Tasks Section tables here: .