Add HTML in Source Mode
The HTML editor contains an option to create your documents using HTML code. You can enter HTML code directly in the editor to create your content.
The editor displays your code using colored text to indicate structure and syntax. There are additional functions available that you can access through the Toolbox and Tasks sections. The links and dynamic content elements that display on the HTML editor are context-sensitive and depend on what type of content you are creating. When you save, the system automatically validates your code formatting and notifies you about any errors.
<body>
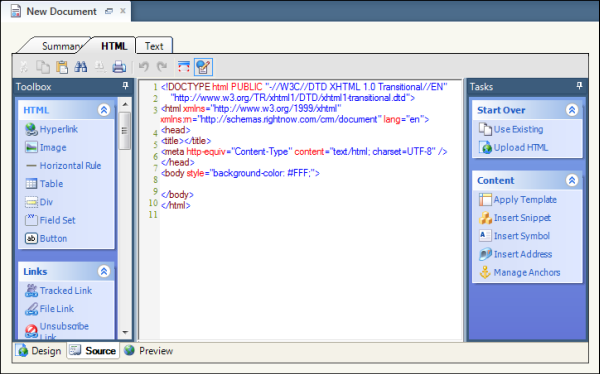
tag. This image shows the HTML editor in source mode with the HTML tab selected.
The Source tab has a toolbar and a section for entering your source code. Using the toolbar, you can create HTML using some of the same options available in basic word processing applications. Functions include:
-
Cut, copy, and paste
-
Find and replace text
-
Print the document
-
Undo and redo changes
-
Switch to full screen
-
Enable or disable syntax highlighting
Additional functions are accessed through the Toolbox and Tasks sections. You can insert HTML by clicking a button in the Toolbox or Tasks section, or by dragging and dropping the button to a specific location on the canvas. For detailed information about these functions, see the Toolbox Section and Tasks Section tables in .