Understand stacks
You can use stacks to group your widgets into regions and flows, for example, creating a series of steps.
Internally, a stack is represented as a region at the same level as the other regions in the page layout. A stack contains sub-regions that, in turn, contain widgets. The following is an example:
Page layout
[Other page regions]
Stack [internally represented as a region]
Sub-region 1
Widget 1a
Sub-region 2
Widget 2a
Widget 2b
Sub-region 3
Widget 3a
Widget 3b
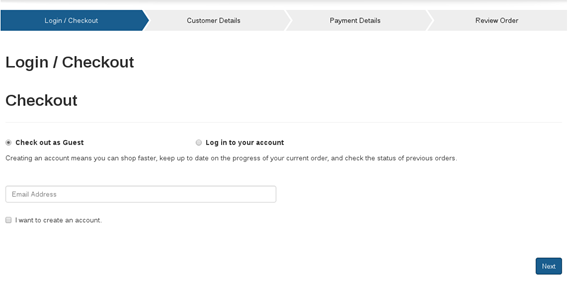
[Other page regions]The template for the stack contains any logic you need to manage the rendering of the stack’s sub-regions and widgets. For example, a stack template can define a Bootstrap tabbed container where each sub-region correlates to a tab and the widgets contained in each sub-region are rendered on the associated tabs. This technique is used by the Progress Tracker stack, which is the only stack extension included with Commerce. Available on the Checkout layouts, the Progress Tracker allows you to create a series of steps for the checkout process, for example, Login/Checkout, Customer Details, Payment Details, and Review Order. Each checkout step is rendered in its own tab and each tab contains the widgets that are necessary to render the user interface for that step (along with a Next button to progress to the next step in the stack).

Bootstrap user interface controls that can help you manage the display of sub-regions and widgets in a stack include, but are not limited to, tabs, pills, collapsible panels, carousels, and modal dialog boxes. You can also create your own custom controls. You code the controls as you normally would and make calls to the RegionViewModel object, which represents the stack, to retrieve the sub-regions and widgets to be rendered within each control.
Note: For details on adding a Progress Tracker stack to your page layouts, see Customize your store layouts.